
UXライティングの「かなり使える記事」をまとめてみた😊
Google、Spotifyなどの企業が取り入れたことで話題に上がっている「UXライティング」をご存知でしょうか⁉️
海外ではUXライティング、UXライターが増えてますが日本ではあまり見かけません。
しかもGoogleで検索しても体系的にまとまった記事がなかなかありません💦
そこでUXライティングの記事をいろいろ調べて、入門・基礎として本記事にまとめてみました!🖥
かなり有名な記事・資料・本を参考にしているので、調べるのに便利な記事です。
<7/15追記>
ありがたいことに、記事を投稿して数週間でたくさんの人に読んでいただいています‼️
とても嬉しいです😄
さらに、6月にもっとも多く読まれた記事にも選ばれました!ありがとうございます😭
もっと読んでもらえるように、定期的に加筆します!


UXライティングとは?

UXライティングとは「サービスやプロダクト内で、ユーザーの目的をサポートする『テキスト・文章』を作る技術」です。
具体的にするとUXライティングには下記のことが求められます。
◆
初めて訪れたユーザーが、次に進んだり、戻ったりするために必要なアクションを起こせるよう、最もシンプルで親切な方法でガイドする。
◆ランディングページで特定のタスクを完了できるようにする。
◆信頼と信用を構築し、ユーザー獲得、コンバージョン、リテンションを向上させる。
UXライティングが求められる場面は「CTAボタン、ヘッダー、エラーメッセージ、ページ下部のフッター、ツールチップなど」のテキストです。
デバイスは、デスクトップ・モバイルアプリケーション、Webサイト、その他のデジタル製品が対象です。
言い換えると、人々が操作するデジタルデバイスで目にするテキストは「すべてUXライティングの対象」です。
つまり近年の質の高いデジタル商品を作るうえでは、絶対に欠かせない技術ということです!
GoogleのUXライティング3原則✍🏻
GoogleのUXライターが誰でもUXライティングができるように、肝となる「3原則」を提示しています。

・clear(明快)
・concise(簡潔)
・useful(役に立つ)
これらをもっと具体的にすると、
・明快→「抽象的でなく具体的に」
・簡潔→「言い換えて、できるだけ短く」
・役に立つ→「次の行動を促す」
と言い換えられます。
UXライティングをするときは、この3点を意識するとバツグンの成果が出ます!👍
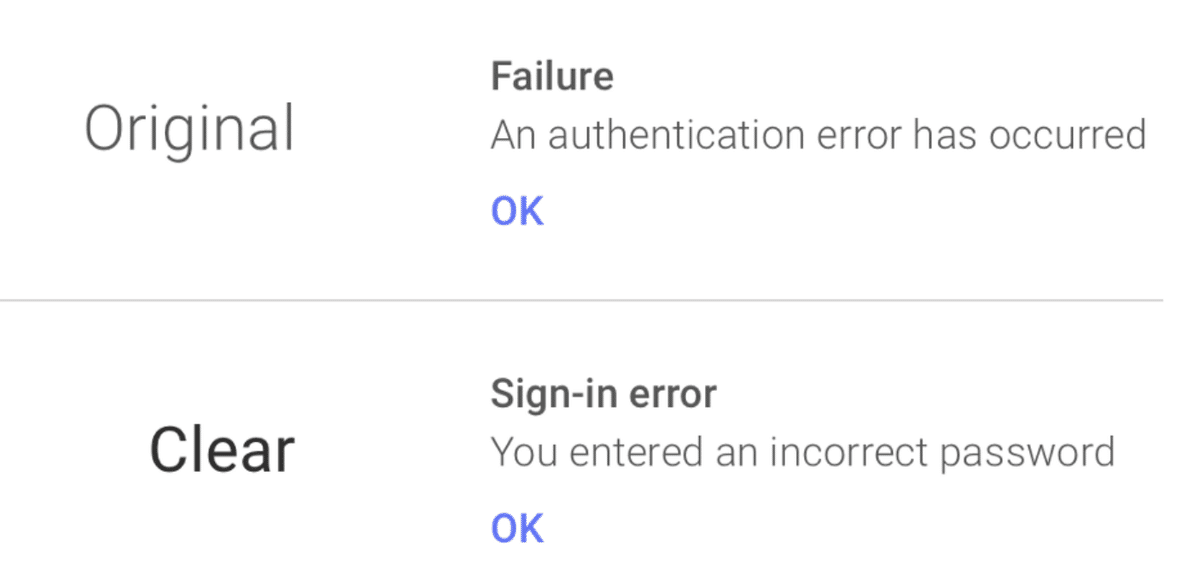
3つの順番に沿って、言い換えてみる!
上段の文章は「機械の視点」で記載されています。
サービスを使う「ユーザー(人)の視点」で記載すると、わかりやすくなります。😝
また「失敗」「認証」「エラー」などの抽象度の高い言葉ではなく「間違ったパスワード」のように具体的な言葉にすると、ユーザーが理解しやすいです。

