
名前変換スクリプト「Charm.js」をWordPressで導入する方法
夢小説サイト、名前変換小説サイト向けのスクリプト「Charm.js」を、WordPressサイトで導入するための手順をご紹介します。
Charm.jsについてはこちらをご覧ください。
2024/10/21 追記:
この記事はWordPressにスクリプトをアップロードして使うための手順です。CDNを各記事またはテンプレート全体で読み込む場合は、これらの手順は必要ありません。
詳しくは配布ページのTutorialをご確認ください。
用意するもの
PC版ブラウザ
WordPressサイト
WordPressプラグイン版のCharm.js(WP Charm)
PC版ブラウザ
PC版のChromeやEdgeなどのブラウザをご用意ください。
WordPressサイト
既に運営しているWordPressサイトがあればそちらを、まだお持ちでない方はこの作業を進める前にご用意ください。
Charm.jsはWordPress以外のサイトでも読み込めれば使えるので、WordPressを使用しない場合はこの記事ではなく配布サイトでの説明通りに導入してください。
WordPressプラグイン版のCharm.js
Charm.jsの配布元からダウンロードして入手します。
配布元サイトのDownload内でライセンスを確認してから、
「WordPressプラグインをダウンロード」
でZipファイルをダウンロードします。

PCのダウンロードフォルダ等に「wp-charm.zip」がダウンロードできれば準備は完了です。
インストール手順
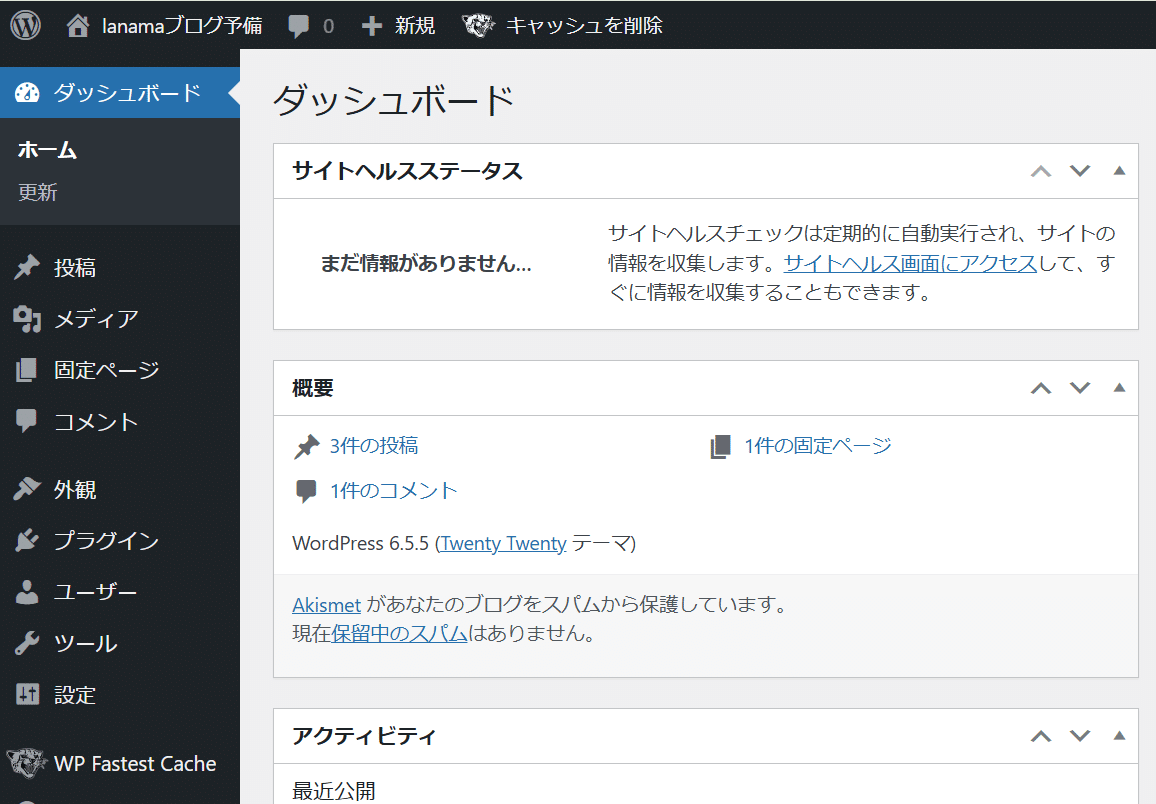
1. WordPressのダッシュボードにログイン

