【ちょっと応用編】VRChatの写真(SS)を手軽に編集してみよう
この記事の目的
この記事では前回の記事(https://note.com/shimenin/n/n0855203aa44a)に続いて、レイヤーを重ねるだけの簡単編集を行います。
今回はレイヤーを複製して、設定を変えて重ねるだけの編集に少し加えて部分的な編集(補正)も行います。
作例
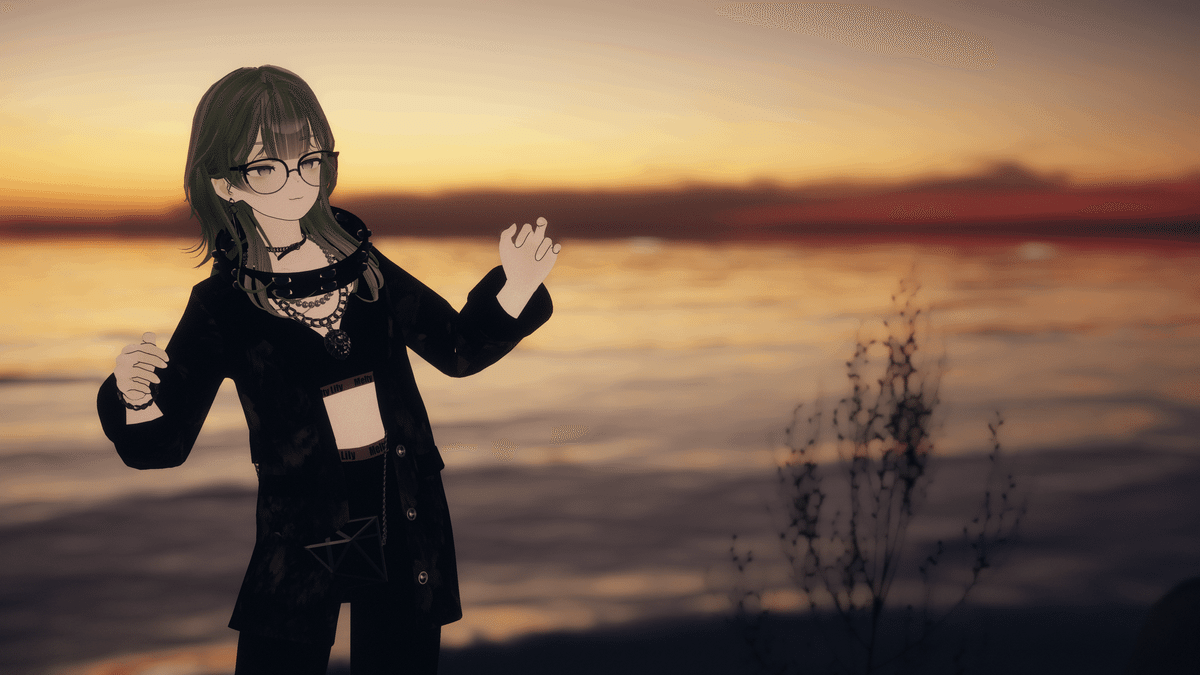
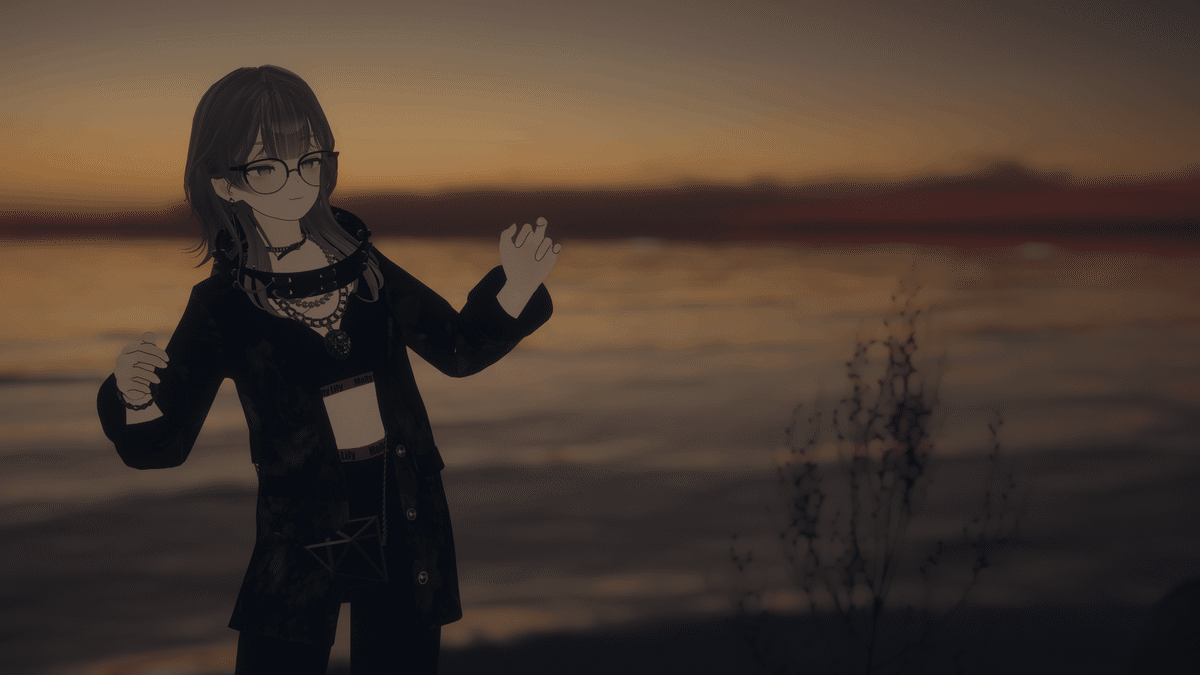
まずは作例を出して、どうなるか見てみましょう。


