
名前変換スクリプト「Charm.js」をナノで導入する方法
モバイル向けホームページ作成サービスで人気の「ナノ」には公式の名前変換機能がありますが、Lanamaで配布している名前変換スクリプトCharm.jsを使うこともできます。
※私はナノについて隅々まで知っているわけではないので、この記事での実装方法よりも良い方法があるかもしれません。予めご了承ください。
ナノについてはこちら
Charm.jsについてはこちら
Charm.jsで出来るようになること
トップページなどの小説以外のページでの名前変換
カスタム変換(Charm.jsのカスタム変換は現在13種類)
入力フォームの自動保存など、Charm.jsの標準機能が一通り使える
実装方法
任意のページを作成
今回は小説機能ではなく、子ページに名前登録と名前変換を実装します。
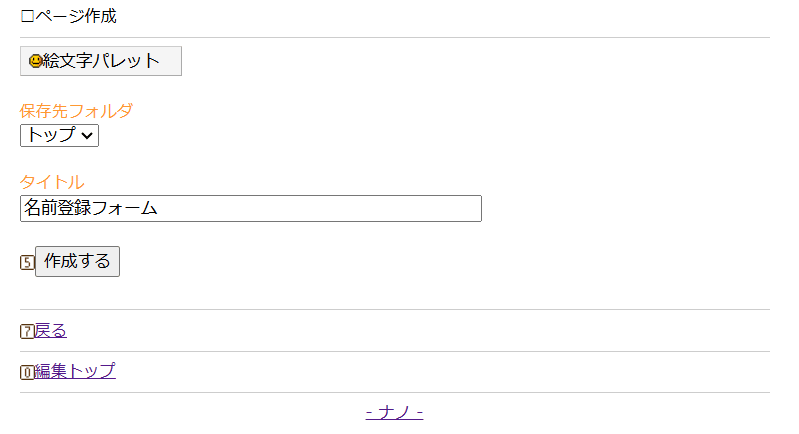
まずはナノで子ページを作成します。
ページタイトルが自分がわかりやすい名前ということで、今回は「名前登録フォーム」にします。

「作成する」で作成した後、作成した子ページを編集します。
HEAD編集
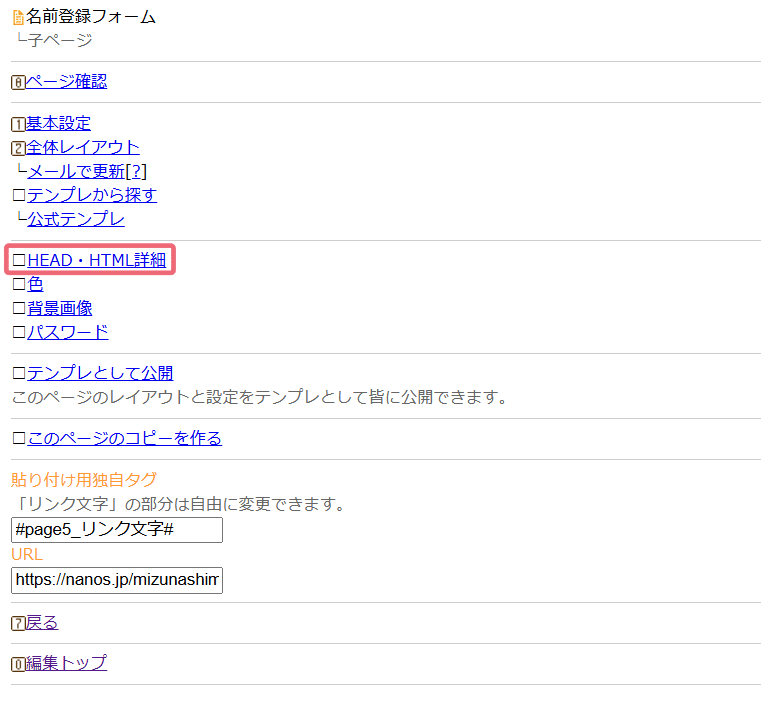
今回は先にCharm.jsの読み込み部分を作るので、画像の赤枠の「HEAD・HTML詳細」をクリックします。

