
名前変換スクリプト「Berrycake.js」をWordPressで導入する方法
夢小説サイト、名前変換小説サイト向けのスクリプト「Berrycake.js」をWordPressサイトで導入するための手順をご紹介します。
スクリプトの仕組みについては配布サイトをご覧ください。
Berrycake.jsの基本的な名前変換方法はnote記事でも解説しています。
用意するもの
PC版ブラウザ
WordPressサイト
WordPressのメインコンテンツ要素のidかclassを特定しておく
WordPressプラグイン版のBerrycake.js(WP Berrycake)
PC版ブラウザ
PC版のChromeやEdgeなどのブラウザをご用意ください。
WordPressサイト
既に運営しているWordPressサイトがあればそちらを、まだお持ちでない方はこの作業を進める前にご用意ください。
Berrycake.jsはWordPress以外のサイトでも読み込めれば使えるので、WordPressを使用しない場合はこの記事ではなく配布サイトでの説明通りに導入してください。
WordPressのメインコンテンツ要素のidかclassを特定しておく
Berrycake.jsは、画面の中の1つの変換範囲に絞って文字を変換していく仕組みです。idかclass指定の最初のタグで指定します。
複数のidやclassを指定できないので、投稿一覧を囲むメインのid(またはclass)を特定しておいた方が使えるテーマが増えます。
例えば、投稿ごとに変換範囲のidを「berrycake」としてタグを自作して登録したとします。記事の本文が一覧にも表示されるタイプのWordPressテーマを使っている場合、一覧ページにはid「berrycake」を持つタグが複数出現してしまうので、最初の「berrycake」内のみの変換になります。
対処法としては以下の2つのどちらかになります。
一覧に本文が出ないタイプのWordPressテーマを使用する
一覧と投稿詳細どちらも対応の、投稿を囲むidを特定し、Berrycake.js本体スクリプトの設定に指定する
WordPressでBerrycakeを使うなら、最初の設定こそありますが2の方が投稿が楽になるのもあるので、idの特定を推奨しています。
WordPressプラグイン版のBerrycake.js
Berrycake.jsの配布元からダウンロードして入手します。
配布元サイトのDownload内でライセンスを確認してから、
「WordPressプラグインをダウンロード」
でZipファイルをダウンロードします。

PCのダウンロードフォルダ等に「wp-berrycake.zip」がダウンロードできれば準備は完了です。
インストール手順
1. WordPressのダッシュボードにログイン

3. プラグインのインストール画面に移動
プラグインから「新規プラグインを追加」を選んでクリック

4. プラグインのアップロード
「プラグインのアップロード」をクリック

アップロードフォームが表示されるので、準備の際にダウンロードした「wp-berrycake.zip」を選択します。

ファイルを選択した後は、「今すぐインストール」をクリックします

5. プラグインを有効化
インストールが完了すると↓のようになるので「プラグインを有効化」をクリックします

この画面で有効化を忘れた場合は「インストール済みプラグイン」の画面で「WP Berrycake」を有効化してください。
これでBerrycake.jsをWordPressの各画面で読み込むようになりました。
インストール完了です。
残りの作業はこちらです。
デフォルトネーム等の初期設定
名前登録フォームのページを作成
テキストを投稿する
デフォルトネーム等の初期設定をする
WP Berrycake の編集画面を開く
ダッシュボードメニューの下の方に「WP Berrycake」があるので、クリックして移動します。
クリックすると編集画面になり、デフォルトネームやラベルの設定を登録するテキストエリアと、スクリプト本体ファイルが表示されたテキストエリアが表示されます。

デフォルトネームの設定
登録する名前の増減、登録フォームに表示するラベルの文字は上のテキストエリアで設定します。自動出力フォームを使用しない場合は「自動出力ラベル」のテキストは削除しても問題ありません。
この解説では使用例としてデフォルト名を変更し、自動出力フォームを使います。