VRChatのワールド、Displace(https://vrchat.com/home/launch?worldId=wrld_59e75193-4507-4064-8dd7-ad7fa9de717f)で撮影した1枚です。
とっても安らげる良いワールドですが、編集前の写真で分かるように結構暗く写ります。
しかし、暗さが味を出している部分もあるので、全体を明るくしつつ、アバター周辺は更に明るくして雰囲気は崩さないように出来ると尚良い、という場合に紹介するのが今回の手法です。
手順とレイヤー構成
手順
まず手順について説明します。
VRChatで撮った写真データ(.png)をペイントソフトで開く。
開いた写真データをスクリーンレイヤーとして複製して重ねる(n回)。
オーバーレイまたはソフトライトレイヤーとして複製して重ねる。
新規レイヤーを作成し、グラデーションで塗る。レイヤーをソフトライトに設定する。
必要により2.3.を追加で
手順としては以上の4つまたは5つです。
場合によっては3~5は順番を変えたり、後からレイヤーの順序を入れ替えても良いです。
前回の記事を見て頂いた方は分かると思いますが、1~3までは一緒で4からちょっと違います。
レイヤー構成
今回は応用編と題してますので、先にレイヤー構成をお見せします。
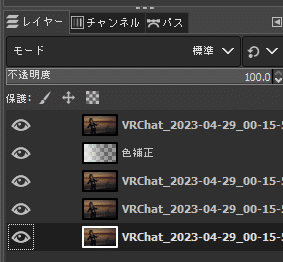
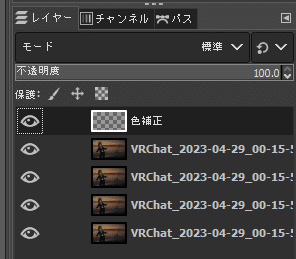
作例で出した編集後のレイヤーは以下の通りです。



レイヤー構成は、
ソフトライト(元写真複製)
ソフトライト(新規レイヤー、グラデーション塗り)
スクリーン(元写真複製)
スクリーン(元写真複製)
元写真
となっています。
実施
では、作業画面をお見せしつつ作業の具体的な方法です。
と言っても、前回と重複する部分が多いので、手順の1~3は終えた状態から始めます。

元よりは明るくなっていますが、アバター周辺はもう少し明るさが欲しいです。
という訳で、これを補正する手順4を実施します。
4.新規レイヤーを作成し、グラデーションで塗る。レイヤーをソフトライトに設定する。
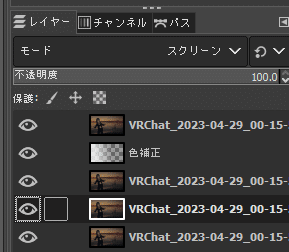
まず新規レイヤーを作成してレイヤー構成の1番上にします。

こんな状態です。
次に、作成したレイヤーをグラデーションで塗ります。
今回は単純に明るくしたいので、白色で行きます。
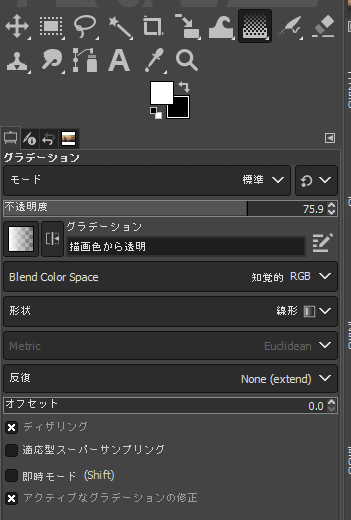
まず設定から、


