
Spotifyのプロダクト戦略をUIの変化から読み解く
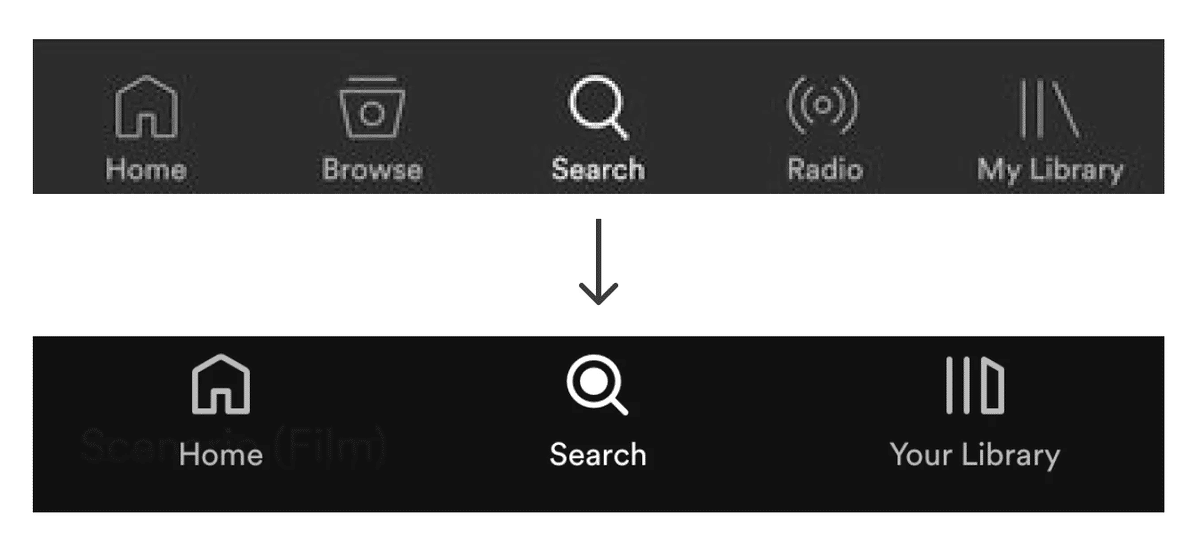
2018年にSpotifyのiOSアプリでは5つあったタブが3つに変更されました。
Spotifyのタブバー、いままで5つだったタブが3つになってた。消えたのはBrowseとRadio。BrowseはSearchに統合され、Radioの機能はたぶん消えた。こういうアップデートって勇気がいるが、結果使いやすくなったと思う。 pic.twitter.com/vf1ncj0qjh
— 鈴木慎吾 / TSUMIKI INC. (@shingo2000) October 19, 2018
長く使われ続けているサービスでは、新しい機能がどんどん追加されていきます。新しいユーザーを増やしたり、現在のユーザーを引きつけ続けることが主な理由で、Spotifyにも様々な機能が追加されています。それにも関わらず主要なナビゲーションのタブを減らすのは勇気のいる選択だと思いました。プロダクト開発に関わっていると実感しますが、何かを付け加えることよりも何かを削ることのほうがずっと難しいのです。このUIの変更に興味を持ち、背景となるSpotifyのプロダクト戦略について調べ始めました。
探索行動を起点としたタブの整理・統合
はじめに2018年に行われたタブの変更について整理します。前述のようにこれまで5つだったタブが3つに変更されました。

BrowseとRadioが消えています。これらのコンテンツはどこに行ったのでしょうか?
Browseの行方
Mobbinで2018年と2023年のスクリーンショットを比較すると、元々はBrowseにあったヒットチャートや新作リストへの導線がSearchに移動したことがわかります。

Searchには元々フリーワード検索の機能があり、テキスト入力の無い初期状態は空の画面が表示されていました。ここに元々はBrowseにあったカテゴリ導線(様々な軸で楽曲やポッドキャストを探すための導線)が移動したことになります。
Radioの行方
次にRadioの移動先について。Spotify Radioは2017年に追加された機能です。当時のプレスリリースによると、ユーザーが選択した曲やアルバム、アーティストと雰囲気が近い音楽も自動的に選曲してくれる機能であることがわかります。
タブからは消えましたが機能自体は今も存続しています。例えばアーティスト画面の下部に設置された関連導線から確認することができます。