力業ではあるのですが、CSSを変更せずに入力欄の表示をとりあえず揃えるために、ラベルの文字にスペースを追加しました。

次は、用意するもの[ 3 ]の、「メインコンテンツ要素のidかclass」をスクリプト本体に設定します。
※特定できない場合はこの作業はスキップしてください。ただし一覧画面で本文が複数あると名前変換が正しく処理されません。
変換範囲の初期設定
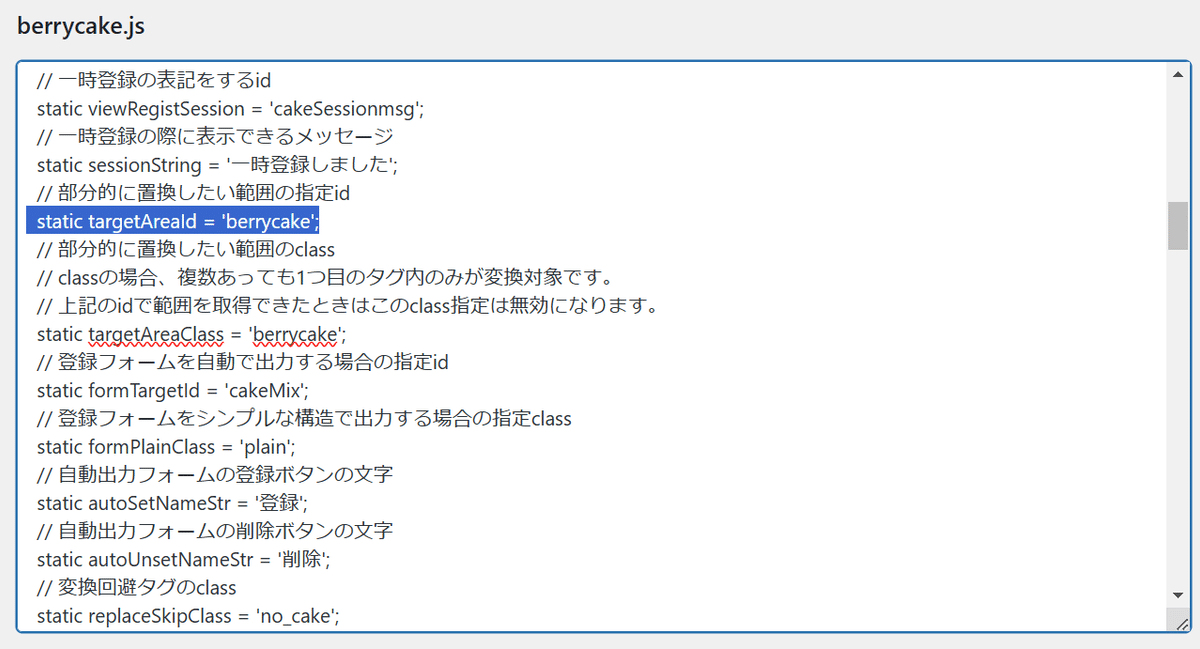
idを設定する場合は以下のように「targetAreaId 」を、classで設定する場合は「targetAreaClass」の値を変更します。


どんなidやclassが使われているのかはテーマによって違うので、使用しているテーマの構成を確認してください。
編集が終わったら、画面最下部の「保存する」をクリックします。
これで初期設定は完了です。
名前登録フォームの作り方
名前変換サイト向けのテーマ等で、入力フォームが既に用意されている場合は以下のページのTutorialから、「名前登録ページの設定」を参考にしてinputタグのidとclassを設定してください。
https://lanama.net/scripts/berrycake/#tutorial
※WordPressのテーマ編集は知識が必要です。
テーマ編集がよくわからない場合や、一般のテンプレート等でこれからinputタグなどを用意する場合は、名前登録だけの固定ページを用意します。
固定ページを追加
ダッシュボードメニューの固定ページから、「新規固定ページを追加」をクリック

お好きなページタイトルで、固定ページを作成
名前登録フォームはHTMLタグを使用するのでコードエディターを使います。ビジュアルエディターになっている場合は、画像のように縦「・・・」からメニューを開き、「コードエディター」をクリックします。

コードエディターに変わりました。

お好きなタイトルを入力して、下のエリアには登録フォームのコードを追加します。
配布サイトで解説していますが、Berrycake.jsには登録フォームの自動生成機能があります。以下のコードを入れておくだけで、公開されるページには名前登録フォームが表示されます。
<div id="cakeMix"></div>
フォームの手作りもできます。
自分で登録フォームを作る場合は配布サイトで詳細をご確認ください。
コードの入力が完了したら、右上の「公開」をクリックします。