3. プラグインのインストール画面に移動
プラグインから「新規プラグインを追加」を選んでクリック

4. プラグインのアップロード
「プラグインのアップロード」をクリック

アップロードフォームが表示されるので、準備の際にダウンロードした「wp-charm.zip」を選択します。

ファイルを選択した後は、「今すぐインストール」をクリックします

5. プラグインを有効化
インストールが完了すると↓のようになるので「プラグインを有効化」をクリックします

この画面で有効化を忘れた場合は「インストール済みプラグイン」の画面で「WP Charm」を有効化してください。
これでCharm.jsをWordPressの各画面で読み込むようになりました。
インストール完了です。
あとはお好きなページに名前登録フォームを用意して、小説ページで変換するテキストをspanタグで囲めば、名前変換機能のあるページにできます。
名前登録フォームの作り方
名前変換サイト向けのテーマ等で、入力フォームが既に用意されている場合は以下のページのTutorialから、「名前登録ページの設定」を参考にしてinputタグのidとclassを設定してください。
https://lanama.net/scripts/charm/#tutorial
※WordPressのテーマ編集は知識が必要です。
テーマ編集がよくわからない場合や、一般のテンプレート等でこれからinputタグなどを用意する場合は、名前登録だけの固定ページを用意します。
固定ページを追加
ダッシュボードメニューの固定ページから、「新規固定ページを追加」をクリック

お好きなページタイトルで、固定ページを作成
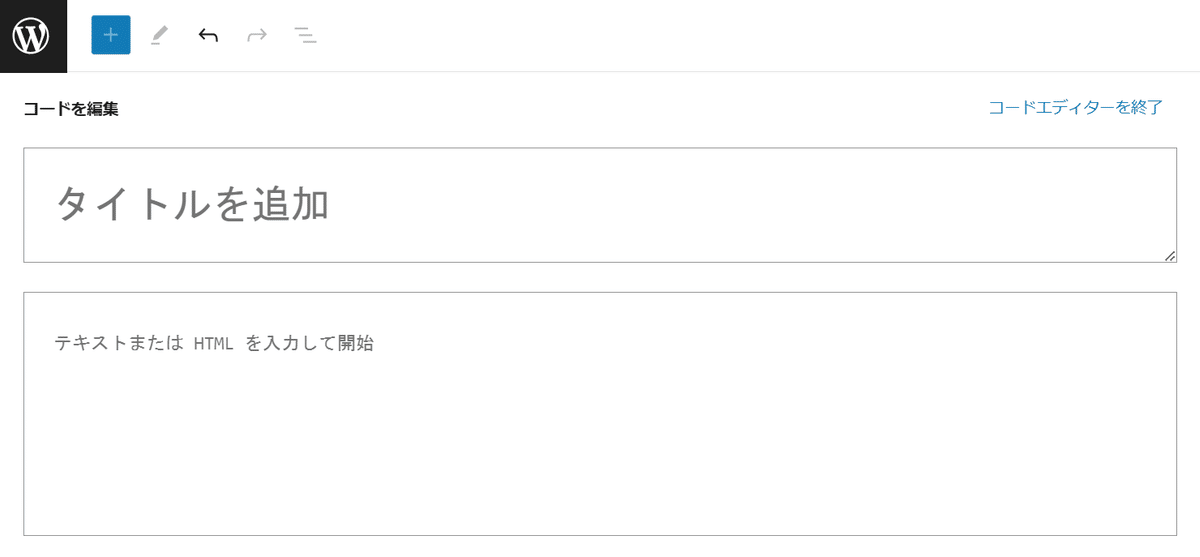
名前登録フォームはHTMLタグを使用するのでコードエディターを使います。ビジュアルエディターになっている場合は、画像のように縦「・・・」からメニューを開き、「コードエディター」をクリックします。

