
どうしても伝えたいことがあるのに言葉だと伝わりにくい。そんな時にイラストを使えば一瞬で伝わる。
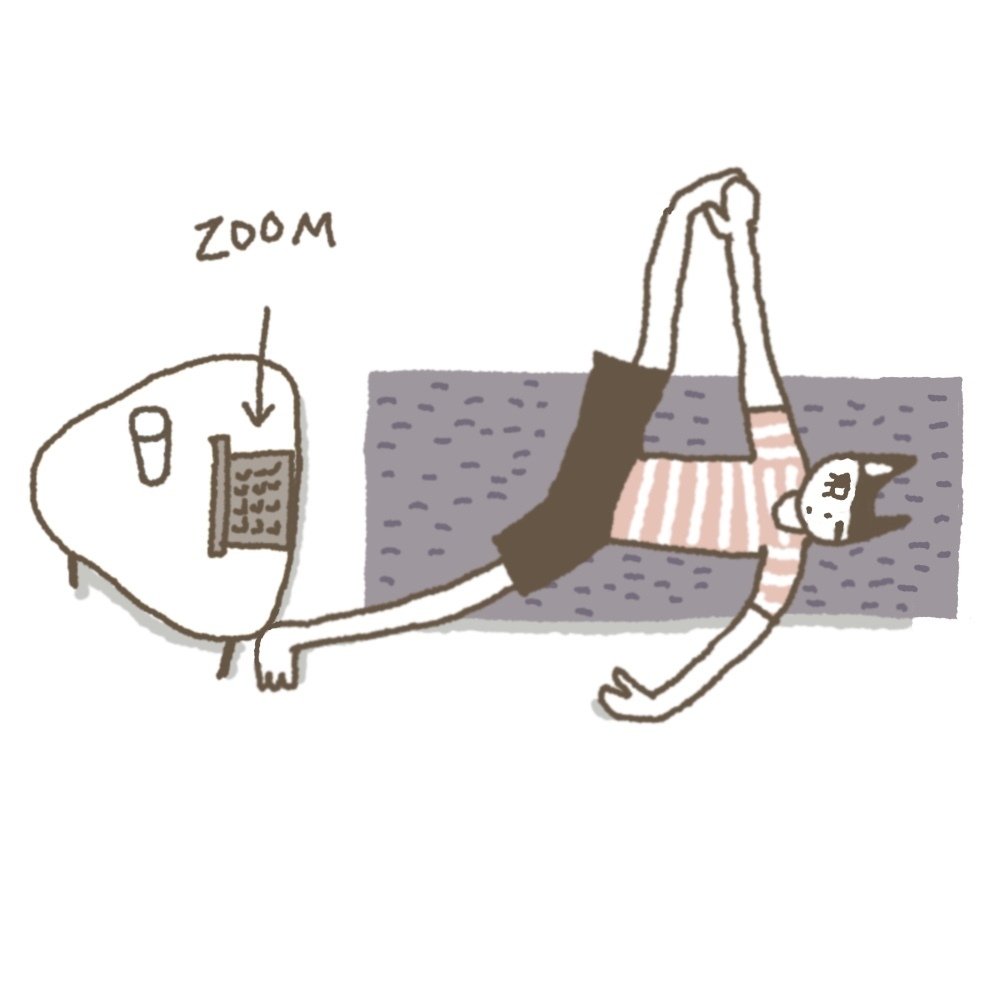
ヨガのポーズです。
足を45度開き寝転ぶ。
右手で右足を掴み、
顔は左側へ向ける。
聞いただけで
パッと思い浮かびますか?笑笑笑

イラストだと一瞬で
わかりますよね。
これが合っていればですが(笑
月曜日は
オンラインヨガに参加していて。
先生は丁寧にアテンドをしてくれますが
寝転んでしまうと
Zoom画面が見えなくて、
自分のポーズが
果たして合っているのかどうなのか
ドキドキする時ある。
間違っていても
いつも優しく声かけしてくれる
先生なので、
100%安心してできるのですが、
このポーズ、
合ってたのかどうかはわからない(笑
長男が友だちと出かける週末。
行ってらっしゃーい♡
といつものように勢いよく
パジャマで玄関まで行くと
めちゃくちゃイケメンの友だちで、
勢いよく飛び出した自分を恨む。

最近涼しくなってきたからか
蚊がよく出没するようになって。
蚊取り線香をつけようと
準備してたら
「火」が大好きな長男が
めちゃくちゃ勢いよく飛んできて。

先日自転車がパンクしてしまって。
仕方がないので
長男の自転車を借りて
駅まで行った。
絶対不審者に思われたと思う。

↑足は届かないわ
頭よりお尻が高いんじゃないかと
思えるほどの姿勢になるわ
本当に怖かった。
言葉で伝えたいけど
なかなかうまく伝えられない事。
イラストだと一瞬でわかる。
あと言葉とともに
イラストがあると
よりわかりやすいですよね。
イラストの力って
本当にすごいなーって最近
しみじみ感じています。
大好きな小豆。
しばらく我慢していたけれど、
その日はスーパーで
ここだよーーー♡
オーラをめちゃくちゃ醸し出してきて。
しかも3パック。

カゴに入れない理由が
何一つ見つからなかった。
メーカーとかキャラクターとか、
伏せたい時や出せない時などに
イラストだと
そういう心配もなくなる。
※イラストでもNGの場合があるけれど
イラストって
使い方一つで本当に多種多様。
見るだけでも心地よくなる事もあれば
助けられる事もある。
伝えたいことをこうして補助してくれたり
子どもとの会話にも使えたり。
本当に無限だなーと
最近思うのです。
イラストを描くということを
一生楽しめるツールにするためには
どうしたら良いか。
現在思考中…。
気長にお待ちください(^ ^)
LINEスタンプも作れる
プロクリエイト♪

■イラスト描いてみたいけど
どうしていいかわからない
■LINEスタンプ作ってみたい
■プロクリエイト って
使ってみたかった♪
そんな方は
こちらから登録↓↓↓