また、ユーザーが選択したアルバムや曲の再生が終了した後の「自動再生」の選曲にもSpotify Radioのアルゴリズムが利用されています。
そのため、Radioはユーザーの目に触れやすい場所からは姿を消しましたが、似ている楽曲を再生する機能として意識せずに利用されています。『融けるデザイン ―ハード×ソフト×ネット時代の新たな設計論』に倣って言うと、「Spotify Radioのインターフェースはユーザーの連続するリスニング時間の内に融けている」と表現できます。
Spotifyのようなオーディオコンテンツを扱うアプリの場合は、利用中のほとんどの時間で画面が表示されていない場合があります。画面に表示される視覚的な要素のデザインだけでなく、リスニング時間をどうデザインするかが重要になります。
HomeとSearch:探索方法の違い
次にHome、Search、Your Libraryのタブについて。Your Library(日本語ではマイライブラリ)は自分が登録した楽曲やアーティストを確認できるタブのため、他の2つと目的が異なります。
HomeとSearchはどちらも楽曲やアーティスト、ポッドキャストなどを発見することを目的としています。HomeとSearchにそれぞれに表示される導線は以下の通りです。


Homeではユーザーにパーソナライズされたコンテンツが表示されます。Searchでは自分の好みと関係なく目的のコンテンツを探すための様々な手段が提供されます。そのため以下のように目的を整理することができます。
Home:受動的な発見のためのタブ
Search:主体的な探索のためのタブ
『情報アーキテクチャ』の3章、「見つけやすさのデザイン」ではこの二種類の探索行動のことを「探求探索」「既知情報探索」という言葉で区別して説明しています。
探求探索:自分が探したいものを把握していない。探している過程で自分が求めているものを知る。
既知情報探索:探したいものが何か、どこで探せばいいか知っている。
既知情報探索であるSearchでは、ユーザーが探したいものがはっきりしているので、様々な検索方法やコンテンツの分類方法をわかりやすく整理して提示することが見つけやすさに繋がります。
探求探索であるHomeでは、ユーザー自身も何が欲しいのかわかっていない状態です。ユーザー自身の過去の行動を元にしたレコメンデーションが新たな発見に繋がります。

タブを5つから3つに減らすことで、コンテンツ探索のためのタブが「受動的な発見」と「主体的な探索」の2つに集約されました。好みの音楽、ポッドキャストを見つけたいという利用者の目的に対して、解決策が明瞭になったとも言えます。
ドリルダウンからフィルタUIへの変更
次にYour Library(マイライブラリ)のUIの変化に注目します。2018年のYour Libraryは以下のような画面でした。

Your Libraryには楽曲だけでなく、アルバムやプレイリスト、ラジオやポッドキャストなど、様々なコンテンツが表示されます。それらを分類するために、ドリルダウンのUIが採用されています。
2019年にはドリルダウンが、タブUIによる分類に変更されます。

最上部にMusicとPodcastsという大分類のタブがあり、その下にPlaylist、Artists、Albumsなど小分類のタブがあります。当時のプレスリリースを見ると音楽とポッドキャストを素早く切り替えて表示できる点が強調されています。
さらに2021年にはタブUIからフィルタUIに変更されます。この変更では表示されているライブラリの一覧をプレイリスト、アーティスト、アルバム、ポッドキャストなどコンテンツの分類毎に絞り込めるだけでなく、フリーワードによる絞り込みもできます。

また、複数のフィルターを組み合わせて使用することもできます。「プレイリスト」で絞り込んだ後に、「マイリスト」や「Spotifyオリジナル」といったフィルター項目でさらに絞り込むことができます。

