
Daily UI #003 (Landing Page)
Daily UI 3日目のお題は「Landing Page」。
サービスや商品を宣伝するページですね。よくLPと略してるのを見ます。日本語にするなら「特設サイト」辺りが近いんでしょうか。
制作過程
今回は5時間弱かかりました。
制作の流れ
前回の反省点の確認:1分
リサーチ:43分
要件定義:33分
ラフ:12分
ワイヤーフレーム:34分
ビジュアル:2時間45分
-------------------------------------
計 4時間48分
要件定義
今回はジブリの映画「借りぐらしのアリエッティ」のランディングページを制作することにします。架空のサービスにすると中身を考えるのが大変(なうえ質が低くなりやすい)なので、既存のコンテンツを借りることにしました。
中でも、ジブリ映画は作品ごとにフリー素材をたくさん提供してくれているので、やりやすそうだなと思って選びました。
そのうち、なんとなくあらすじを知っているもの・既存サイトが見られるもの等で絞っていき、「借りぐらしのアリエッティ」になりました。
ターゲットは、主人公のアリエッティを想定しました。14歳の明るく元気な少女向けです。
これはWikipedia情報なんですが、宮崎駿監督は自分の息子をターゲットにして制作していたらしいんです。子どもが成長するにつれて映画の対象年齢も上げていき、子どもが成人したら今度は友人の娘に向けて制作したんだとか。(宮崎駿 - Wikipedia)
アリエッティは宮崎監督が対象にしてきた子どもに近いんじゃないかと思って、ターゲットに設定しました。
LPの長さについて
ランディングページってものによって全然長さが違いますよね。どういう基準で決めてるのかなとちょっと調べてみました。おおよそ↓のような感じのようです。
◎長いLPが向いているケース
・商品単価が高いもの
・ブランドの認知度が低いもの
・価値が伝わりにくいもの
◎ 短いLPが向いているケース
・商品単価が低いもの
・ブランドの認知度が高いもの
・商材の信頼性が高いもの
これに当てはめると、ジブリはブランドの認知度がとても高いので短い方が良さげです(実際そうでした)。が、必ずしも当てはまるわけではないらしく、他の有名どころの映画でも長いものは割とありました。


ドラえもん(長め)
鬼滅の刃(やや長め)


今回は練習も兼ねて長いバージョンで作ることにします。
必要な項目は、既存のLPを見てよくある要素を書き出しました。
項目
・ファーストビュー
・映画ロゴ
・ジブリロゴ
・クレジット
・バナー複数?
・キャッチコピー
・あらすじ
・声の出演
・キャストクレジット
ラフ
一旦紙に描きます。ここは割愛。
ワイヤーフレーム
ラフを基に制作したワイヤーフレームがこちら↓