HEAD・HTMLは主に、画面には見えないメタ情報などを書くところです。
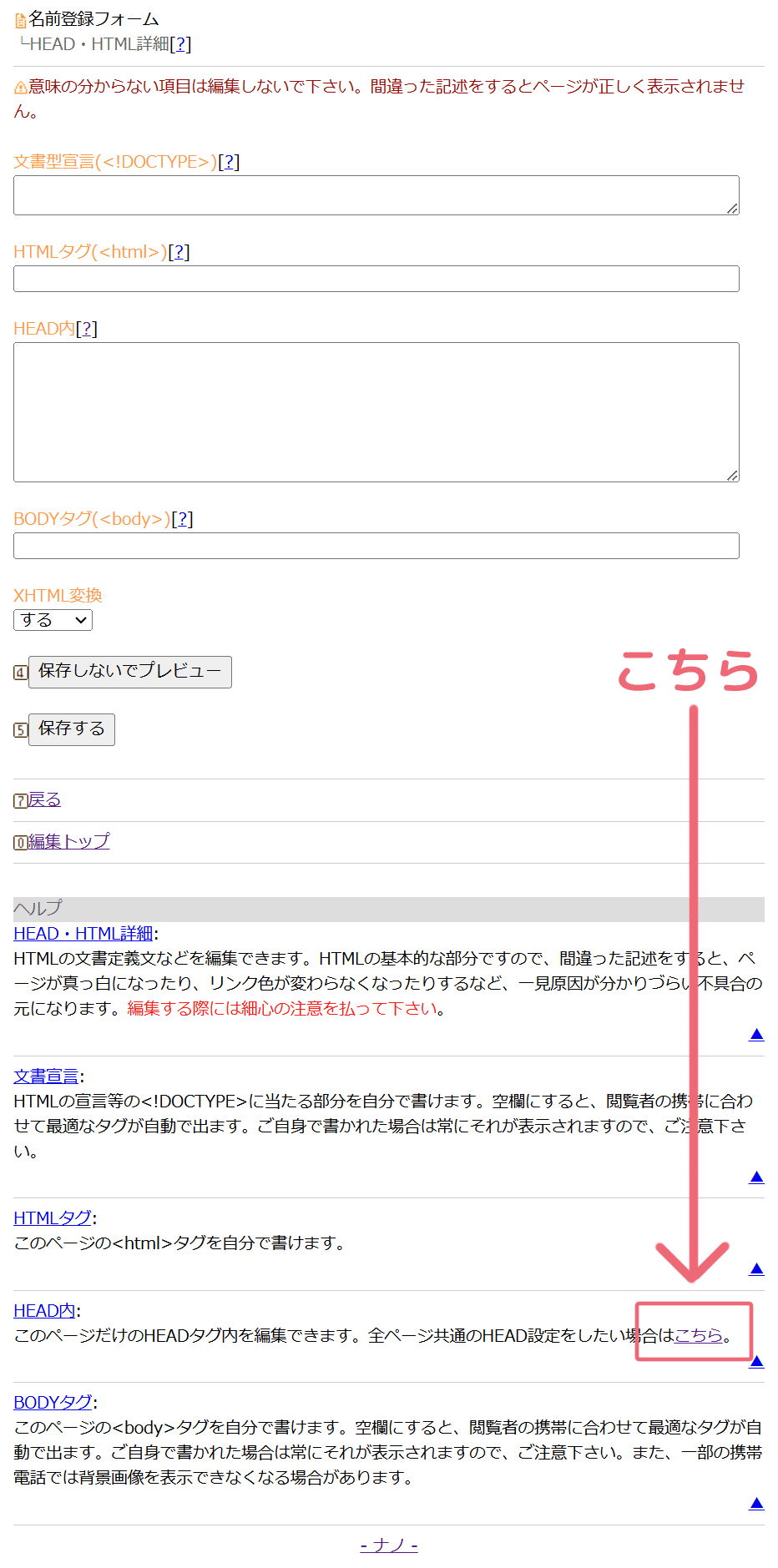
全てのページで使えるようにするために、画像右下の「こちら」から全ページ用のHEADタグ入力ページに移動します。

