
VRChatで使用するアバターをBlenderで着せ替える(非対応服)
はじめに
今回はVRChatで使用するアバターに非対応服をBlenderで着せる手順について記事にします。
非対応衣装を扱いますが、対応衣装なら幾つかの手順が省略となるだけで、もっと簡単です。
現在ではModular Avatarなど便利なツールもあるので、基本的にはそれらUnity上で使用できる便利なツールを活用すれば十分足りることとは思いますが、誰かの助けになれば幸いです。
対象者
以下の人を対象とします。
・Blenderの基本的な操作が分かる(辛うじて分かるでも可、調べながらやれるならそれも可)
・ボーン、メッシュ、アーマチュアなどの用語が何となくでも分かる
注意点
本記事では手順の説明を主としており、Blenderの具体的な操作や方法、その機能については殆説明をしていません。
とくにメッシュやボーンの調整については様々な手法があるため、これらの方法がある、という程度の内容に留めています。
作業環境
Blender 2.93.13LTSを使用します。
アドオンはApply Modifierを使用します。
https://github.com/Taremin/ApplyModifier
やり方
作業手順
まず手順だけ書き出すと、以下のようになります。
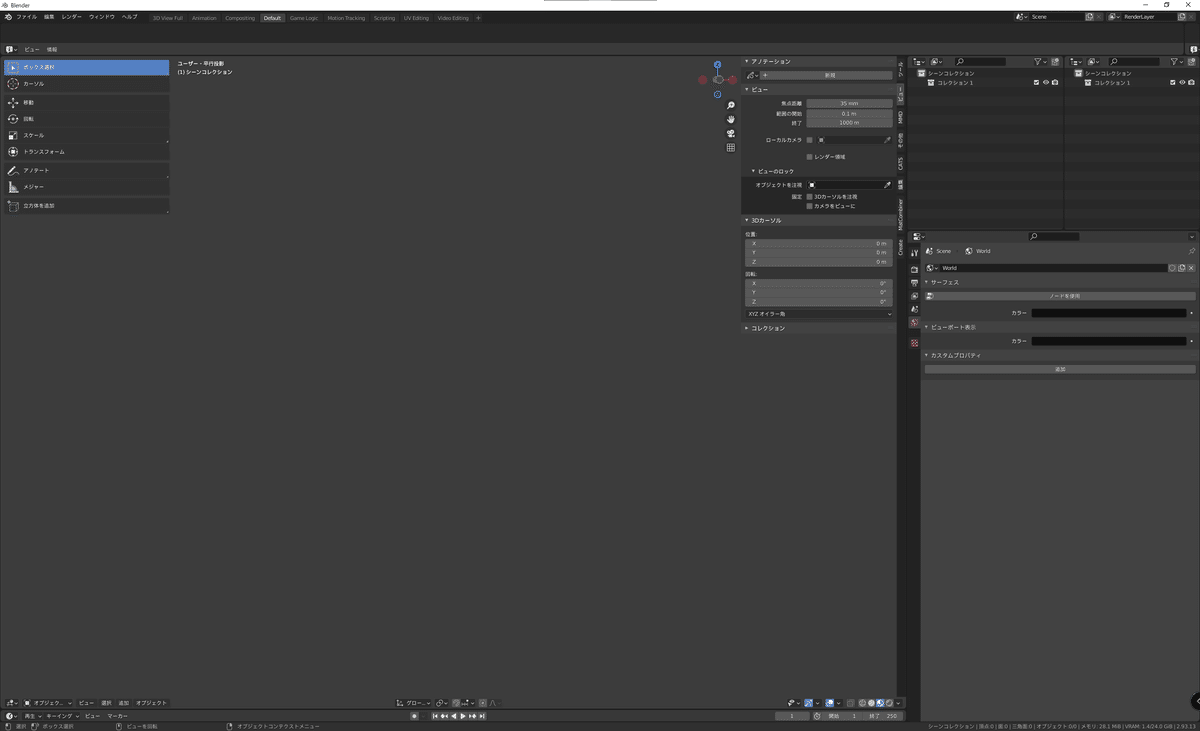
1.Blenderを新規に立ち上げる(最初のキューブ等がない状態にする)
早速実践です。
Blenderを起動してキューブ等余計なものを消します。

2.素体にしたいアバターのFBXをインポートする
今回は萌ちゃんを使用します。
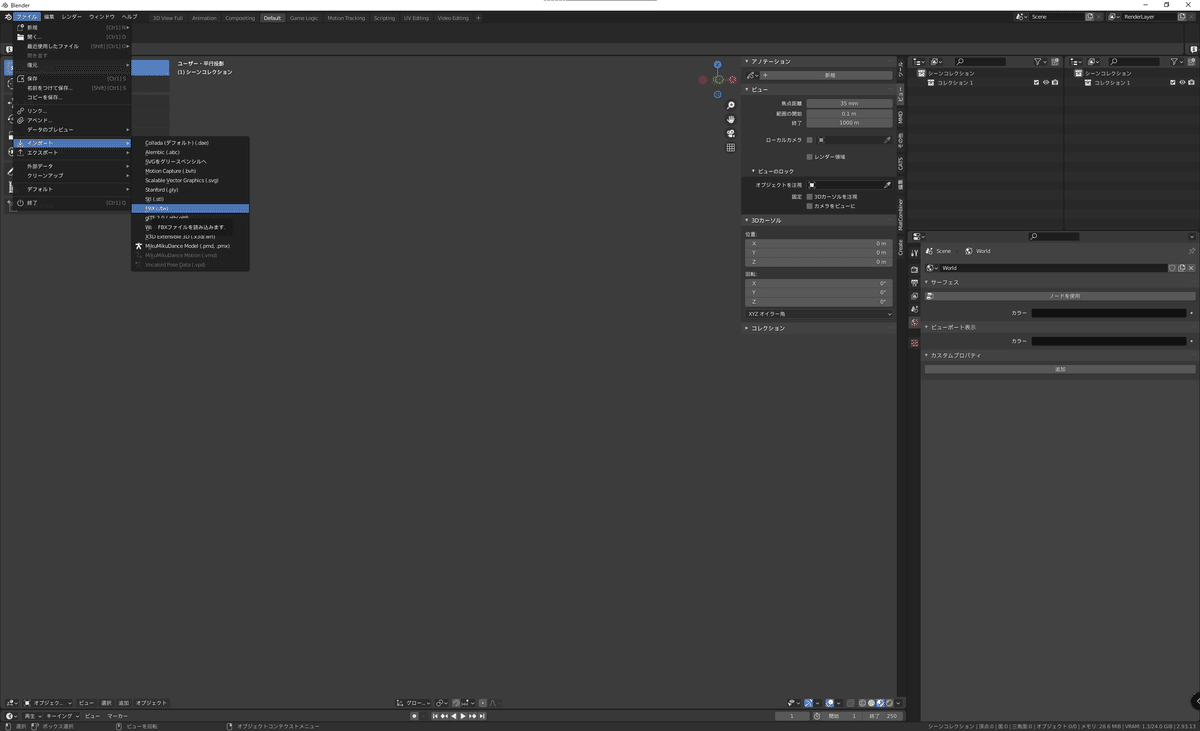
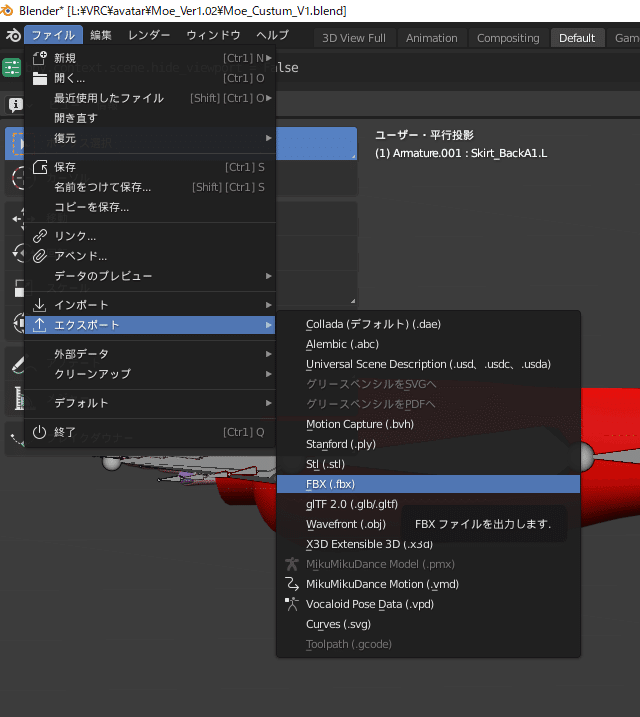
まず画面左上「ファイル」→「インポート」→「FBX(.fbx)」をクリック。

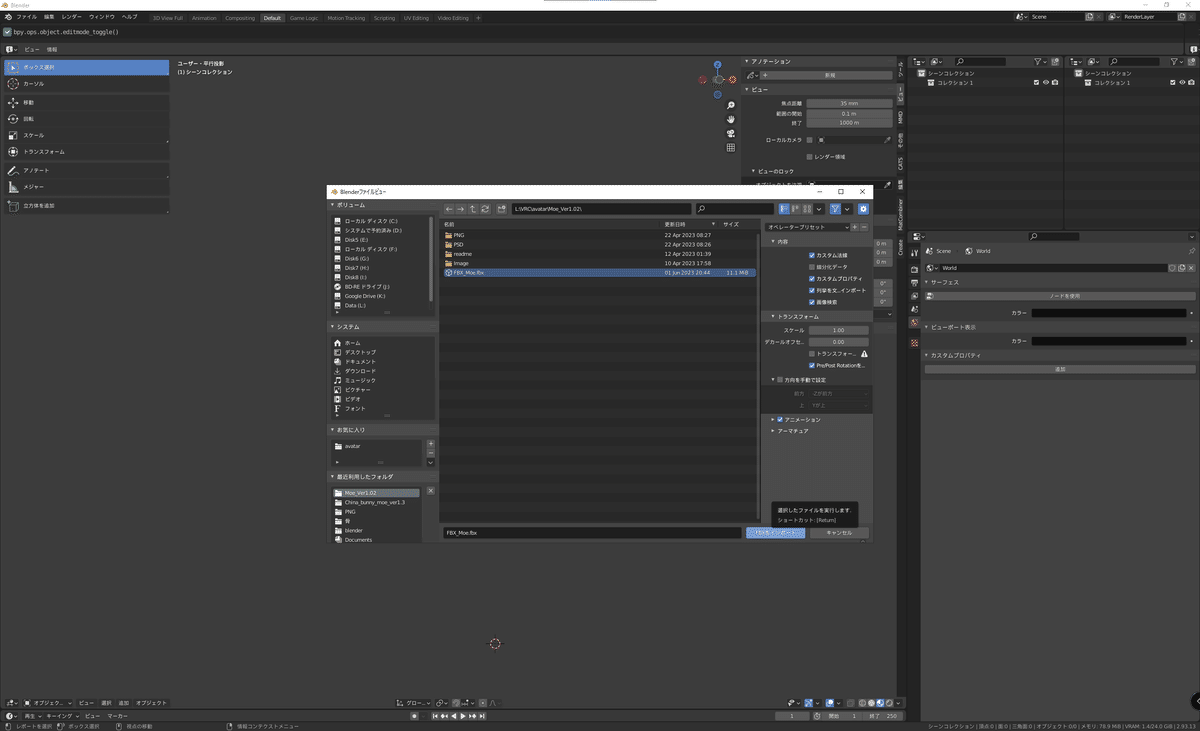
素体にしたいfbxファイルを選んで「FBXをインポート」をクリックします。
※もしFBXをインポートした時にボーンの向きがおかしくなってしまう場合は、インポート時の設定で「子を強制的に接続」「リーフボーンを削除」などのオプションのチェックを入れてから、再度インポートしてみて下さい。