コードエディターに変わりました。

お好きなタイトルを入力して、下のエリアには登録フォームのコードを追加します。
<!-- リアルタイム保存 -->
<div><label>苗字 <input type="text" id="charmname1" class="charm charmnow"></label></div>
<div><label>みょうじ<input type="text" id="charmname2" class="charm charmnow"></label></div>
<div><label>名前 <input type="text" id="charmname3" class="charm charmnow"></label></div>
<div><label>なまえ <input type="text" id="charmname4" class="charm charmnow"></label></div>
<br>
<!-- ボタン類 -->
<div>
<button type="button" id="charmset">登録</button><button type="button" id="charmunset">削除</button>
</div>上記は名前のリアルタイム保存のコードなので、リアルタイム保存を使わない場合は↓のコードを入れてください。
<!-- リアルタイム保存 -->
<div><label>苗字 <input type="text" id="charmname1" class="charm"></label></div>
<div><label>みょうじ<input type="text" id="charmname2" class="charm"></label></div>
<div><label>名前 <input type="text" id="charmname3" class="charm"></label></div>
<div><label>なまえ <input type="text" id="charmname4" class="charm"></label></div>
<br>
<!-- ボタン類 -->
<div>
<button type="button" id="charmset">登録</button><button type="button" id="charmunset">削除</button>
</div>登録項目の増減や、一時保存も可能です。
詳しくは配布サイトをご確認ください。

登録確認用のテキストも表示するには、更に下のように表示用コードを追記します。
<br>
<!-- 登録内容表示 -->
<div>
<span class="charmname1">苗字</span><br>
<span class="charmname2">みょうじ</span><br>
<span class="charmname3">名前</span><br>
<span class="charmname4">なまえ</span><br>
</div>
コードの入力が完了したら、右上の「公開」をクリックします。

「公開してもよいですか?」と表示されるので、更に「公開」をクリックします。
これで、固定ページの作成が完了しました。

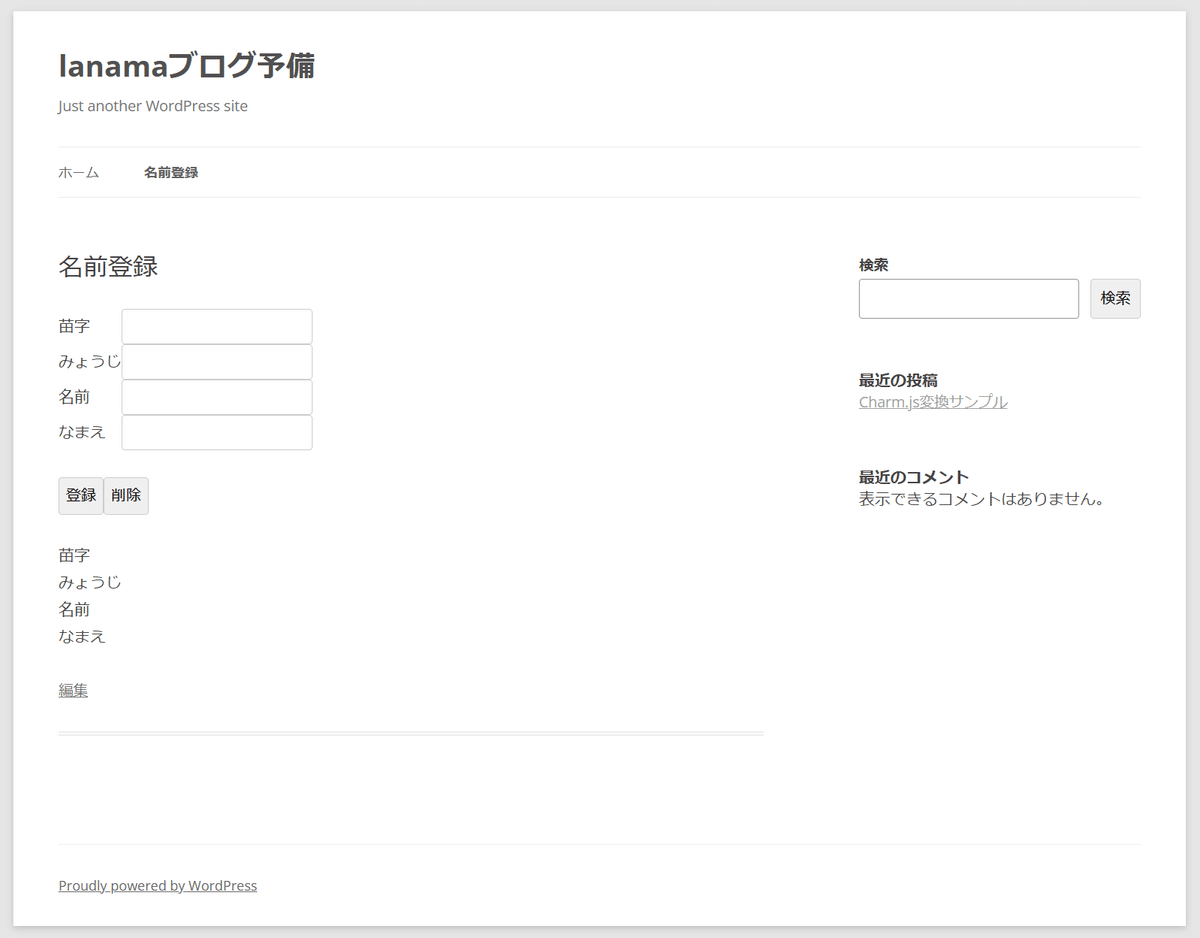
サイトを確認すると、固定ページとして「名前登録」が追加されています。
※固定ページが自動でメニューに表示されるかどうかはテーマによります。このサンプルは「Twenty Twelve」を使用しています。

