NRエディターを使って電子書籍を作る(基礎編)
NRエディターについて
『NRエディター』(New Rmancer Edhitor)はVoyager社が開発した電子書籍制作ツール『Romancer』の最新版です。『ShINC.MAGZINE-D/』はNRエディターで制作しています。このツールで作った電子書籍は『BinB』と言うWeb形式で読者がその書籍を読む為にアプリをインストール必要がありません。また、『EPUB』にも書き出せるのでAmazon, iBookStore, 紀伊国屋書店など作品を販売することが出来ます。今回は公式マニュアル『NRエディター制作マニュアル』を元にその使い方を解説していきます。(この解説はPC版です。)
1)アカウントを作る。
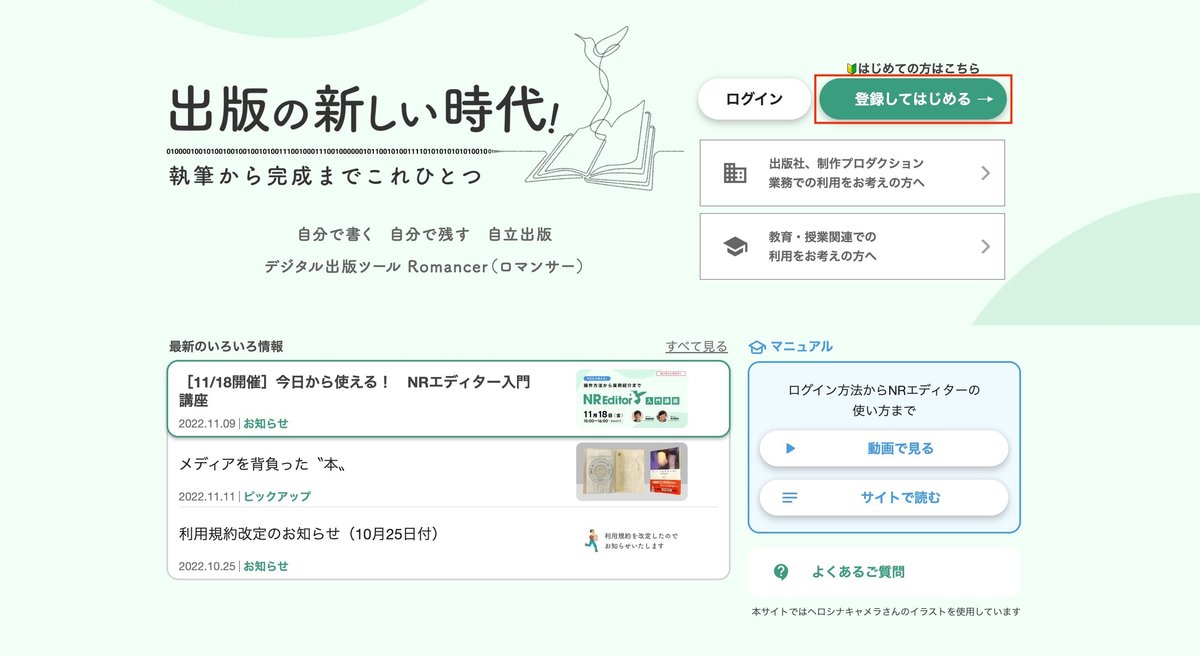
1-1)Romancerのトップページをから『登録してはじめる→』をクリックしてアカウント登録をします。


