
「コンテンツが空の場合は行動を促す」 #UI改善の基本
これまでクライアントワークとして、様々なアプリやWebサービスのUIデザインや改善に関わってきました。使い勝手を考える際に、多くのアプリやサービスで共通する基本となる改善ポイントがあることに気づきました。複数回にわたって、それらの改善ポイントを事例とともに紹介していきます。
今回の改善ポイントはこちらです。

検索画面で目的の情報が見つからなかった場合や、お気に入り登録した写真がまだ1点もない場合など、アプリやWebサービスの一覧画面で表示すべき情報が1件もない場合には、「○○がありません」「○○が見つかりませんでした」といったメッセージが表示されます。情報がないという結果だけを伝えれば一覧機能としての目的は満たせますが、もともとユーザーが望んでいた結果は満たせていない可能性があり、そうした積み重ねがサービスへの不満にもつながります。
UIデザインの価値は、有意義なコンテンツに満たされた理想的な画面の状態を可視化することだけではありません。「コンテンツが空」の画面のように、理想的とは言い難い状況でこそ工夫を重ね、ユーザーの行動を上手に促し、目的を達成するための手助けにに繋げるときこそ、UIデザイナーの腕の見せ所です。
具体例を見ていきます。
Podcastのライブラリ画面
以下はiOSのPodcastアプリのライブラリ画面です。

番組を1件も登録していない場合は、Podcastの登録方法の説明と、そのための機能への導線が表示されます。ユーザーはPodcastを探して登録することを促されます。
Dropboxのフォルダ画面

Dropboxで空のフォルダ内を確認すると、フォルダが空であるメッセージとともに、ファイルを追加するための手段が表示されます。ドキュメントスキャンや写真のアップロードなど、複数の方法でファイルを追加できることがわかります。
Instagramのプロフィール画面

