
サイトUIの履歴を追いかけてみた〜Green登録フォーム編〜
URLを入力するとそのサイトのインターネットアーカイブを見ることができるWayback Machineというサービスを使って、これまでGreenのトップ画面と検索画面の変遷を見てみましたが、今回は同じくGreenの登録フォーム画面に焦点を絞って変遷を辿ってみました。
2006年から2021年までの登録フォームは以下のように変遷していました。

デザインや項目の変化が確認できたところを比較していきます。
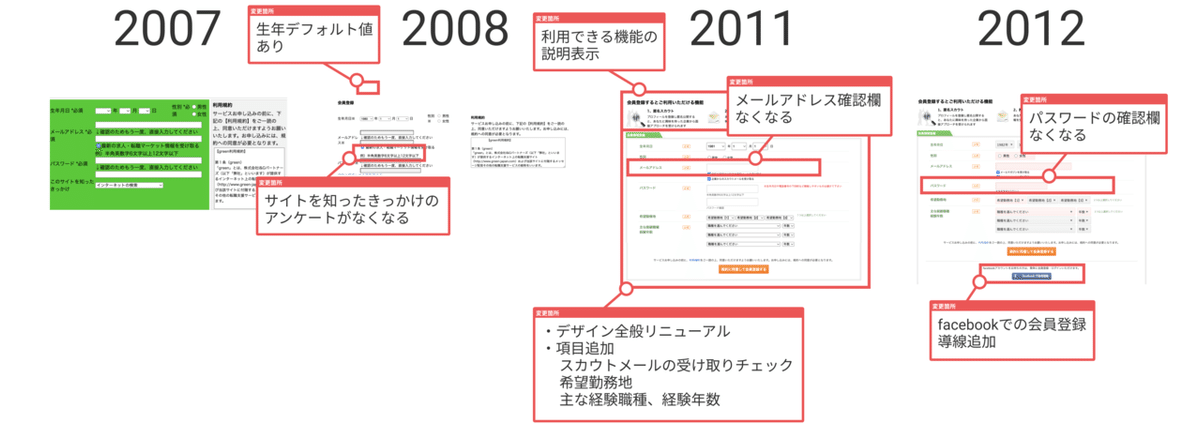
2007年〜2012年

2008年
生年月日欄の生年にデフォルトで数値が入るようになっていました。
また、サイトを知ったきっかけを答えるアンケートがなくなりました。
2011年
登録すると利用できる機能についての解説が追加されました。
フォーム自体はデザイン全般が変わり、項目としてはメールアドレスの確認欄がなくなり、スカウトメール受け取り希望のチェックボックス、希望勤務地、主な経験職種、経験年数の項目が追加されました。
2012年
前年のメールアドレスに続き、パスワードの確認欄もなくなり、ユーザーが会員登録する際の負荷が少し軽くなっていました。
また、facebookでの会員登録もできるようになり、ユーザーが会員登録する際に色々と情報を入れなければならないというハードルを下げる工夫がされています。
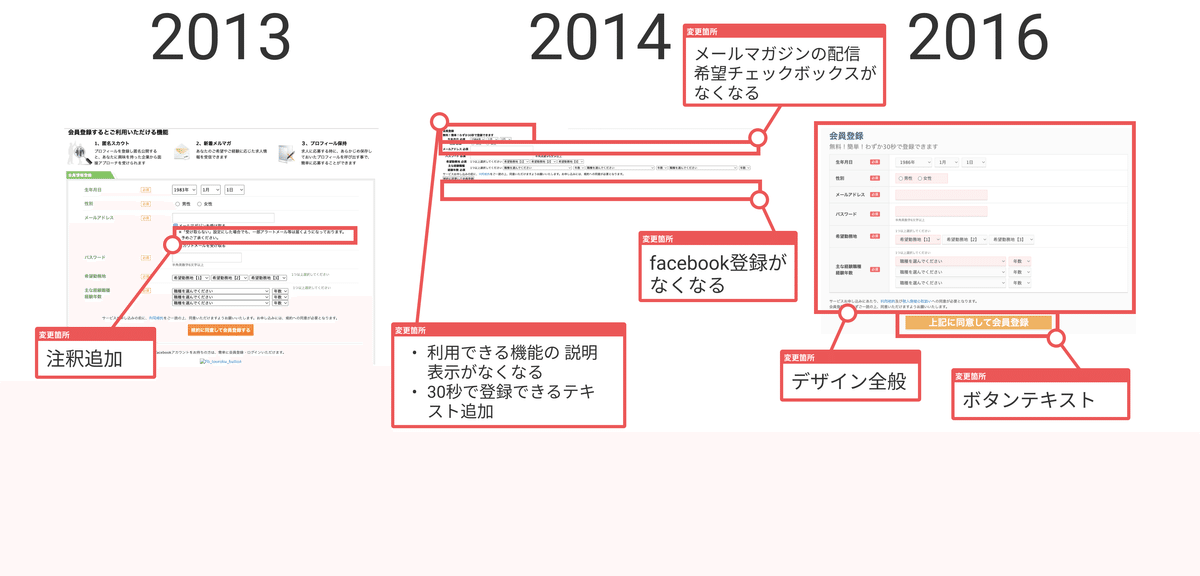
2013年〜2016年

2013年
メールマガジンを受け取らない選択をしても一部アラートメールは届くという注釈が追加されていました。
メールマガジンの配信希望しないのにメールが届いたという問い合わせがあったのかもしれません。
2014年
登録することで利用できる機能の説明がなくなりました。
その代わり「無料!簡単!わずか30秒で登録できます」というキャッチフレーズが追加されました。
まずは気軽に登録してほしいということを伝えるための変更かもしれません。
メールマガジンの配信希望確認のチェックボックスがなくなっていました。
また、このページ内からはfacebookでの会員登録というボタンが消えました。トップページにはあるので入り口で判断してもらうような導線に変わったのかもしれません。
2016年
項目を見る限り2014年の段階で変わっていた可能性が高いですが、デザインが全体的に変わっていました。
ラベルと入力欄が明確に分けられたことで見やすくなりました。
また、登録ボタンのテキストも「規約に同意して会員登録する」から「上記に同意して会員登録」に変わっていました。
2018年〜2021年

2018年
メールマガジンの配信確認のチェックボックスが復活しました。
2021年
パスワードの入力文字数が表示されるようになりました。
まとめ
今回一通り見た結果、登録フォームは入力する内容は大幅に変えずよりユーザーが入力しやすいデザインにブラッシュアップされていっていることがわかりました。
なお、アプリではもう少し詳細な情報登録が求められますが、Greenはサクサクと進められるようなUIになっていました。
Webにしてもモバイルにしてもいかにユーザーが登録しやすいかを考えて作られているのかもしれません。
最後に…
弊社のデザイン部メンバーがデザインに関するnoteを発信しています。
よければ覗いてみてください👀