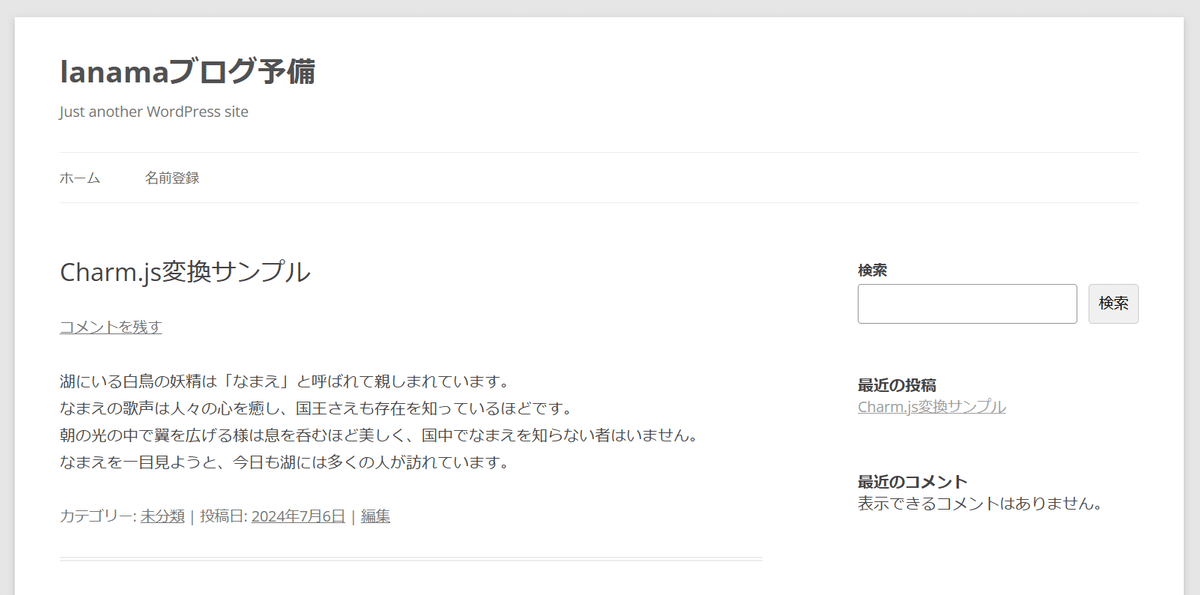
実際に動く名前登録ページが作られています。

名前入力をすると反映されます。

リアルタイム保存は、サイトの重さや入力スピードによってはチラつく場合があるので、気になる場合はinputタグ内の「charmnow」を消してください。
小説ページの作り方
ダッシュボードの投稿から「新規投稿を追加」をクリック

初期状態ではビジュアルエディターになっています。
ビジュアルモードでも作成可能ではあるのですが、タグ置換が少し手間取りますのでコードエディターに切り替えます。
コードエディターに切り替える
右上の縦「・・・」でメニューを開き、コードエディターをクリック

