
マイクロインタラクションを活かしたコンセプトデザインの作成 @Adobe MAX Japan 2019
この記事ではAdobe MAX Japan 2019で発表した登壇資料とサンプルXDファイルを公開します。
2019.12.4更新:資料内含んでいた動画を追加しました。
サンプルXDファイル
はじめに
今回のテーマは「マイクロインタラクションを活かしたコンセプトデザインの作成」です。

オライリーから出版されているこの本によると、マイクロインタラクションは “最小単位のインタラクション”であり、“「こよなく愛する製品」と「許容範囲の製品」の違いを生む” ものとされています。

コンセプトデザインはコンセプトカーや携帯電話のコンセプトモデルのようなものを指します。発売予定のモデルとは別に、これから目指す概念を伝える目的で発表するモデルという意味です。

つまり今日のテーマは、「最小単位のインタラクションを活かした理想となるデザインの作成」と言い換えることができます。
XDで作成した事例
じゃあ実際にどんなものをつくっているのかお話しします。
これは「焙煎・抽出のカスタマイズができるコーヒーオーダーアプリ」です。スワイプで豆を選び、スライダーで抽出条件などを調整できます。XDのプロトタイプ機能で作成したものです。
これは「お金を使っている実感が生まれる決済アプリ」です。決済時に発生するチケットが切り取られる様子のアニメーションによって、使っている実感が得られることを目指しました。
これは「登山を追体験できる登山記録アプリ」です。地図上の移動と標高の移動を画面のスクロールと連動させています。写真や説明文とその時の場所と標高を同時に把握できるようにすることで、実際に登山している時の様子を想像しやすくなるのではないかと考えました。
これは「商品の確認や入れ替えをしやすいショッピングカート」です。画面下部にウィジェットとしてショッピングカートを配置することで、商品の入れ替えや追加・削除、確認といった機能を利用しやすくしています。

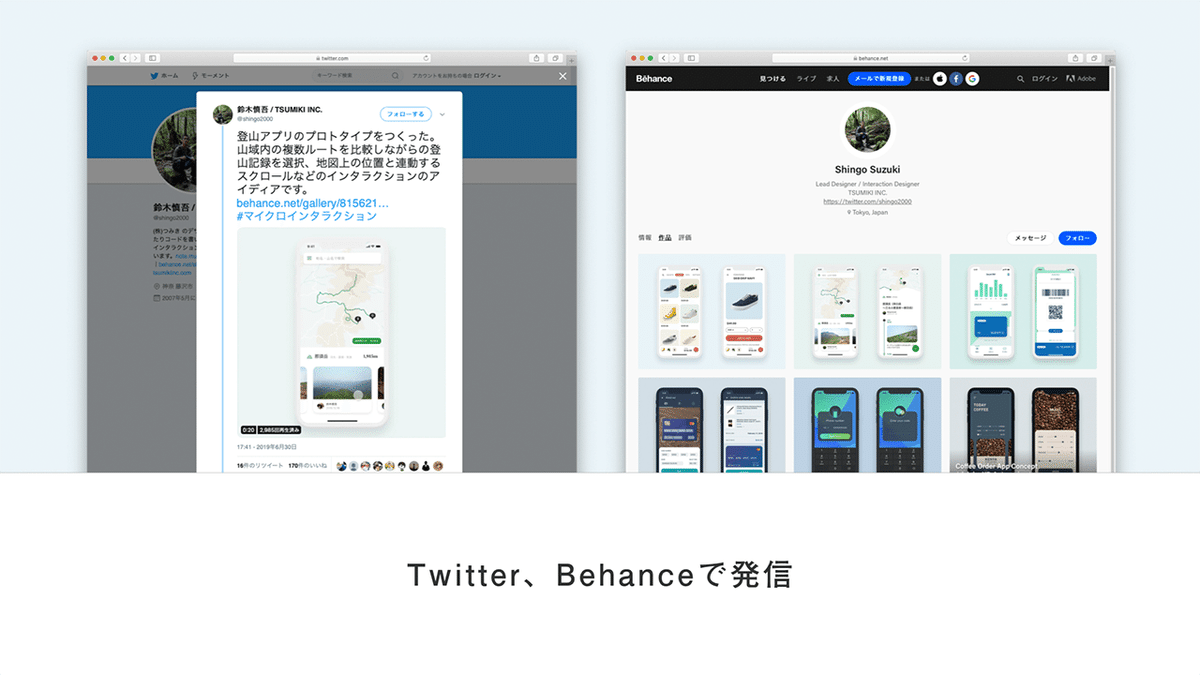
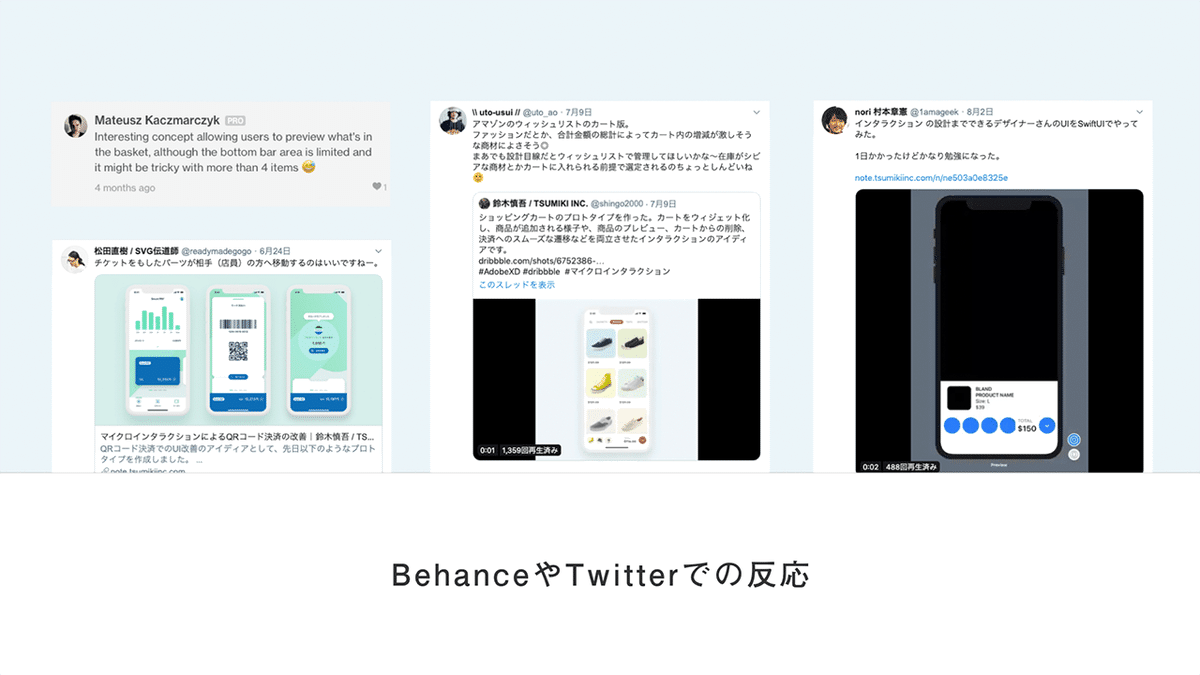
こうしたコンセプトデザインの動画を作成し、TwitterやBehanceで共有しています。