2)『メールアドレス』、『パスワード』『利用規約書同意する』にチェックを入れて『登録する』をクリックします。下記の動画でここまでの流れが解説されています
。
2)ログインする。
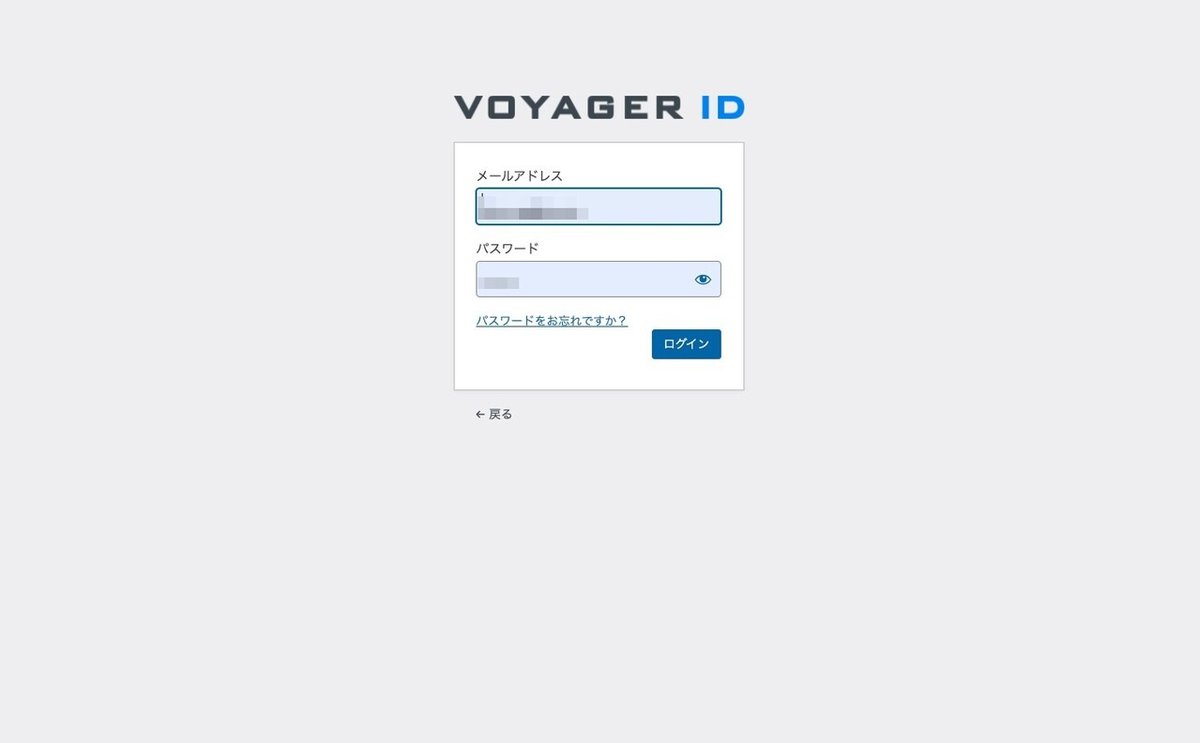
2-1)登録したメールアドレスとパスワードを入力してログインします。