Instagramの初期登録直後のプロフィール画面では、投稿を促すボタンとともに、自己紹介の追加や、フォローを促す導線がカルーセルで表示されます。ユーザーの状態に応じて様々な行動を促します。
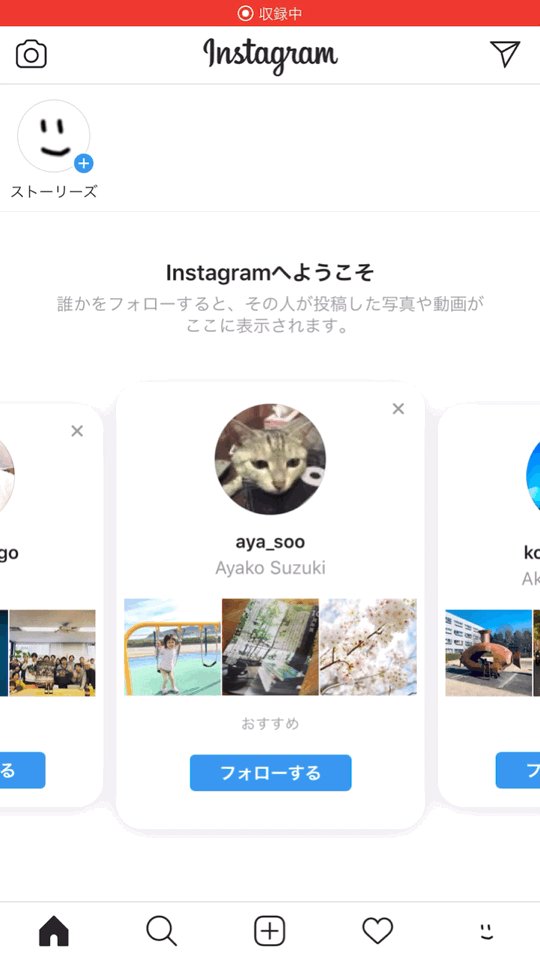
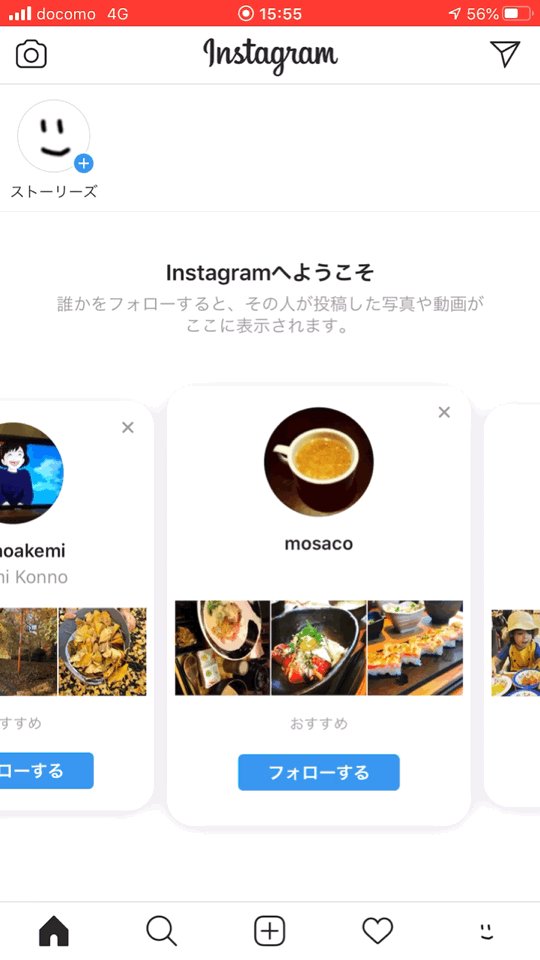
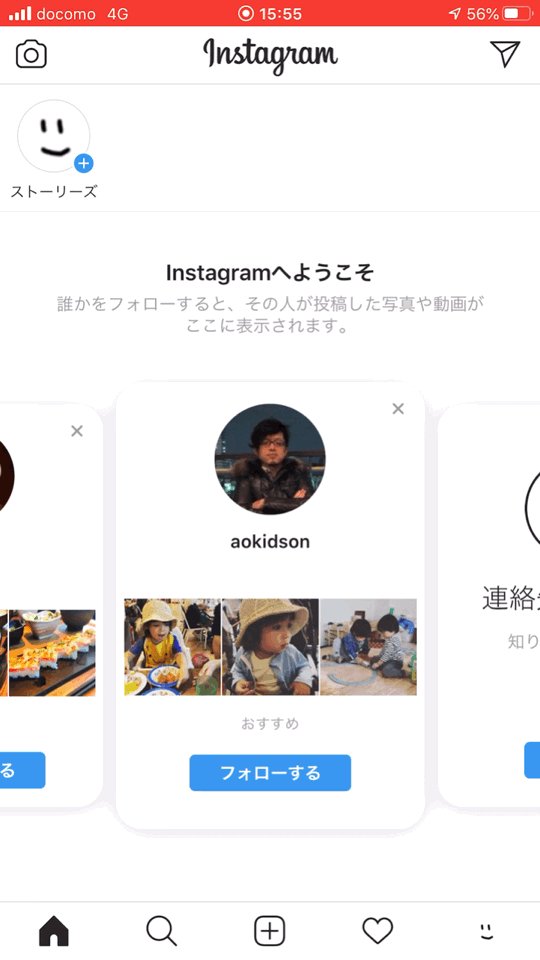
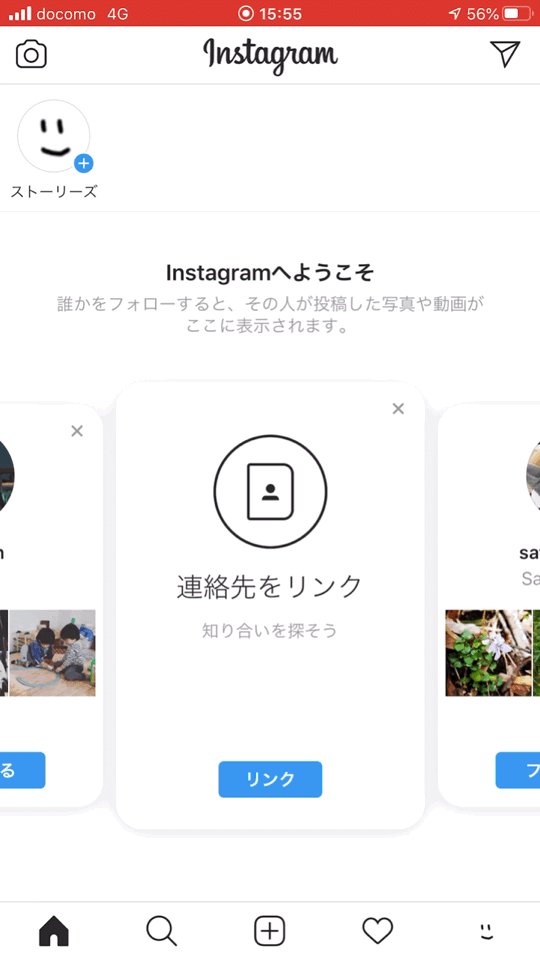
Instagramのタイムライン

Instagramで一人もフォローしていない場合、タイムラインに候補のユーザーが表示されます。ユーザー一覧は投稿写真のプレビューとともに表示され、カルーセルUIで左右に切り替えることができます。この候補はアプリに連携した連絡帳やSNSの情報を元に表示されているようです。
TikTokのプロフィール画面

TikTokのプロフィール画面に投稿が一件もない場合、タブバーの撮影ボタンの上部に撮影を促すバルーンが表示されます。投稿を促すとともに、タブの機能説明を兼ねています。
Pinterestのボード

Pinterestで作成したボードにピンを1つも追加していない場合、画像の候補が表示され、ピンの追加を促されます。注意深く見てみると、この画像の候補はボードの名称を元に選ばれていることがわかります。この事例では「Interior」という名前のボードを作成していたため、候補として複数のインテリア写真をおすすめされました。
Spotifyのプレイリスト画面

Spotifyのプレイリスト画面もPinterestの事例と似ています。作成したプレイリストにまだ曲を追加していない場合は、曲を追加するためのボタンが表示されるとともに、プレイリストの名前に見合った曲をオススメされます。上の例では、プレイリスト名が「City Pop」だったため、それに該当しそうな曲がおすすめされました。
---
このように、主要なアプリをいくつか観察しただけでも様々な方法で工夫がされています。コンテンツが空の場合には、空であることが説明するだけでなく、様々な手法によってユーザーの行動を促す工夫をしてみてください。

無料UI診断
つみきではUI改善の支援として、初回無料でUI診断を行っています。ぜひご利用ください。
----
👉 TwitterでもUIデザインや改善について発信しています。
Twitter (@shingo2000)
