
iOSとAndroidの"Divider"の線幅の違いと各社の対応
アプリやWebサイトをデザインする際に、情報をまとまりごとに線で区切ることがあります。リストの各項目を区切ったり、コンテンツをセクションごとに区切ったりする場合です。この区切り線は"Divider"と呼ばれます。
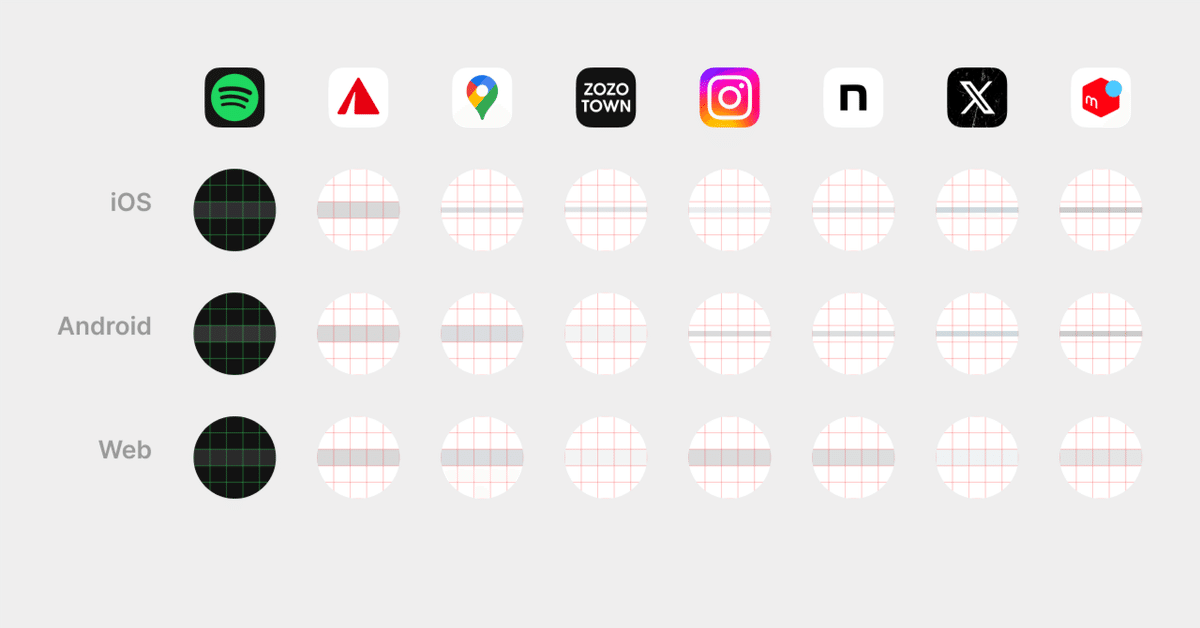
このDividerの線幅について、国内外のサービス各社の対応を調べてみました。
iOSとAndroidのDividerの線幅の違い
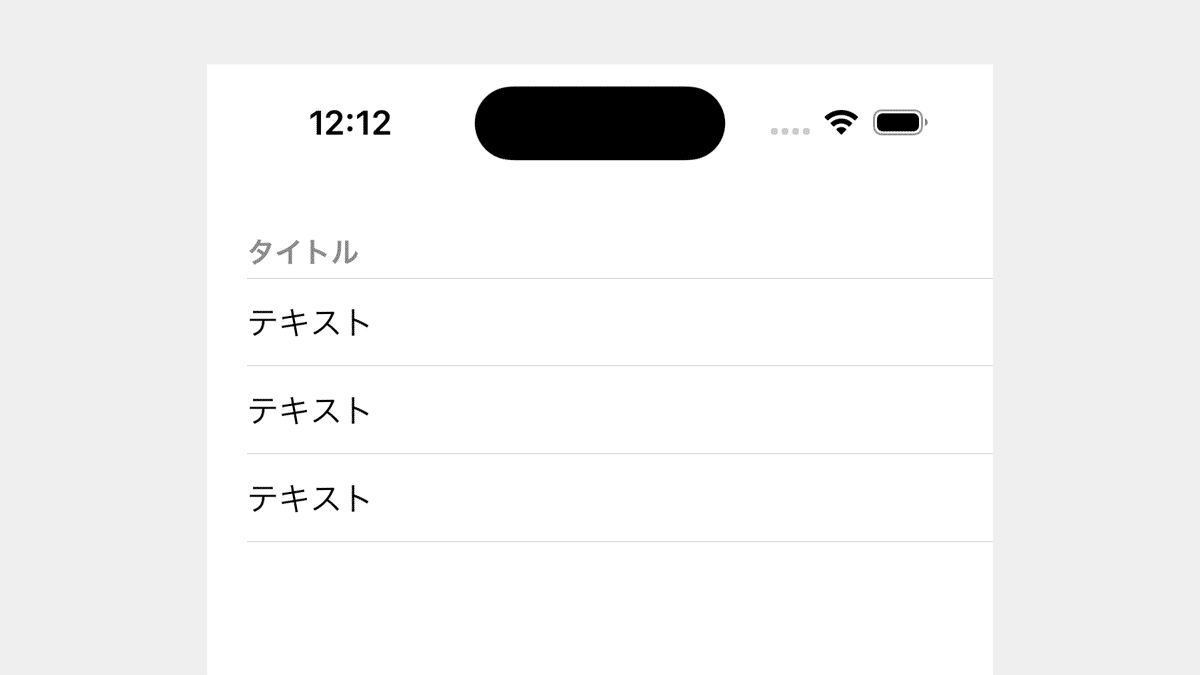
iOSアプリのリストはSwiftUIで以下のように実装できます。
var body: some View {
List {
Section(header: Text("タイトル")) {
Text("テキスト")
Text("テキスト")
Text("テキスト")
}
}
.listStyle(.plain)
}これをプレビューすると、各リストの間に 物理ピクセル数 1 の太さの線が表示されます。

Androidアプリのリストは以下のように実装できます。
val listView = findViewById<ListView>(R.id.listView)
val items = arrayOf("アイテム 1", "アイテム 2", "アイテム 3")