グラデーションを選び、モードは標準、グラデーションは描画色から透明、形状は線形と設定しておきます。
今回は線形を使用しますが、補正する範囲や方法によって変えるべき部分でもあります。
今回の記事でちょっと分かったら、是非色々試してみてください。
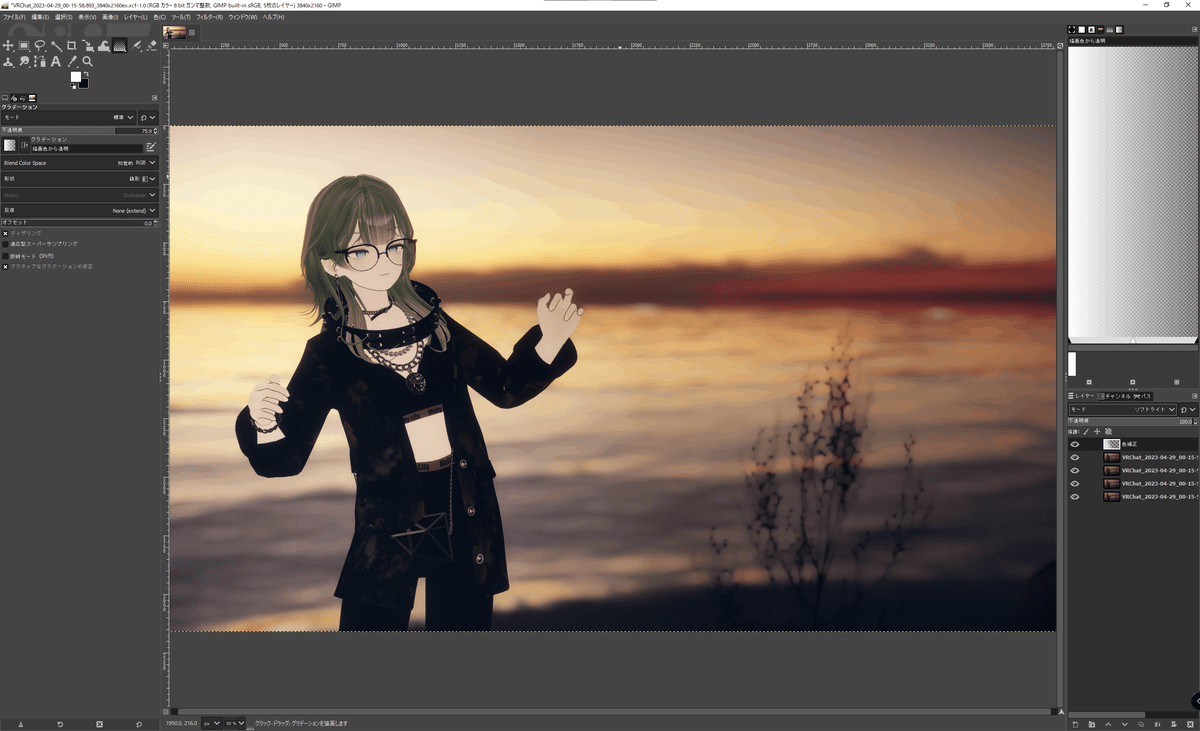
次に、実際に塗ってみます。
作成したレイヤーを選んだ状態で、白色をグラデーションで塗ると…

こうなりました。
グラデーションは右脇の下から左手の小指下を少し通り過ぎる形で引いてます。
これでは白く上書きしただけですが、間違いではありません。
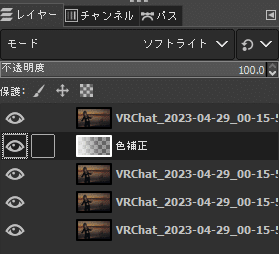
この状態でレイヤーの設定を変えてみます。

グラデーションで塗ったレイヤーを標準からソフトライトに変更しました。
すると、白く塗られていたところがグラデーションの階調はそのままに、
明るくなりましたね。
完成
はい、以上で完成です!
編集前と編集後で確認してみましょう。


目に見えて違いますね。
あとがき
今回は前回の内容を踏まえたものなので、より簡単な記事になってしましました。
でも、簡単な記事ってことは誰でも出来る内容ってことも言えると思うので、是非皆さんも試してみてください!
気が向いたら部分補正について追加の記事を書きます。
ここまでお読み頂き、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