「公開してもよいですか?」と表示されるので、更に「公開」をクリックします。
これで、固定ページの作成が完了しました。

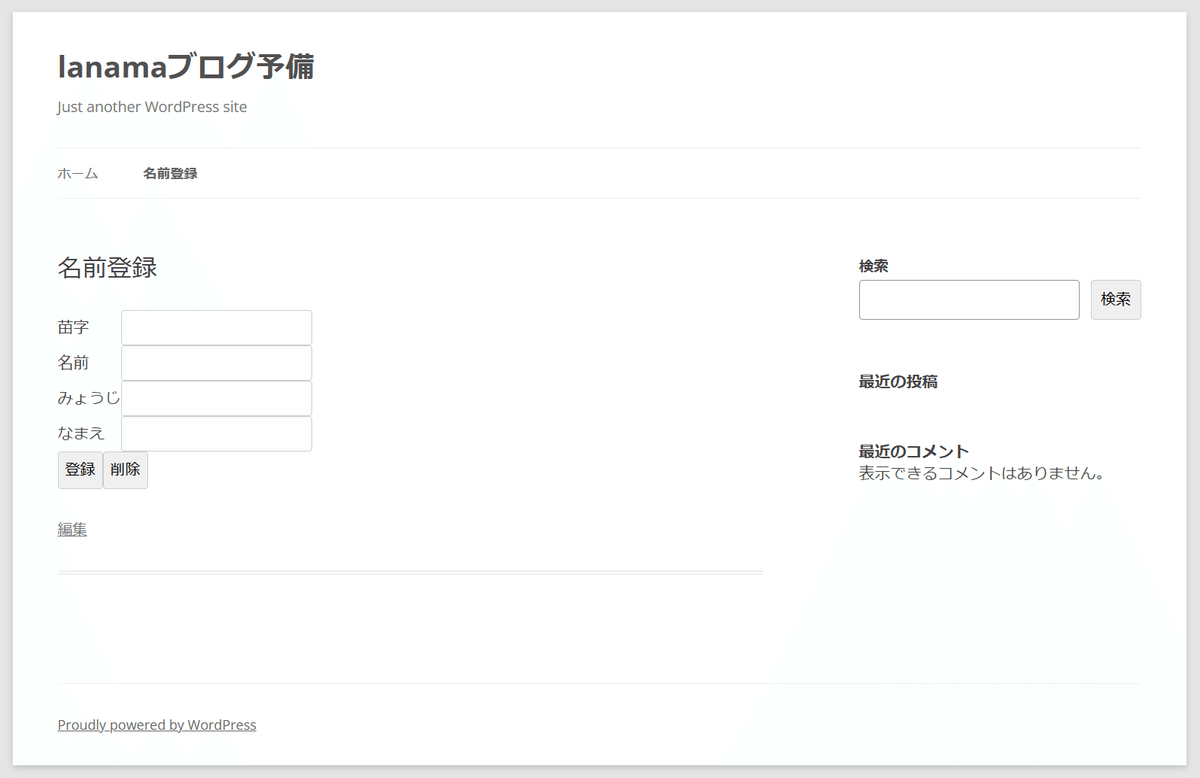
サイトを確認すると、固定ページとして「名前登録」が追加されています。
※固定ページが自動でメニューに表示されるかどうかはテーマによります。このサンプルは「Twenty Twelve」を使用しています。

実際に動く名前登録ページが作られています。
入力欄が不揃いのレイアウトを修正する場合はテーマのCSSを編集するか、少し力業ですがラベルの文字数をスペースなどで揃えることができます。

名前登録をするとこのようになります。

小説ページの作り方
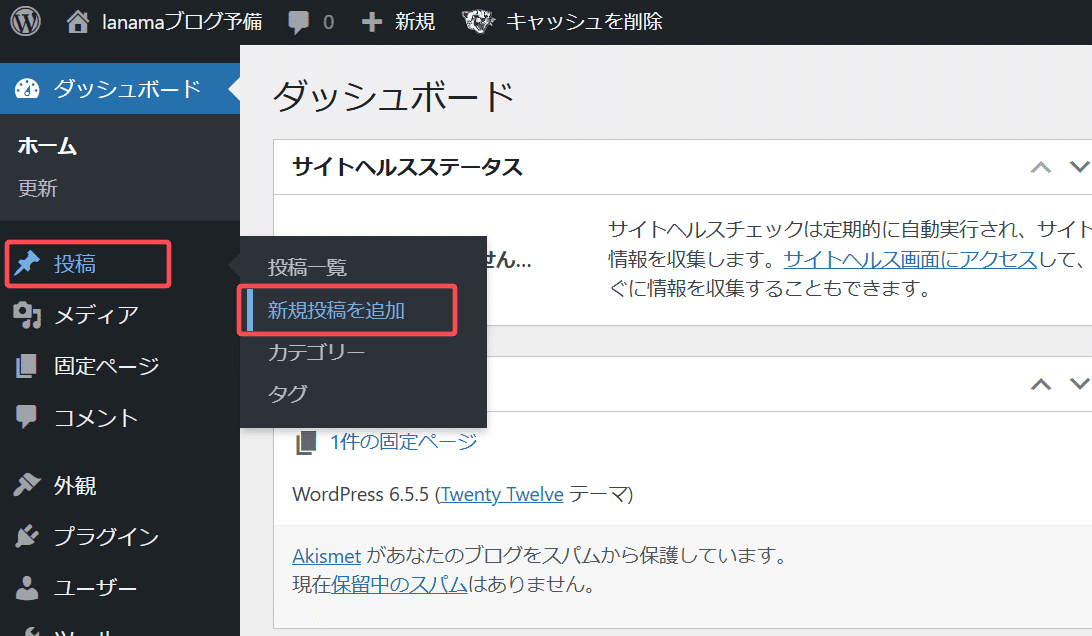
ダッシュボードの投稿から「新規投稿を追加」をクリック

変換範囲の初期設定で、「メインコンテンツ要素のidかclass」をスクリプトに登録した場合
ビジュアルエディターでも、コードエディターでもお好きな方を使って小説を書き、公開するだけで名前変換対象になります。