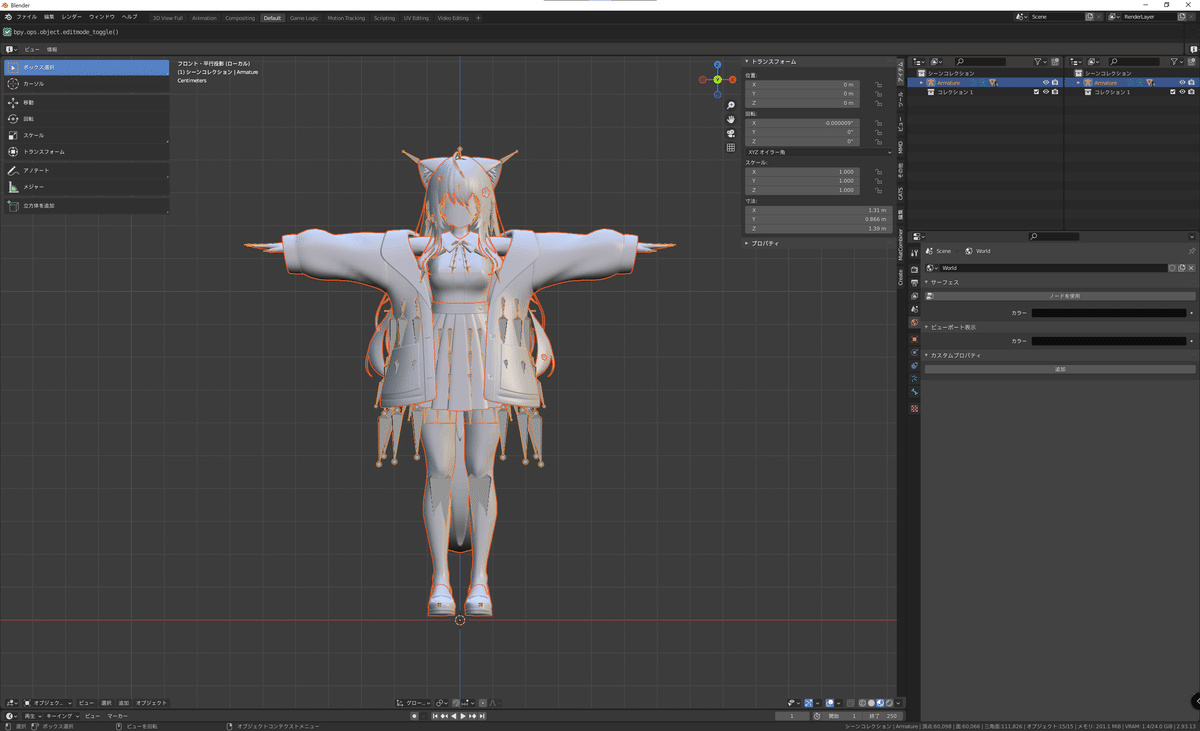
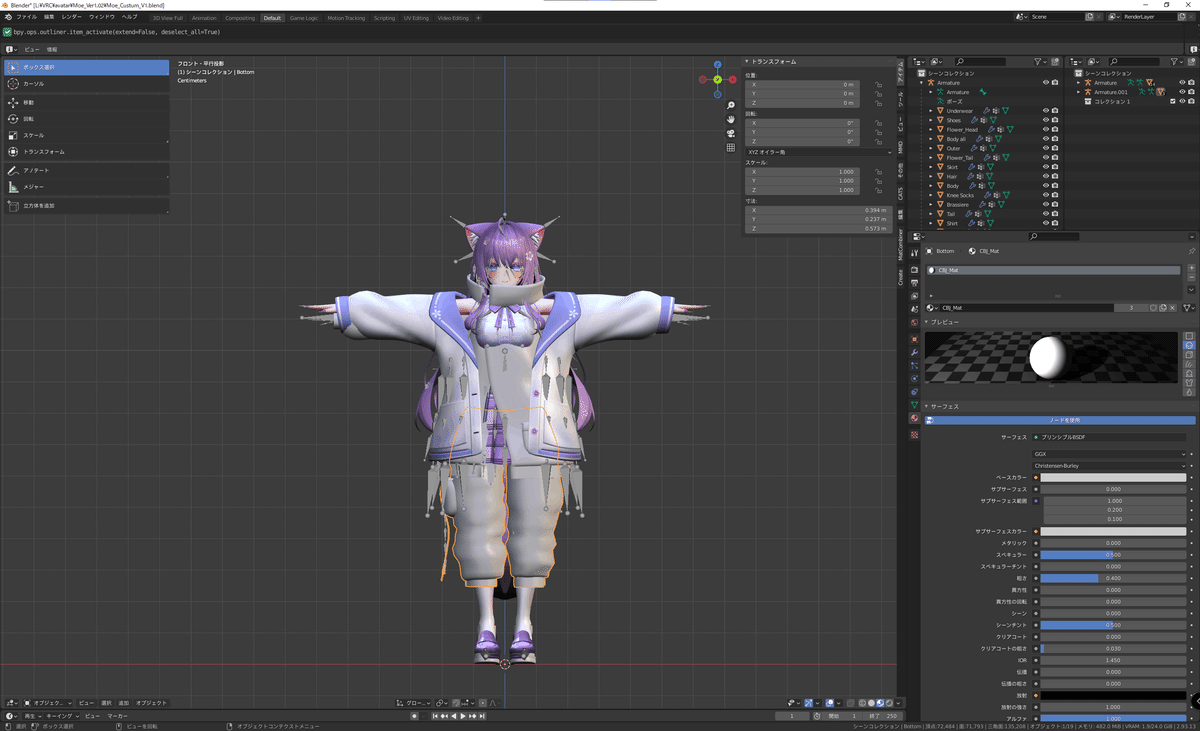
読み込まれると、全身グレーの素体アバターが表示されます。

3.2でインポートしたアバターのFBXにテクスチャを設定する(省略可)
省略可です。
テクスチャを当てたほうがグレー1色より各部位の境界が分かりやすいのでおすすめですが、必須では無いです。
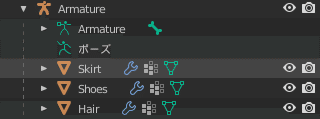
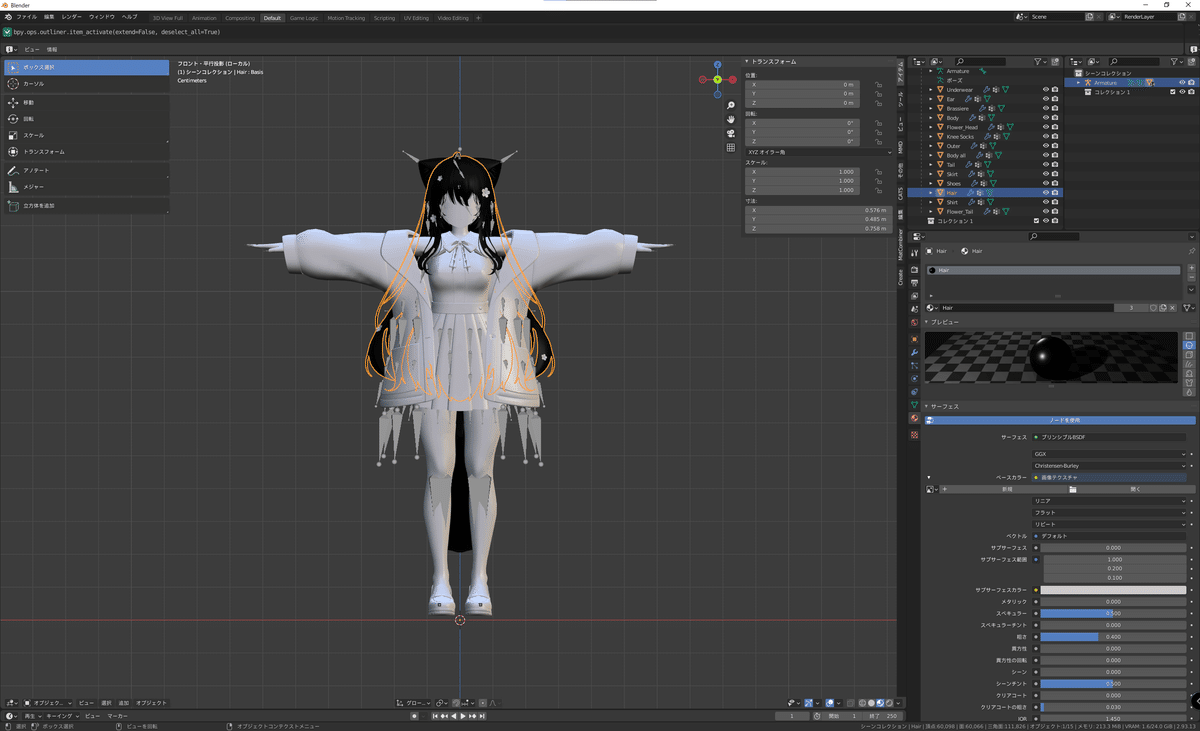
先程の素体アバターFBXを読み込んだ画面で、右上オレンジの人形アイコン「Armature」(アーマチュア)を展開します。

すると、その下にオレンジ逆三角アイコンで色々と名前の付いたものが一覧で出てきます。これがメッシュになりますので、それぞれにテクスチャを設定していきます。

最初に変化が分かり易い髪のテクスチャを設定してみましょう。
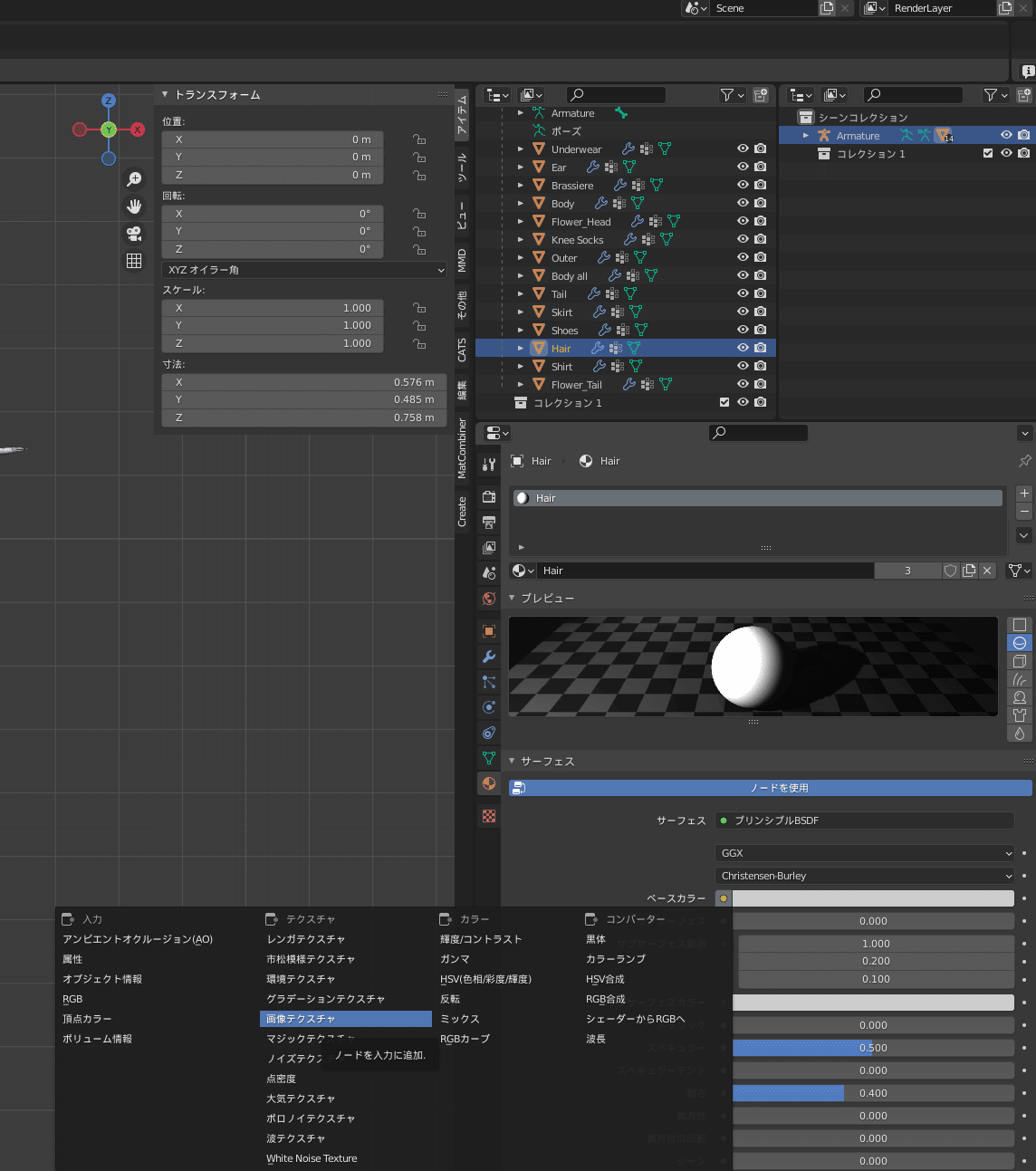
逆三角オレンジアイコンの「Hair」を選び、そこから下の方にある赤い地球儀のようなアイコンをクリックで選択。
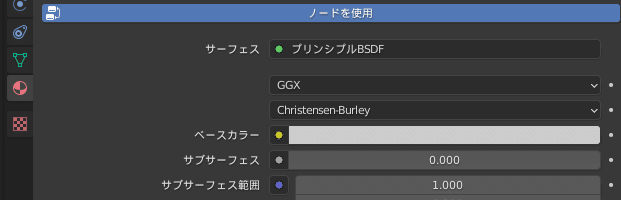
すると、画面の右側に「プレビュー」「サーフェス」といった項目が出てきますので「サーフェス」内の「ベースカラー」という項目の黄色い丸をクリック。