3)作品を作る
3-1)『NR Editor 作品を作る』をクリックします。

3-2)『エディターで編集する』をクリックします。

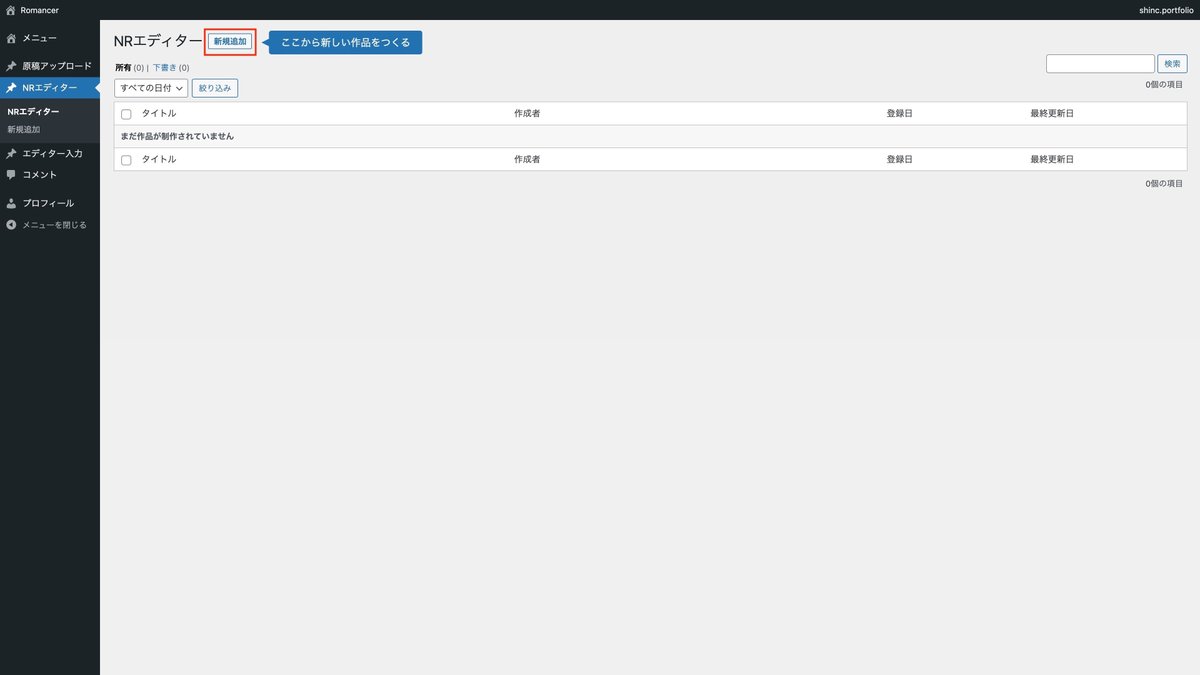
3-3)『新規追加』をクリックします。

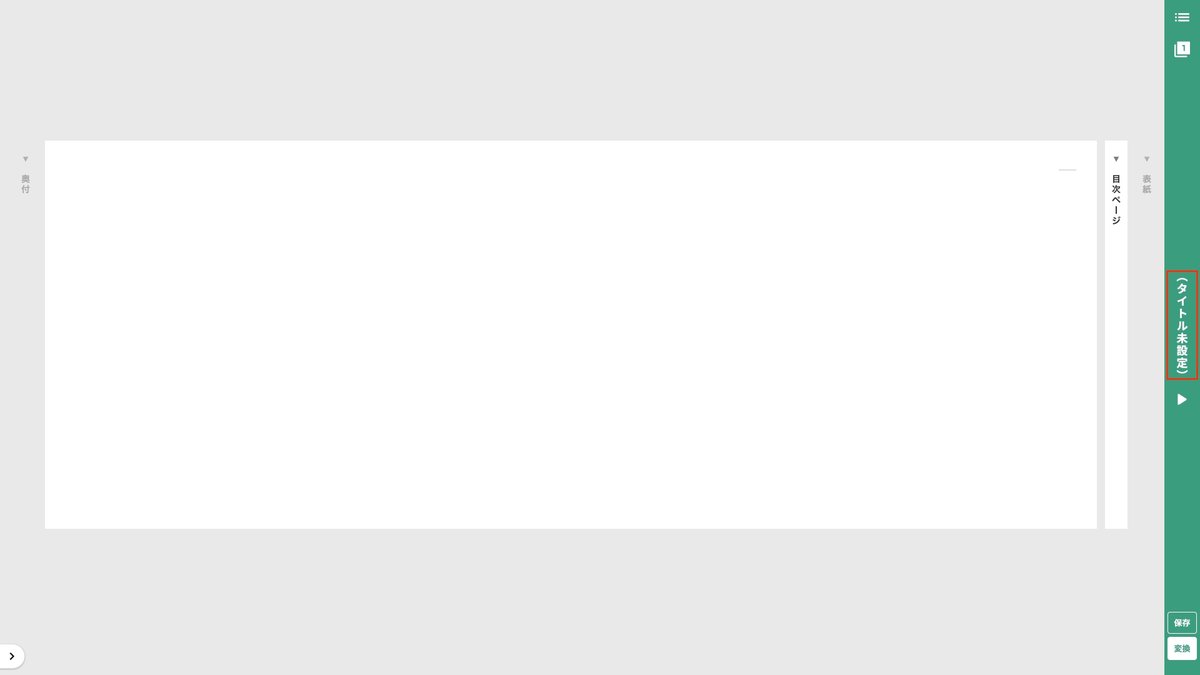
3-4)タイトル未設定をクリックして「タイトル」「著者名」を入れます。0

4-2)「タイトル」「著者名」を記入して作品パネル以外の場所をクリックします。

4-3)その他の設定。『作品情報』で「表紙の設定」・「目次の設定」・「奥付の設定」をします。*ここの設定は後半で説明します。

5)写真データを挿入する。
5-1)写真データのフォーマットとサイズ
*データフォーマットはjpegまたはpingです。
*サイズは縦位置写真の場合は縦(hight):1080px
横位置写真の場合は横(width):1920pxにリサイズしてください。
