
アプデ:Contact Form7"確認画面""未入力アラート"ありのフォームをつくる ※ソースコピペでOK
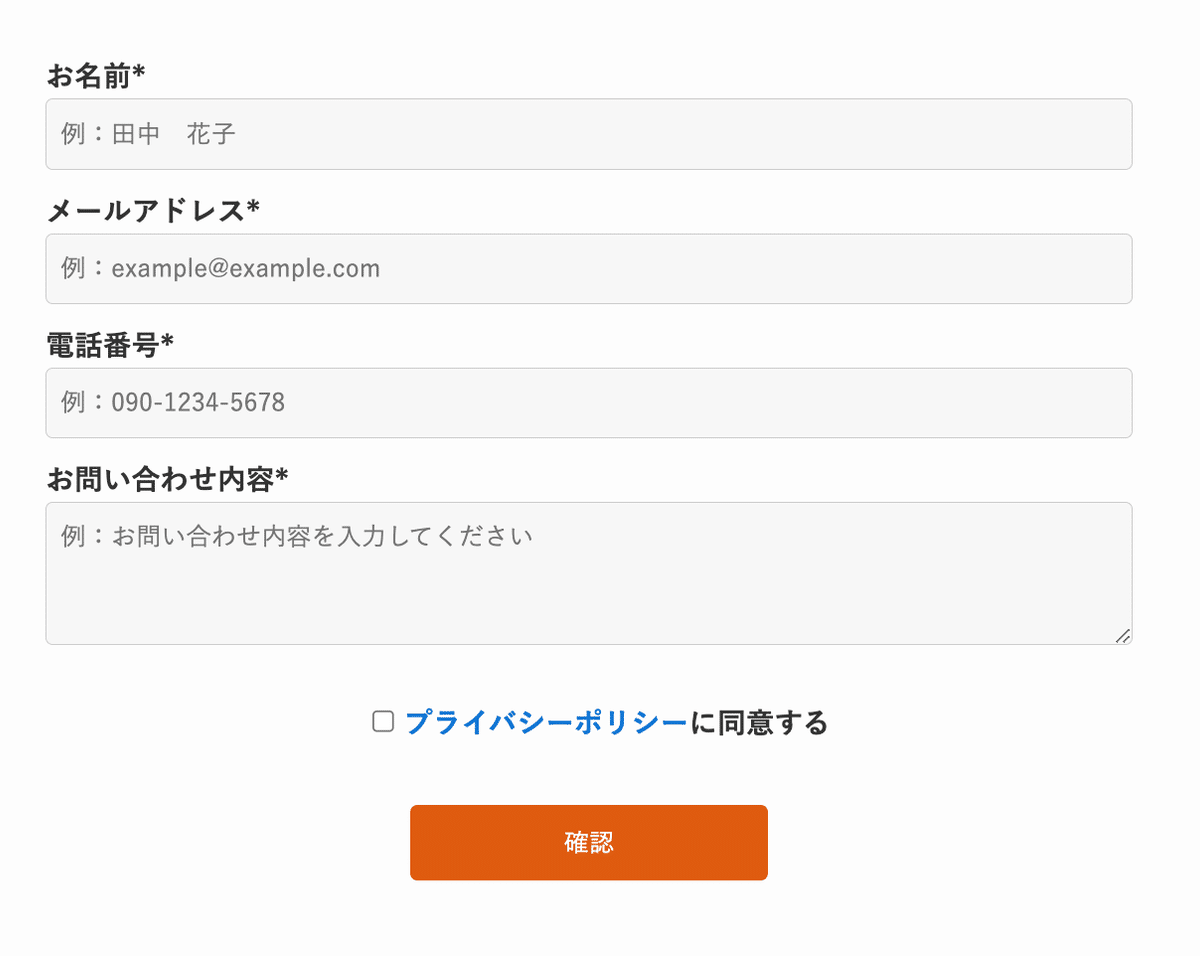
こんなフォームが完成します。
まずは完成イメージを見てみましょう。

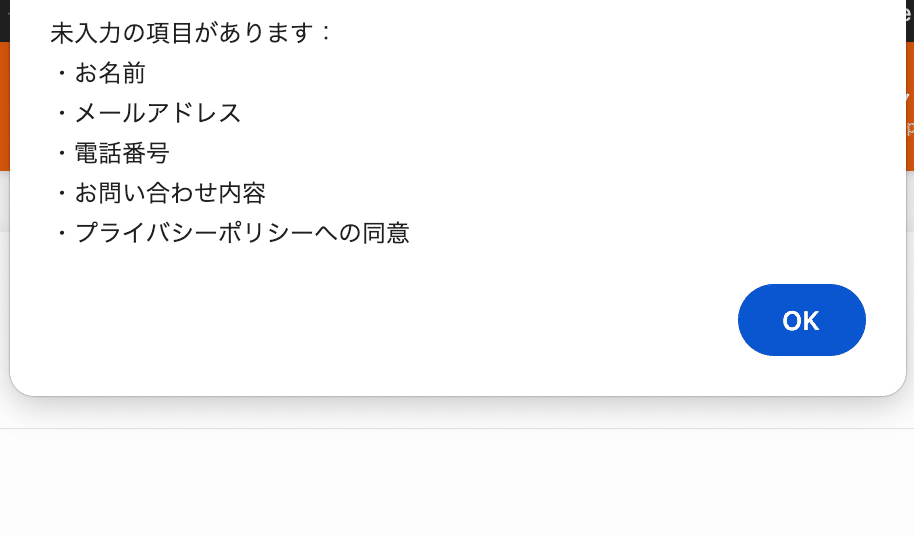
未入力があるときにアラートが出ます

実装
1.フォームにHTMLを記述
-実装箇所(contact form7>「フォーム」)
-HTMLコード
—下記コードでの入力項目:お名前|メールアドレス|電話番号|お問い合わせ内容|プライバイシーポリシー同意チェック
<div class="contact-form">
<label for="name">お名前<span class="required">*</span></label>
[text* your-name id:name placeholder "例:田中 花子"]
<label for="email">メールアドレス<span class="required">*</span></label>
[email* your-email id:email placeholder "例:example@example.com"]
<label for="phone">電話番号<span class="required">*</span></label>
[tel* your-phone id:phone placeholder "例:090-1234-5678"]
<label for="message">お問い合わせ内容<span class="required">*</span></label>
[textarea* your-message id:message placeholder "例:お問い合わせ内容を入力してください"]
<div class="privacy-policy">
[acceptance acceptance-1 class:privacy-policy] <a href="/privacy-policy" target=”_blank”>プライバシーポリシー</a>に同意する [/acceptance]
</div>
<div class="form-buttons">
<button id="confirm-button" type="button">確認</button>
</div>
</div>
<!-- 確認画面 -->
<div id="confirmation-screen" style="display: none;">
<h3>入力内容の確認</h3>
<p><strong>お名前:</strong> <span id="confirm-name"></span></p>
<p><strong>メールアドレス:</strong> <span id="confirm-email"></span></p>
<p><strong>電話番号:</strong> <span id="confirm-phone"></span></p>
<p><strong>お問い合わせ内容:</strong> <span id="confirm-message"></span></p>
<div class="form-buttons">
<button id="back-button" type="button">戻る</button>
<button id="submit-button" type="button">送信</button>
</div>
</div>2.フォームを表示する固定ページにJavascriptを実装
ここから先は
7,900字
¥ 980
期間限定!Amazon Payで支払うと抽選で
Amazonギフトカード5,000円分が当たる
Amazonギフトカード5,000円分が当たる
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