更にメニューが展開されたら「画像テクスチャ」をクリックして選択。

そうすると、こんな感じになります。

今は「Hair」メッシュがグレーから黒くなりました。
もしかしたら選択している(操作した)メッシュ以外も色が変わっているかもしれませんが、同じテクスチャを使用しているメッシュはまとめて変更がかかるので気にしなくて大丈夫です。
(萌ちゃんは尻尾がHairテクスチャと共通なので黒くなってます)
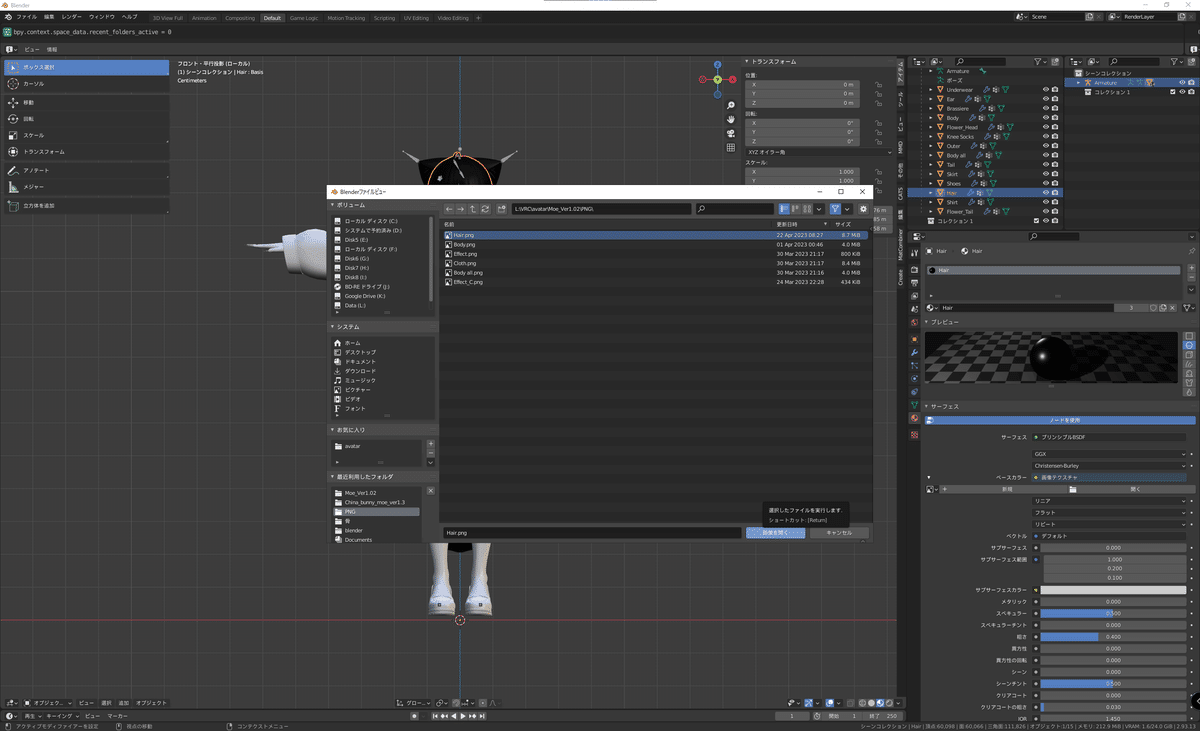
先程の「ベースカラー」を選択した部分の直ぐ下に「新規」「開く」というボタンが出ているので、「開く」をクリック。
出てきたメニュー画面で「Hair」のテクスチャを選択して開きます。
※テクスチャはPSDファイルでも読込が可能です。今回の記事では特に支障ありませんが、1部Blenderの機能ではPSDファイルだと支障があるかも…

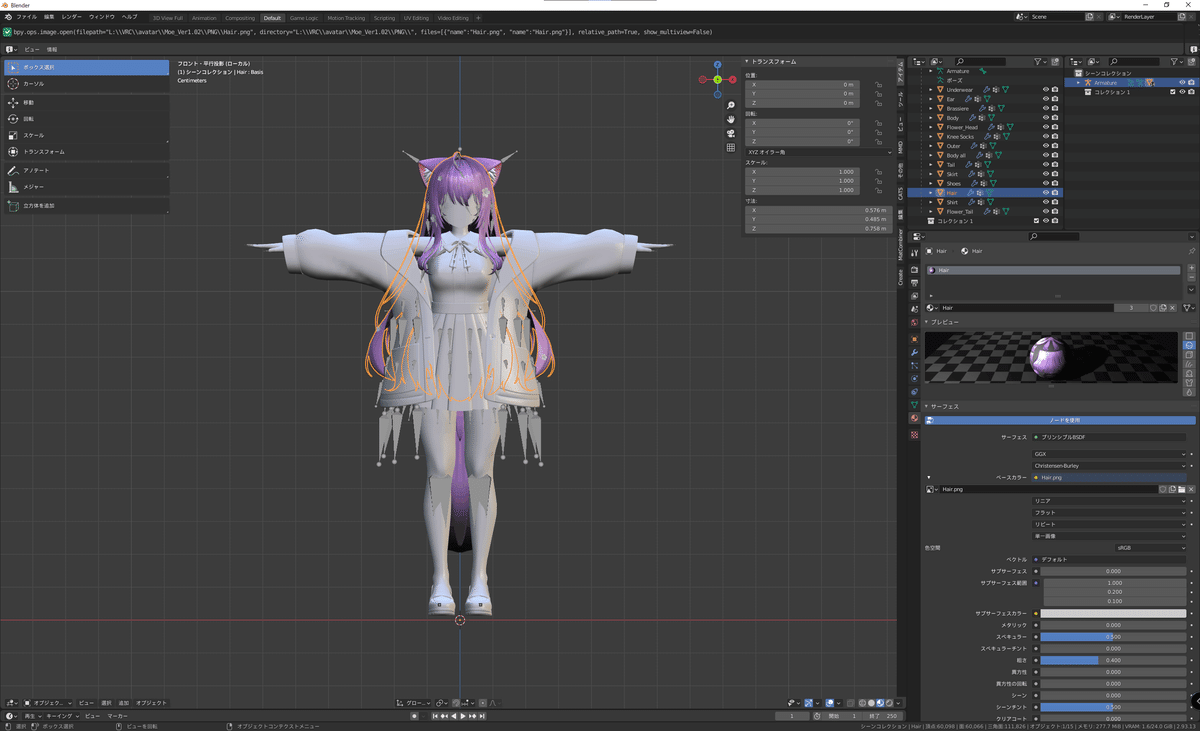
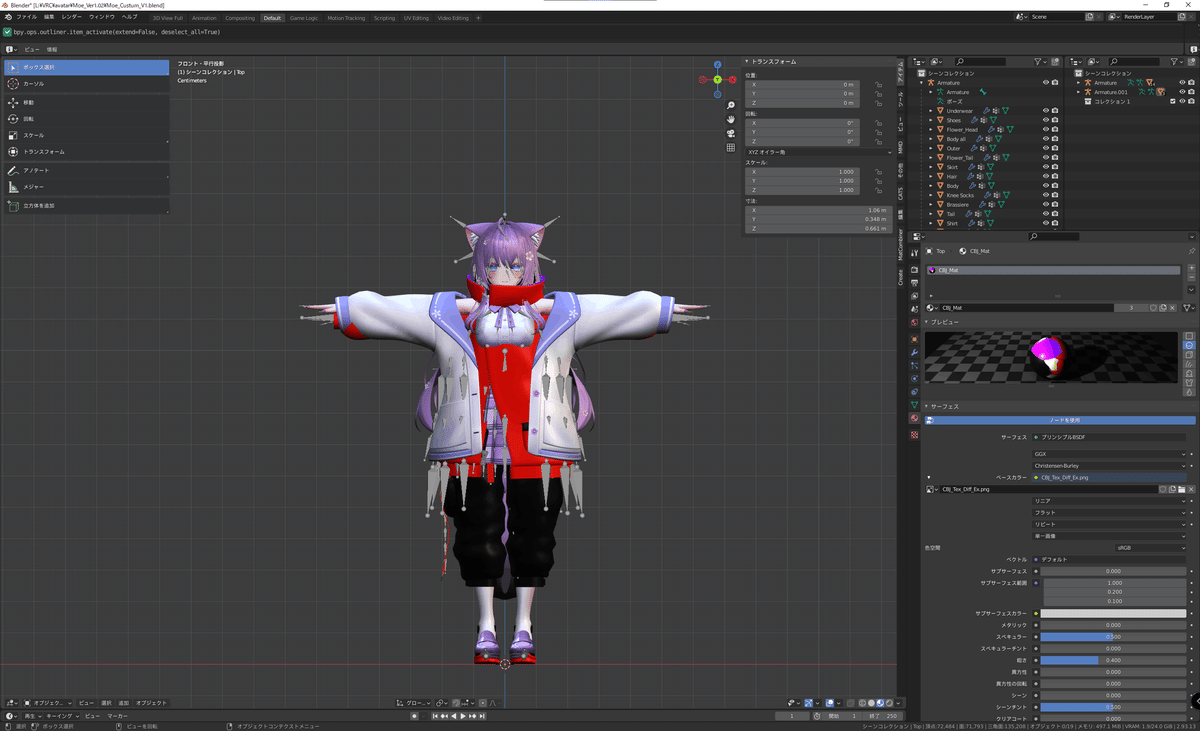
するとこのように「Hair」に色が付きました。
これを逆三角オレンジアイコン(メッシュ)全てに対して行います。

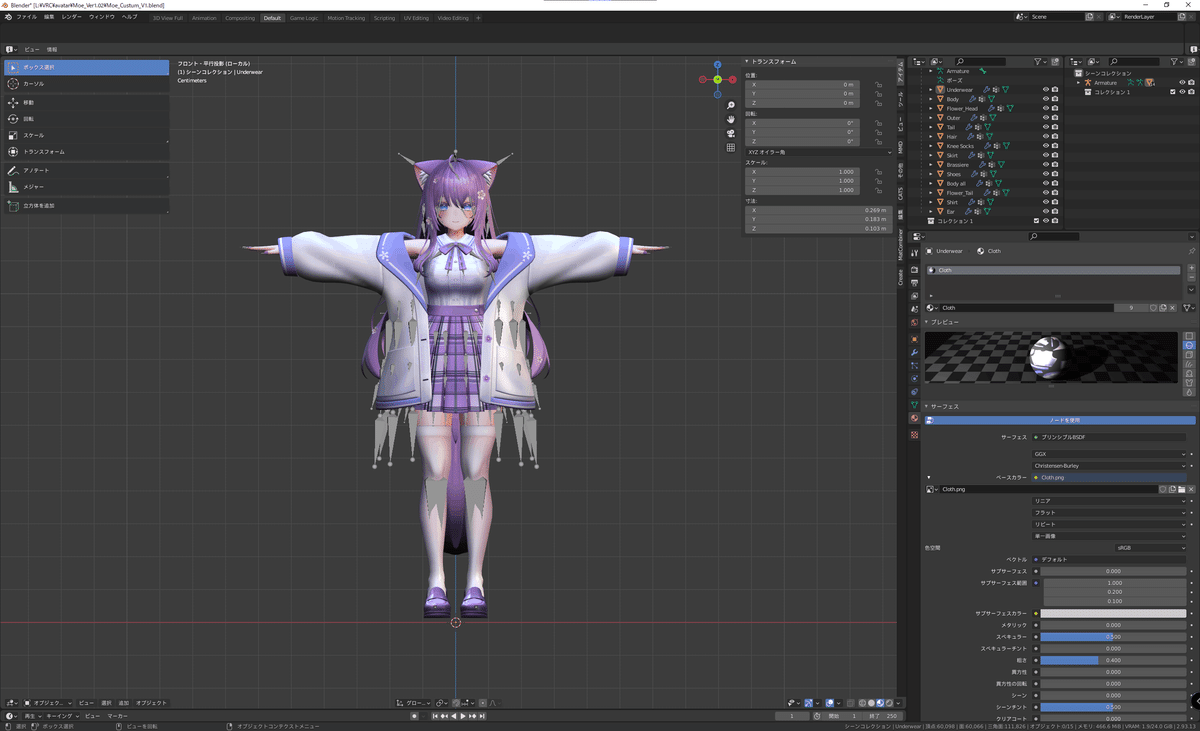
全身のテクスチャ設定が終わるとこんな感じ。
全身に色がついて萌ちゃんだと分かりやすくなりましたね。

4.着せたい衣装のFBXをインポートする
次に着せたい衣装のFBXをBlenderへインポートします。
手順としては素体アバターのFBXインポートと一緒なので省略。