理由はPCの画面サイズが横1920px 縦1080px(4K以上のモニター以外)になっているのでそれ以上の大きいデータを入れる必要はありません。
これ以上大きなデータを使うことができますが表示のクオリティーは変わりません。これ以下のサイズを入れた場合は表示のクオリティーは劣化する場合があります。
*解像度について
「横1920px、 縦1080pxとありますが解像度は?」という質問がよくあります。答えは1920px X 1080px /72dpi(ppi)の画像と1920px X 1080px /720dpi(ppi)の画像もデータサイズも画質も一緒です。
*サンプルデータを下記のサイトからサンプルデータをダウンロードできます。https://shinc.jp/publishing/sample.zip
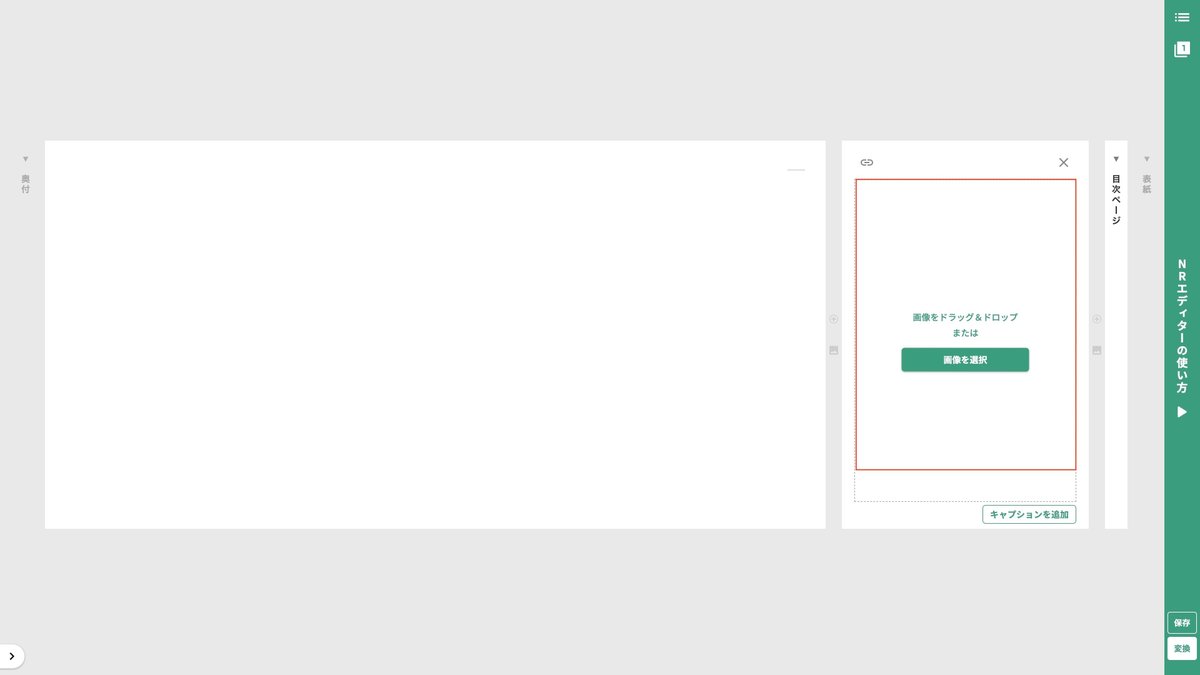
5-2)グレーのバーの下にカーソルを入れると『+』ボタンがでるのでクリックしてスタイルメニーから『画像』を選択します。

