
手軽にDALL.E-3とStable Diffusion XLを試せるサービス
10月からChatGPTでDALL.E-3を使ってお絵描きが可能になります。そんなタイミングでMicrosoftのBing ChatでもDALL.E-3に対応するようで、ベータ版が試せるようになってます。というわけで、今回はStable Diffusion XLやDALL.E-3を手軽に試せるサービスを紹介します。
Microsoft Image Creator DALL.E-3ベータ
DALL.E-3はプロンプトに忠実に描写するのが特徴です。従来のStable Diffusion系統のように事細かに書かなくてもかなり高品質な作品が完成します。私が書いた(描いた)例でもプロンプト通りに未来感のあるバベルの塔が描かれています。

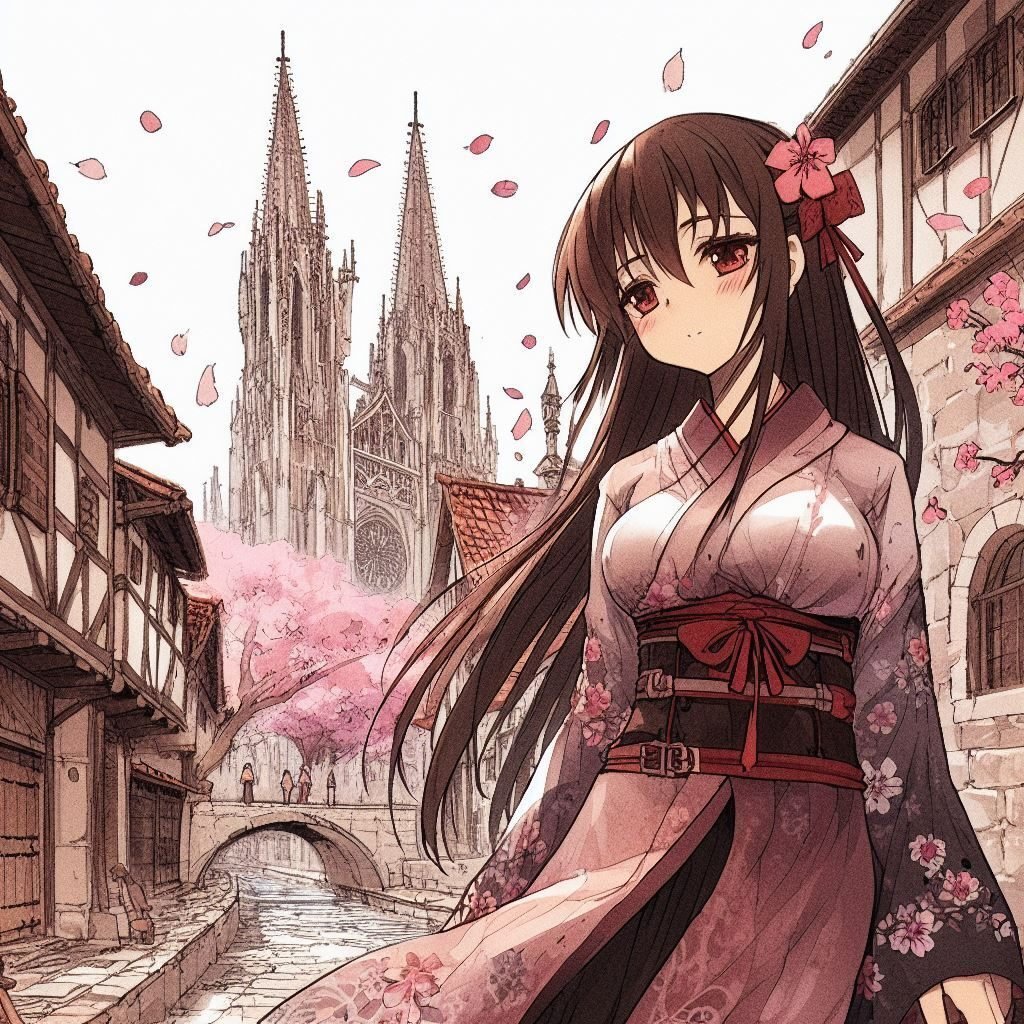
いろいろな絵を出力していて気がついたのは、長すぎるプロンプトは逆に思い通りの絵にならない印象です。そして、日本のアニメ風の絵は苦手? どうにもうまく行きません。ただし、プロンプトには忠実です。