val adapter = ArrayAdapter(this, android.R.layout.simple_list_item_1, items)listView.adapter = adapterこれをプレビューすると、各リストの間に 論理ピクセル数 1 の太さの線が表示されます。

物理ピクセルは、ディスプレイ上の実際の画素のことです。1つの画素を1ピクセルと表現します。論理ピクセルは、ソフトウェアが画面を表示する際に使用する仮想的な画素のことです。高解像度のディスプレイで物理ピクセルのままテキストや画像を表示すると、非常に小さく表示されることになってしまうため、これを避けるために仮想的な論理ピクセルが使われます。

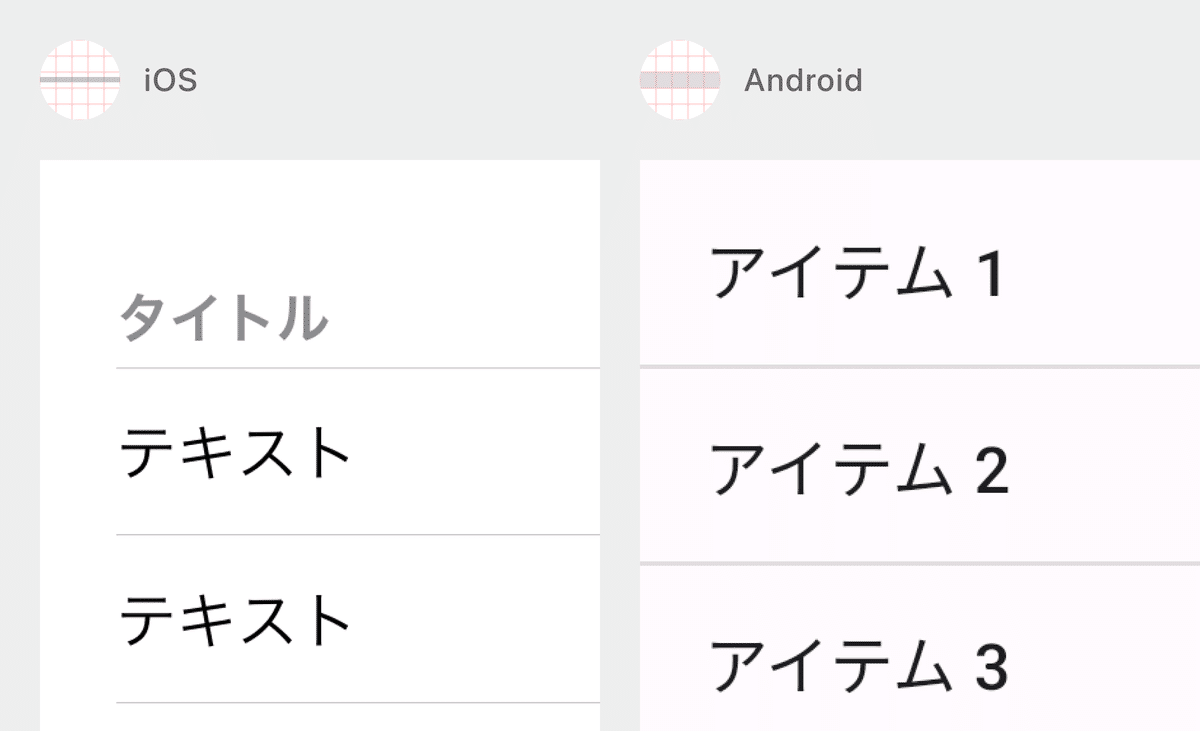
iOSではディスプレイ上の物理ピクセル 1の線が使われますが、Androidではソフトウェア上での論理ピクセル 1の線が使われています。
また、Webの場合は論理ピクセル1の線が使われることが一般的です。CSSでピクセル値を指定すると論理ピクセルとして扱われるためです。
各サービスの対応の違い
このようなプラットフォームによる線幅の違いについて、各サービスがどのように対応しているかを調査しました。
調査期間:2024年4月28日 - 4月29日
