
【UXライティングの筋トレ】アプリを「ふつう」を知って、言葉を真似するだけ
UXライティング力を鍛えるには、どうすれば良いでしょうか⁉️
私は「アプリの「ふつう」を知ること」をオススメしています。
具体的には「アプリを30個ダウンロードして使って、気になった画面の言葉やリリースノートを紙に書いて真似すること」です⭐️
これでUXライティング力がググッと上がります!
UXライターは言葉を考える前に、世の中の「ふつう」を知る必要があります。
どんなに良い言葉を考えても良い画面位置に言葉を配置できたとしても、世間の「ふつう」と離れていてはユーザーに受け入れられません❌
まず「ふつう」を知りましょう🧐
これだけでUXライターとして一段階成長できます。
①アプリを30個ダウンロードする

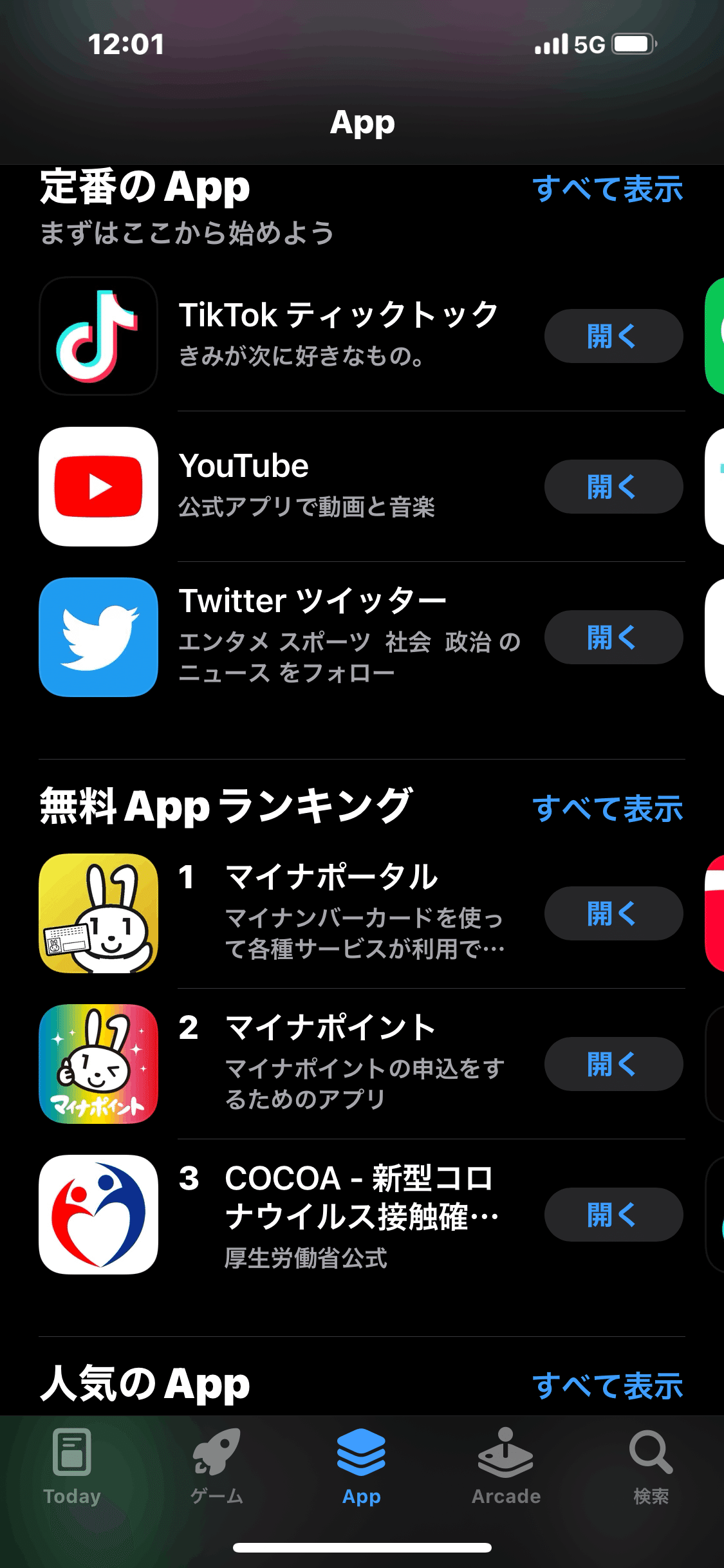
App Storeアプリを立ち上げて画面下中央の「App」タブをタップすれば、人気のアプリがズラッと表示されます。

ここでは、自分が興味なさそうなアプリを積極的にダウンロードしましょう❗️
「ふつう」を知るのが目的なので、自分の趣味に偏ってはいけません。
人気の時点で世間的には「ふつう」に知られている可能性が高いです❗️
世間には「ふつう」に知られているのに、自分が知らない人気のアプリがあるのは危険です。
人気の時点で、そこには良いアイデアやビジネスがあるで逃さないようにしましょう。
逆に人気のアプリをなんでも知っているライターは、引き出しがたくさんあるので良いアイデアがポンポン浮かびます🌟
オススメのダウンロード方法
ランキングもあるので、無料ランキングのTOP30をダウンロードするというのをオススメします‼️
余裕があれば、有料のアプリもダウンロードすると良いです。

②とにかく、ひと通り使ってみる!