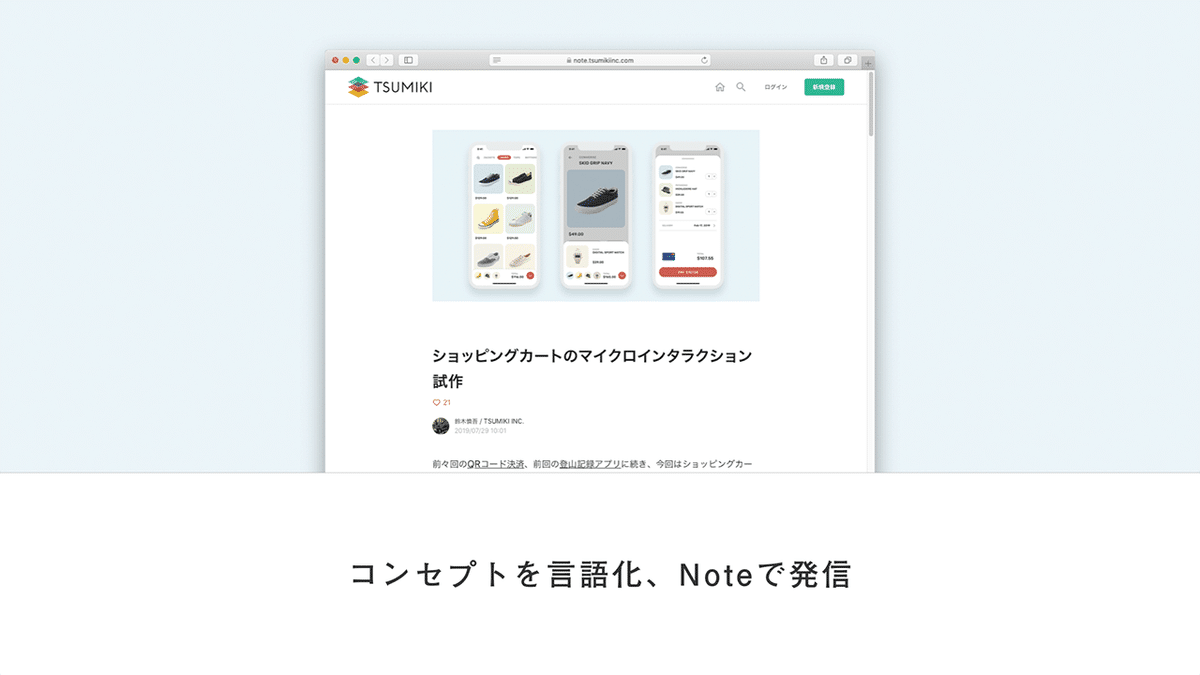
制作時に考えたコンセプトを言語化してNoteで発信もしています。

発信を続けていると様々な反応をいただきます。アイディアに共感してもらったり、不備を指摘してもらったり、試しに実装してくれる方がいたりします。

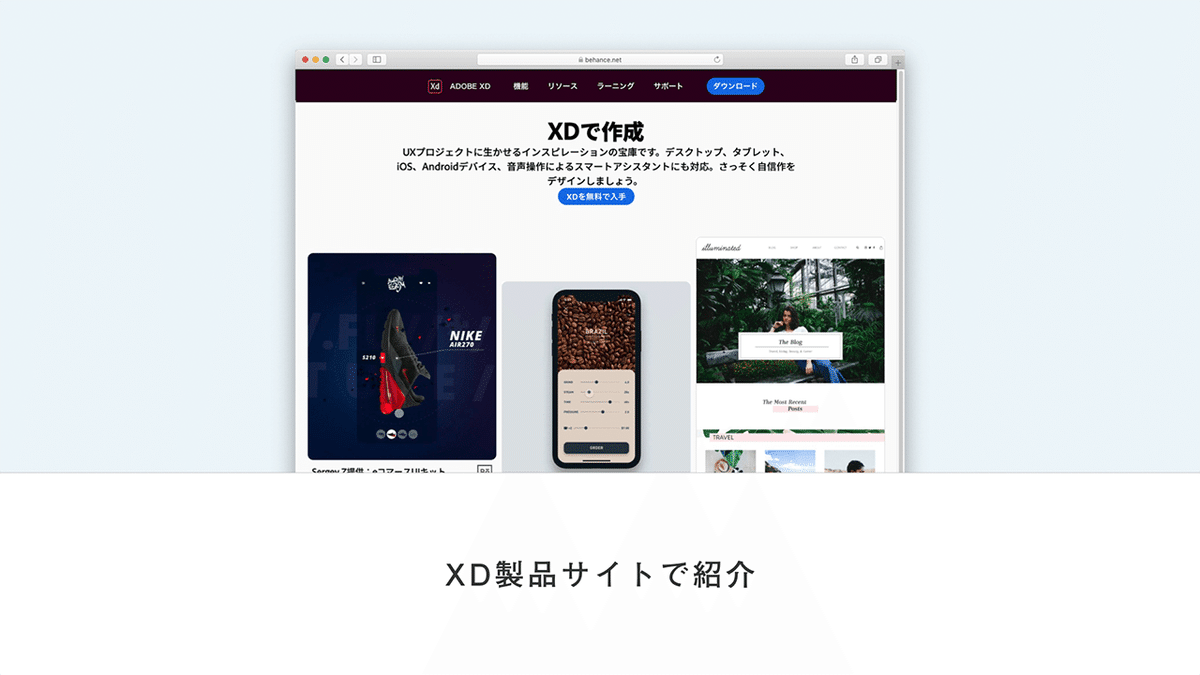
XDの製品サイトにも以前取り上げていただきました。
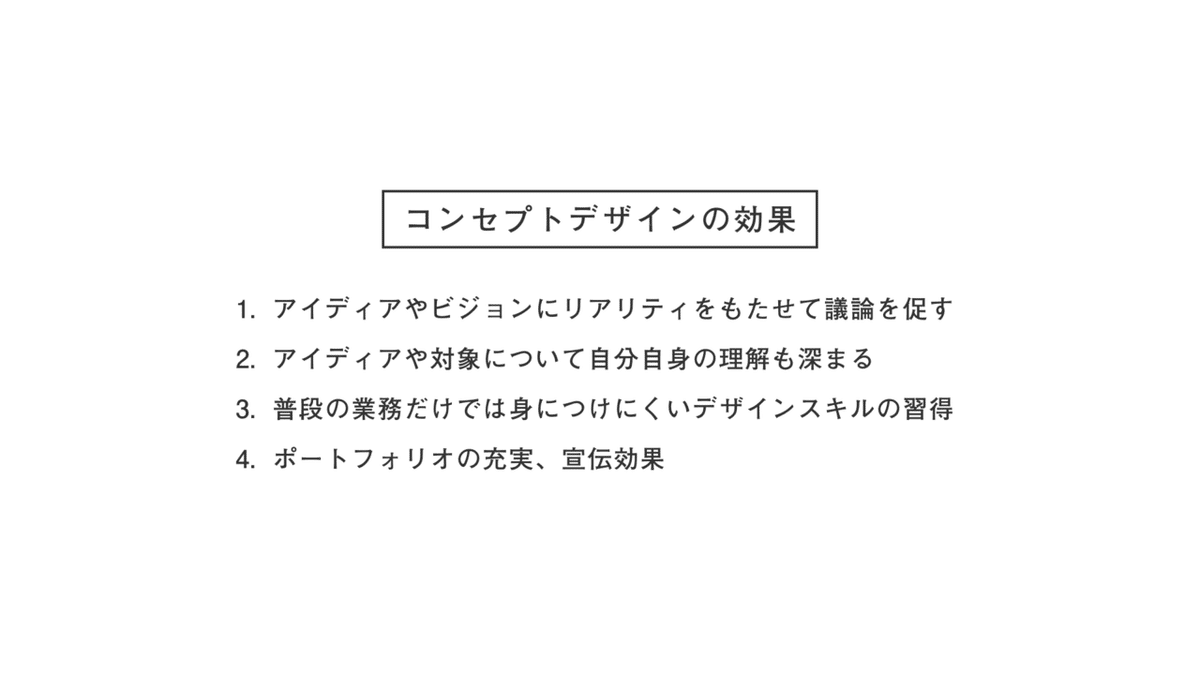
こうしたコンセプトデザインを制作し、発信することで4つの効果を感じています。