調査環境:iPhone 15 + iOS 17(iOSアプリ・Web)、
Pixel 5a + Android 13(Androidアプリ)
今回はGoogleマップ、Spotify、Instagram、X、note、YAMAP、メルカリの7つのサービスを対象とし、それぞれのiOSアプリ、Androidアプリ、WebでのDividerの線幅とカラーの明度を比較しました。
その結果、以下の種類の対応方法に分類することができました。
A:iOS、Android、Webで共通の線幅を使用
B:iOSでは物理ピクセル1の線幅、AndroidとWebでは論理ピクセル1の線幅を使用
C:iOSとAndroidでは物理ピクセル1の線幅、Webでは論理ピクセル1の線幅を使用
C-1:線幅にかかわらずカラーが共通
C−2:線幅によって異なる明度のカラーを使用
順に見ていきます。
A:iOS、Android、Webで共通の線幅を使用
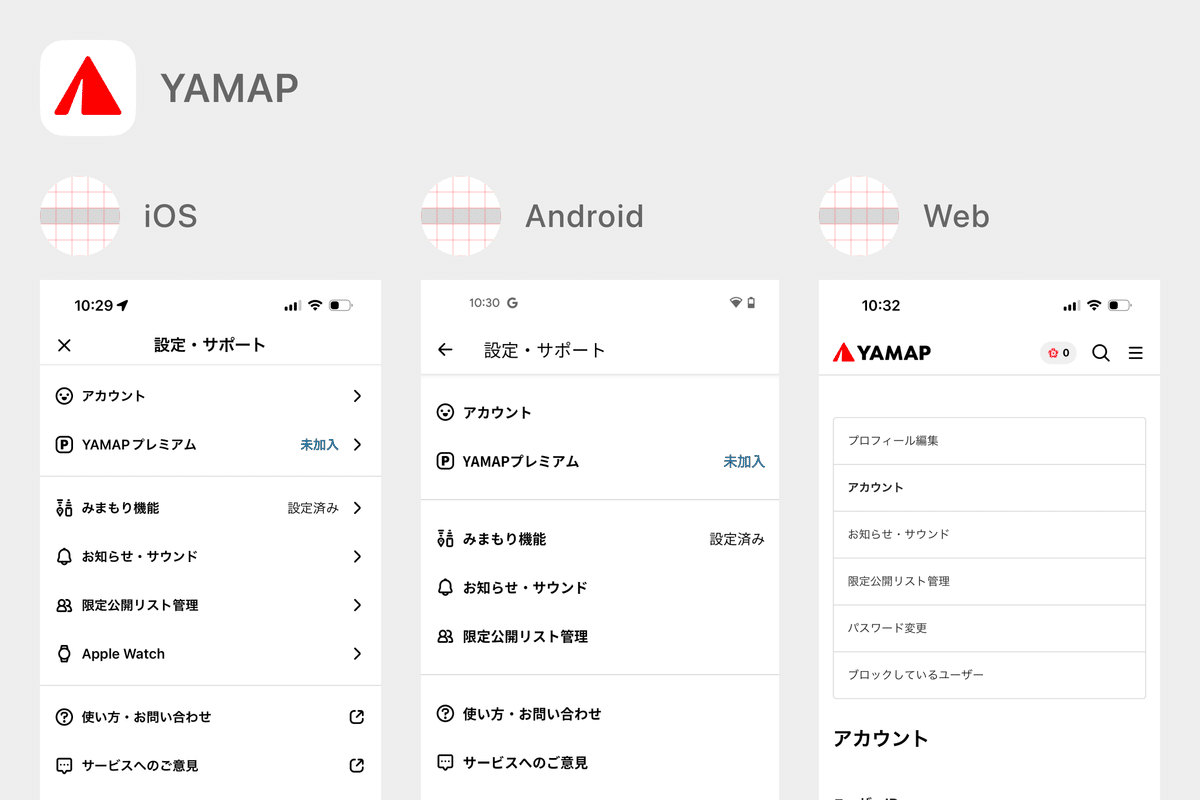
最もシンプルな対応方法は、iOS、Andorid、Web、すべてのプラットフォームで共通の線幅を使用することです。SpotifyとYAMAPでは、Dividerに論理ピクセル1の線幅が使われ、すべてのプラットフォームで同じ見た目になっています。


iOSの標準的なUIと比べると線の幅が太く、シャープな印象が損なわれますが、作り手側がプラットフォームによる差異を気にする必要がない点がメリットです。