先ほど具体的にした内容を、できるだけ短くします。
incorrect という長く堅い言葉ではなく、Wrong という短くなじみのある言葉に言い換えます。

最後に使うのはユーザー(人)なので、ユーザーが困らないように「ヒント(手助け)」を用意します。
この場合は「再度トライ」「パスワードの再発行」を用意することで、ユーザーが次に何をすれば良いか困らなくなります。
このようなヒントがあると、ユーザーは不満を抱かなくなります。
これがUXライティングです。

参考記事
SlackのUXライティング3原則✍🏻
Slack社でUXライターをやっているAndrew(アンドリュー)さんの記事が参考になります。
しかし、全部英語なので日本語で翻訳されている記事を見つけました。
この2つをベースにSlack社のUXライティングを整理していきます。
3つの順番に沿って、ライティングする!
Slack社でも「3つの順番」でライティングするようです。
1:ユーザーが、何か感じている場面を見つける。
Find a place where the user's feeling something
2:そのときの感情に寄り添う方法を考える。
Figure out how to connect with that feeling
3:ブレインストーミング。たくさん下書きして、1つを選ぶ。
Brainstorm. Write a dozen drafts. Choose one.
この順番をサービスやプロダクトの「カスタマージャーニー」に沿って考えると、イメージがつきやすいと思います。
具体的には
1:サービスやプロダクトのシーン(カスタマージャーニー)に沿って、ユーザーが何かを感じそうな場面を見つける。
2:その抱く感情を想像する。そして、その感情を良くする方法を考える。
3:良くする方法のテキストをたくさん書く。そして選ぶ。
そして「3:良くする方法のテキストをたくさん書く」時に下記を意識してください。

・起こったこと
・彼らが感じている感情
・伝えたいテーマ
これらを考えながらテキストを書くと良いです。
特に「彼らが感じている感情」をどれだけ想像できるかが肝心です!
ユーザーの視点で考えるというより「ユーザーに憑依する」という心構えでやりましょう!(重要)
ユーザーに憑依できれば、UXライティングやUX設計をユーザーに適した形で生み出すことができます!!
AppleのUXライティング4原則✍🏻
Appleの現役UXライターから、UXライティングの考え方やフレームワークに関して、最近初めて公開されました。
詳細は下記の記事で紹介していますが、簡単に要点だけ紹介します。
Appleのフレームワーク(PCAE)
UXライターの仕事は「言語のレンズを通してデザインすること」と述べられています。
その上で、UXライティングをするときはフレームワーク(PACE)で考えると良いと提言されています。
Purpose(目的)
Anticipation(先読み)
Context(文脈)
Empathy(共感)
「PACE」の頭字語が付いていることに気付くでしょう。
これは、執筆中に考慮すべき重要なことです。
もう少し具体的にすると、
Purpose:
重要なことをシンプルに伝える。
伝えることに悩んだら目的に立ち返る。
Anticipation:
その場面だけでなく、次の場面も予測して文章を記載すること。
Context:
具体的に説明すること。
Empathy:
シンプルで誰にでもわかる平易な言葉を使うこと
そして文章を作ったら「声に出して文章を読む」が推奨されています。
UXライティングの優良記事!😃
UXライティングの神noteを集めました!
これを読みさえすれば、UXライティングがかなりできるようになります!
中でもオススメしたいのは、この方の記事です。
UXライティングの大半のことは把握できます!!!
10万字越えの長文ですが、ものすごくスラスラ読めます!
しかもわかりやすい!!
UXライティングの基礎としては、この記事でだいたいマスターできます!
(以下は自分の記事ですが、紹介させてください📖)
UXライティングの事例をまとめました!
知るだけでもアイデアは浮かぶようになりますので、一読してみてはいかがでしょうか?
UXライティングでは、読者(ユーザー)の視点を持つことが非常に大事です。
しかし、ユーザーの視点を持つのは意外と難しいです💦
その難しい「構造的な理由」と「ユーザー視点をもつコツ」を学ぶのはUXライターとしては大切です。
時間をかけて「理由とコツ」をまとめたので、ぜひ参考になれば幸いです!😄
また、UXライティングだけでなく、文章の作り方の指南書を作りました!
参考になれば嬉しいです!
他には下記の記事が参考になります。
UXライティングが学べるオススメの本📖