インタラクションはビジュアルデザイン以上に言葉では伝わらないので、まずはカタチにしてみることが有効だと思います。
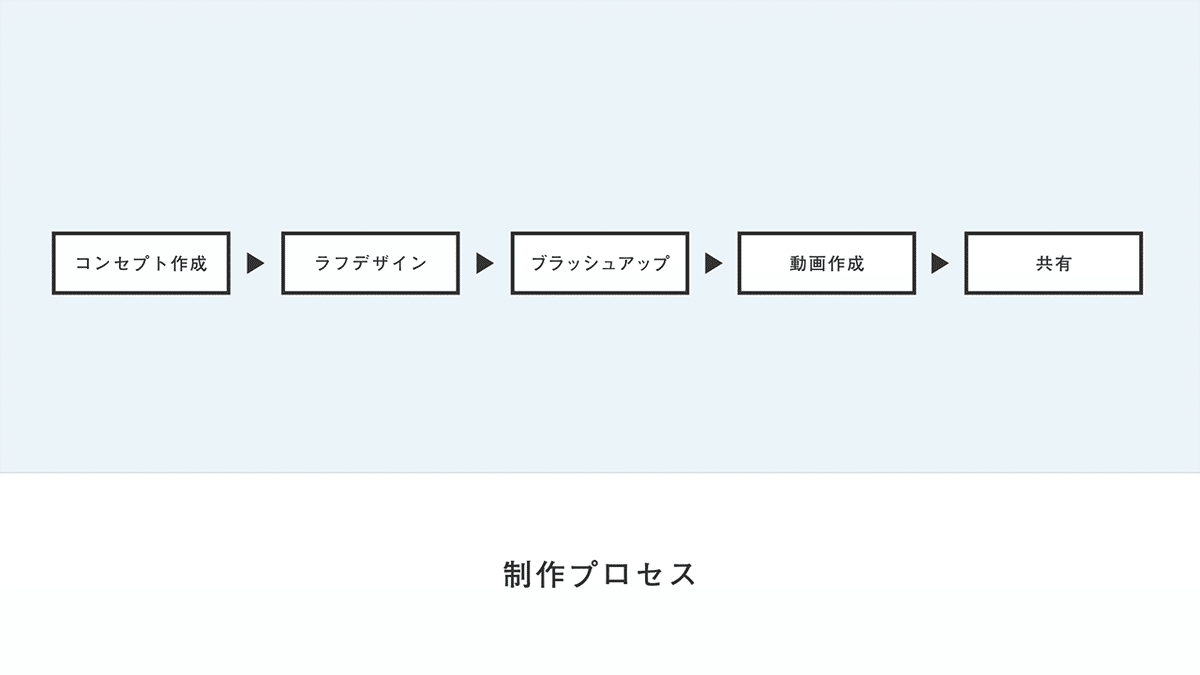
制作プロセス
今回はこのショッピングカートのコンセプトデザインの制作プロセスを説明します。

制作プロセスは大きくわけて5段階です。順に説明していきます。
コンセプト作成 → ラフデザイン

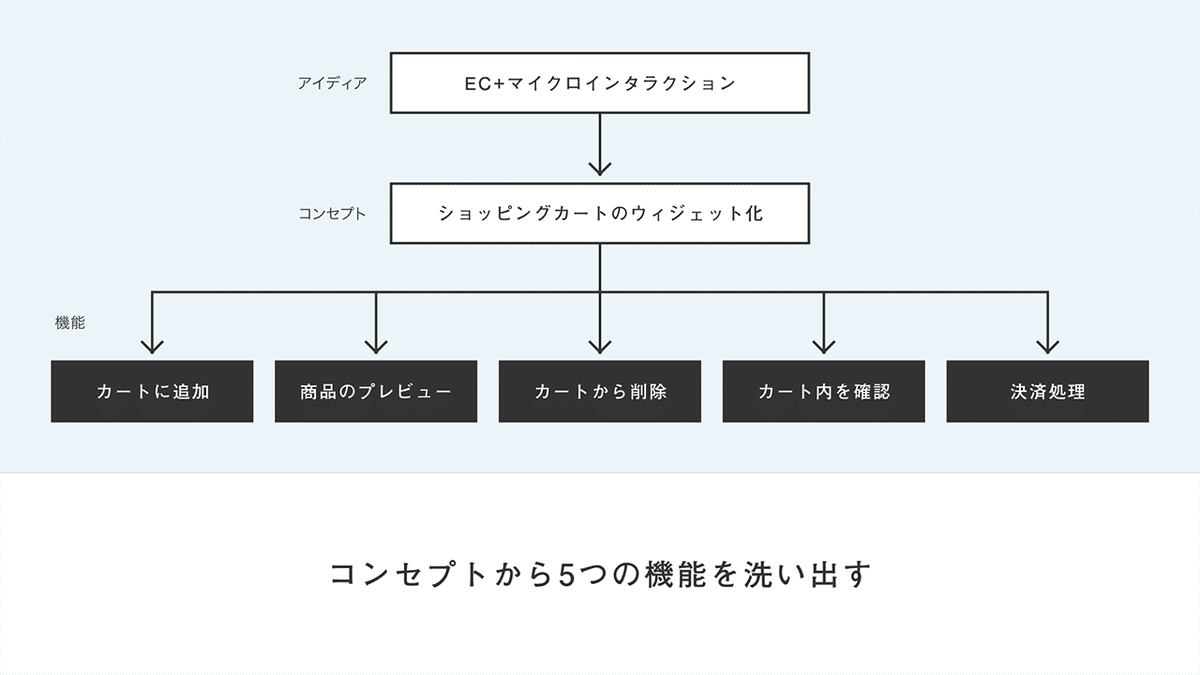
初期アイディアはEC+マイクロインタラクションで何かつくれないか?といったボンヤリしたものでした。手書きでスケッチしたり、アイディアを練ることで「ショッピングカートのウィジェット化」というコンセプトにたどり着きました。ウィジェット化するとしたらどんな機能があり得るか?と考えて、5つの機能を洗い出しました。