B:iOSでは物理ピクセル1の線幅、AndroidとWebでは論理ピクセル1の線幅を使用
プラットフォーム毎の標準UIに従った例です。Google MapsとZOZOTOWNでは、iOSでは物理ピクセル1の線幅、AndroidとWebでは論理ピクセル1の線幅が使われていました。
Google Mapsでは線のカラーはどのプラットフォームでも共通なため、相対的に線幅が細いiOSでは線の色がより明るく見える問題があります。

一方、ZOZOTOWNがでは、線幅が細いiOSではより暗いグレーが使われているため、どのプラットフォームでも線の明るさが一定に見えます。カラーを使い分けることで、視覚的な一貫性を保つ配慮がされています。

C:iOSとAndroidでは物理ピクセル1の線幅、Webでは論理ピクセル1の線幅を使用
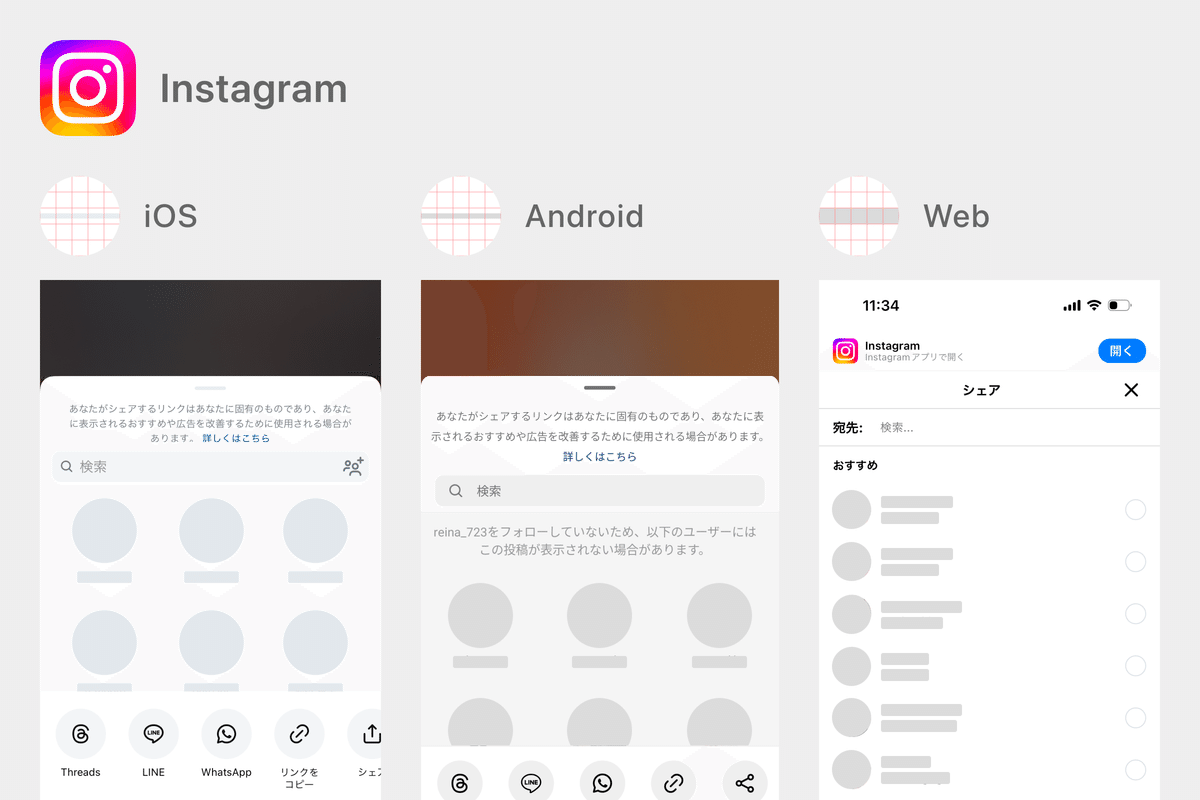
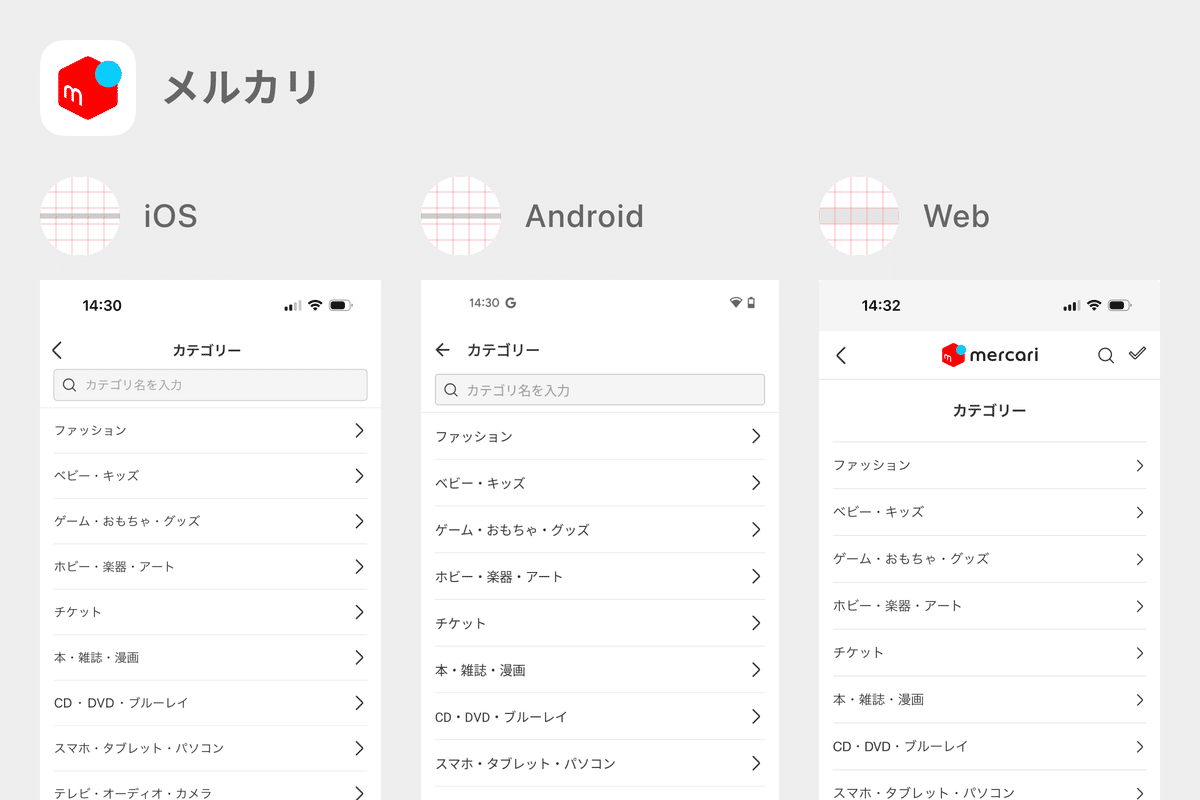
最も多かったのがこのパターンでした。Instagram、note、X、メルカリでは、iOSとAndroidで物理ピクセル1の線幅、Webでは論理ピクセル1の線幅が使われていました。
前述の通りAndroidでのDividerの標準的な線幅は論理ピクセル1ですが、比較的簡単な変更で物理ピクセルの指定に変更することができます。
