
FigmaからSF Symbols 5のカスタムシンボルをエクスポートするプラグインを作った
先日、AppleのSF Symbolsのカスタムシンボルを作成するFigmaプラグインを個人開発しました。
開発の経緯と利用方法について説明します。
SF Symbolsとは何か?
SF Symbolsは、Appleが公式に提供しているアイコンライブラリで、5,000種類以上のシンボルが収録されています。現在正式リリースされているバージョンはSF Symbols 4で、次期バージョとしてSF Symbols 5がベータ提供されています。
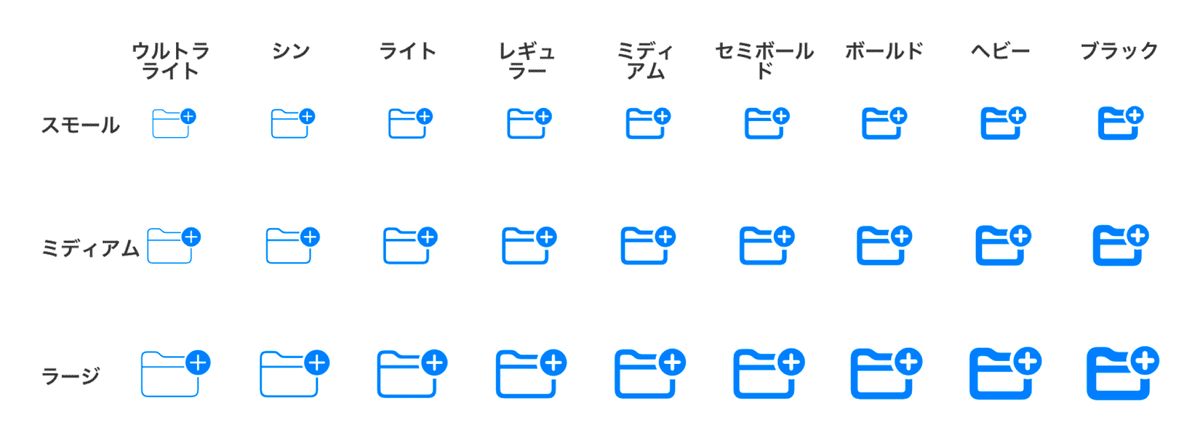
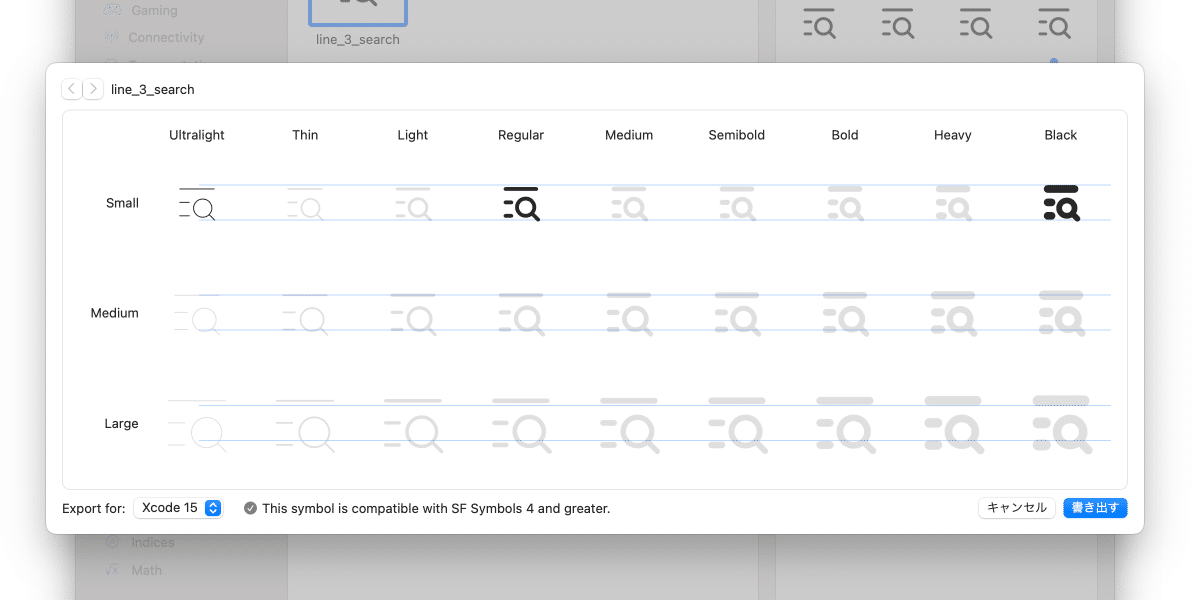
AppleのシステムフォントであるSan Franciscoフォントとともに利用しやすいように、9種類のウェイトと3種類のスケールが提供されています。