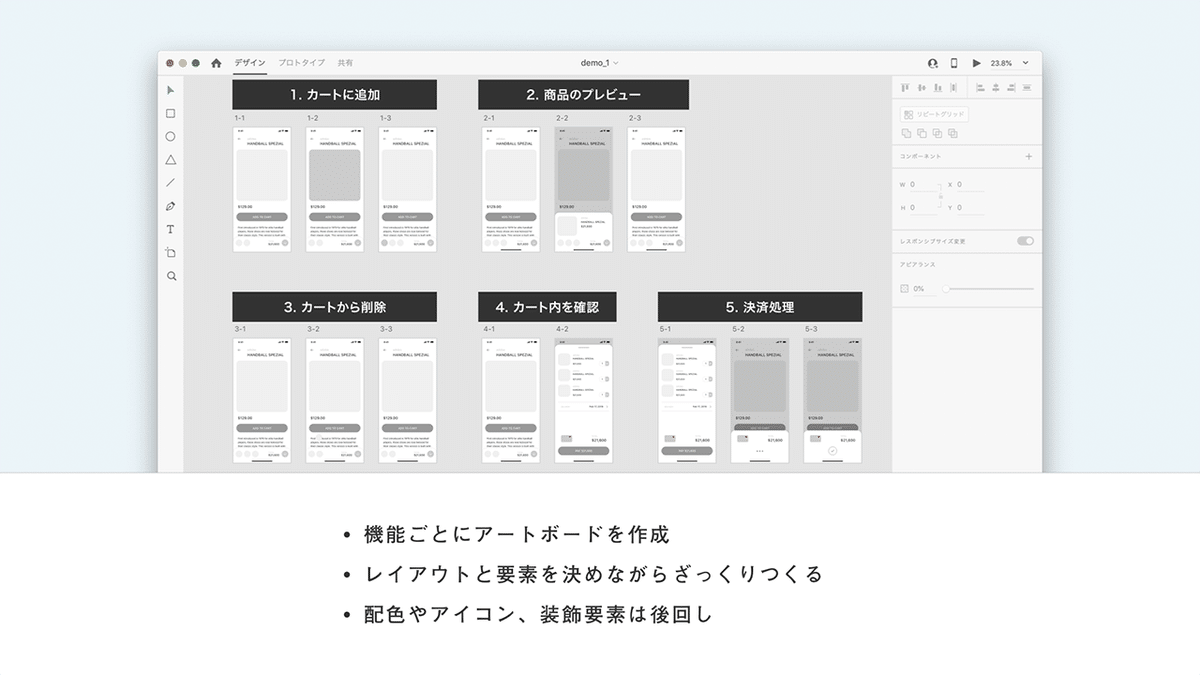
5つの機能毎にXDでラフデザインを作成します。機能に必要な要素をレイアウトしながらざっくり作ります。配色やアイコン、装飾要素はこの時点では作り込みません。

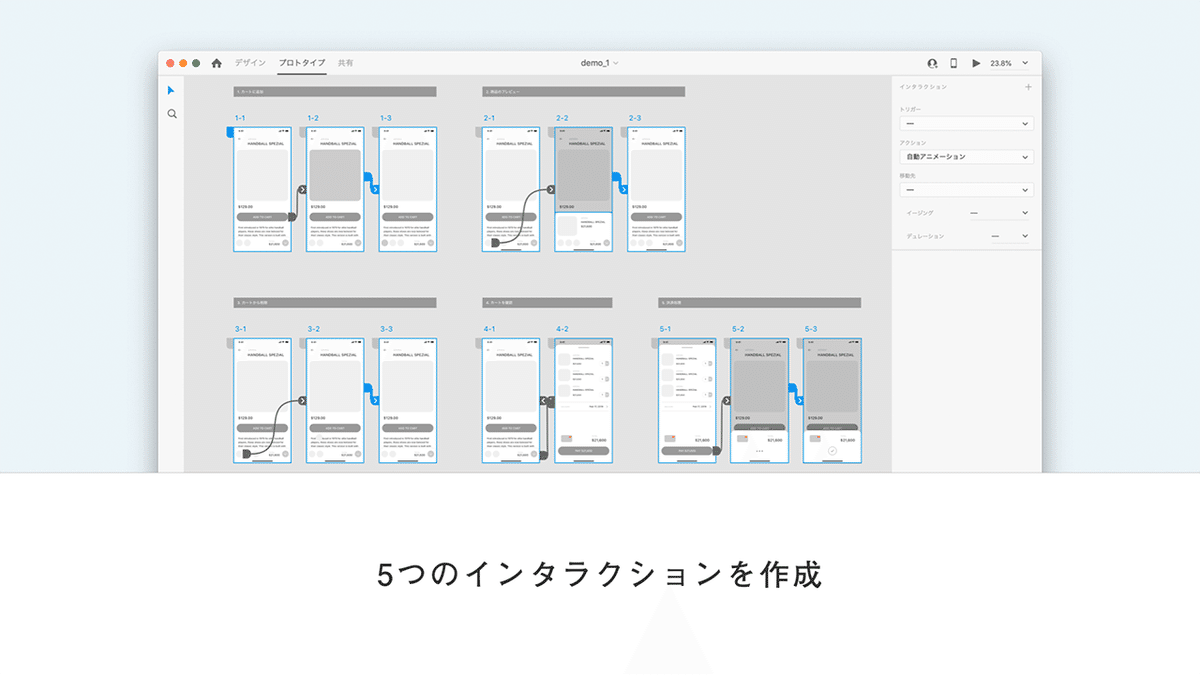
その後、XDの自動アニメーション機能を使って機能毎にインタラクションを作成します。この際、機能ごとに独立した5つのプロトタイプにしておきます。
1. カートに追加するインタラクション
「カートに追加」ボタンをタップすると、商品写真が縮小しながら下部のカートに追加されます。
2. 商品のプレビュー
カート内の写真をタップすると、ウィジェットが縦に広がり商品情報が表示されます。もう一度タップすると非表示になります。
3. カートから削除
カート内の写真を上方向にドラッグしてカートの外で離すと、カートから商品が削除されます。
4. カート内を確認
カートを上向きにドラッグすると、カートが縦に伸びて詳細情報が表示されます。
5. 決済処理
支払いボタンを押すと、ボタンが非表示となりローディングを表示。処理が完了すると完了アイコンを表示します。
ブラッシュアップ
次にブラッシュアップをしていきます。

