
Figmaで再利用しやすいアイコンライブラリを作成する方法
ここ最近、Figmaファイルのリファクタリングに取り組む機会が何度かあり、再利用しやすいデザインづくりを試行錯誤してきました。
その中で得られた知見を記事にまとめいきたいと思います。
今回は再利用しやすいアイコンライブラリの作成方法について説明します。
ライブラリとは何か?
そもそもライブラリとはなんでしょうか?
Wikipediaで「ライブラリ」を調べると以下のように説明されます。
- ライブラリ(英: library)は、汎用性の高い複数のプログラムを再利用可能な形でひとまとまりにしたもの
- 図書館(英: library)と同様にプログラム(算譜)の書庫であるので、索引方法が重要である。
- また、ソフトウェア以外の再利用可能なものの集合について使われることもある(音声データなど)。
元々はプログラミングの文脈で使われることの多い言葉ですが、UIデザインにおいても再利用可能な部品の集合を指して「ライブラリ」と呼ぶことができます。
「再利用可能」は「一度つくったら何回も使える」と言い換えることもできます。複数のデザイナーが、意図せず何度も同じものを作ってしまうと、手間がかかるだけでなく、微妙に異なるデザインパターンが蓄積し、将来に渡って負債となります。そのため、何度も同じものをつくることは避けたいです。

再利用のされ方には様々なパターンが想定されます。
複数のデザイナーが同じように利用できる
デザイナーとエンジニアが同じように利用できる
異なるデバイス(例:デスクトップとモバイル)で共通利用できる
異なるプラットフォーム(例:Webとアプリ)で共通利用できる
異なるプロダクトで共通利用できる
ライブラリを作成するにあたって、どの範囲の再利用を想定するかを踏まえておく必要があります。
再利用しやすいライブラリの構造
今回の記事では、複数のデザイナーが異なるデバイスと、異なるプラットフォームで利用できるライブラリについて説明していきます。
このプロダクトでは、デスクトップ用Web、モバイル用Web、iOSアプリ、Androidアプリに対応し、それぞれのデバイスとプラットフォームに適したUIが提供されていると仮定します。

ライブラリが全く存在しない状態では、以下の4種類のデザインファイルが個別に存在し、各デザインファイル内にカラー、アイコン、テキストスタイル、コンポーネントが定義されることになります。

このうち、カラーとアイコンはプロダクトのブランドを特徴づける要素として、共通のライブラリに分離できる可能性が高いです。
テキストスタイルやUIコンポーネントはこの記事では扱わないため、一旦このままにしておきます。

カラーとアイコンをライブラリとして独立させることで、デバイス・プラットフォーム毎に複数のデザイナーが個別に異なるカラーやアイコンを新規作成することを防ぎます。
また、個別のデザインファイルから分離されたため、バナーやキャンペーンページなど異なる用途のデザインの必要が生じた場合にも再利用しやすくなります。

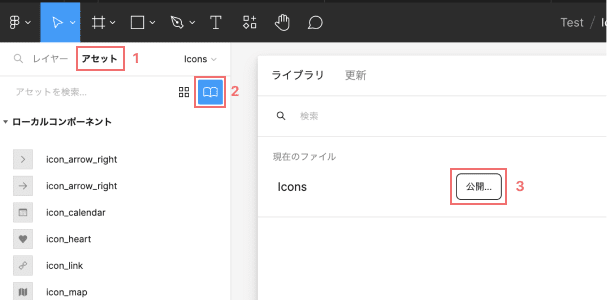
Figmaでライブラリを作成する際は、カラーをスタイルとして定義したファイルや、アイコンをコンポーネントとして定義したファイルを作成し、アセットのメニューからライブラリとして公開します。

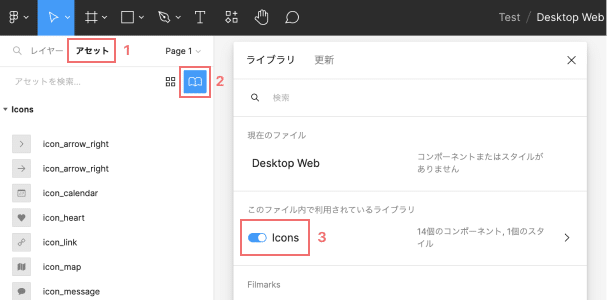
これらを各デザインファイルに読み込む際は、アセットのメニューからライブラリを有効化します。

