
見出し画像のつくり方
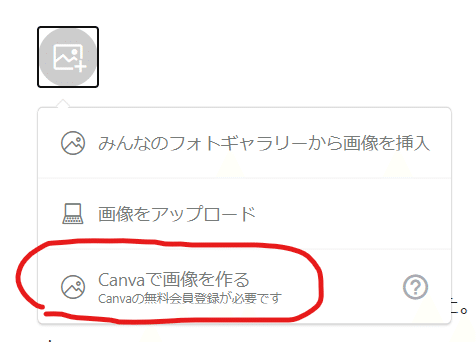
noteライブでCanvaの使い方を学べました。いつも見よう見まねで見出し画像を作っているので参考になりました。Canvaの見出し画像は下の赤丸のところから作れるので便利ですよ。

教えてくれるのはCanva社員さんとnoteのデザイナーさんです。テンプレートを手軽にアレンジする方法の解説です。写真を変えるのがあっという間で面白そうでした。さっそく今日の画像でためしてみました。
Canvaは本当にかんたんで楽しいですよ。最近ではお誕生日カードもCanvaで作って友人にLINEで送っています。
動画はこちらから。6分あたりから始まります。
#30日noteマラソン 2ヶ月目