コードエディターに切り替わりました。

小説本文に変換タグを入れる
小説本文を用意します。
↓はデフォルトネーム「なまえ」として書いたテキストです。
湖にいる白鳥の妖精は「なまえ」と呼ばれて親しまれています。
なまえの歌声は人々の心を癒し、国王さえも存在を知っているほどです。
朝の光の中で翼を広げる様は息を呑むほど美しく、国中でなまえを知らない者はいません。
なまえを一目見ようと、今日も湖には多くの人が訪れています。
この中で、名前変換するワードをCharm.jsのルールに合わせてspanタグをつけていきます。
<span class="charmname4">なまえ</span>※タグは登録フォームの各inputのidと同じclassを付けたspanタグを使用します。詳しくは配布サイトをご確認ください。
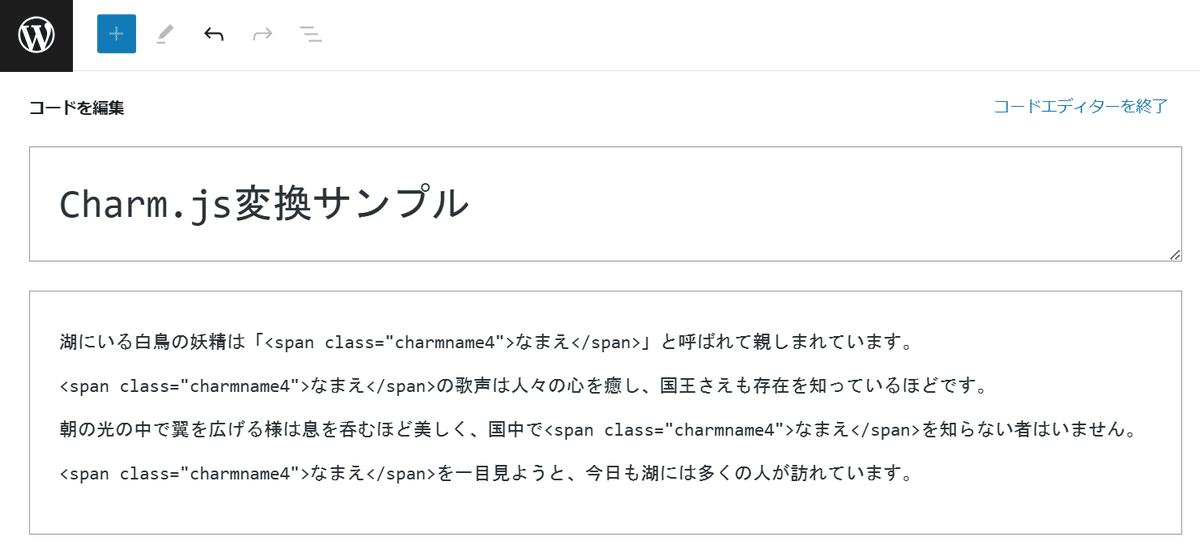
タグを一通りつけると↓のようになります。
湖にいる白鳥の妖精は「<span class="charmname4">なまえ</span>」と呼ばれて親しまれています。
<span class="charmname4">なまえ</span>の歌声は人々の心を癒し、国王さえも存在を知っているほどです。
朝の光の中で翼を広げる様は息を呑むほど美しく、国中で<span class="charmname4">なまえ</span>を知らない者はいません。
<span class="charmname4">なまえ</span>を一目見ようと、今日も湖には多くの人が訪れています。配布サイトにあるタグ付けツール「Charm Tagger」を使うと、テキストに一括で変換タグを入れることができます。
解説noteはこちら
任意のタイトルを入れて、タグ入りのテキストを本文に入力します。