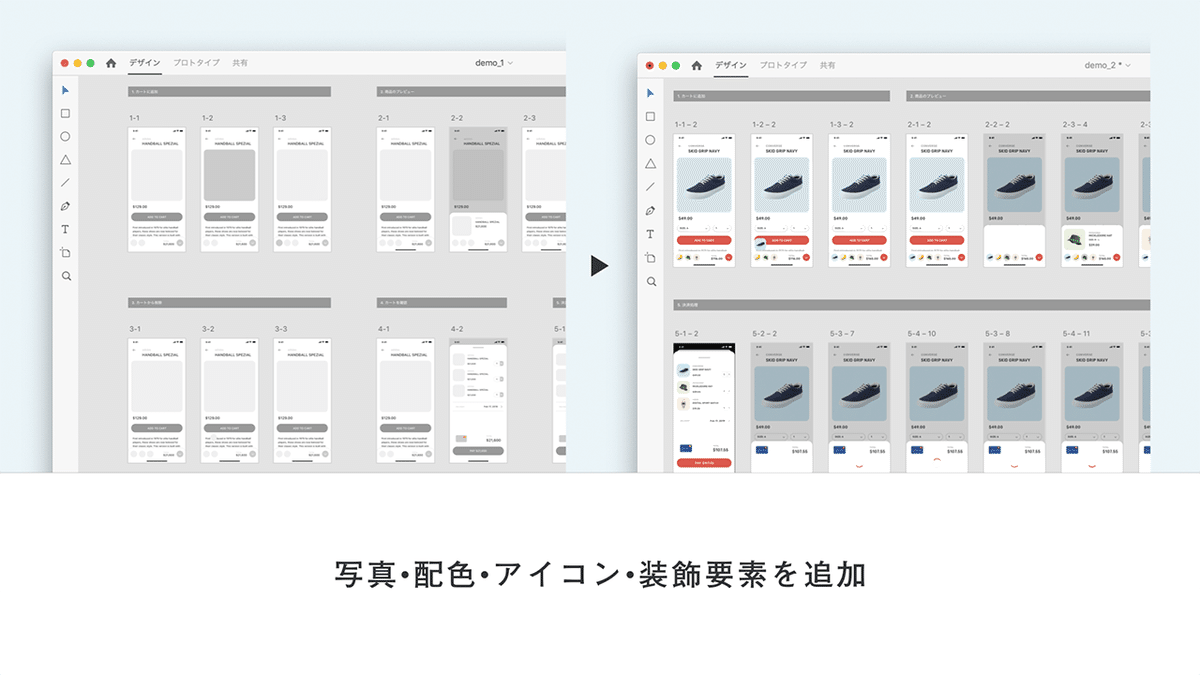
先ほどのラフデザインに対して、写真・配色・アイコン・装飾要素を反映していきます。
インタラクションも同様にブラッシュアップします。今回は以下のような観点で動きのブラッシュアップを行います。

1. メリハリのある動き
「カートに追加」ボタンを押すと写真がカート内に移動しますが、動きがもたついている印象です。
写真を移動する際の動きに対してイージング:イーズイン/アウトを設定しました。ごく簡単な変更ですが印象が変わります。
2. 位置関係に基づく動き
カート内の写真をタップすると、商品情報が切り替わりながら表示されます。商品が切り替わった感が足りない印象です。
そこで、商品情報が切り替わる際に左右にスライドする動きをつけてみました。タップする写真が左右に並んでいるため、商品情報も左右にスライドするのが自然な動きと言えます。背景が縦に伸びる際のイージングも調整しています。
3. 奥行き感のある動き
カートを上方向にドラッグすると高さが広がりカートの詳細が表示されます。これで特に悪いわけではないですが、画面遷移した感がもう少し欲しいです。
そこで、背景が上に広がると同時に、元画面を縮小して奥に移動したような動きを加えます。さらに元のカートの要素を下にスライドさせて画面外に移動させます。元画面の縮小と要素の上下の移動によって奥行き感のある動きになりました。
4. ◯◯した感のある動き
カート内の写真を上にドラッグすると、商品がカートから削除されます。もっと削除された感を出したいです。
そこで、カート外にドラッグする際に「REMOVE」とかかれたツールチップを表示し、ドラッグを離すと写真が縮小しながら消える動きを追加しました。動きだけで十分に表現できない場合は要素の追加も検討してみます。
さらに◯◯した感のある動きを別の箇所にも付け加えます。
支払いボタンを押すとローディングが表示され、しばらくすると完了アイコンが表示されますが、もっと決済された感が欲しいです。
そこで支払いボタンを押した際に、カートを縮小し支払い情報のみの表示に切り替えます。同時にローディングから完了アイコンの表示もスムーズなアニメーションに変更しました。画面の変化によって決済された感が増しています。
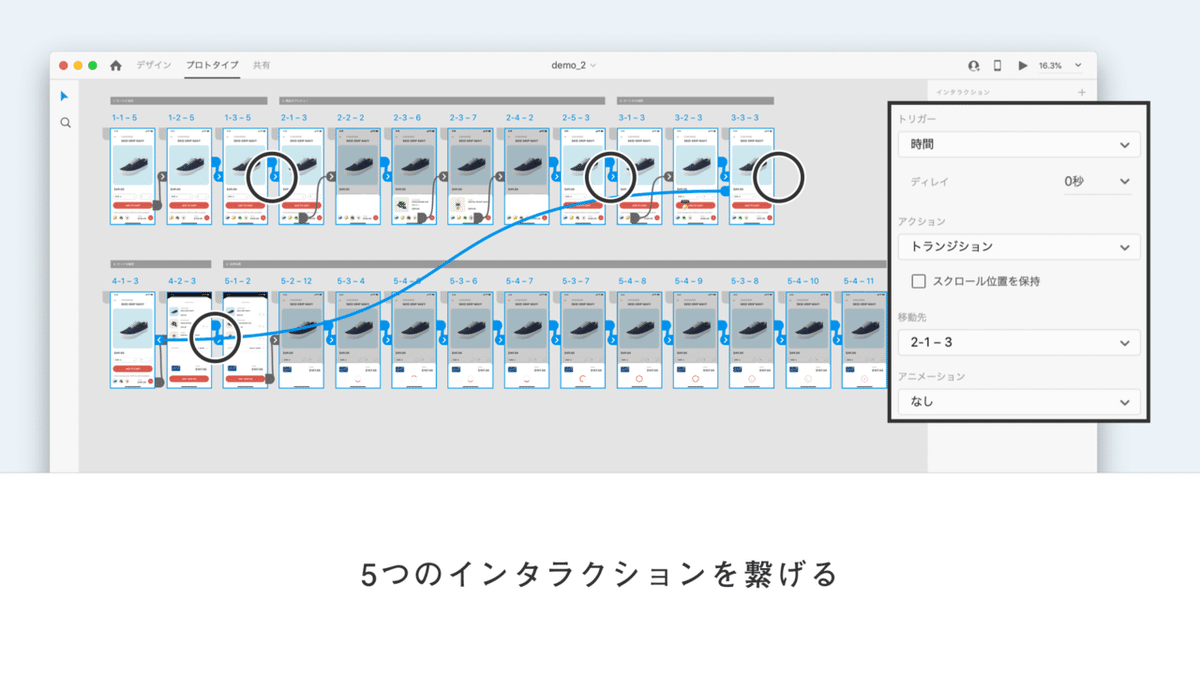
5つのインタラクションを結合