<ListView android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
<!-- 線幅を1dp(論理ピクセル1)ではなく1px(物理ピクセル1)を指定 -->
android:dividerHeight="1px"/> 一方Webで罫線を使用する場合に、線幅を物理ピクセルで指定することは簡単ではありません。そのため、対応が難しいWebのみ論理ピクセル1の線幅が使われ、iOSとAndroidでは物理ピクセル1の線幅が使われているものと推測できます。
次に線幅が異なる場合のカラーの扱いについて見ていきます。
C-1:線幅にかかわらずカラーが共通
異なる線幅でも共通のカラーを使用していたのは、Instagramとnoteでした。


プラットフォームにかかわらず共通のデザイントークンでカラーを管理できるメリットがる一方で、プラットフォームによってDividerの強さが異なり、視覚的な一貫性が損なわれるというデメリットもあります。
C−2:線幅によって異なる明度のカラーを使用
線幅の違いに応じて異なる明度のカラーを適用していたのは、Xとメルカリでした。


線幅が細いiOSとAndroidでより暗く、線幅が太いWebではより明るいカラーを使用しているため、Dividerの視覚的な強さが揃って見えます。一方で、プラットフォーム間でカラーを共通にできないため、管理の手間が生じます。
まとめ
今回、iOSとAndroidのDividerの線幅の違いと、各種サービスがこの違いに対してどのような対応をしているかを調査しました。
iOSでは物理ピクセル1の細い線が使われるのに対し、Androidでは論理ピクセル1の太い線が使われていました。
この違いに対して、サービスによって以下のような対応方法があることがわかりました。
A. iOS、Android、Webで共通の線幅を使用
B. iOSでは物理ピクセル1、AndroidとWebでは論理ピクセル1の線幅
C. iOSとAndroidでは物理ピクセル1、Webでは論理ピクセル1の線幅
C-1. 線幅に関わらず同じ色を使用
C-2. 線幅によって異なる明度の色を使用
プラットフォーム間で見た目を統一するか、プラットフォームにあわせた最適化を行うかはトレードオフの関係にあります。統一された見た目を重視するのか、プラットフォームごとの最適化を重視するのかは、サービスの方針次第になるでしょう。
デザインの一貫性を保ちつつ、各プラットフォームでの体験を最適化することは難しい課題ですが、両者を上手く実現できれば、ユーザーにとって価値の高いサービスを提供できると思います。
X(Twitter)でもUIデザインについて発信しています。感想やコメントなどいただけると嬉しいです!