5.4でインポートしたFBXにテクスチャを設定する(省略可)
こちらも素体アバターFBXの時と同じです。

6.衣装のボーン名称をアバターのボーン名称に合わせる(衣装がアバター対応で無い場合のみ実施)
本記事の重要ポイント1つ目になります。
これをやっておかないと、後々アバターのボーンに衣装が追従しない原因になります。
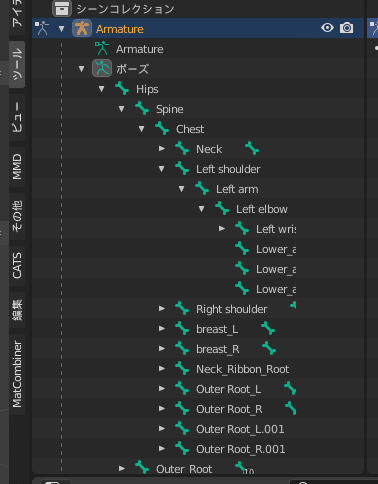
Blender画面右上のオレンジ人形アイコン「Armature」の下に緑人形アイコン「Armature」がありますので、それを展開します。
衣装FBXをインポートしたことで「Armature.001」という項目が増えているので、同じように展開します。
この展開した緑人形アイコン「Armature」から下にある緑骨アイコンの物がボーンです。
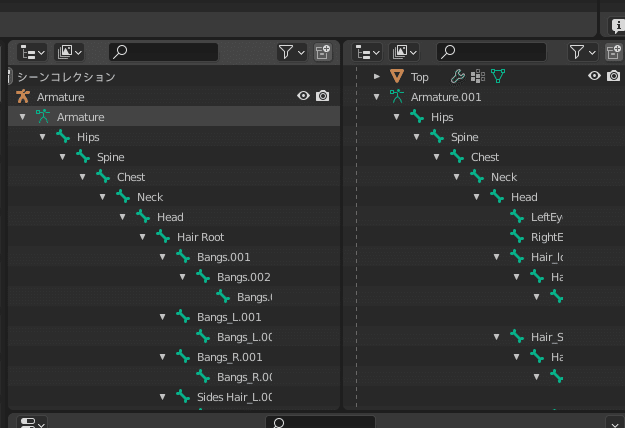
このボーンを素体アバターと衣装で見比べてみましょう。
Hips,Spine,Chest,Neck,Headまでは一緒かと思います。

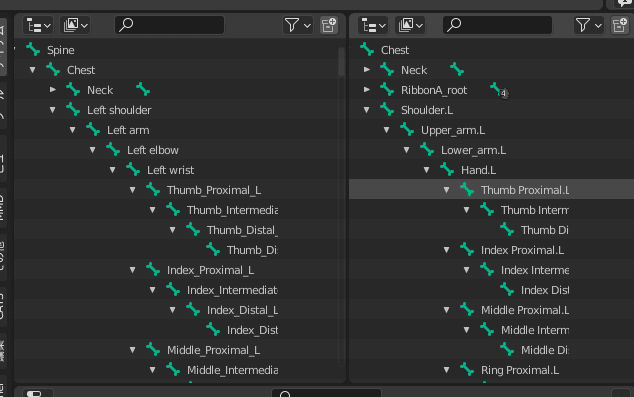
主にボーン名称の変更が必要なのは手足に相当するボーンなので(例外もあり得ます)、そこを見てみましょう。
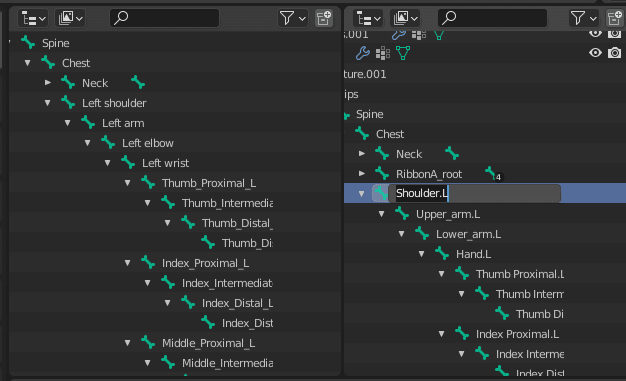
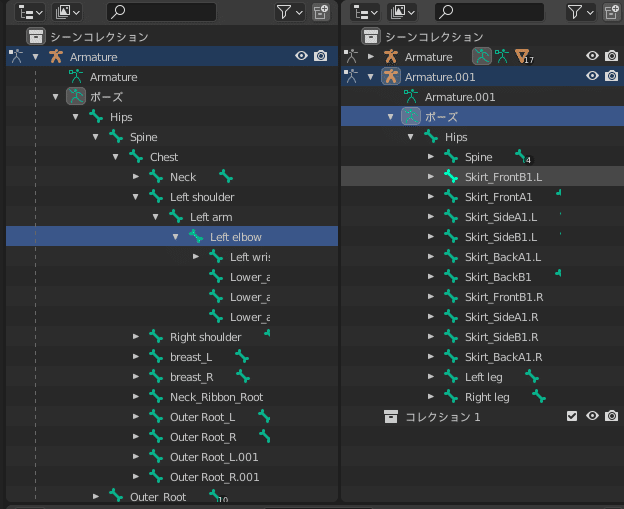
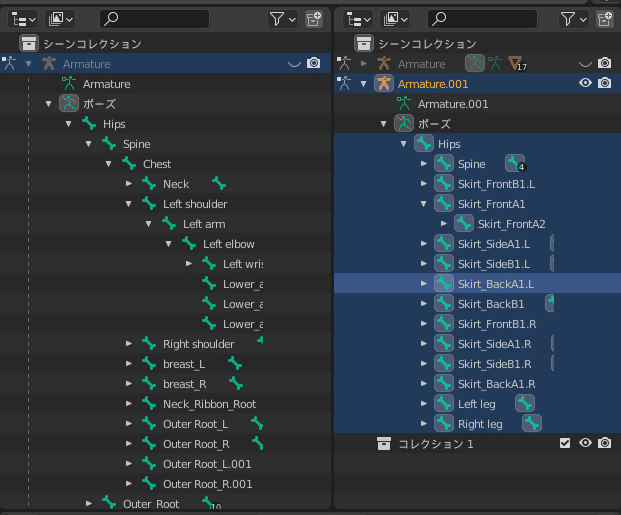
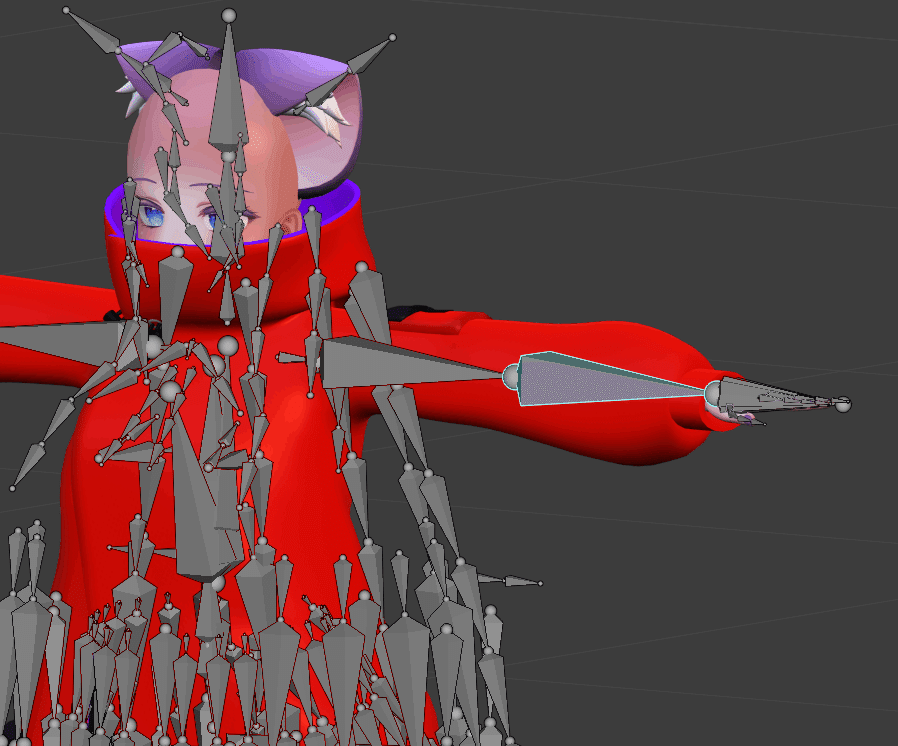
下の画像左側が素体アバターのボーン、右側が衣装のボーンですが次のような違いがあります。
アバター:Left shoulder
衣装:Shoulder.L
アバター:Left arm
衣装:Upper_arm.L
等々違いがあるので、衣装側のボーン名称を変更していきます。

名称を変更したいボーンを選んでキーボードF2で変更可能になります。
今回はShoulder.LをLeft Shoulderに変更します。

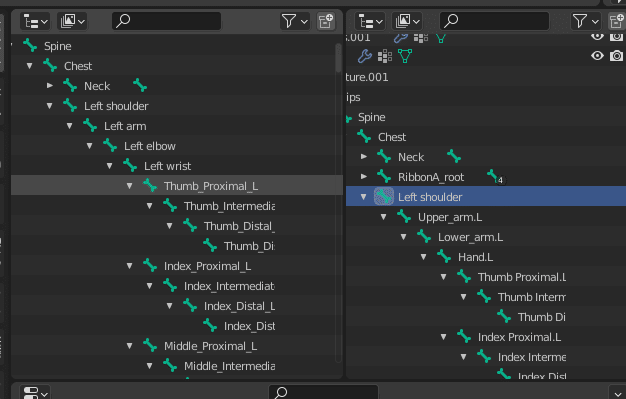
変更後です。
これを繰り返して、アバター側に存在するけど衣装側で名称が違う同等機能のボーンを探して変更していきます。
(余談を2つ。1つ目、Blenderのボーン名称は一括変更する方法やアドオンがあるらしいです。2つ目、対応衣装が全くないアバターを素体とする場合は、衣装の多いアバターのボーン名称にアバター側を変えてしまうという手もあります。)