全ページ共通HEAD
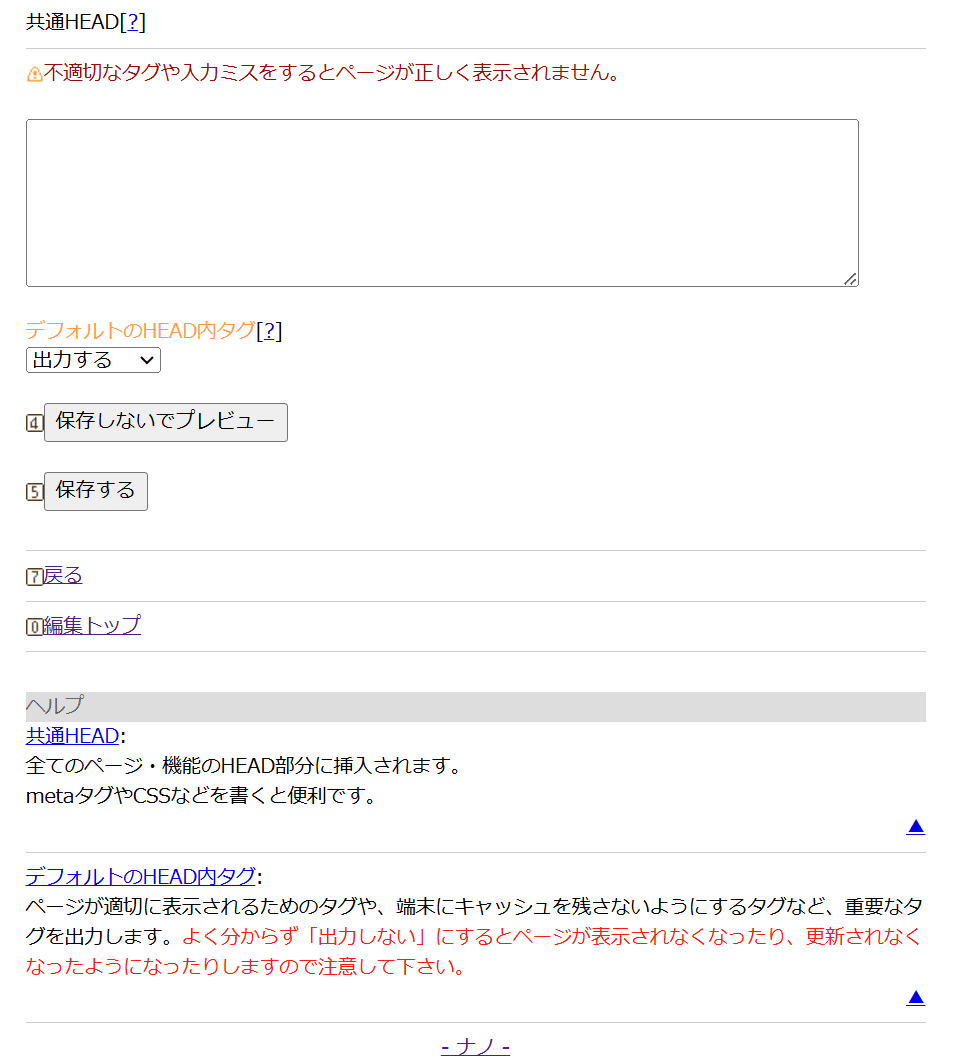
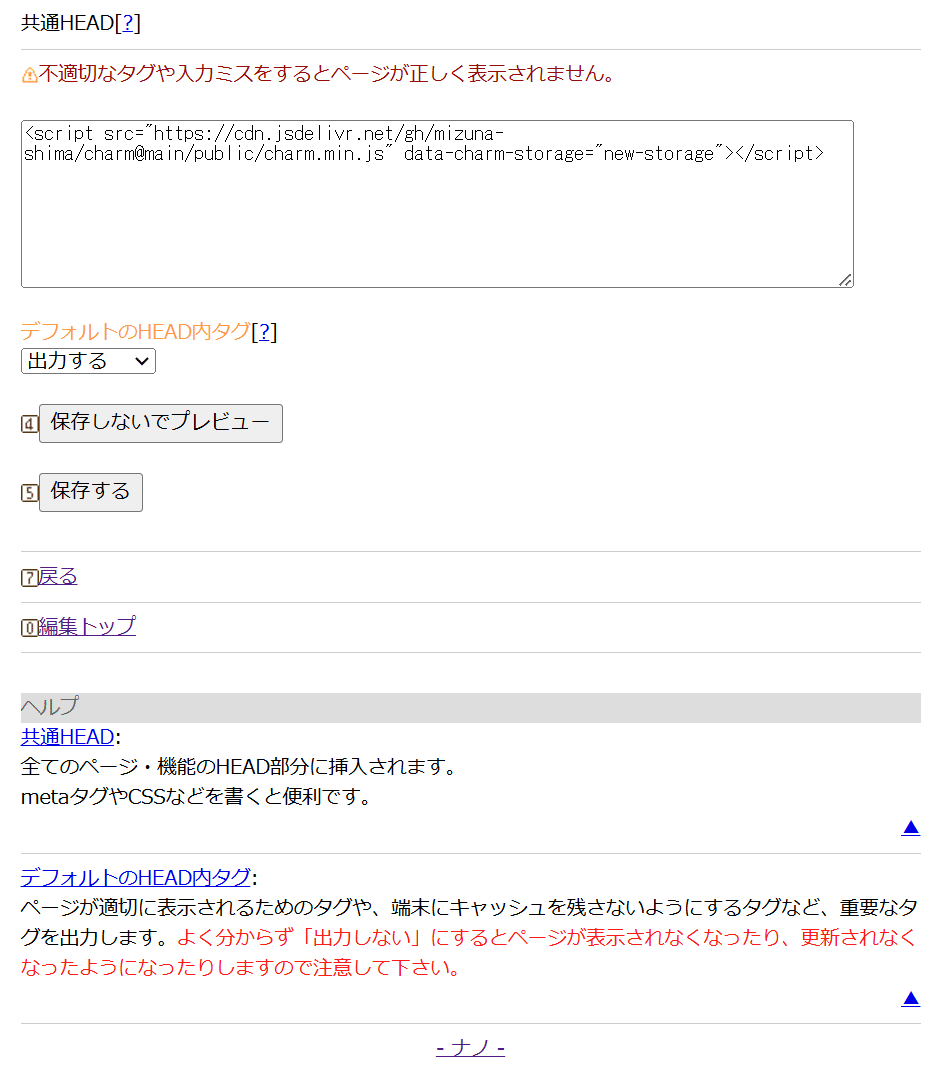
全ページ共通HEADの編集画面に移動しました。