UXライティング・文章を書く上で、おすすめの本を4冊紹介します。
前提としてUXライティングの日本語の本はとても少ないです。
そのため有名な本はあまりありません。
ただUXライティングは昔マイクロコピーと呼ばれており、その中で一番役にたつ本が『ザ・マイクロコピー』です!!
少し題材が古いところもありますが、UXライティングで気を付けるポイントは網羅されています。
先ほどのGoogleでの書き換えのような具体例が豊富です。
UXライティングが初めての方でも、事例をベースにサクサク理解できる本になっています!!
2冊目のオススメです。
先ほど紹介したUXライターのnao(宮崎直人)さんの本です。
日本語でUXライティングを体系的にまとめた「唯一」の本といって良いでしょう。
この本はnaoさんのnoteに肉付けをして、体系的にまとめた本です。
UXライティングの「教科書」として1冊持っておくべきです!
要点は下記記事にまとめました!
3冊目です。
この本はUXライティングとは直接関係はないです。
しかし文章を書く上でぜひ知っておきたい「ロジカルライティング」が体系的にまとめられた本です。
「ロジカルライティング」はビジネスや論文などで役に立つ書き方で、「結論 → 各論 → 結論」という構成で記載します。
この書き方は人間の「メンタルモデル」という脳の情報処理に適したものなので、ロジカルにスピーディに相手に理解させることができます。

日本語で解説してるロジカルライティングの本もUXライティングと同じぐらい少ないです。
しかしながらGoogleのUXライティング原則2の簡潔にするという部分で非常に役立つ考え方です。
しかも日々のビジネスでのやり取りでは非常に役立ちます!
文章力という観点からは一番おすすめの本です。
最後に有名ブロガーのイケダハヤトさんの本です。
これもUXライティングとは直接関係ありません。
しかしウェブ媒体で文章書く上で、非常に参考になる本です。
ウェブ媒体の本は無限に紙面が取れますし、ユーザーはいつでも読むのをやめることができます。
そのため飽きないように、読者にテンポ良く楽しませることが必須です!
テンポ良く読ませるために、
・文章の中で読者の疑問をタイミングよく解決する
・読者と筆者が会話しているように記載する
・テンポ良い文章の書き方
などが解説されています。
ブログの書き方を学んでいないと、なかなか身につかない書き方です。
この技術を会得しておくとUXライティングの「伝えたいテーマ」に沿った表現がしやすくなります!
最後に
UXライティングは知名度はまだまだ低いですが、これから伸びてくる技術(分野)です!
私もUXライター・ブロガーとして技術を磨いて、どんどん有益な記事を出していきます!!😄
サポートしてもらえると、本当に嬉しいです!!😄 『1円』でも超励みになります! サポートでいただいたものは、記事を作るための読書代にさせていただきます📚
