
「オブジェクト指向UIデザイン」で失敗したこと・学んだこと

2020年に話題になったUIデザイン関連本のひとつ、『オブジェクト指向UIデザイン 使いやすいソフトウェアの原理』。
皆さんは読まれましたか?
私は一度読んだだけでは使える自信がなかったため、練習として第三章「オブジェクト指向UIの実践」を参考に架空のアプリケーションの画面を設計してみました。本記事は、そこで失敗したことと学んだことの記録です。
※本記事は書籍の知識が前提となっています。オブジェクト思考UIデザインの説明は割愛しますので、ぜひ書籍をご覧ください。
お題は 「チャットで医者に相談できるアプリ」
今回のお題はこちら。「チャットで医者に相談できるアプリ」です。
Cocoda!の練習課題からお借りします。
練習で設計するため、機能が想像しやすく、オブジェクト数が少ないものを選びました。
設計手順は3ステップ
ここから書籍に従い、次の3ステップで設計していきます。
1. オブジェクトの抽出
2. ビューとナビゲーションの検討
3. レイアウトパターンの適用
1. オブジェクトの抽出
1-1. タスクの書き出し
まず、今回作るアプリでやりたいことをタスクベースで書き出します。
練習課題の情報を見ながら、簡単にタスクを挙げました。

とりあえず最低限必要そうなタスクを書き出してみました。実際は、もっとたくさんありますね。
1-2. オブジェクトの抽出・1-3. 抽象化
次に、この中から「オブジェクト」を抽出し、「抽象化」していきます。
「オブジェクト」は名詞を頼りに抜き出しました。

「オブジェクト」とは、以下の特徴を持つものだそうです。
・数えられる名詞として表せる
・同種の集合として管理され得る
・共通のアクションを持っている
「確認する」「予約する」などは、数えられる名詞ではないのでオブジェクトとみなしません。
今回は、タスクの数が少ないのであまり迷いませんでした。オブジェクトの見分け方も練習するなら、もっと実際に近い量のタスクを書き出した方が良いですね。
「抽象化」も、オブジェクトが少ないのでほぼ必要ありませんでしたが、
・「チャット」→「ユーザー」(ユーザー単位で行うため)
・「診察」→「病院」(病院の行為になるため)
という具合に置き換えてみました。
タスクが多くなると文言や表現の粒度に揺れが出るので、この抽象化の作業でオブジェクトとして扱いやすい表現にします。
1-4. オブジェクトの関係整理とメインオブジェクトの抽出
次は、抜き出したオブジェクト同士の関係性を整理します。(このあたりから電車内で書いたため汚いです・・・)

今回は、
・日時(診療時間)は病院に紐づく
・ユーザーは複数の病院に行き、病院も複数のユーザーを受け入れる
などの情報をもとに、関係性を整理しました。
※印は、「一つの病院に対して複数の医者が紐づく」というように、1対多の関係になる場合に使用します。(「多」の側に※印です)
この関係図を見て、主要と思われるオブジェクト(メインオブジェクト)に青マーカーを引いておきました。
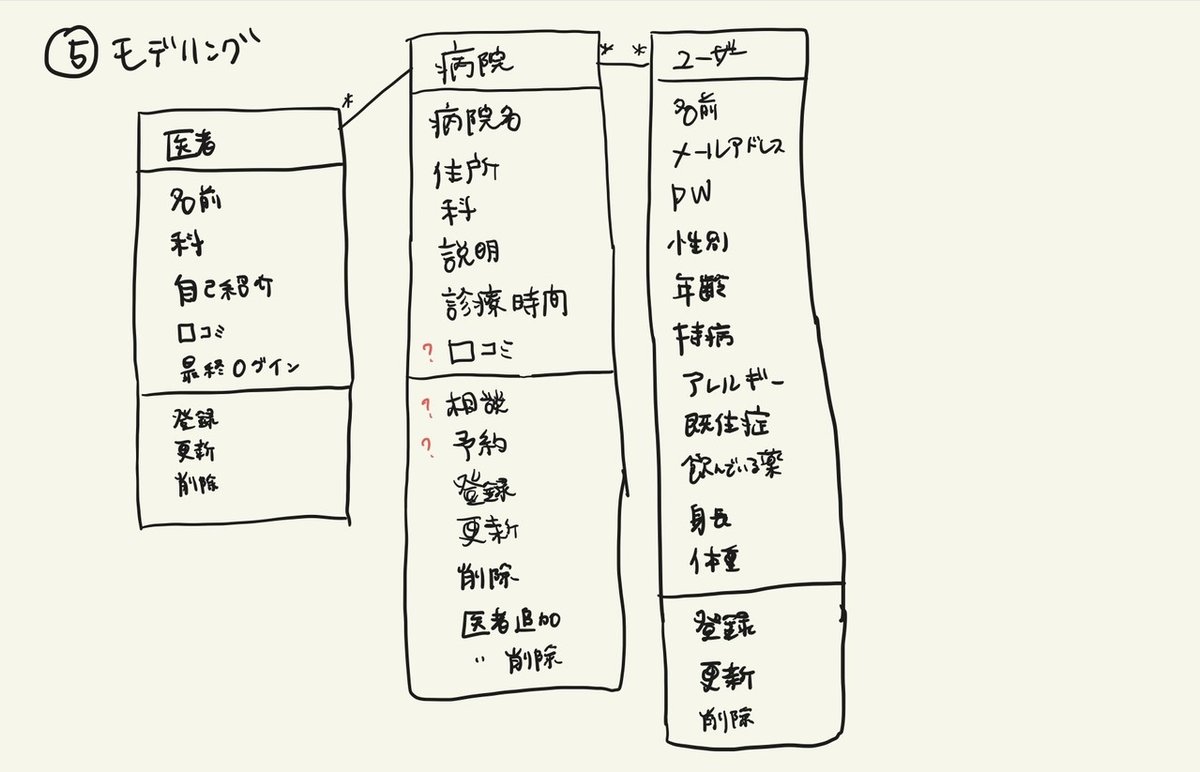
1-5. メインオブジェクトのモデリング
オブジェクトの関係が整理できたら、メインオブジェクトをモデリングしていきます。