最上部のテキストエリアにCharm.jsの呼び出しコードを書きます。
ここで大切なポイントが2つあります。
Charm.jsのコードそのまま書くのではなく、CDNを使うこと
共通ドメインなので保存キーを変更すること
それぞれ説明します。
CDNを使うこと
Charm.jsのコードをそのままHEADタグに書いてしまうと文字数オーバーになるので、ナノではCDNを使ってスクリプトファイルを読み込みます。
CDNとは、簡単にいうとインターネット上のコンテンツを効率的に届ける仕組みのことです。Charm.jsもCDNサービス上にコードを置いてあるので、URLで呼び出すだけでスクリプトファイルをサイトに読み込むことができます。
CDNの注意点
かなりのレアケースですが、CDNサーバが万が一停止するとスクリプトは読み込めません。
アップデート時は出来るだけの動作確認をしていますが、アップデートにより将来的に動かなくなる可能性もあります。
2については、固定バージョンのCDNを使用することで防ぐことができます。
最新版に更新されるCDNはこちら
https://cdn.jsdelivr.net/gh/mizuna-shima/charm@main/public/charm.min.js
ナノで使えるv3.4.0固定のCharm.jsのCDNはこちら
https://cdn.jsdelivr.net/gh/mizuna-shima/charm@main/public/3.4.0/charm.min.js
具体的な読み込みタグの書き方は後述します。
保存キーを変更する理由と変更方法
ナノは各ユーザーのURLが https://nanos.jp/ユーザー/ という形でドメインを共有しています。
Charm.jsの名前登録は、閲覧者様のブラウザのWebストレージを使用しますが、その際に保存キーを使用します。保存キーは部屋番号のようなものです。別のドメインであれば別のビルの「101」が違う部屋を指すように、同じ保存キーを指定しても他サイトさんと混ざることはありません。
ですが、ナノのようにドメインを共有している場合は保存データが干渉し合います。
(干渉はしますが、閲覧者さんのデータが外部に送信されるものではありません)
せっかくの登録機能ですから、様々なサイトで名前登録をしても長期間しっかり保存できた方が閲覧者さんに優しいので、保存キーを変えます。
Charm.jsのスクリプトファイルをアップロードして使用する場合は、スクリプトファイルを編集した方が後々は楽なのですが、ナノはCDN読み込みということでスクリプトの操作はできません。
しかしCharm.js v3.4.0(2024年7月11日現在の最新)からは <script> タグの読み込み時に data-charm-storage="変更後の保存キー名" をつけることでも保存キーを変更することができます。
ということで、CDNでCharm.jsを読み込むタグはこのように書きます。
<script src="https://cdn.jsdelivr.net/gh/mizuna-shima/charm@main/public/charm.min.js" data-charm-storage="new-storage"></script>※「new-storage」の部分はご自身のサイト名など、他サイトと被らなそうな文字列にしてください
このスクリプトタグを、さきほどの全ページ共通HEADのテキストエリアに追加します。