SF Symbolsには複数のカラーを適用できるマルチカラーの仕組みがあります。SF Symbols 5からは手軽にアニメーションを利用できるシンボルアニメーションの仕組みが導入されました。


このようにSF Symbolsを利用すると、通常の画像ファイルのアイコンでは実現できない様々な表現を、Appleプラットフォーム上で手軽に実現することができます。
カスタムシンボルの作成
SF Symbolsには、ユーザーが作成したカスタムシンボルを追加する機能があります。カスタムシンボルを作成するにはSF Symbolsアプリケーションに規定のフォーマットでSVGファイルを追加します。現在ベータ提供されているSF Symbols 5での作成手順を説明します。
カスタムシンボルの作成手順
1. https://developer.apple.com/sf-symbols/ から「Symbols 5 Beta」をダウンロード、インストールします。
2. SF Symbolsを起動するとウィンドウにシンボルの一覧が表示されます。いずれかのシンボルを選択した状態で、メニューの「ファイル」から「テンプレートを書き出す」を選択します。

3. 書き出したSVGファイルをAdobe illustratorなどのベクターデザインツールで編集します。テンプレートを元に Small Ultralight, Small Regular, Small Black の3種類のシンボルをアウトライン化されたベクターレイヤーとして配置します。SF Symbolsの仕組みにより、この3種類をベースにその他のスケールとサイズのパターンが自動で作成されます。

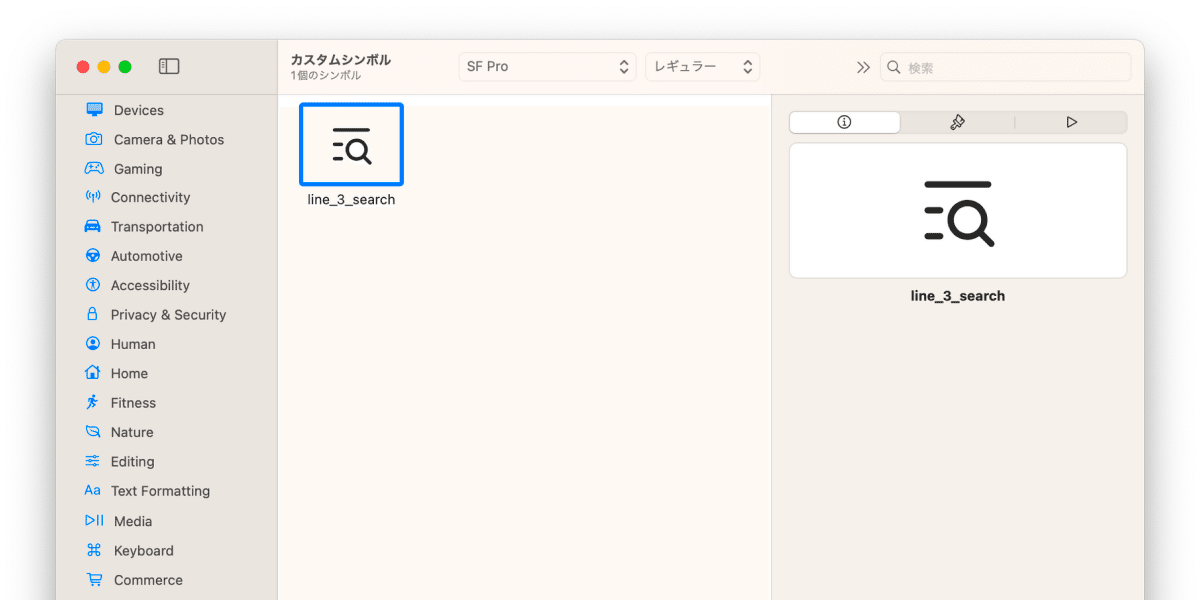
4. 3で編集したSVGファイルを、SF Symbolsの「カスタムシンボル」にドラッグして追加します。