7.衣装をアバターに合うようにサイズ調整する(衣装がアバター対応で無い場合のみ実施)
1番難所かつ繰返す作業かもしれません…
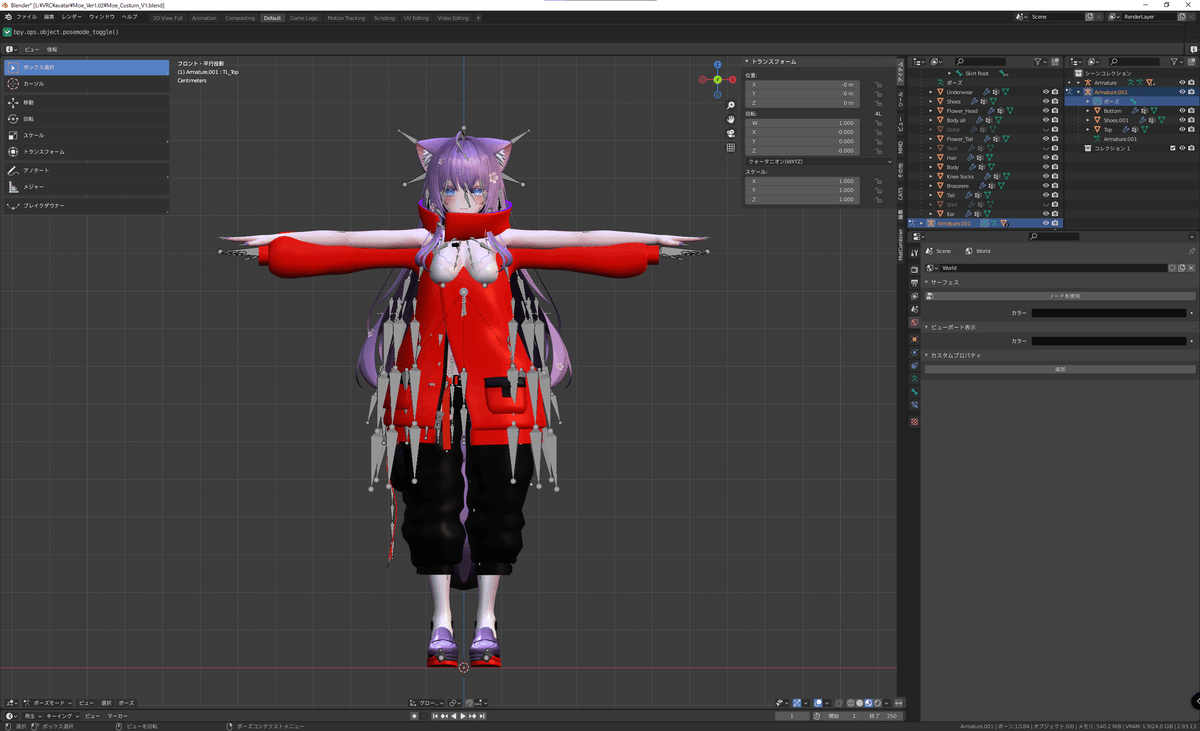
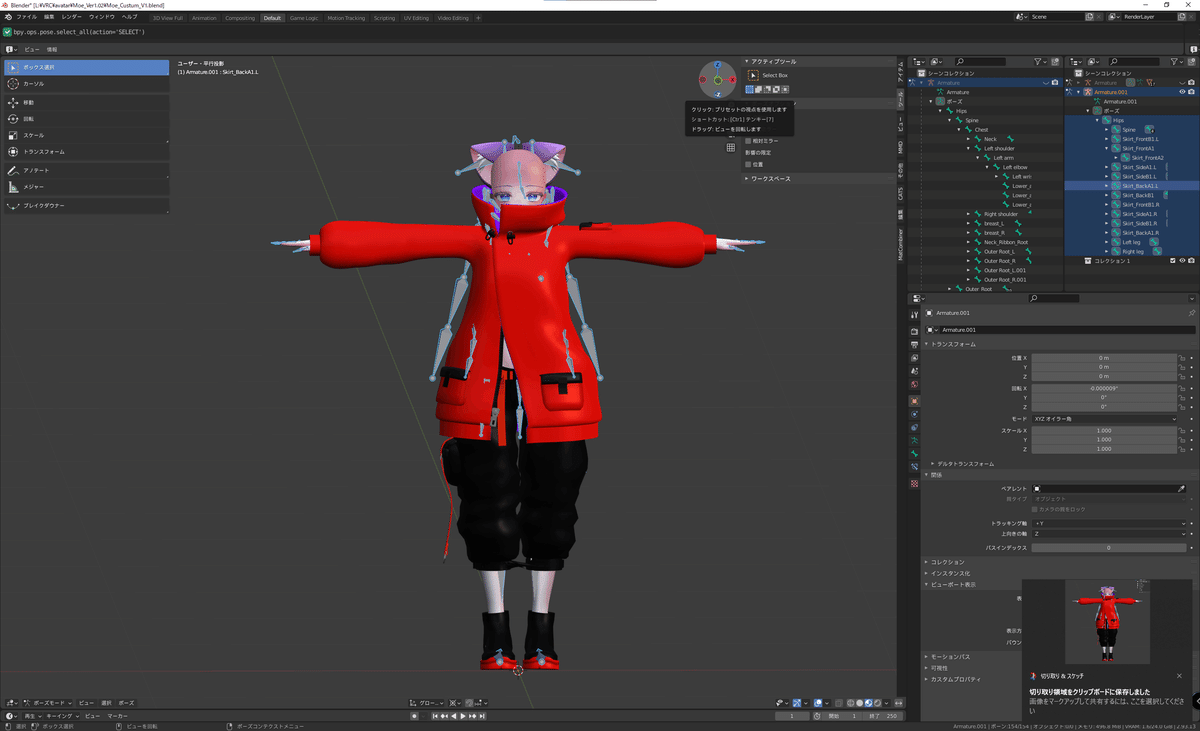
まずは衣装側のオレンジ人形アイコン「Armature」下にある緑の走ってる人形アイコン「ポーズ」をクリックして選択し、マウスカーソルをビューポート(アバターとかメッシュが表示されてるところ)に移動して、キーボード「Ctrl Tab」を押します。

すると、Blenderがポーズモードになります。
このポーズモードの状態で、衣装の各ボーンを選択して拡大縮小、移動、回転を駆使していい感じにアバターに合わせます。
いきなり説明を省いた感じになってますが、これはアバターと衣装によって全然変わってくるので、アバウトにしか書けません…

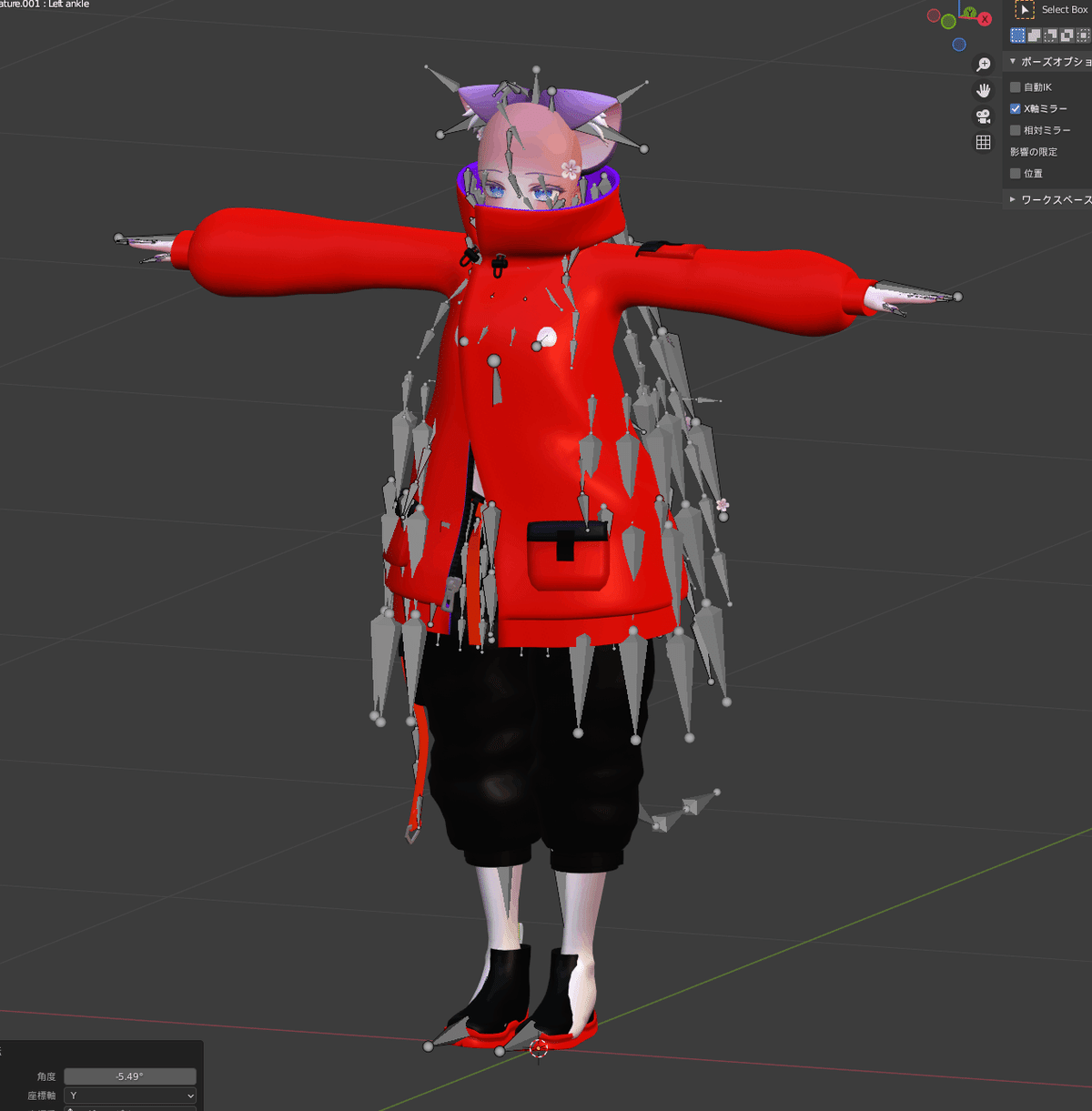
下がある程度いい感じにした状態です。

大まかにやったことを書くと、
・Hipsボーンを選んで全体を上に移動
・全体を拡大縮小で少し大きく
・Spineボーンを上方向に少し移動、肩周りがアバターに合うように
・Left leg(Upper Leg)ボーンをX軸で少し背中側へ回転
Y軸で内側へ少し回転(右足も同様、適宜ミラーを使用)
といった感じです。
これだけだと余りにも不親切なので、ポイントの様なものとして
・袖(裾)口を腕(足)の中心に来るようにする
・アバターのボーンと衣装のボーンの位置はある程度一致させる
・胸や靴など一部アバターの体が飛び出してしまう場合は、衣装のメッシュを変形させるか、アバターのシェイプキーで体をなくす等で対応する。
です。
ポーズモードで大体のサイズ調整ができたら、この状態で衣装を固定します。
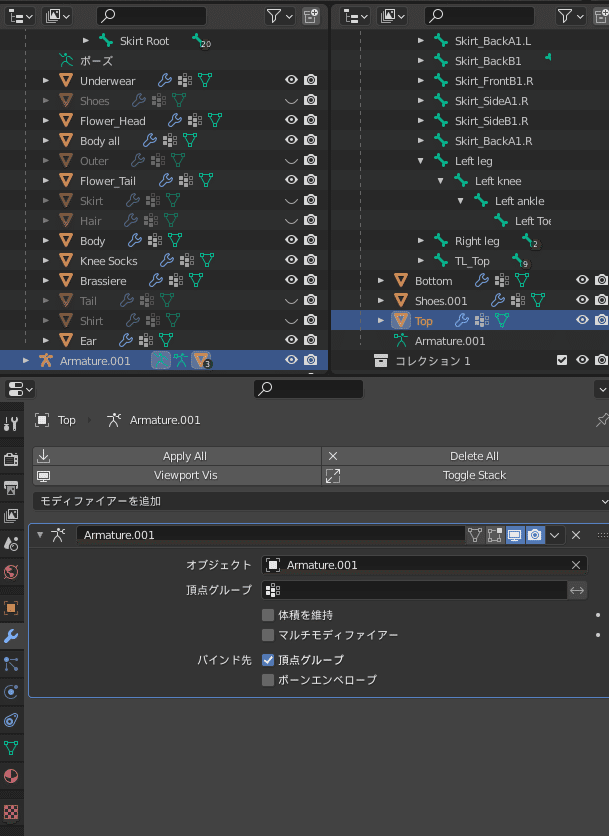
衣装のメッシュ(逆三角オレンジアイコンのやつ)を選択して、そこから下の方の青いスパナアイコンをクリックして選択します。
すると、灰色人形アイコン「Armature.001」という表記とその下に色々出て来ます。

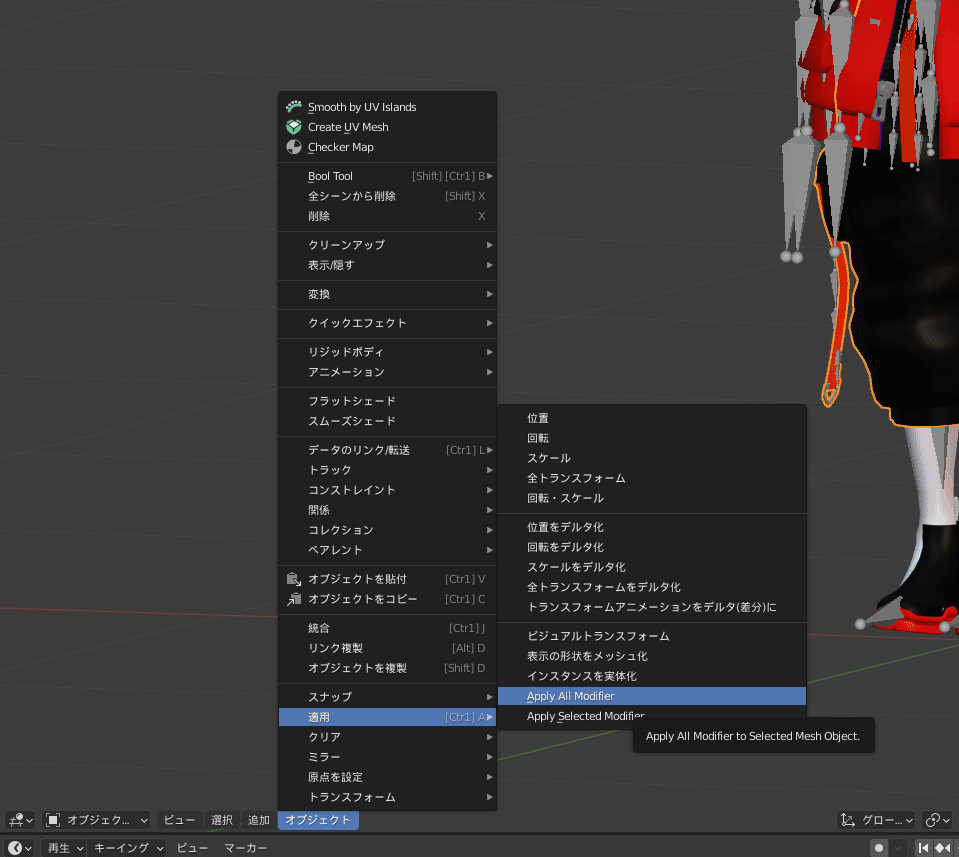
引き続き、衣装のメッシュを選択したままBlenderの上部または下部にある「オブジェクト」→「適用」→「Apply All Modifier」とクリックして選択します。