「保存する」で全ページへのCharm.js読み込みは完了です。
名前変換フォームを作る
厳密にいうとフォームというよりは入力フィールドですが、名前登録部分をつくります。
編集トップ > 子ページ管理 > 先ほど作った名前登録フォームのメニューの2番から「全体レイアウト」を開きます。

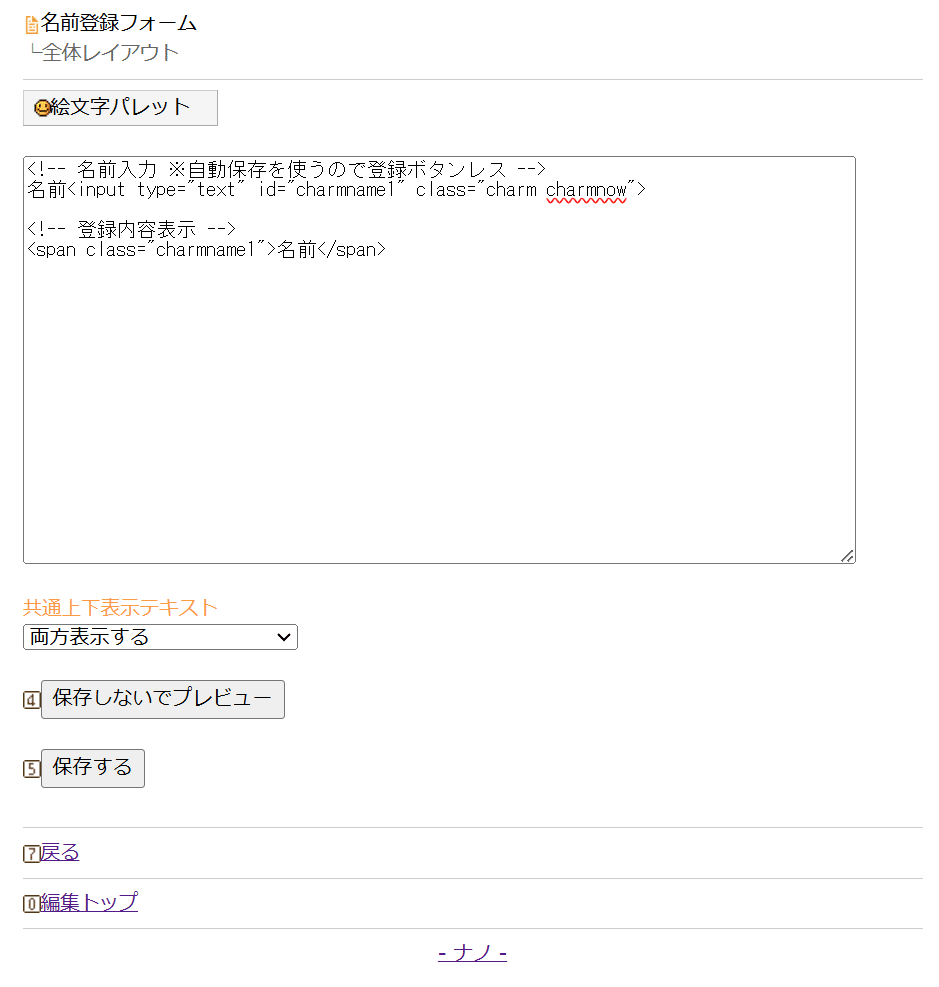
Charm.js配布ページのコードをコピペして、入力欄と登録内容表示テキストを作ります。