5. プロパティインスペクタからはマルチカラーやアニメーションのための設定を行うことができます。
SF Symbols 5からはシンボルアニメーションが追加されました。現在ベータ提供されているSF Symbols 5のアプリケーションからカスタムシンボルのレイヤーを編集すると、レイヤー毎に時間差を伴ったアニメーションを簡単に利用することができます。 pic.twitter.com/m23rHHa4nl
— 鈴木慎吾 / TSUMIKI INC. (@shingo2000) July 27, 2023
詳細はWWDCの以下のセッションが参考になります。
6. 追加したカスタムシンボルを選択し、メニューの「ファイル」の「シンボルを書き出す」から書き出します。

7. 書き出したSVGファイルはXcodeからAssetsして追加して実装に利用することができます。

このような手順でカスタムシンボルを追加できますが、テンプレートを元にSVGファイルを編集するのには多くの手間がかかります。カスタムシンボル用のSVGフォーマットをFigmaから直接エクスポートできると手間が劇的に軽減できそうです。そこでFigmaプラグインとしてSF Symbols Optimizerを開発することにしました。
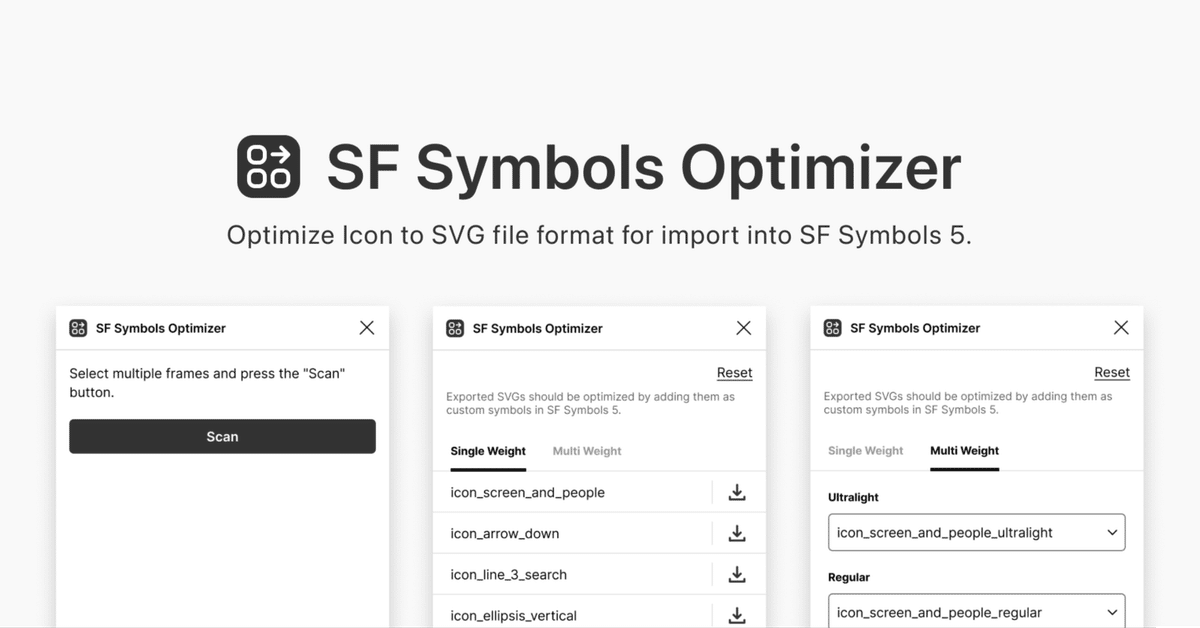
SF Symbols Optimizer の使い方
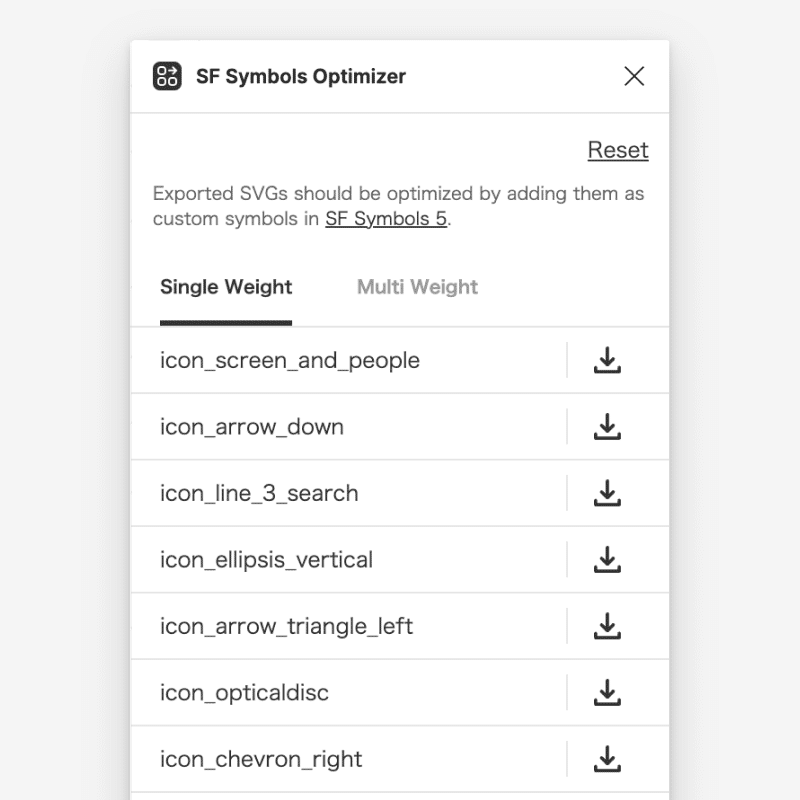