モデリングについては、概ね以下の手順で行いました。
1. メインオブジェクト同士の関係を図にする
2. オブジェクトの属性を記入する
3. オブジェクトに対するアクションを記入する
「病院」の?マーク(口コミ・相談・予約)については、病院に属するものか、ユーザーに属するものか判断に迷ったものです。今回は、口コミ・相談・予約の対象となる「病院」側にしてみました。
以上で1.オブジェクトの抽出は完了です。
2. ビューとナビゲーションの検討
ステップ2では、オブジェクトをどのような画面で表示するか考えます。
例えば、「病院」は一覧画面から探し、詳しく見たいときに詳細画面に遷移する、という具合です。
ここではメインオブジェクトを対象に、主要な見せ方(ビュー)と遷移(ナビゲーション)を考えていきます。
2-1. メインオブジェクトに「コレクション」と「シングル」のビューを与える&呼び出し関係を検討
ビューは、
・コレクション
・シングル
の2つに大別されます。
コレクションとは、「複数のオブジェクトを集合として現す」ビューで、シングルは「単数のオブジェクトを現す」ビューです。
今回の例では、複数の病院を一覧表示する画面がコレクション、一つの病院の詳細を表示する画面がシングルです。
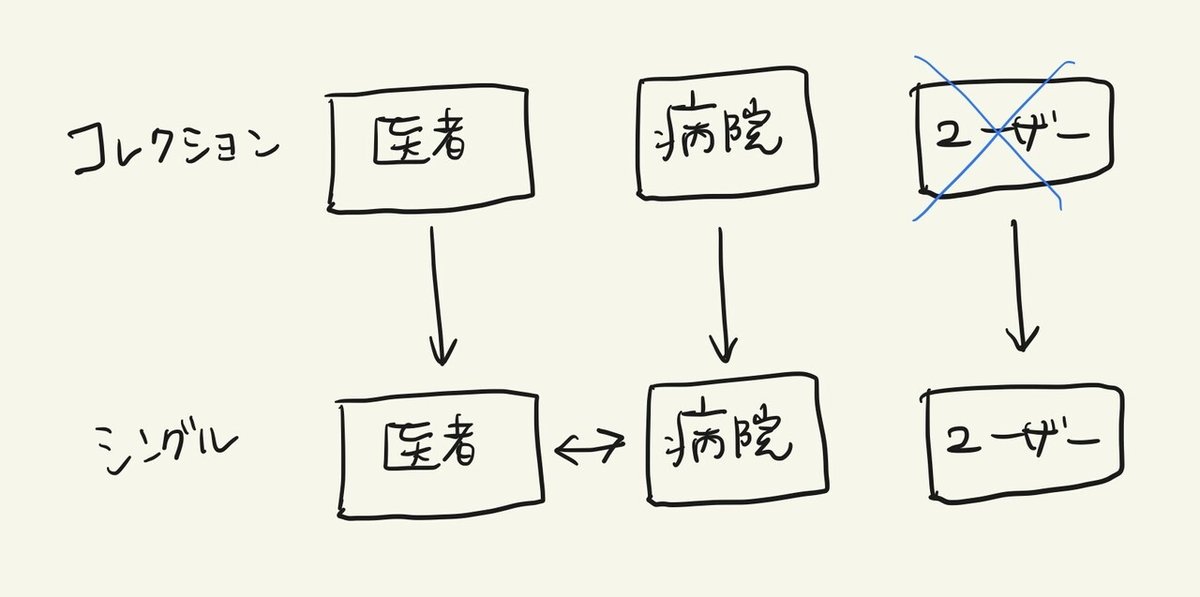
書籍に沿って整理した結果がこちらです。