最後に別々のアートボードとして作成した5つのインタラクションを繋げます。最後のアートボードと最初のアートボードを トリガー:時間 0秒 アニメーション:なし で繋げると画面が即時切り替わります。
最終的にこういう形になりました。ブラッシュアップの結果良い感じに仕上がりました。
動画作成 → 共有
次に動画作成から共有について説明します。

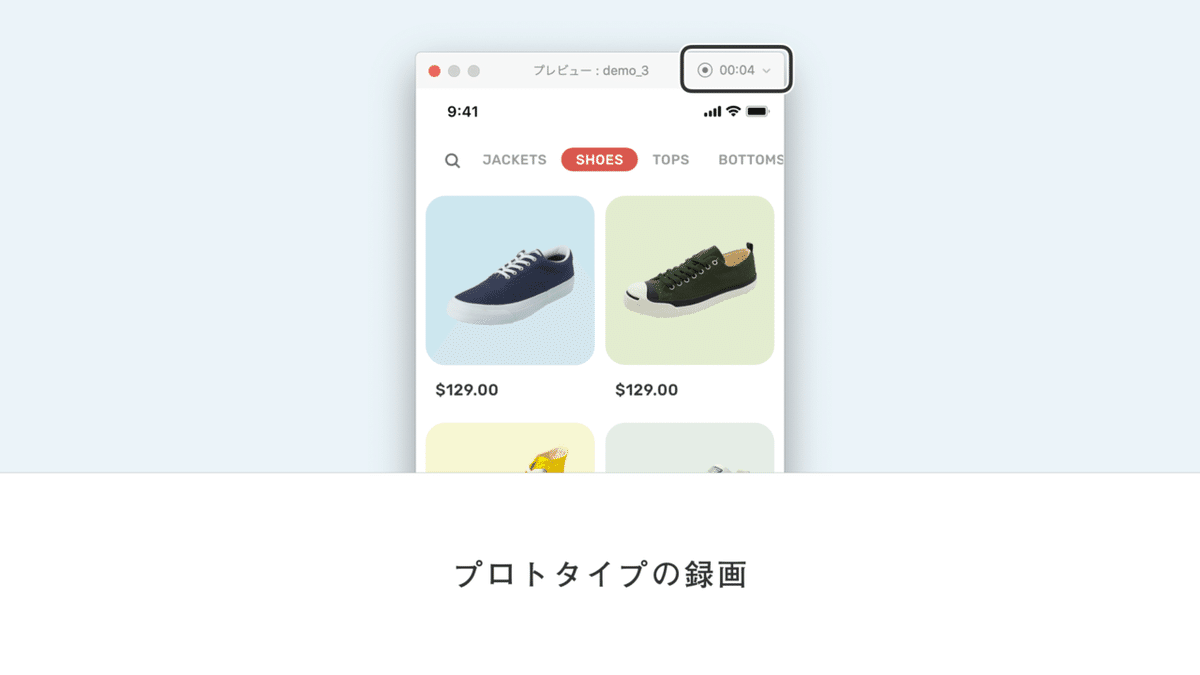
XDのプレビューウィンドウの右上に録画ボタンがあります。これを押すとプロトタイプを操作している様子をmp4ファイルとして録画できます。

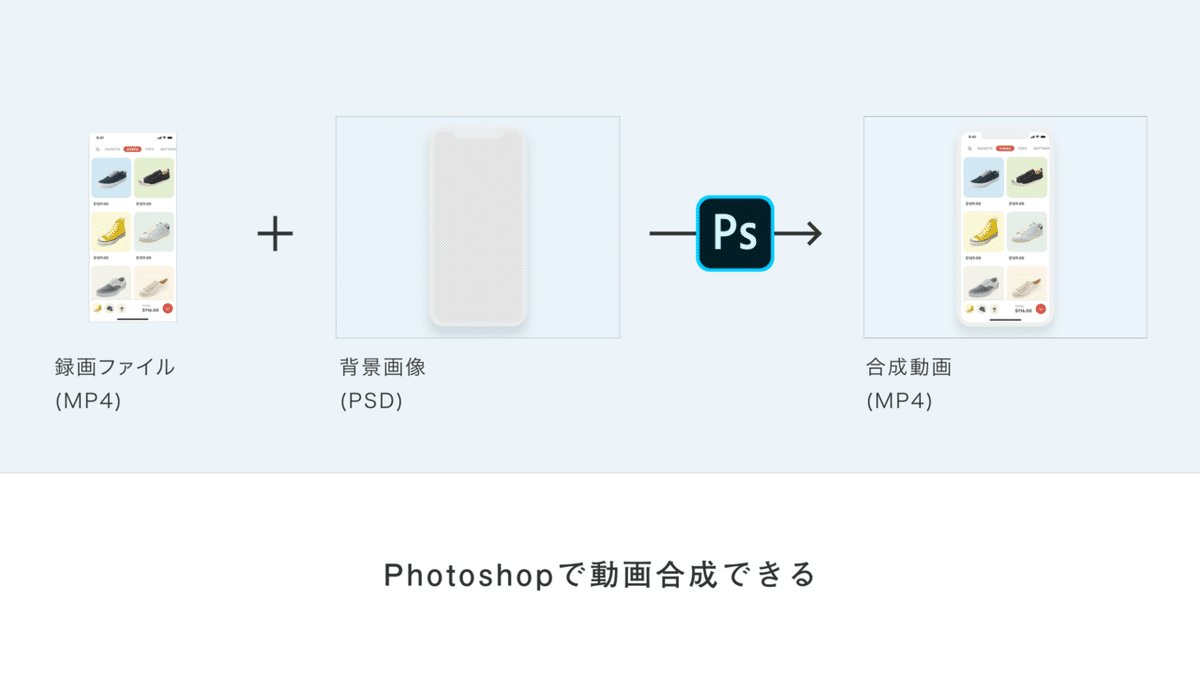
これに背景とスマホ端末を合成します。背景画像はPhotoshopで作成し、録画ファイルとPhotoshop上で合成します。右が仕上がりイメージです。