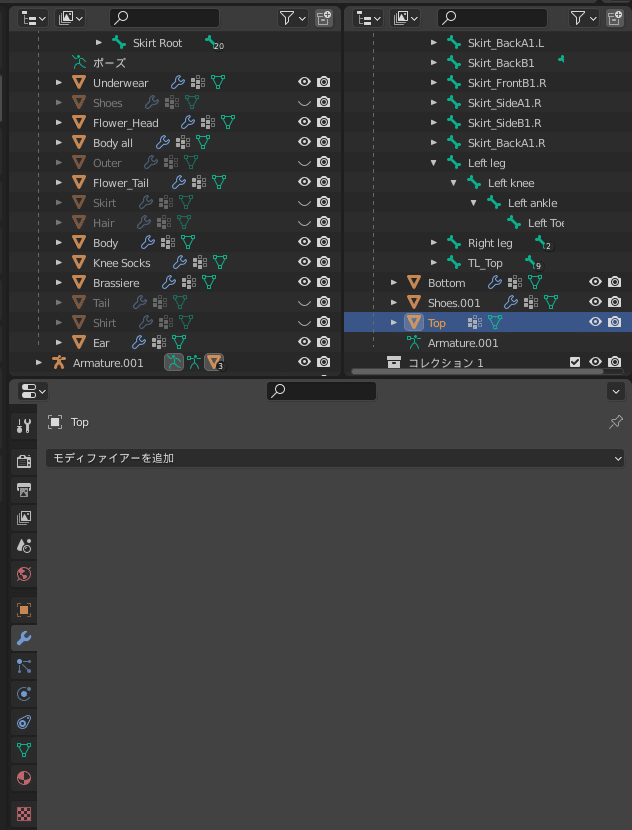
すると青色スパナアイコンを選んだ時にあった灰色人形アイコン「Armature.001」という表記がなくなっています。
これでポーズモードで変形した形にメッシュが固定されます。
あとは、着せたい衣装のメッシュに同じ操作を繰り返しましょう。

衣装調整後の固定ができたら、ボーンも調整したサイズ・位置に固定しましょう。
ここまでポーズモードで調整を行いましたが、ポーズモードで行った移動・拡大縮小・回転等の変更はそのボーンがそのポーズをとっている(動いている)という状態です。
なので、そのポーズをデフォルトとして設定してあげないと、別の操作や状態になった時に元のポーズに戻ってしまいます。
ではやり方ですが、衣装のArmatureを選択してポーズモードに入ります。

ポーズモードに入った状態で、マウスカーソルをビューポートへ持っていきキーボード「A」を押します。


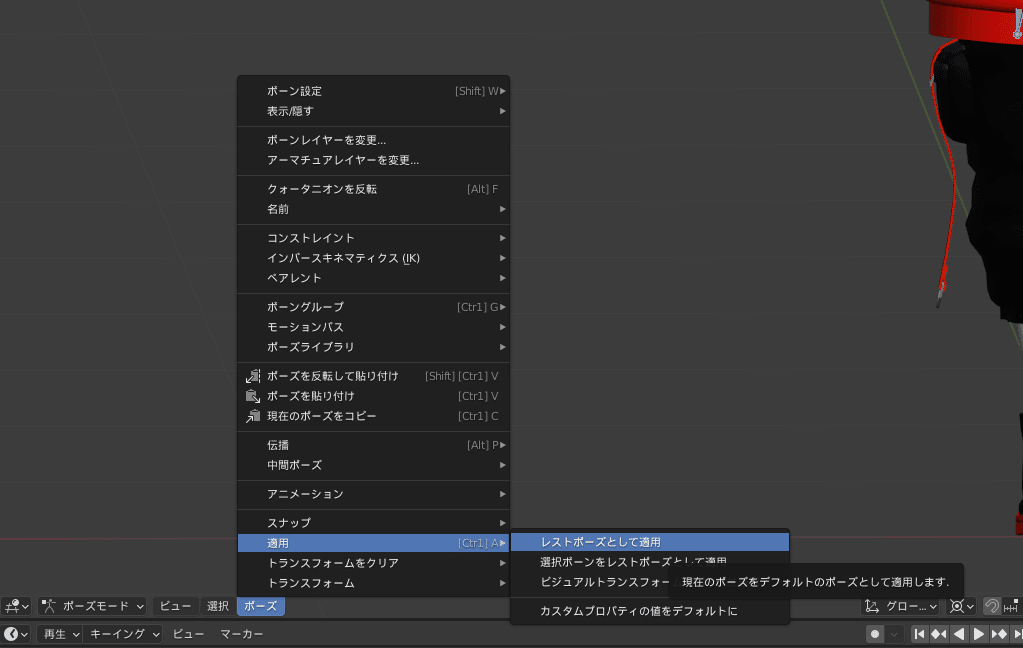
すると、上の画像のように衣装のボーン全てが選択された状態(薄く青くなってる)になります。この状態で、Blenderの画面上(または下)にある「ポーズ」→「適用」→「レストポーズとして適用」をクリックして実行します。

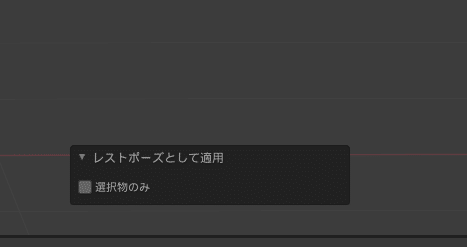
クリック後にまたメニューが出てきますが、気にせずビューポートの何も無いところをクリックして下さい。
これでポーズモードで行ったボーンの変更も反映されました。

8.衣装のボーンをアバターに移植する
素体アバターに同等のものが存在せず、衣装側にだけあるボーンを移植していきます。(揺れ物が無かったりする衣装なら移植する必要がない場合もあります。)
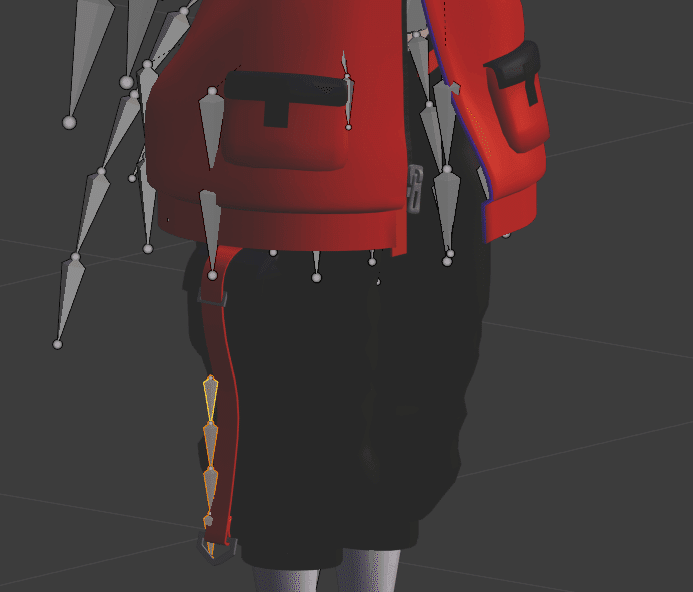
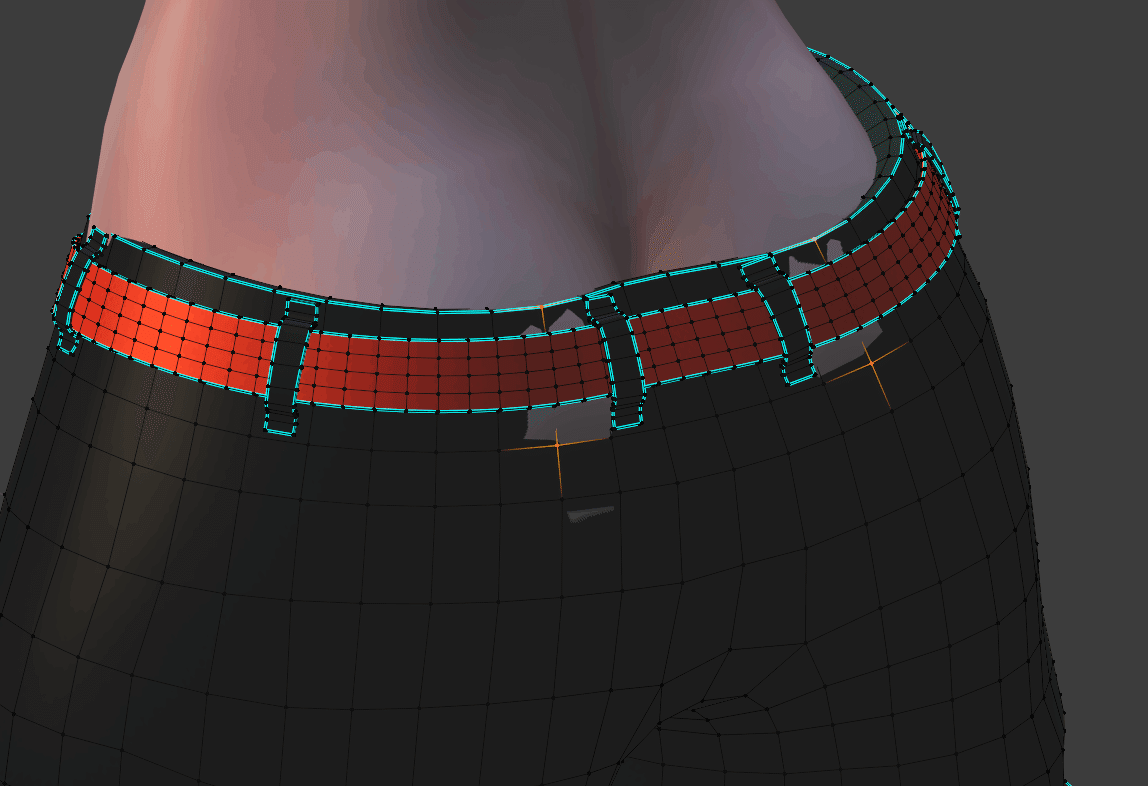
今回の衣装であれば、ベルト部分に揺れものボーンが入ってるのでこれを移植します。

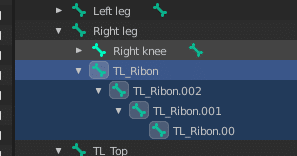
このベルト用揺れ物ボーンは「Right leg」の子になる形で「TL_Ribbon」から4つ続いています。
※どのボーンの子だったかは後で大事なのでしっかり覚えて下さい!

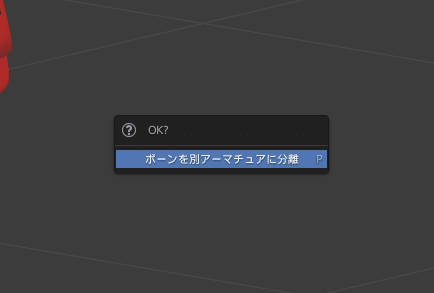
方法ですが、移植したいボーンを選んでマウスカーソルをビューポートへ、その状態でキーボード「P」を押すと以下のようにメニューが出るのでそのままクリックして選択。

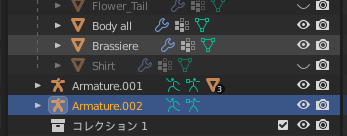
すると新たに「Armature.002」が増えて、その下に先程選択したボーンがあります。これで衣装のArmatureから移植したいボーンが分離した状態です。

次に、分離したボーンをアバターのArmatureへ移植します。
先程の分離したボーンを持っている「Armature.002」を選択したまま、素体アバターの「Armature」を選択します。
その状態でマウスカーソルをビューポートへ持っていき、キーボード
「Ctrl J」を押します。(Blenderはオブジェクトモード)


すると、分離していたボーン「TL_Ribbon」が素体アバターArmatureの下に入っています。
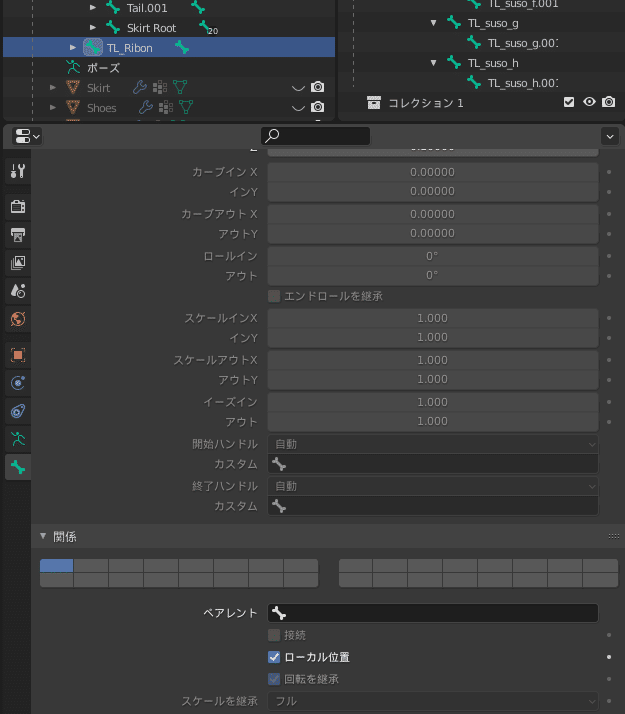
ここから更に移植したボーンの一番上の階層を選んで、Blenderの編集モードへ。