この整理は、以下の手順で行いました。
①メインオブジェクトに対して、機械的にコレクション・シングルを与える
②不要なものを削る
③呼び出し関係を矢印で記入する
手順②では、「ユーザー」のコレクションを削除しました。このアプリはユーザーが病院や医者を探せれば良く、ユーザーを探すケースは想定されないためです。
2-2. ルートナビゲーション項目の選定
メインオブジェクトが決まったら、アプリ内の最上位のナビゲーションに使う項目を決めます。
ポイントはこちらです。
・メインオブジェクトの中から特に大事なものを並べる
・ユーザーがアプリを使用する際に最初に思い浮かべるオブジェクトを選択
今回のアプリでは、体調が優れない場合に、
・特定の症状に詳しそうな医者を探す
・近所の病院を探す
というケースを考え、「医者」と「病院」をルートナビゲーション項目に決めました。

良いラベル名の付け方については、以下のポイントが示されています。
・「機能」ではなく「もの」が並んでいるイメージで捉える
・動詞ではなくオブジェクト名を用いる
・オブジェクト名の語尾に管理、一覧、情報、編集などを付与しない※
・ユーザーがルートナビゲーションを選択すると、そのオブジェクトのコレクションビューが表示される
※BtoBのサービスに「◯◯管理」「◯◯情報」というナビゲーションをよく見かけますが、たしかに冗長ですよね。
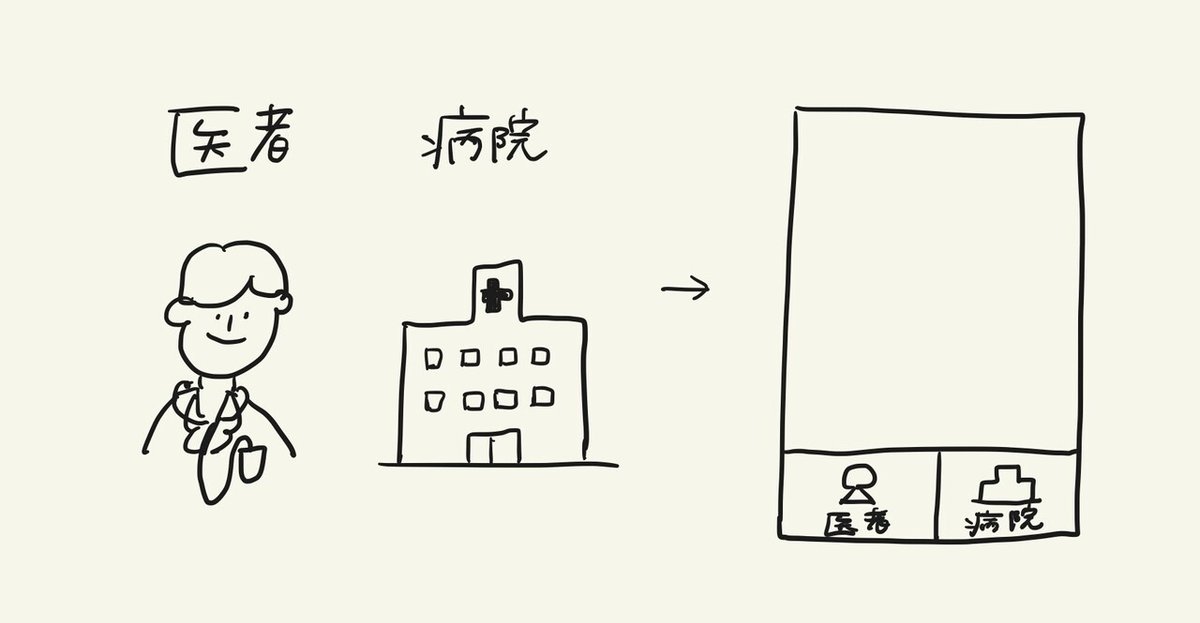
3. レイアウトパターンの適用
最後のステップで、いよいよ画面レイアウトです。
先ほど挙げたビューに、ユーザーが使いやすいレイアウトのパターンを適用します。
3-1. メインオブジェクト同士の参照関係を参考に配置パターンを適用
2-1で決めた参照関係をもとに、「オブジェクトを選択したときのビューの切り替え方」を決めていきます。
例えば、病院一覧画面で病院を選択したときに、デスクトップアプリだと以下のパターンが考えられます。
・一覧画面から詳細画面に遷移する
・一覧画面から遷移せず、画面を分割して詳細画面を表示する
今回はスマホアプリで画面が狭いので、前者のパターン(1画面1ビュー)にしました。デスクトップアプリも考慮すると、より実践的な練習になりますね。
3-2. コレクション・シングルの表示形式の検討
ここまで来たら、ビューを使いやすい表示パターンに当てはめていきます。
書籍では、
・コレクション
・シングル
について、色々なレイアウトパターンが紹介されています。
ここでは一旦、最もシンプルな形式を選びました。