5-3)写真を選択して画像をドラッグ&ドロップします。


5-4)画像ボタンをクリックして画像を追加します。


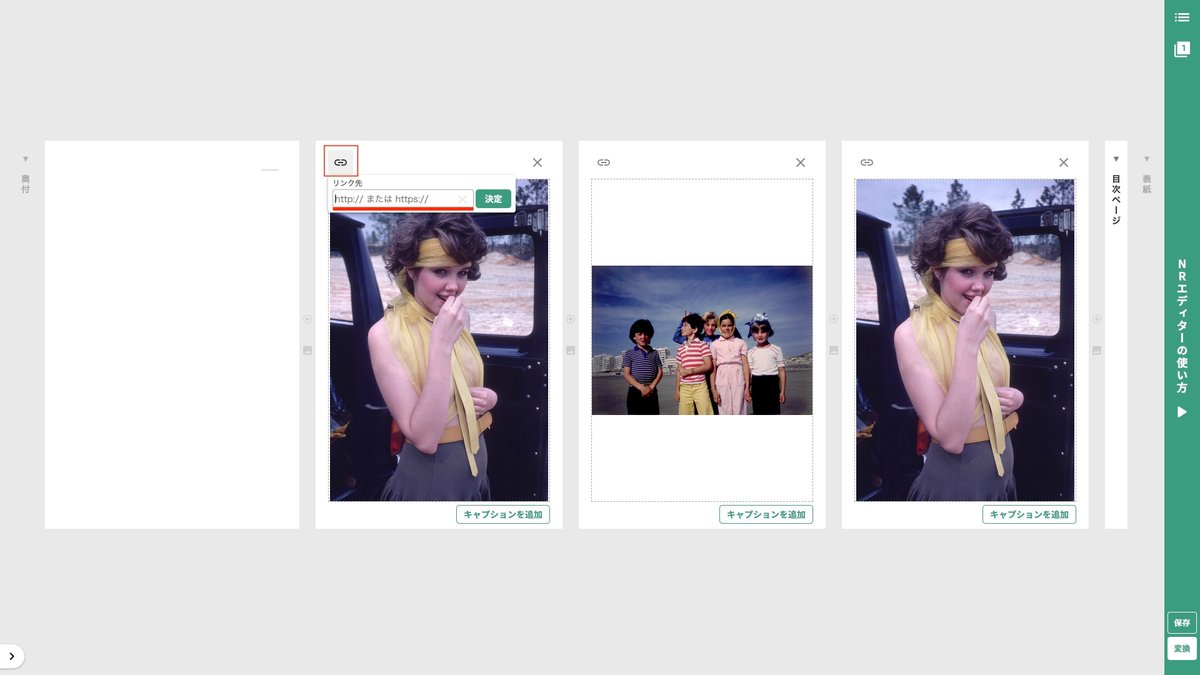
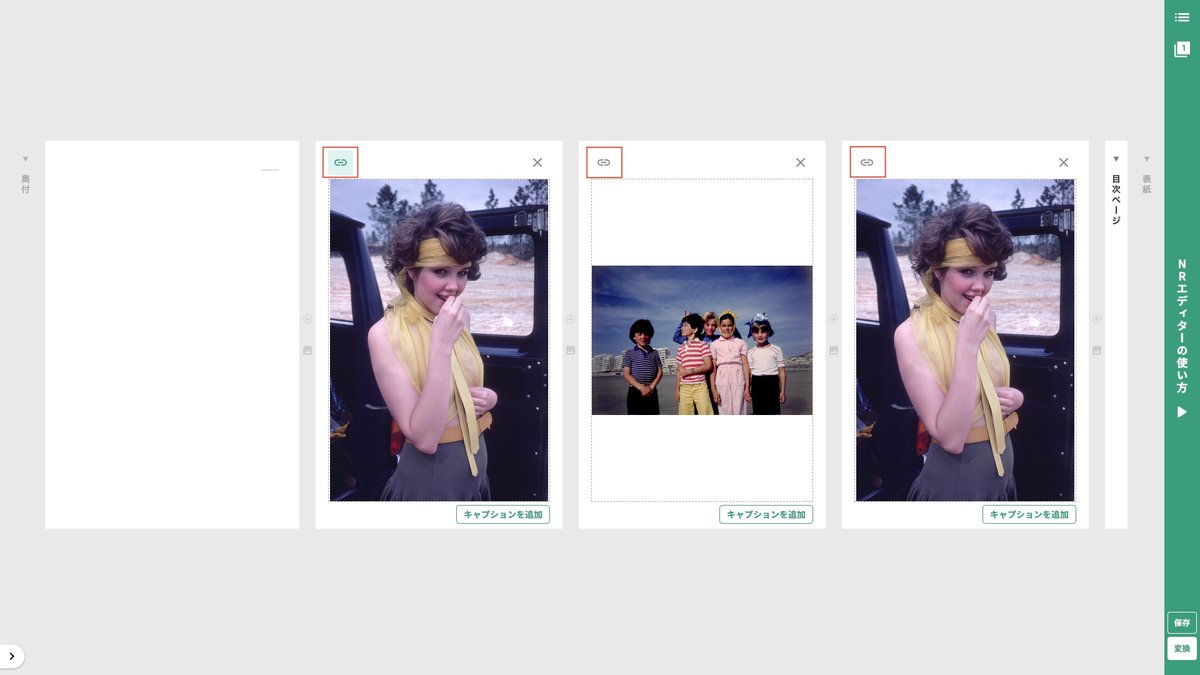
5-5)画像にリンクをつける。
画像の右上にある『∞』リンクマークをクリックしてURLを入れ決定をクリックします。『∞』リンクマークが緑色に変わりリンクのついたページとついてないページがわかります。。


6)写真にキャプションをつける。
*『キャプションの追加』をクリックしてタイトルとキャプションを入れることができます。縦位置写真も横位置写真も制限文字数は同じです。

7)テキストを入力する。
7-1)『+』マークをクリックしてテキストを入力します。
*今回はダウンロードしたSampleフォルダーの中の『マインドツリー.rtf』をコピーしてテキストエリアにペーストしてください。
Sampleデータのダウンロード→https://shinc.jp/publishing/sample.zip
7-2)段落スタイル(見出し)をつける。
*段落スタイルをつける行を選択して『+』ボタンをクリック。

7-2)『見出し1』を選択します。



7-3)『見出し2』を選択します。


7-4)『見出し3』を選択します。


7-5)行間行頭の修正をします。


8)文字のスタイル
8-1)縦書きにしたい数字を選んで『回転』をクリックします。

8-2)ルビをつける文字を選択して『ルビ』を選択してルビをつけます。


8-4)リンクをつける。

8-5)テキストを囲む


9-1)スライドバーを移動させて入力したデータを確認します。
いいなと思ったら応援しよう!