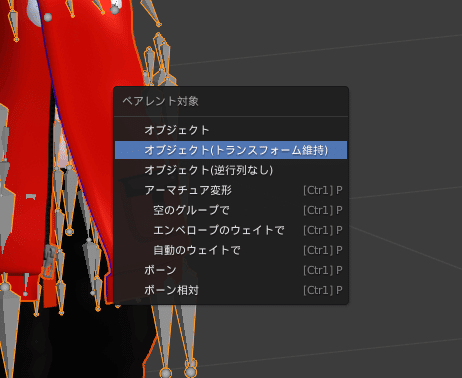
下の縦に並んでるアイコンに緑骨があるので、それを選ぶと「ペアレント」の欄が空欄になっています。選択すると

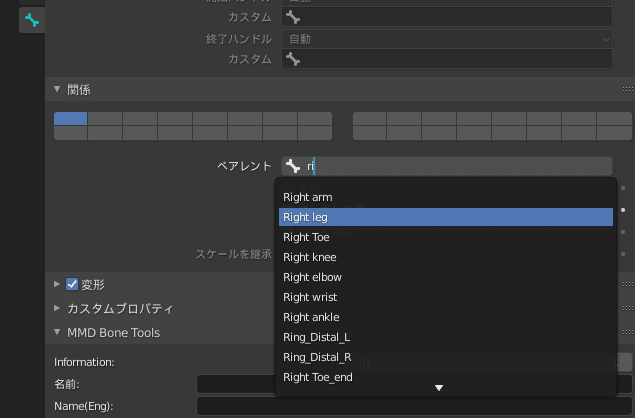
このように、Armatureに含まれるボーンが一覧ででてきます。そこから衣装側で親だったボーンと同じ名前のものを選びます。今回なら「Right leg」です。
(白い骨アイコン横のウインドウに探してるボーンの名前を打ち込むと、候補が出てきてリストが絞られます。)

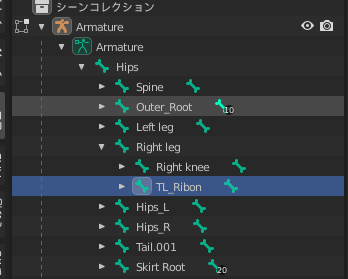
ここまで実行すると「Right leg」の下に移植したボーン「TL_Ribbon」が移動しました。
これを繰返すことで衣装側独自のボーンを全て移植します。

9.衣装のメッシュをアバターに移植する
オブジェクトモードで衣装のメッシュを選びます、そのまま素体アバターの「Armature」を選んで(複数選択)マウスカーソルをビューポートへ、

キーボード「Ctrl P」を押すと出てくるメニューで「オブジェクト(トランスフォーム維持)」をクリックで選択。

そうすると、衣装側のArmatureの下にあった衣装のメッシュがアバター側のArmatureの下に移動します。これで衣装のメッシュが完了です。

10.衣装のFBXが参照するボーンをアバターの物に変更する
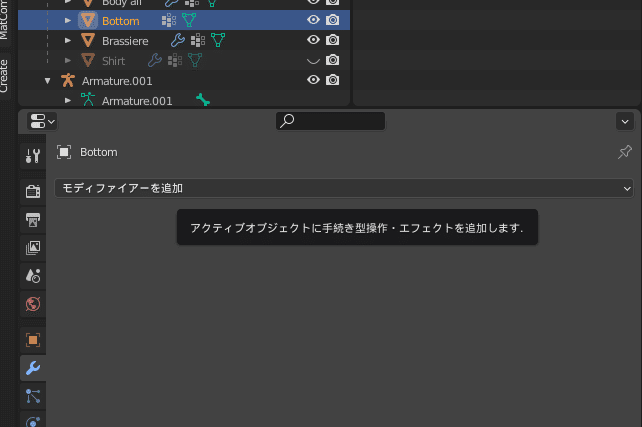
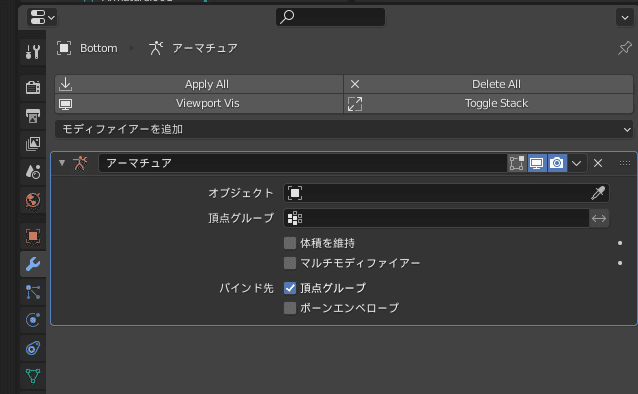
9で移植した衣装のメッシュを選択、縦メニューから青色スパナアイコンを選択し「モディファイアーを追加」をクリックで選択。

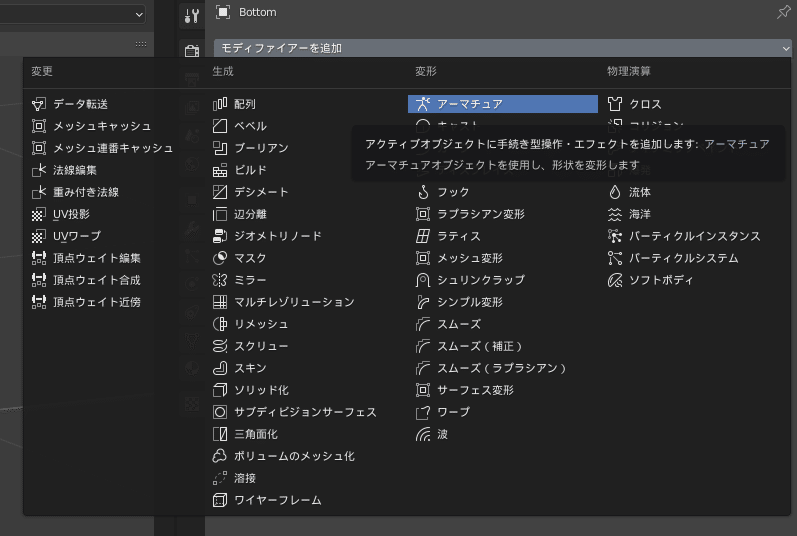
出てきたメニュー画面で「アーマチュア」を選択

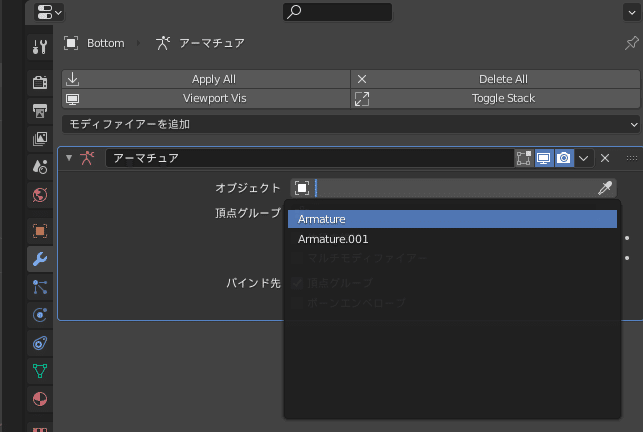
「モディファイアーを追加」の下に「アーマチュア」以下いろいろ増えてるので「オブジェクト」の空欄をクリックして選択。

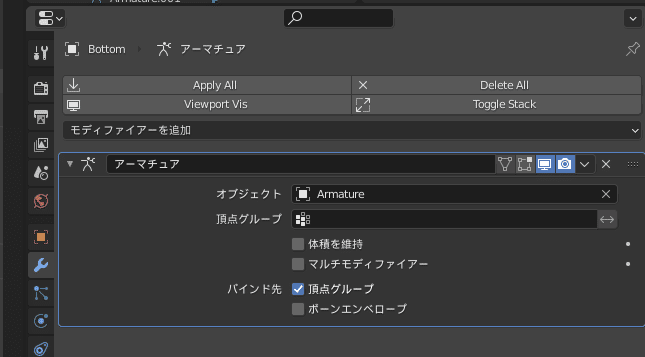
出てきたリストから素体アバターのArmature、今回は「Armature」を選択

下のようになれば完了です。
これを移植した衣装のメッシュ全てに繰り返します。

11.衣装のメッシュを微調整
またしても衣装次第なのでアバウトなことしか書けないのですが…
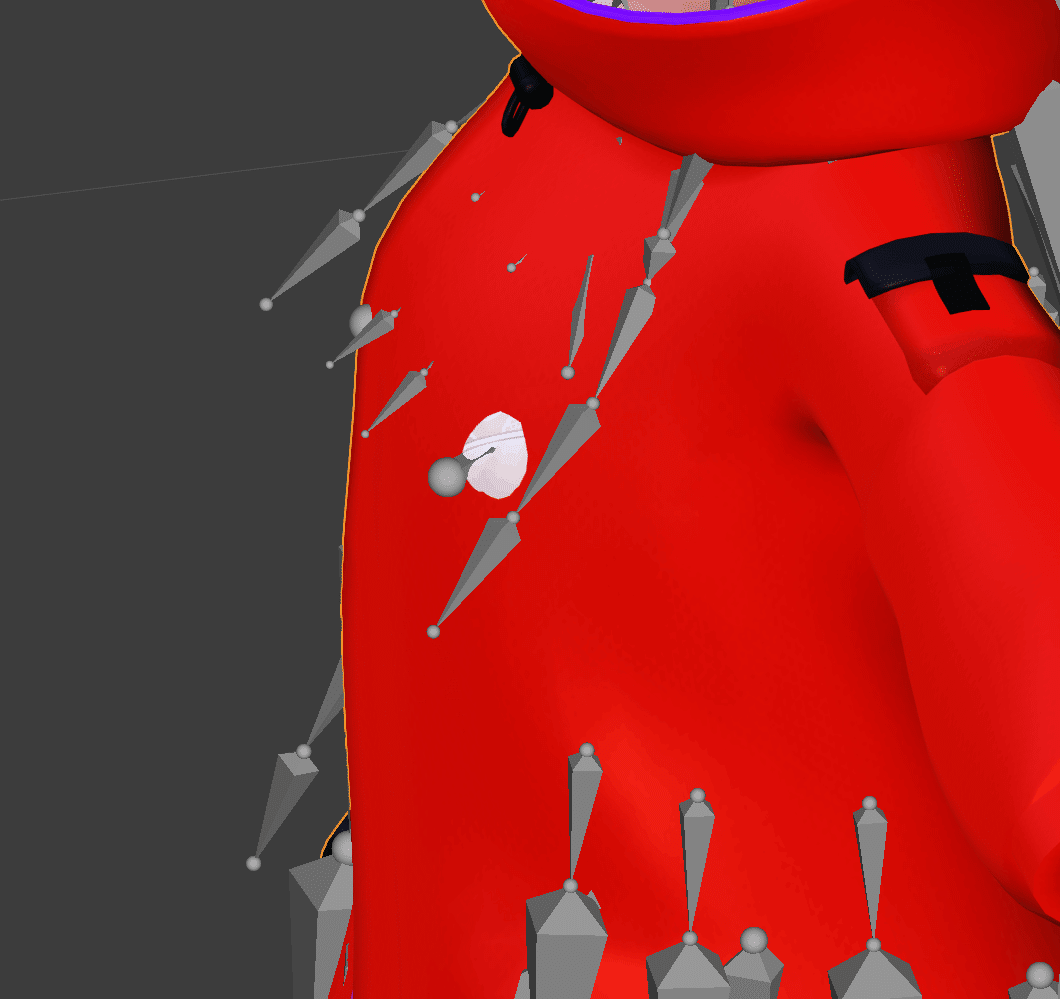
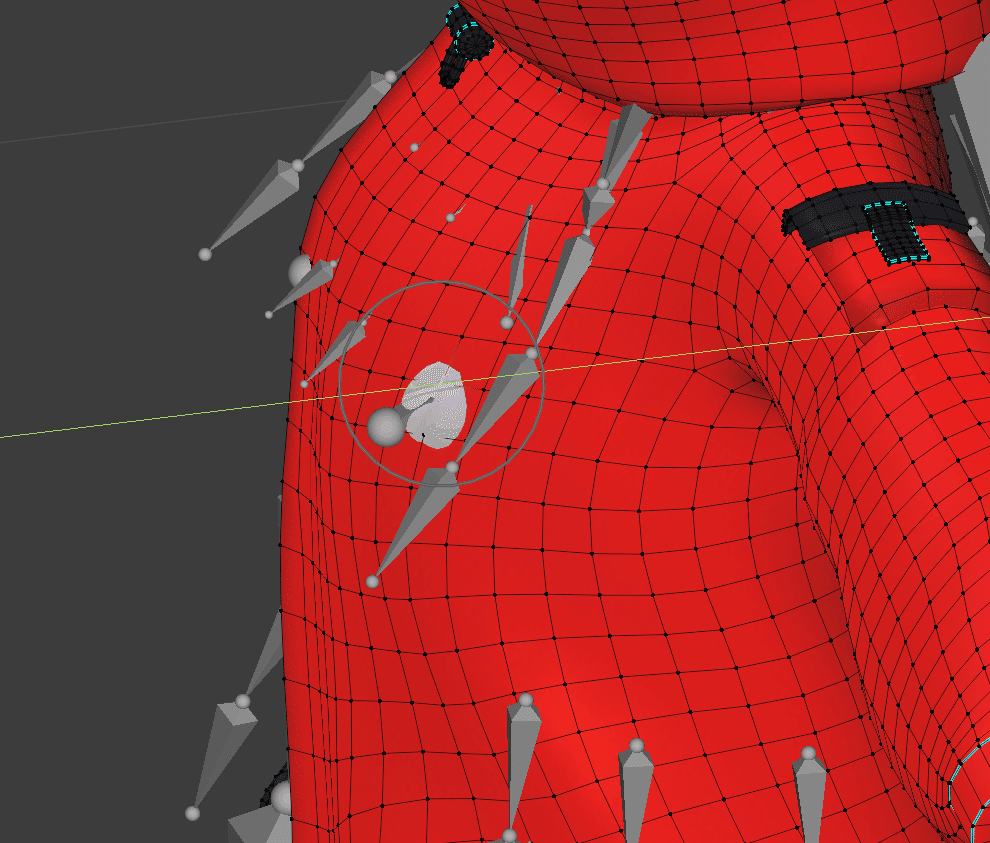
今回題材にした衣装では胸の部分が少し飛び出してしまっているので、衣装のメッシュをいい感じに変形して飛び出さないようにします。
これについても移動、拡大縮小、回転等を駆使します。