と、ここまで書いて疑問が。
このアプリは「チャットで医者に相談できるアプリ」ですが、どこでチャットするのでしょうか?
オブジェクトの不足が発覚・前工程の修正
肝心のチャット画面が足りないことが発覚したため、どこで間違えたのかさかのぼります。
1-2. オブジェクトの抽出・1-3. 抽象化(修正版)
ここでした。「チャット」を抽象化するときに、「ユーザー」というオブジェクトに置き換えてしまったことが原因です。以下、修正版になります。

「チャット」はユーザー同士のやりとりなので、「ユーザー」という言葉に抽象化しましたが、「メッセージ」というオブジェクトも必要だったようです。
ここからの学びは、
はじめにタスクを書き出すときは、「できるだけオブジェクトを省略せずに説明する」。
タスクの書き方を改善すると、以下のようになります。
改善前:医者にチャットで相談する
改善後:ユーザーが医者とメッセージのやりとりをする
改善前の表現には暗黙的に「ユーザー」や「メッセージ」といったオブジェクトが隠れています。上記の設計方法では書き出したものからオブジェクトを抽出していくため、タスクを書き出す時点で「暗黙的なオブジェクト」がないかチェックした方が手戻りが少ないとわかりました。
以下、その後のステップの修正版です。(iPadは修正時に便利ですね。)
1-4. オブジェクトの関係整理とメインオブジェクトの抽出(修正版)

1-5. メインオブジェクトのモデリング(修正版)

2-1. メインオブジェクトに「コレクション」と「シングル」のビューを与える&呼び出し関係を検討(修正版)

2-2. ルートナビゲーション項目の選定(修正版)

3-1. メインオブジェクト同士の参照関係(2-1)を参考に配置パターンを適用(修正版)


リスト形式のコレクションが基本ですが、今回のアプリで
「病院を予約する」
というケースも考えられるため、近所の病院を地図上で探せる画面もアリだと思いました。

メッセージのコレクションは、以下のような会話形式にしました。(書籍中にコレクションのレイアウトパターンとして紹介されています)

実はこのほかにも、ユーザーのマイページなど、漏れているものを見つけました。
「タスクを書き出す時点で、想定のタスクをできる限り洗い出す」ことが重要ですね。
練習での設計はここまでになります。
まとめ
今回の練習で以下のことを学びました。
オブジェクト指向UI設計で、アプリの概観を素早く可視化できる
オブジェクトや大まかな画面遷移、レイアウトパターンは、アプリの概観を把握するのにちょうど良い粒度のため、コスパよく設計のたたき台がつくれると感じました。
開発者と連携しやすくなる
設計過程でできるオブジェクトのモデリング図は、開発者との連携に活躍すると感じました。必要な機能を見て概算見積もりをしたり、DBの設計に流用するなどです。私の関わるプロジェクトで、開発者は画面イメージから必要なデータを探すことがありますが、画面に起こす前にリスト化してあると探索の手間が省けそうです。
メインオブジェクトレベルの抜け漏れを初期に見つけられる
画面ラフを作り始めると必ず考慮漏れがあり手戻りしますが、画面の詳細を作り込まない段階で、メインオブジェクトレベルの抜け漏れは発見できるので、工数削減が期待できます。
オブジェクト指向UI設計でも、タスクの書き出しは重要
「タスク」というと「タスク指向UI」を想起しますが、オブジェクト指向UI設計でもタスクの書き出しからスタートします。ここで十分なタスクが書き出せなかったり、暗黙的なオブジェクトを見逃すと、今回のように後工程で手戻りすることになります。
以上です。
新しいアプリや機能を作るときに使えそうなイメージが湧いたので、今度は実際の設計で試してみたいと思います。
↓素晴らしくわかりやすい解説はこちらで!
