
Zoom「待機室」のお・も・て・な・し
こんにちは! キャリアコーチのしんちゃんと申します。
わたしが提供しているコーチング講座は、オンライン・オフラインのどちらも可能なのですが、どちらかというとオンラインのほうが多いかもしれません。
場所に縛られず、いつでもつなぐことができる。
オンラインのよさってありますよね。特に、Zoomを便利に使わせてもらっています。
とはいえ、あまりZoomに慣れていない方もいらっしゃいます。先日、あるイベントに参加した際、「ずっとつながらないのは、待ってればいいのか、回線の不具合なのかが分からず、不安でした」という感想を目にしました。
おそらくZoomの「待機室」におられたのだと思いますが、ずっとクルクルしているだけだと、たしかに不安ですよね……。
なんとかならないものかと探したところ、バナー画像を設置できると知り、試してみました。
なかなか好評だったので、よかったら設定してみてください。
Zoomの「待機室」とは
Zoomの待機室機能は、有料ライセンスユーザーだけが利用できるようです。まず、この点にご注意ください。
待機室の機能については、以下のように説明されています。
待機室は、参加者のミーティング ルームへの入室をホストがコントロールできる機能です。 ミーティング ホストとして、出席者を 1 名ずつ入室させるか、待機室ですべての出席者を控えさせて、全員を 1 回で入室させることができます。
たとえば「mtgは20時スタートです」と伝えると、15分前からログインしている方もいれば、15分遅れで入室される方もいます。まぁ、だいたいは19時59分くらいに集まってくれますが。
ログインされた方に対して、ひとりずつ「入室を許可」ボタンを押すのは、けっこう大変だったりします。なのでオンタイムで「全員の入室を許可」すると、一気にドドドッと人が入室してくれることになり、ホスト側は手間が省けるんですよね。
このとき、ルームが開くまで待たされているところが「待機室」と考えると、分かりやすいかと思います。
「待機室」の設定方法
「待機室」は、Zoomの設定→ミーティングタブ→待機室をカスタマイズから編集することができます。
(待機室のボタンはオンにしてください)

「待機室をカスタマイズ」ページを開くと、テキストや画像を設定できるようになっています。

設定できる画像は、最大1MB の
・JPG
・PNG
・GIF
ファイルです。
ただ、サイズは、最小幅が400px × 200pxとかなり小さいんです!
待機室に入った人にはこんな感じで表示されます。

タイトル欄にテキストを設定することもできますが、画像×テキストだと文字が小さくて見えにくいので、どちらかひとつにするのがおすすめです。
タイトル欄にテキストを設定した画面。

表示される画面はこんな感じです。テキストを入れた意味……。

ちなみに、上のタブを切り替えれば、スマホでの表示も確認できます。

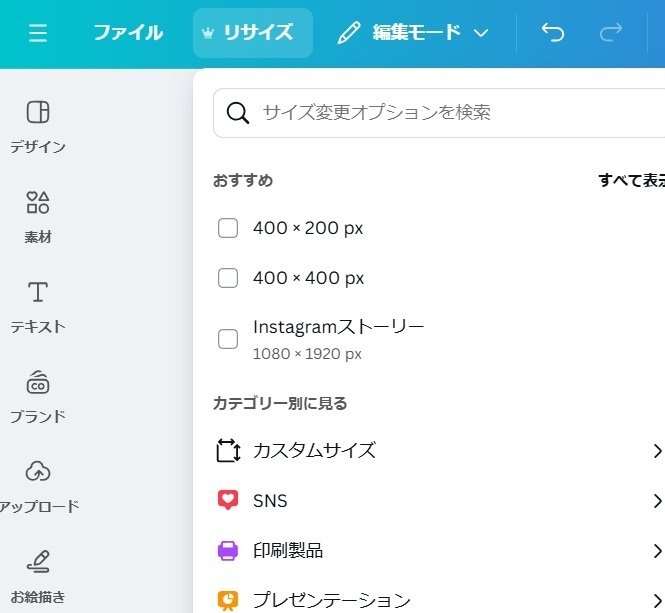
上の画像はわたしが設定しているもので、Canvaというサービスで作っています。
Canva:https://www.canva.com/
サイズは「リサイズ」タブで設定できますが、自由に設定できるのは、有料版のみなのでご注意ください。

ご案内なので、ホントは「しばらくお待ちください」だけでいいんですが、せっかくだから待ち時間に楽しめるものを……と思って、なぞなぞを出しました。
毎月変更しているので、入室してくださった方とのアイスブレイクにも役立ってくれています。
オンラインのmtgやセッションは便利な分、相手への配慮を忘れがちになる気がします。せっかくお時間をいただいて顔を合わせるのですもん。自分なりの「お・も・て・な・し」を考えてみるのも楽しいかもしれませんよ。
よかったら参考にしてください!