いろいろ調整した結果こんな感じで、パッと見大丈夫になりました。
見えないところはアバウトです。

12.衣装がアバターに追従して動くか確認
ポーズモードに入ります。

ポーズモードに入ったら、アバターの各ボーンを動かして衣装が追従するか、明確な破綻が無いか確認します。

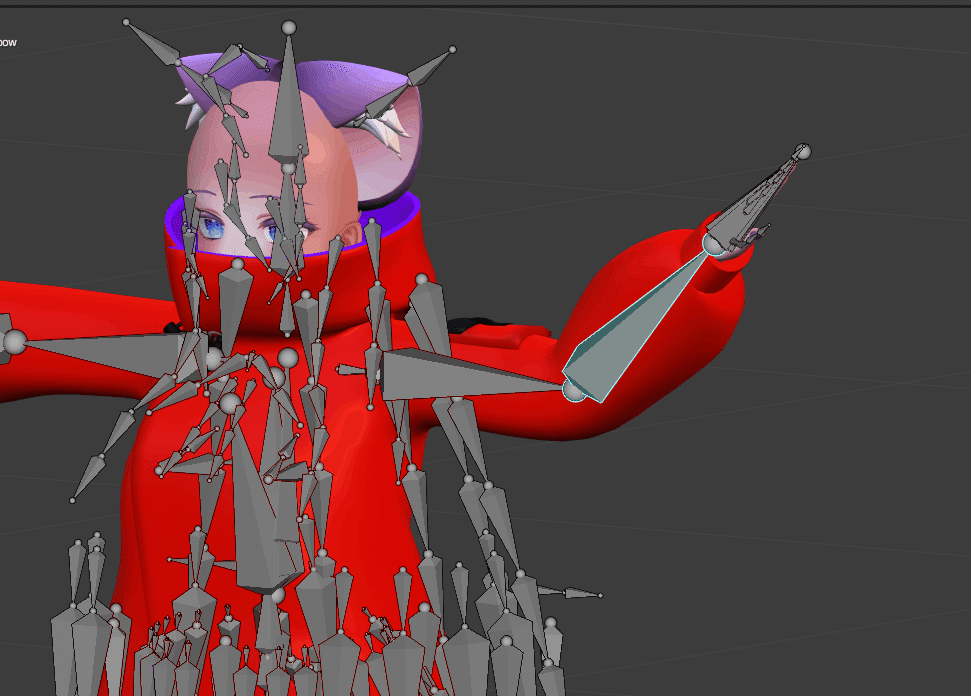
左腕を回転で動かしてみましたが問題なさそうです。
これを各ボーンで行い確認します。
※もし普段座ってVRChatをプレイしていて、かつフルトラなら太ももに相当するボーンをX軸で大体90度まで動かして、お尻や股部分が破綻してないか確認しておくのがオススメです。

13.完成!FBX出力
ポーズモードで動かして明確な破綻はありませんでしたか?
もしこの先UnityやVRChatへ導入して破綻があったら、また当該の手順まで戻ってやり直せば大丈夫です!
大丈夫そうなら一旦出力してみましょう。
今回は衣装のみのFBXファイルとして出力します。
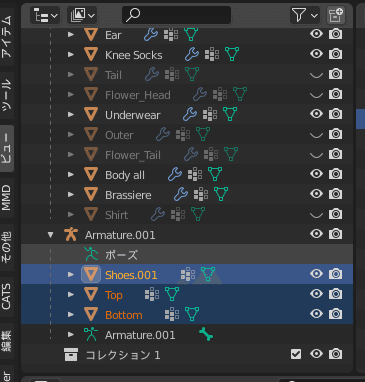
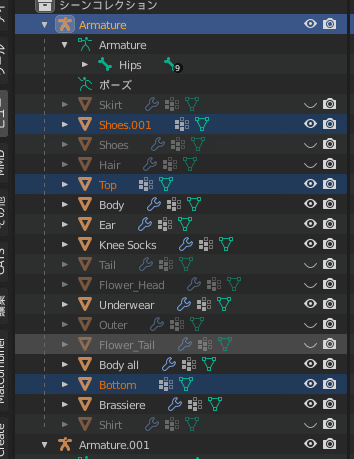
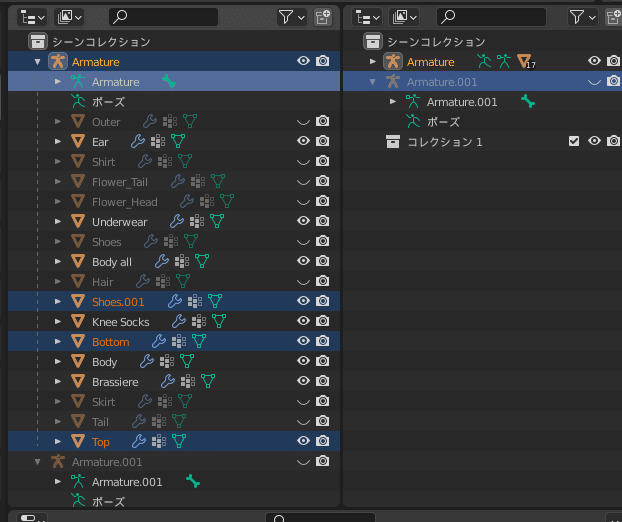
まずBlenderをオブジェクトモードにして、着せた衣装のメッシュとアバターのArmatureを複数選択します。
下の画像では「Top」「Bottom」「Shoes.001」「Armature」(緑アイコンの方)を選んでいます。

FBXファイルとして出力したいものを選んだら、画面左上「ファイル」→「エクスポート」→「FBX(.fbx)」とクリックして選択します。

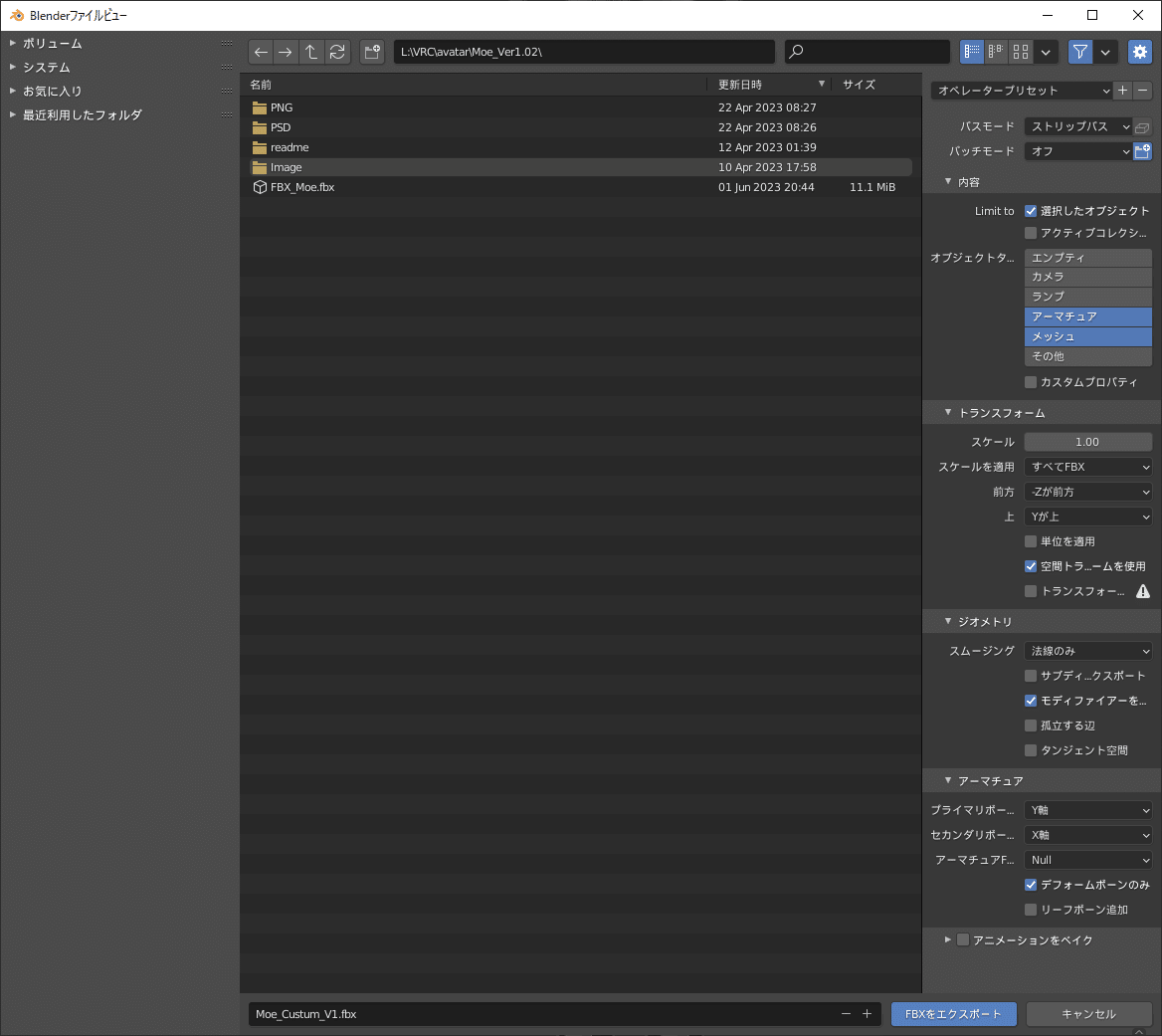
すると出力先や設定のメニューが出てくるので、以下の画像のように設定します。
デフォルトから変更している箇所で上から順に設定を書くと、
パスモード:「ストリップパス」
「選択したオブジェクト」にチェック
オブジェクトタイプ:「アーマチュア」「メッシュ」
トランスフォーム:「すべてFBX」
空間トランスフォームを適用
「デフォームボーンのみ」にチェック
「リーフボーン追加」のチェックを外す
「アニメーションをベイク」のチェックを外す
となります。
設定できたらFBXファイルを出力したい場所、ファイル名を決めて「FBXをエクスポート」をクリックすれば完了です。
Unityへインポートして各種設定を行って着せてみましょう。
お疲れ様でした!

おわりに
拙く長い記事にお付き合い頂き、ありがとうございました。
少しでもヒントになる部分などあったでしょうか?
まだまだ内容が充実しているとは言い難いものですが、少しでもお役に立てれば幸いです。
今後もこの記事の改稿やUnityへ導入した後の手順など考えていますので、よろしければまたお付き合い下さい。
この記事に関する質問やご意見等ありましたら、Twitter等で気軽にお声がけ下さい。
では、ありがとうございました!
更新履歴
2023/07/01 初版公開
2023/07/04 誤記修正、注意点追加等