公式のプレスリリースではこのUIをDynamic Filterと呼んでいます。
Dynamic Filterは2022年にHomeにも追加されました。アプリ全体を通じてコンテンツを分類するための手段として共通利用されています。
iOSでは初期から階層的な「ドリルダウン」が使われていますが、最近では「フィルタUI」が増えていると感じます。ドリルダウンは左から右にデータの階層を辿るため、データの構造を視覚的に理解しやすくします。それと比べると、フィルタUIでは階層構造が視覚的に表現されないため学習コストが高いです。その一方で複数の条件を組み合わせてコンテンツを柔軟に絞り込んだり、新しい条件やコンテンツを追加する拡張性に優れています。
ドリルダウン → タブUI → フィルタUIへの変更は、ポッドキャストが追加され利用が広がるなかで、学習コストの低さよりも絞り込みの柔軟さや拡張性を重視した判断だと考えられます。
音楽プラットフォームからオーディオコンテンツプラットフォームへ
ここまでSpotifyのUIの変化を2つの視点から説明しました。
タブの整理・統合:コンテンツ探索の手段が明瞭になった
ドリルダウンからフィルタUIへの変更:柔軟な絞り込みが可能となり、拡張性の高いUIになった
この2つの変更はSpotifyのプロダクト戦略にどのように関係するのでしょうか?
Spotifyには2018年にポッドキャストのコンテンツが追加されました。さらに2022年にはオーディオブックにも参入しています(日本では未対応)。投資家向けイベント「Investor Day 2022」では、Spotifyでは扱うオーディオコンテンツの種類を増やすことで新たなユーザーを獲得し、既存ユーザーのエンゲージメントを高めていることが説明されています。
音楽、ポッドキャスト、オーディオブックはすべてオーディオコンテンツですが、求められる機能はそれぞれ異なります。例えば、ポッドキャストでの数秒スキップや倍速再生は音楽では求められません。
しかし、Spotifyはこれらの違いをユーザーに感じさせず、シンプルで一貫性のある操作感を提供しています。
タブの整理・統合と、ドリルダウンからフィルタUIへの変更も、この「操作の一貫性」に貢献しています。ホーム画面やライブラリでは、音楽やポッドキャストが一緒に表示され、必要に応じてフィルタで絞り込みができます。
「操作の一貫性」は再生プレイヤー画面にも現れています。

左は音楽プレイヤー、右はポッドキャストプレイヤーの画面です。シークバーやPlay / Pauseボタンなどの主要なUIはどちらも同じ場所に配置されています。音楽プレイヤーに固有のシャッフルプレイや、次へ、前へボタン、ポッドキャストプレイヤーに固有の、15秒後への移動、スリープタイマーのボタンは、Play / Pauseボタンの左右の同じ場所に配置されています。
それぞれ機能に違いがありますが、画面内での配置に一貫性があります。そのためユーザーは違いを意識せずに利用することができます。
エディトリアル&アルゴリズムから受動的な発見が生まれる
最後にコンテンツの受動的な発見を支えるパーソナライズとレコメンデーションについて。Spotifyを数年利用していて感じるのはレコメンドの質の高さです。この質はどのように支えられているのでしょうか?
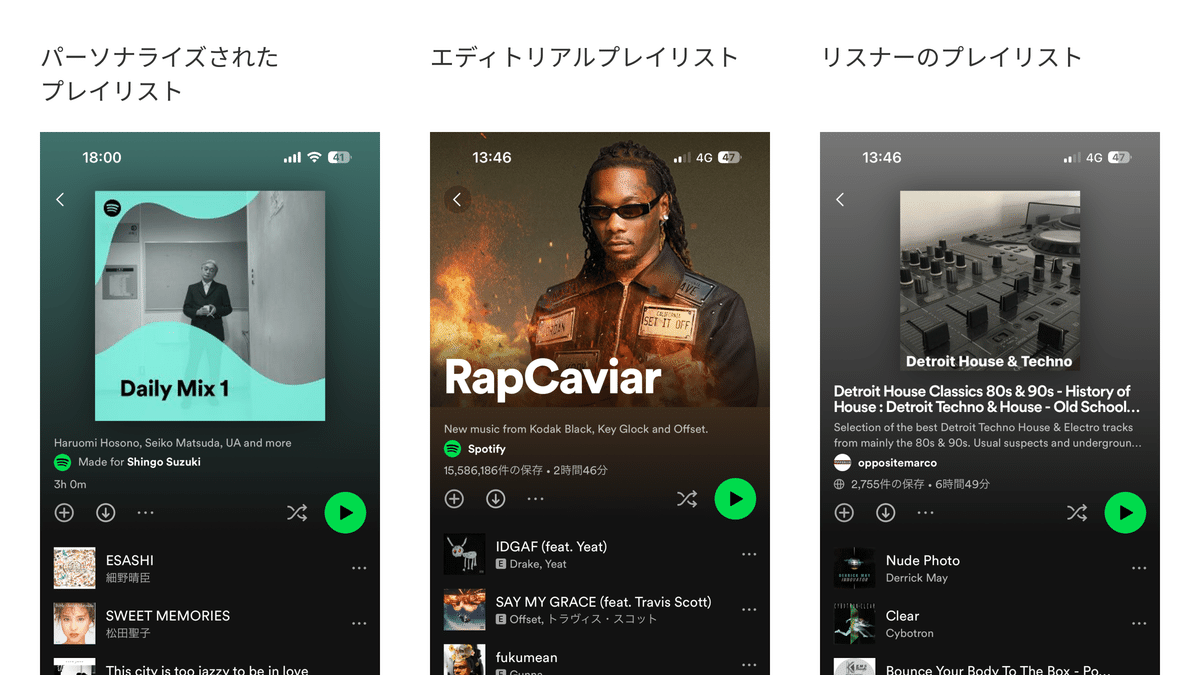
公式ページの情報によるとSportifyには3種類のプレイリストがあります。
パーソナライズされたプレイリスト
エディトリアルプレイリスト
リスナーのプレイリスト
1つ目はアルゴリズムによる選曲でパーソナライズされたプレイリスト、2つ目は専門知識を持つエディターによって選曲されたプレイリスト、3つ目はユーザーが自由につくるプレイリストです。