初期設定で、変換対象idを編集しなかった場合
投稿時に変換範囲のタグを毎回つける必要があります。
「コードエディター」での編集に切り替え、小説を書きます。
右上の縦「・・・」でメニューを開き、コードエディターをクリック

コードエディターに切り替わったので小説を書きます。

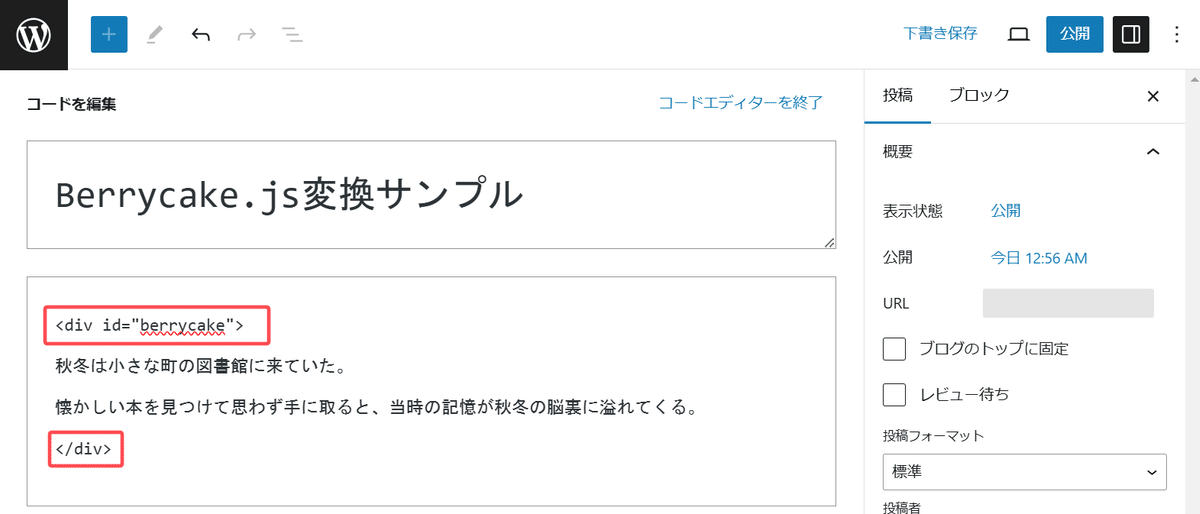
berrycake.jsのデフォルトの変換範囲はid="berrycake"のタグ内なので、小説が完成したら小説全体をdivタグで囲み、id="berrycake"を設定して変換範囲を作ります。
<div id="berrycake">
秋冬は小さな町の図書館に来ていた。
懐かしい本を見つけて思わず手に取ると、当時の記憶が秋冬の脳裏に溢れてくる。
</div>
小説全体を変換範囲にした後は、右上の「公開」から投稿します。

「公開してもよいですか?」と表示されるので、更に「公開」をクリックします。
これで小説記事が投稿されました。
投稿を確認すると、デフォルトネーム設定をしていた「秋冬」が、登録した名前の「夜」に変換されています。


この方法の場合、一覧に投稿本文が出るタイプのWordPressテーマだと表示上の最初の本文のみが変換対象になります。
※小説個別ページでは全て変換されます。

補足
デフォルト名がよくある単語の場合、意図しない部分まで変換されます。
例:「パン」というデフォルトネームの場合、食パンの「パン」もパンダの「パン」も変換します。
変換したくないワードを以下のclassのspanタグで囲むと、タグ内の文字は変換されなくなります。
例:パンダと食パンは変換対象にしない
<span class="no_cake">パンダ</span>が<span class="no_cake">食パン</span>を探す詳しくは配布ページか解説noteをご確認ください。
おわりに
WordPressプラグイン版のCharm.js「WP Berrycake」を使うと、WordPressサイトでもBerrycake.jsを使うことができます。
他にインストールしているプラグインや、テーマの内容によってはうまく動作しない等あるかもしれませんが、基本的には静的サイトと同じように使うことができます。
配布サイトのLanamaではツール等も取り扱っていますので、ご興味があればぜひご利用ください。