ビジュアル
完成とあんまり変わらないので飛ばします。
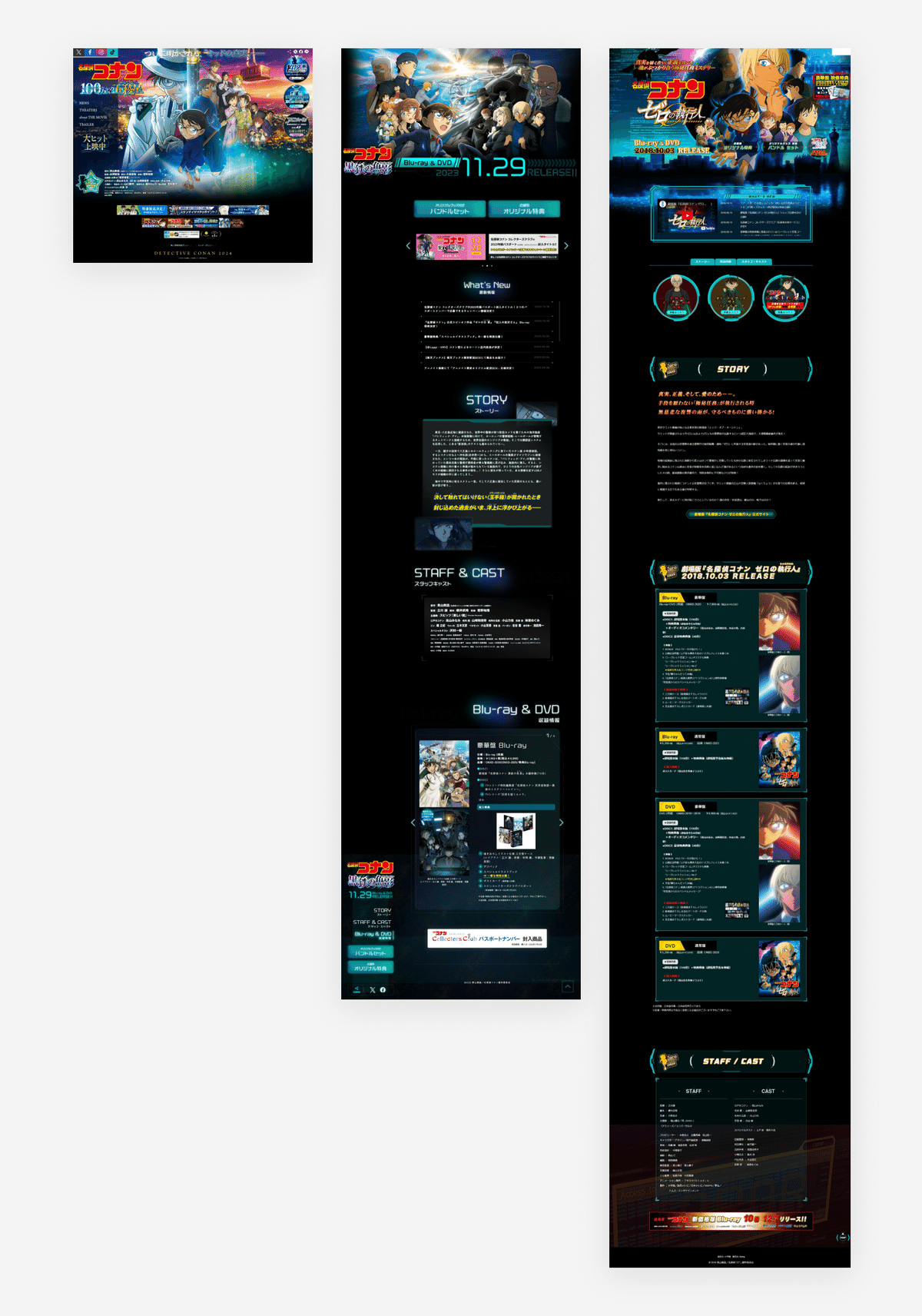
完成
制作したLPがこちら ↓

ワイヤーがすかすかすぎてどうなることやらと思ったんですが、なんとか形にはなりました。
やっぱりこういう装飾多め?(チラシとかゲームとかそういう系統のやつ)のデザインは苦手だなと改めて感じました…。
デザインのポイント
(1)ファーストビューの光の差し込み
実は、画面右上からアリエッティに向かってうっっっすら光が差すように半透明のオブジェクトを置いています。アリエッティを目立たせたかったわけではなくて、その右のキャッチコピーを写真に埋もれさせないためです。

(分かりますか…?)
文字はやや小さめにして、「~してはいけない」というキャッチコピーの語感を表現したつもりです。
(2)フィルム風の写真
コンテンツの間に、カメラのフィルム風のデザインを挟んでみました。ちゃんと上下の穴(パーフォレーションというらしい)は型抜きして背景が見えるようにしました。
ラフのスカスカ感や文字の多さで悩んでたんですが、これでかなりインパクトと奥行きが出ました。

制作してみて
・苦手なテイストのお題でしたが、その分いつもと違うデザインに挑戦できたので良かったです。特にフォントは、久しぶりの明朝体+初めて使うフォントを開拓できました。
・タイトルのデザインの引き出しが少ないなと実感しました。既存のLPを見るとタイトルで個性を出すパターンが多かったです。本文よりは可読性重視でない分、いろいろやりやすいのかも。逆にここでシンプルにしてしまうと全体的にインパクトのないデザインになることにも気づきました。