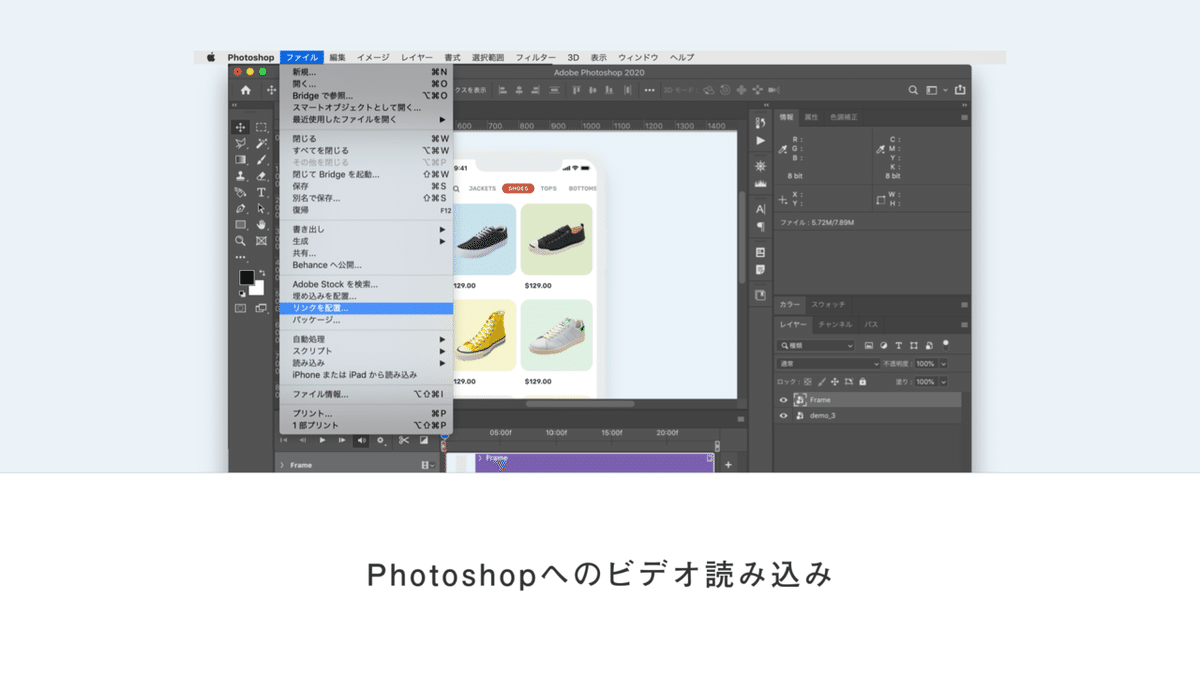
Photoshopには静止画と同じように動画ファイルを扱える機能があります。ファイル > リンクを配置 からキャンバスにmp4ファイルを配置できます。サイズや位置は静止画レイヤーと同様に変更可能です。

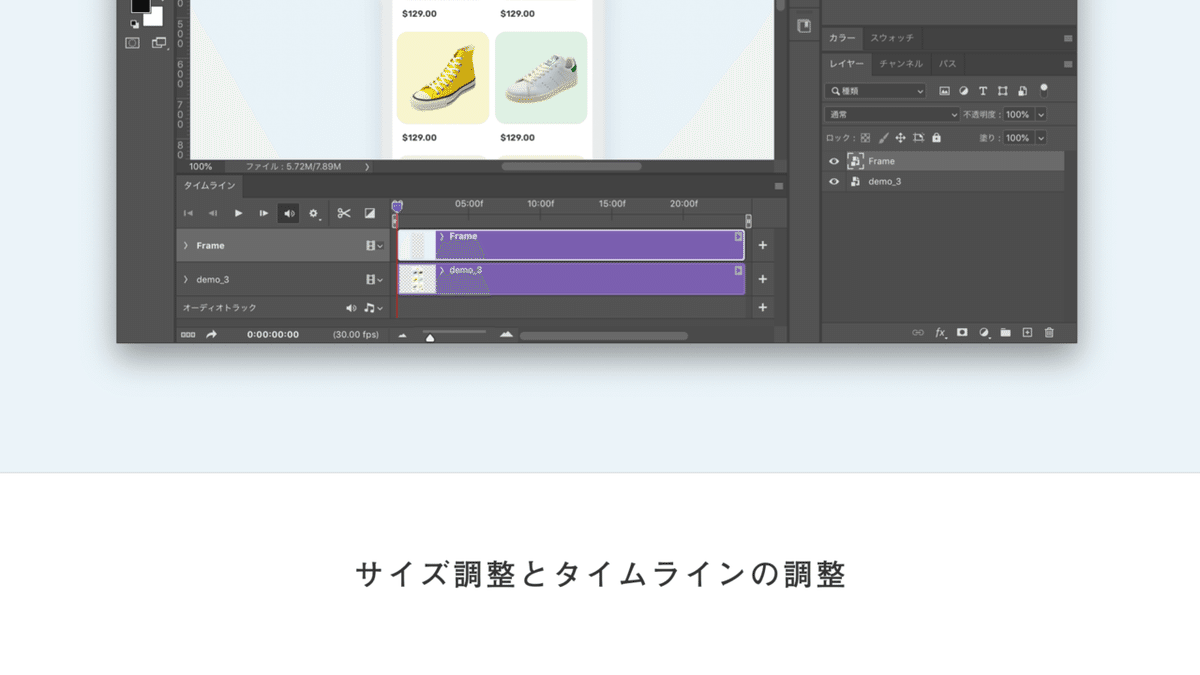
次にタイムラインウィンドウを確認します。表示されていない場合は ウィンドウ > タイムライン から表示できます。ビデオの尺やフレームレートなどの編集が可能です。