1. Figmaファイルを開いた状態でプラグイン「SF Symbols Optimizer」を検索し、プラグインウィンドウを開きます。
2. SF Symbolsに変換したいアイコンをFrameまたはComponentまたはInstanceレイヤーとして用意します。
3. 変換したいレイヤーを複数選択した状態でプラグインウィンドウの「Scan」ボタンを押します。レイヤー未選択の場合はページ内のすべての該当レイヤーが読み込まれます。

4-1. 単一のウェイトのシンボルを書き出す場合: タブ「Single Weight」を選択し、一覧の中から書き出したいものを選びエクスポートアイコンを押します。

4-2. 複数ウェイトのシンボルを書き出す場合: タブ「Multi Weight」を選択し、「Ultralight」「Regular」「Black」の3種類のウェイトにそれぞれのアイコンのレイヤーを指定し、「Export」ボタンを押します。

5.ファイル名を確認してSVGファイルを保存します。
エクスポートされたSVGファイルには以下のパターンを含みます
Scale = Small
Weight = Ultralight, Regular, Black
これをXcodeのAssetsに登録してカスタムシンボルとして利用します。すべてのScaleとWeightを利用することができます。

実装時に9種類のウェイトで利用できる
こんな感じでFigmaから簡単にSF Symbolsのカスタムシンボルを作成することができるようになりました。
TwitterでもUIデザインについて発信しています。感想やコメントなどいただけると嬉しいです!