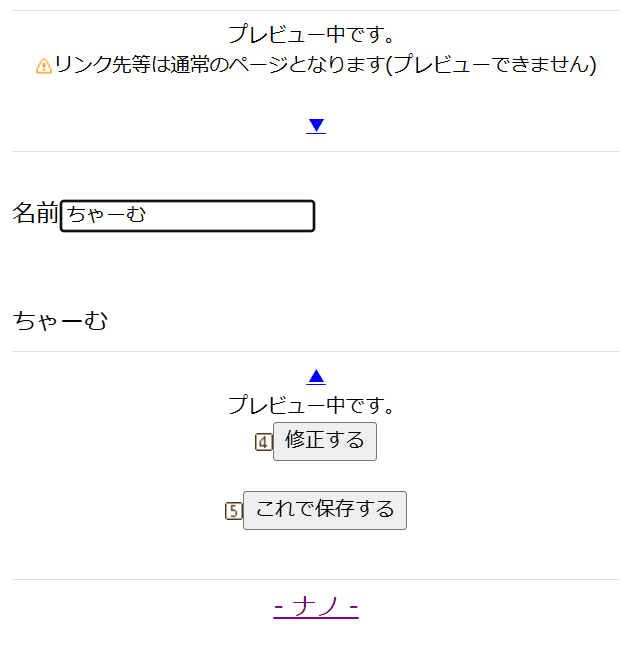
プレビューするとこうなります。CSSを入れていないのでシンプルですが、入力したものが保存されるようになりました。


自動保存機能をつかうタグの使い方をしているので、保存ボタンがなくても自動で保存されます。登録ボタンや削除ボタンを併用もできますし、自動保存機能をオフにすることもできます。
詳しくは配布サイトの「Tutorial」をご覧ください。
https://lanama.net/scripts/charm/
名前表示のみのページをつくる
名前登録フォームを作ったときと同じ要領で、もうひとつ子ページを作成します。

登録した子ページのメニューの2番の「全体レイアウト」に移動します。

全体レイアウトでは、名前登録フォームでも使用した表示コードを入れながらテキストを作成します。

プレビューしてみます。
名前が登録されていると、このように変換されます。

小説はプレーンテキストで書いて、変換タグは後からまとめて入れたいという方は、一括挿入ツールのCharm Taggerをぜひご利用ください。
これで、ナノでもCharm.jsが使えるようになりました。
補足
Charm.jsの読み込み方の別のパターンとして
各ページごとのHEADに入れる
定型文に登録する
という方法もとれますが、全ページに入れるという目的を考えると今回の方法が一番手間がかからないのでご紹介しました。
ちなみに定型文での登録ですが、Charm.jsのスクリプト本体をCDNから読み込むだけなら良いと思いますが、Charm.jsの拡張機能を入れるかもしれないという場合はCharm.jsの本体をHEAD内に書くことをおすすめします。
Charm.jsの拡張コードは、Charm.jsの後に読み込む必要があるのですが、定型文だと拡張コードのscriptが動かず、HEAD内に書く必要があるので、Charm.js自体もHEAD内に書く方法をご紹介しました。
(定型文で動かせないのは私だけかもしれませんが……!)
以上が、モバイル向けホームページ作成サービスで人気の「ナノ」でCharm.jsを使う方法です!
もしよければ参考にして、使ってみてください。