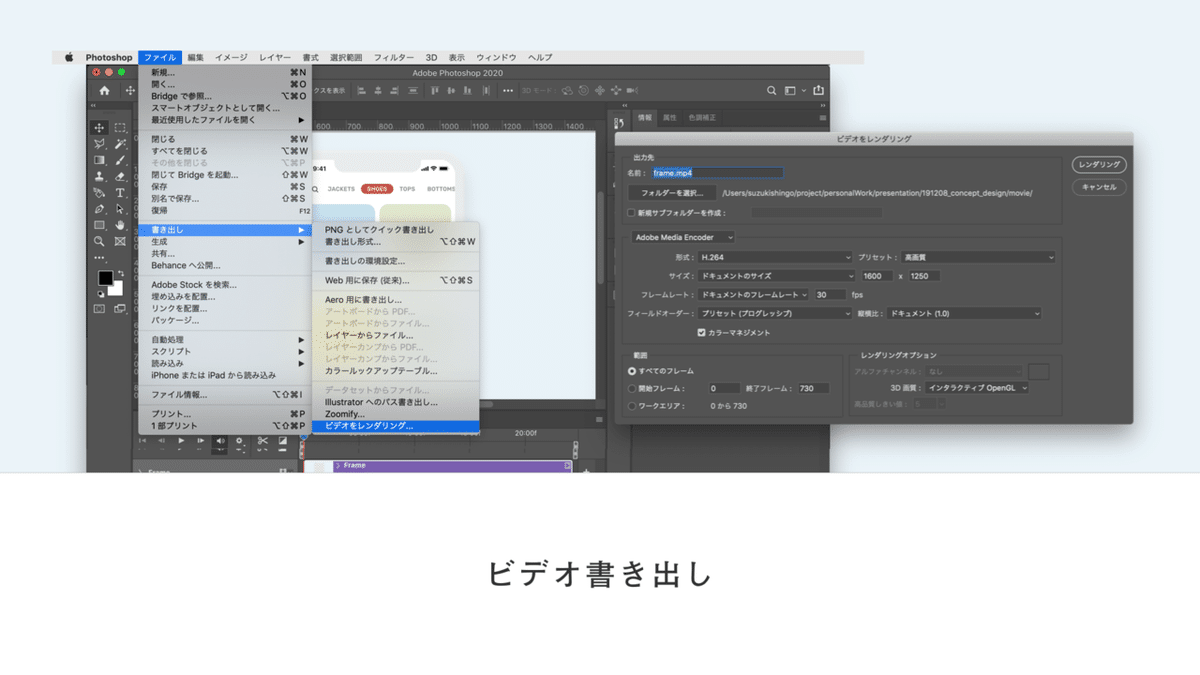
ビデオとして書き出す際は ファイル > 書き出し > ビデオをレンダリング から行います。

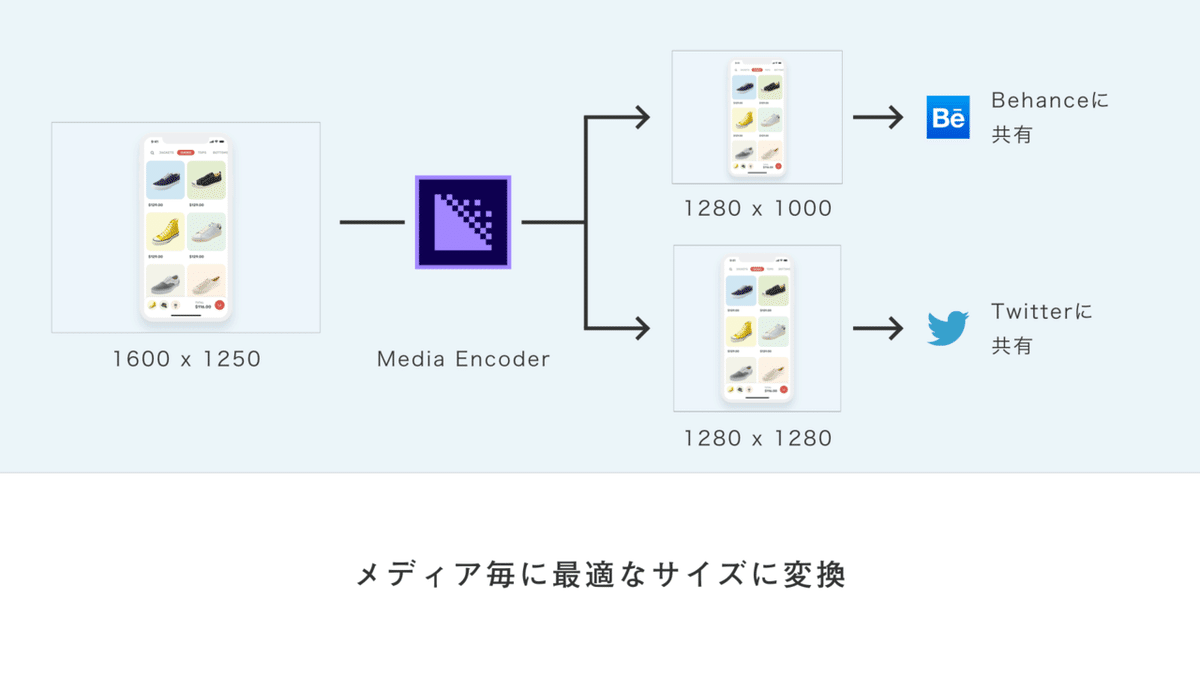
最後に Adobe Media Encoder を使って投稿するメディアに合わせて動画を最適化します。例えばBehanceでは1280 x 1000、Twitterでは 1280 x 1280などに変更しています。
これで完成です。
まとめ

ラフデザインにおいては、おおまかに作った上で徐々にブラッシュアップしていったほうが結果的に手間が少なくなります。事前にビジュアルを作り込んでしまうと、インタラクションを作る際に要素が不要になったりレイアウトを変更したくなったりした際の手間が増えます。

インタラクションを作成する場合は、機能毎にアートボードを独立させてプロトタイプ化するのがおすすめです。人繋がりの大きなインタラクションを一度につくると、前後のアートボードで使用したレイヤーが増えていき、レイヤー管理が複雑化します。また、動きをブラッシュアップする際にも細かな単位でプレビューを繰り返しながら作業をしたほうが効率が良いです。

動きについてはケースバイケースなのですが、とにかく「◯◯した感のある動き」が重要です。インタラクションはユーザー操作を伴うものなので、ユーザーが操作した実感を得られることが大事です。

SNSなどに共有する際は、手間ですがメディア毎に動画を最適化しましょう。

こんな感じでコンセプトデザインをつくってアイディアをカタチにしてみてください。

----
今までに制作したコンセプトデザインの事例はBehanceにまとめています。
ご質問やご指摘など大歓迎です。Twitterなどでお気軽にどうぞ。
Twitter (@shingo2000)
-----
👉 つみきでは、アプリやWebサービスのUIをデザインしています。遊びごころとアイディアで、ユーザーの愛着を生むデザインを得意としています。アプリやWebサービスの立ち上げや改善をお考えの際は、是非お気軽にご相談ください。