とにかく使ってみてください‼️
いろんなアプリに慣れることが大切です。
そして色々使っていると
・この部分は使いやすい!
・この言葉はユーザー目線で良い!
・この表現は分かりにくい・・・
・これは全然読まれないな・・・
など気づきが出てきます。
それを紙にメモしてください。
気づきが出れば出るほど、成長しています!!!!😄
オススメのアプリ
この辺の定番のアプリには1度触れてみてください。
全部使ったことある人は、意外と少ないのではないかと。
参考記事
アプリでわかりづらい表現をしている例を紹介しています。
③リリースノートを読んでみる!
「リリースノートってなんだっけ?・・・」と思った皆さん!
安心してください。
世間の99%は意識して、読んだことはないと思います。
(私も最初は名前すら知らなかったです。)
リリースノートとは、これです。

アプリやソフトウェアのアップデートの内容をまとめたものです❗️
主に、バグ修正、機能追加などが記載されます。
どこに記載されてるの?
iPhoneなら「App Store」のアプリを開いて、右上の自分のアイコンをタップすれば、自分のダウンロードしたアプリのリリースノートが見れます!
Androidなら「GooglePlay」で同様に自分のアカウントをひらけば見れます。

なぜリリースノートを読むべきか?

3つ理由があります!
<1つ目>
✅ライターとしてリリースノートまで意識を持つため
ユーザーはリリースノートは意識して見ないけど、アップデートする時に見ます。
リリースノートをおろそかにすると、せっかくバグ、機能、言葉を改善したとしてもユーザーに伝わらずに、アップデートしてくれない可能性があります。
アップデートされなければ、離脱につながります💦
UXライターとしてリリースノートまで丁寧に作り込むことで、ユーザーにちゃんとアップデートしてもらい継続利用につなげましょう❗️
<2つ目>
✅良いリリースノートなら、アプリ自体もよいことが多いため
1つ目のことがわかっているサービスは、細部まで作り込めているサービスである可能性が高いです❗️
リリースノートは継続率に影響するとは言っても意識して読むユーザーは少ないので、リリースノートまで作り込んでいるアプリは珍しいです。
かなり考えられているアプリと言えます。
リリースノートを参考に、アプリをダウンロードして勉強すると効果的です。
<3つ目>
✅良いリリースノートなら、各アプリの特色(ボイス & トーン)も学べるから
だいたいのリリースノートは「いくつかの不具合を修正しました」としか書いていません。
しかし、ちゃんとリリースノートを書いているアプリは、アプリ自体の特色(ボイス & トーン)が出ています❗️
下記記事で紹介している通り「ボイス & トーン」は簡単には作れないですが、しっかり作れるとユーザーの満足度や継続的利用に繋がります❗️
参考になるリリースノート

私の方で良いリリースノートをチョイスしました。
①note
やはりnoteは外せないですね❗️
・カイゼン(機能追加)、バグ修正の2つに分けてわかりやすくしています。
・バグ修正の内容も、具体的に記述しています。わかりやすい
・改行や余白をとって、見やすくしていますね

②Slack
リリースノートといえば、Slackというぐらい定番ですね❗️
情緒的UXライティングの代表格です。

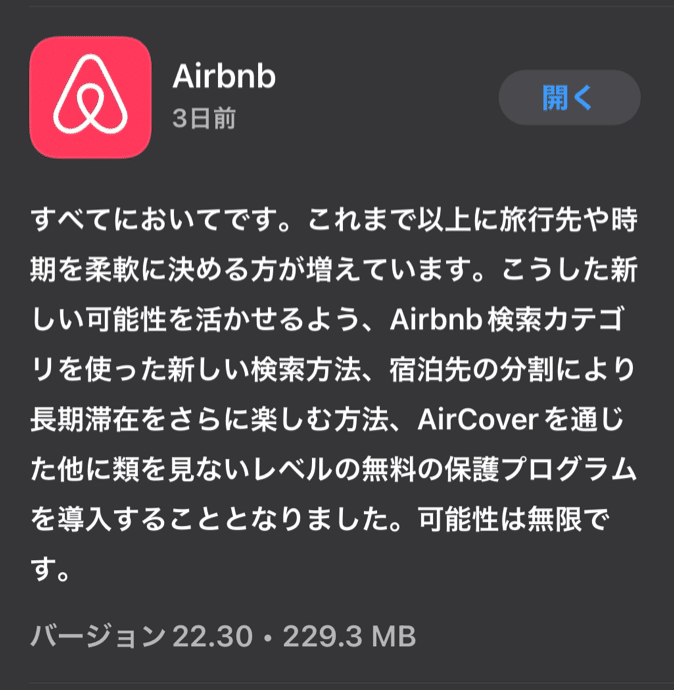
③Airbnb
英語を訳しているからかもしれませんが、表現が豊かです❗️
バグ修正より、機能向上だけに絞って記載した表現でわかりやすいですね。
余談ですがbnbは「bed & breakfast」という意味で、昔は朝食がついてました。

④みんチャレ
手紙のようなリリースノートですね❗️
おそらく「ユーザーとの対話」を意識した言葉の設計になっています。

⑤Craft
熱意が伝わってくる文章ですね❗️
それでいて、過剰な表現でないのでとても読みやすいです。
(余白や改行をしているのも読みやすさのポイントです。)

参考になる記事
サポートしてもらえると、本当に嬉しいです!!😄 『1円』でも超励みになります! サポートでいただいたものは、記事を作るための読書代にさせていただきます📚