さらに、技術ブログの以下の記事によると、Spotifyではエディターによる専門知識と、アルゴリズムによるパーソナライズを組み合わせてプレイリストを作成しているようです。
この記事では、「パーソナライズされたエディトリアルプレイリスト」が作成される手順を以下のように説明しています。
エディターは特定のユーザーのニーズ「歌詞をすべて知っていて、一緒に歌ってしまうような馴染みのある曲」といった仮説を元に専門知識と直感により楽曲を収集。
収集された楽曲のプールをアルゴリズムが引き継ぎ、再生するユーザーが好みそうな選曲と曲順を決定。
エディターはデザイナーと協力し、プレイリストのタイトル、説明、画像を作成。
この種類のプレイリストを実際に確認してみると、同じプレイリストでもログインしたアプリと、ログインしていないWebプレイヤーでは選曲や並び順が異なることがわかります。

エディターは専門知識と独自の価値観を元に楽曲を選び、タイトルやカバー画像を使って音楽の背景や意味を伝えます。ラジオやレコードショップ、音楽雑誌などで新しい音楽に触れるときも、単に楽曲だけではなく選曲者の価値観や音楽の背景も合わせて受け取っています。こうした文脈による価値の創造こそ、機械化や自動化が最も難しい部分だと思います。
一方で、一人ひとりのユーザーの好みに合わせた最適化はアルゴリズムが得意とする領域です。エディターが一人ひとりのユーザーに合わせて音楽を提案するのは、時間やコストの観点から現実的ではありません。
Spotifyでは、エディターが音楽の文脈を作り出し、アルゴリズムがユーザーに合わせておすすめします。この2つの方法をうまく組み合わせることで、質の高いレコメンドが実現しています。
このエディトリアルとアルゴリズムの協力で作られたプレイリストは、Home画面などでレコメンドされ、新たな楽曲の発見に繋がります。
まとめ
Spotifyについて、UIデザイン、プロダクト戦略、エディトリアル&アルゴリズムの観点から考察しました。以上を踏まえてこのように結論づけることができます。
Spotifyは音楽プラットフォームからオーディオコンテンツプラットフォームへと拡張している。UIデザインにおいては、異なるコンテンツでも一貫した操作感を提供し、新たなコンテンツの受動的な発見と、主体的な探索の機会を増やしている。特に受動的な発見に力を入れていて、パーソナライズされたプレイリストでは、エディトリアルとアルゴリズムの組み合わせにより、あらたな楽曲との出会いの機会を増やしている。
X(Twitter)でもUIデザインについて発信しています。感想やコメントなどいただけると嬉しいです!
この記事が気に入ったらサポートをしてみませんか?