再利用しやすいアイコンのデザインデータ
次はアイコンライブラリの中身について見ていきます。
アイコンからカラーとサイズを分離
アイコンはスクリーン上で様々なサイズとカラーで表示されます。サイズ・カラーごとにアイコンを定義すると、既存のアイコンをこれまでと異なるサイズやカラーで使用するたびにアイコンを追加する必要が生じます。これは再利用しにくい状態です。
アイコンをコンポーネントとして定義する場合は、単一のサイズとカラーに統一します。

インスタンスとして利用する際にカラーとサイズを適用します。

実装時も同様に、同一サイズ、同一カラーのアイコンファイルを各プラットフォームに適したファイル形式で用意します。iOSアプリの場合はPDFファイル、AndroidアプリとWebの場合はSVGファイルなどのベクター形式でエクスポートすると、利用時にサイズとカラーを適用することができます。

レイヤー構造とレイヤー名称
次にコンポーネント内のレイヤー構造と名称について。
通常、アイコンのような図像はベクターデータで表現されます。
アイコンライブラリとしてコンポーネントを作成する際は、ベクターレイヤーを以下のように処理することで再利用しやすくなります。
すべてのベクターレイヤーをアウトライン化する
ベクターレイヤーが複数ある場合は1つのレイヤーに結合する
すべてのアイコンでベクターレイヤーの名称を統一する
制約には縦横ともに拡大・縮小を指定する
順に説明していきます。
1. すべてのベクターレイヤーをアウトライン化する
アウトライン化されていないレイヤーが残ったままコンポーネント化すると、リサイズして使用する際に意図と異なる線幅で表示される可能性があります。

ベクターレイヤーを選択し、右クリックから「線のアウトライン化」を実行します。

2. ベクターレイヤーが複数ある場合は1つのレイヤーに結合する
3. すべてのアイコンでベクターレイヤーの名称を統一する
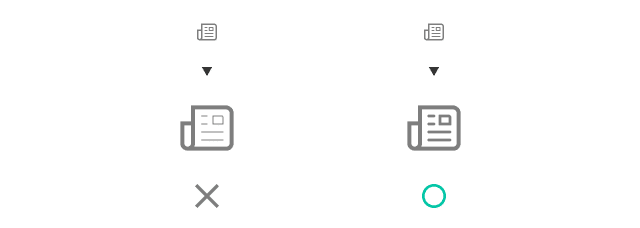
ベクターレイヤーが統合されず複数あり、名称が統一されていない場合には、カラーを変更して使用する際に一部のレイヤーだけカラーが適用され、他のレイヤーに適用されない場合があります。

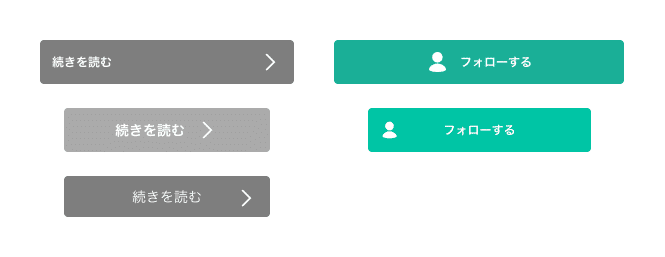
例えば、以下のようなカラーを適用したアイコンが配置されたコンポーネントがあるとします。
インスタンスとして利用する際、異なるアイコンに入れ替えると、カラーが適用されたままアイコンを変更できますが、複数のレイヤーが統合されず名称が統一されていない場合には正常にカラーが適用されません。
1つのベクターレイヤーに結合されたアイコンの場合には、アイコンを入れ替えた際にもカラーの適用が反映されます。