新海誠スタイルのプロンプトを追加。従来のモデルとちがい、近代アーティストのプロンプトは弾かれるのか、最初から学習データーに入れていないのか、全く新海誠感がありません。他にも押井守、宮崎駿と試しましたが、それ風の絵は出力されませんでした。

STABLE DIFFUSION XL
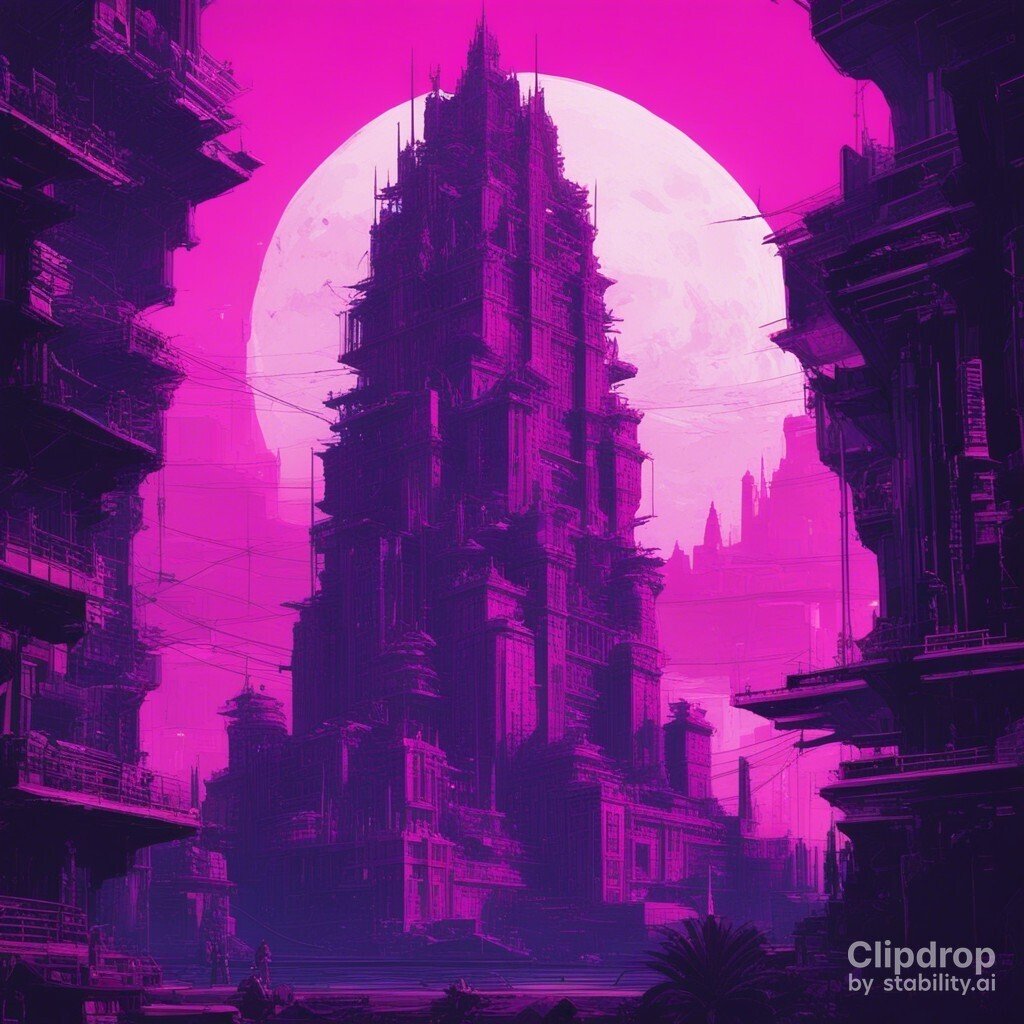
Stable AIが運営するサイト『clipdrop』で手軽にStable Diffusion XLを試すことができます。無料プランだとロゴが入ります。スタイルボタンがついているので手軽にスタイルを変更できます。縦横比率も選べるので便利です。ただ、簡単なプロンプトで手軽に描写する品質はDALL.E-3の圧勝という印象です。



Poe StableDiffusionXLボット
LLMボットサービスのPoeにもStableDiffusionXLボットが加わりました。無料アカウントでも1日100枚出力できます。初期プロンプトを設定したオリジナルボットを作ることもできます。アニメ絵用のボット、写真風用のボット、などと作っておくと便利です。

clipdropのStable Diffusion XLよりも「本物」っぽいバベルの塔が出力されました。おそらくclipdropの方は内部プロンプトが何かしら設定されているのだと思います。

ってなわけです。色々お試しあれ。