入力が完了したら、右上の「公開」をクリック

「公開してもよいですか?」と表示されるので、更に「公開」をクリックします。
これで小説記事が投稿されました。


カタカナ変換などのカスタムもHTMLタグだけで出来るので、詳しくは配布サイトをご確認ください。
Charm.jsを編集する方法
Charm.jsは基本的にはインストールしたままの状態で問題なく動きますが、設定を変更したり拡張機能を使いたい場合は、プラグイン内のCharm.jsや関連ファイルを編集する必要があります。
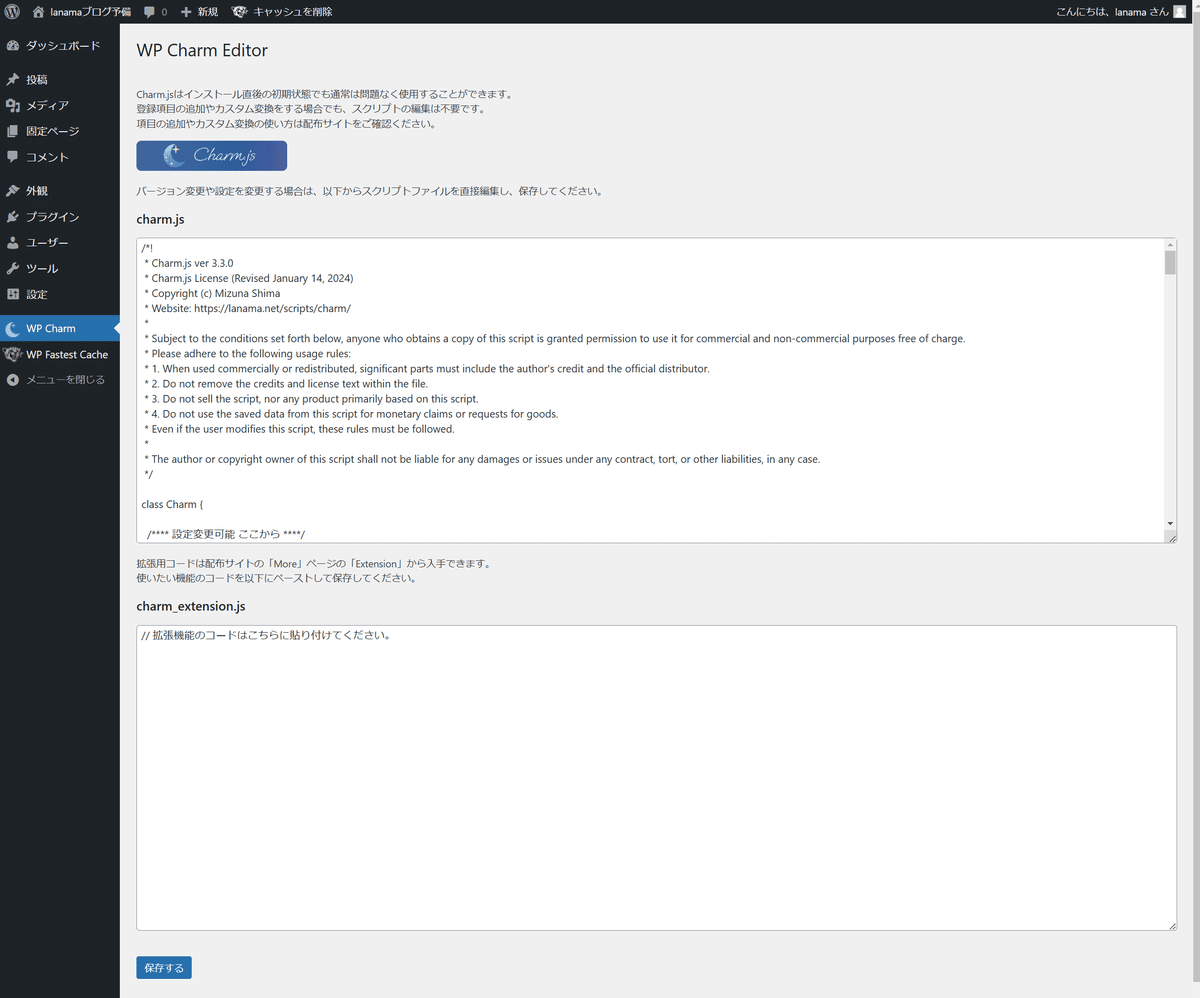
WP Charmが有効化されているとダッシュボードメニューに「WP Charm」があるので移動します。

JavaScriptの変更をミスすると名前変換が動かなくなることがあります。
エラーが出ないように注意して変更してください。
上のテキストエリアはCharm.jsのスクリプト本体、下のテキストエリアは拡張用コードです。初期状態では拡張コードは空になっています。
拡張機能についてはこの記事では触れないので、気になる方はCharm配布元のMoreページをご確認ください。
https://lanama.net/scripts/charm/more/#more
特にアナウンスが無ければ、Charm.jsのバージョン変更もこの画面でコードをペーストすればOKです。
編集した後は画面最下部の「保存する」ボタンをクリックすれば、編集後のコードが保存されます。これで編集完了です。
おわりに
WordPressプラグイン版のCharm.js「WP Charm」を使うと、WordPressサイトでもCharm.jsを使うことができます。
他にインストールしているプラグインや、テーマの内容によってはうまく動作しない等あるかもしれませんが、基本的には静的サイトと同じように使うことができます。
この記事ではCharm Taggerというツールも少しご紹介しましたが、配布サイトのLanamaでは他にもいくつかツール等を取り扱っていますので、ご興味があればぜひご利用ください。