複数のベクターレイヤーを結合するには、レイヤーを選択しツールバーのアイコンから「選択範囲の結合」を実行します。

以下のようにすべてのアイコンでベクターレイヤーの名称を統一します。

ベクターレイヤー名の統一については、@hilokiさんツイートを参考にさせていただきました。
I finally figured out how to solve the problem of Instance's Icon colors not being inherited!
— hirokitani:4000 (@hiloki) May 26, 2022
I had to give the same name to each instance’s child vector layers whose colors were to be inherited 😲@pwnies and @dotdude explained it during @figma office hours, thanks! pic.twitter.com/uDp9ZKB0eN
4. 制約には縦横ともに拡大・縮小を指定する
結合したレイヤーの制約には縦横ともに「拡大縮小」を指定します。

制約に異なる指定を設定していると、リサイズした際に意図と異なる表示になる場合があります。

編集ファイルとライブラリの分離
以上を踏まえると、アイコン作成時には編集用のデザインファイルと、ライブラリ用のFigmaファイルを分離して管理するのが適していると言えそうです。
自分の場合は以下のように分離しています。
編集ファイル
Illustratorで作成
アウトライン化しない状態でデータを保持しておく
アイコンライブラリ
Figmaで作成
Illustratorからペーストしたベクターデータをアウトライン化・結合
アイコンライブラリとして最適化された状態でデータを保持しておく

また、Illustratorのデザインファイルでは、すべてのアイコンのサイズ感を揃えるために以下のようなガイドを用意し、これに沿ってアイコンを作成しています。

再利用しやすいアイコンの命名
最後にアイコンの命名について。
例として以下のようなアイコンに対して「icon_add」「icon_close」「icon_user」という名前をつけたと仮定します。

アイコンの用途を示した名称のため一見問題なさそうですが、不都合が生じる場合があります。
例えば「icon_add」と命名したアイコンは「追加(add)」だけでなく「展開(expand)」を示すアイコンとして利用する可能性もあります。

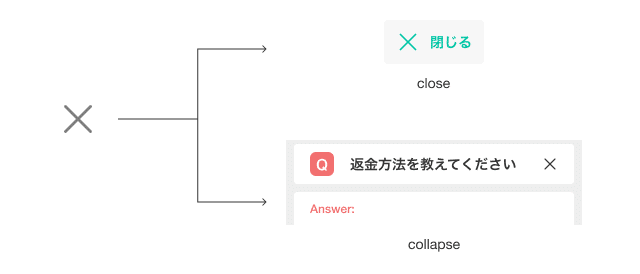
同様に「icon_close」と命名したアイコンも、「閉じる(close)」だけでなく「折りたたむ(collapse)」を示すアイコンとして利用するかもしれません。

プロダクトにもよりますが「icon_user」は必ずしもユーザーのみに利用するとは限りません。

このように、1種類のアイコンを複数種類のアクションや機能、オブジェクトに利用する可能性があります。アイコン作成時には一つの用途に限定していたとしても、今後ずっと他の用途に使用しないとは限りません。
そのため、特定のアクションや機能、オブジェクトを示す名称をアイコンに与えるのは避けたいです。
アイコン命名時には以下のように形状やモチーフを直接的に示す名称を使用します。

さらに、アイコンには「+」や「✓」マーク、円形の囲みをオプションとして付け加えたものや、線と塗りのスタイル違いなど、複数のバリエーションが発生しがちです。これらを踏まえて拡張可能な命名規則を定めておきます。

アイコンの命名規則については、以下の記事を参考にさせていただきました。
アイコンの名称を検討する際は、既存のアイコンライブラリを参考にするのが便利です。
Appleが提供しているSF Symbolsでは、特定のアクションや機能、オブジェクトに依存せず、拡張性のある命名規則が用いられたアイコンが4,000種類以上収録されています。

まとめ
再利用しやすいアイコンライブラリの作成について説明しました。
まとめると、以下のような感じです。
ライブラリとして再利用される範囲を決定する
アイコンを別ファイルとして分離。利用するデザインファイルから外部ライブラリとして読み込む
アイコンを定義する際はすべて共通のサイズ・カラーに統一
ベクターレイヤーはアウトライン化・結合し、レイヤー名を統一
アイコン名には、アクション・機能・オブジェクトではなく、形状やモチーフを示す名前を使用する
オプションやスタイル違いを踏まえた命名規則を定める
次回は再利用しやすいコンポーネントライブラリの作成について書こうと思います。
TwitterでもUIデザインについて発信しています。感想やコメントなどいただけると嬉しいです!
Twitter (@shingo2000)
