
Daily UI #018 (Analytics Chart)
Daily UI 18日目のお題は「Analytics Chart」。
noteのダッシュボードを制作します。
制作過程
今回も4時間くらいでした。
制作の流れ
前回の反省点の確認:1分
リサーチ・要件定義:41分
必要な項目を考える:7分
ラフ:13分
ワイヤーフレーム:1時間31分
ビジュアル:1時間32分
-------------------------------------
計 4時間5分
要件定義
noteのアクセス状況画面が文字多めだったので、これをグラフ化したら見やすいんじゃないかと思い、制作のテーマに設定。「もし今のアクセス状況画面をグラフで表現するなら」を想定し、使う色などは現行noteに合わせることにします。ペルソナのみ簡単に設定しておきました。
ペルソナ:
佐藤花(30歳・フリーランスライター・ブロガー)
住居: 東京都内
特徴:
・心地よい空間でリラックスしながら執筆を楽しむ
・日々の生活や仕事で感じたことを丁寧に記録し、共有したい
・カフェでのんびり過ごす時間を大切にしている
・他のクリエイターとの交流を楽しむ
合わせて必要な項目も考えていきます。noteのダッシュボード画面を見ながら書き出しました。
項目
・パンくずリストorメニュー
・ダッシュボード
・アクセス状況
・バッジ
・売上管理
・振込管理
・販売履歴
・アクセス状況
・週
・月
・年
・全期間
・数字
・全体ビュー
・コメント
・スキ
・その他
・全体ビューとは ヘルプマーク
・最終集計時刻
・内訳
・記事名
・ビュー
・コメント
・スキ
・メッセージ的
・Hello, usernameさん
・もうお昼ですね、午後からも頑張りましょう✨
・グラフ
・全体ビューの推移(週、月、年、全期間ごと)
・表示期間
・<>
・クリックした期間の詳細チップ
リサーチ
Dribbbleと現行noteの画面を主に参考にしました。
ラフ
ここは割愛。
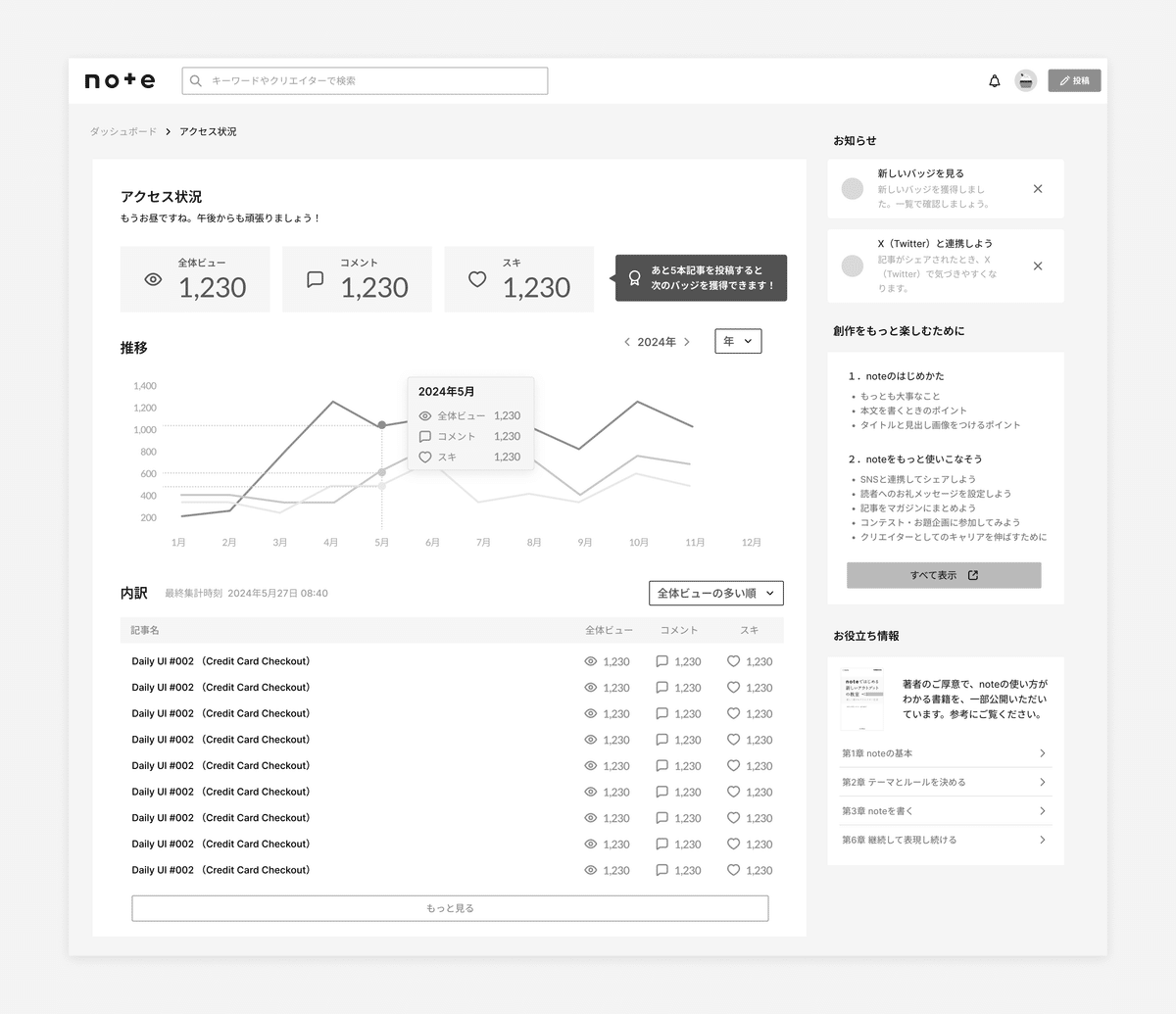
ワイヤーフレーム
制作したワイヤーフレームがこちら ↓

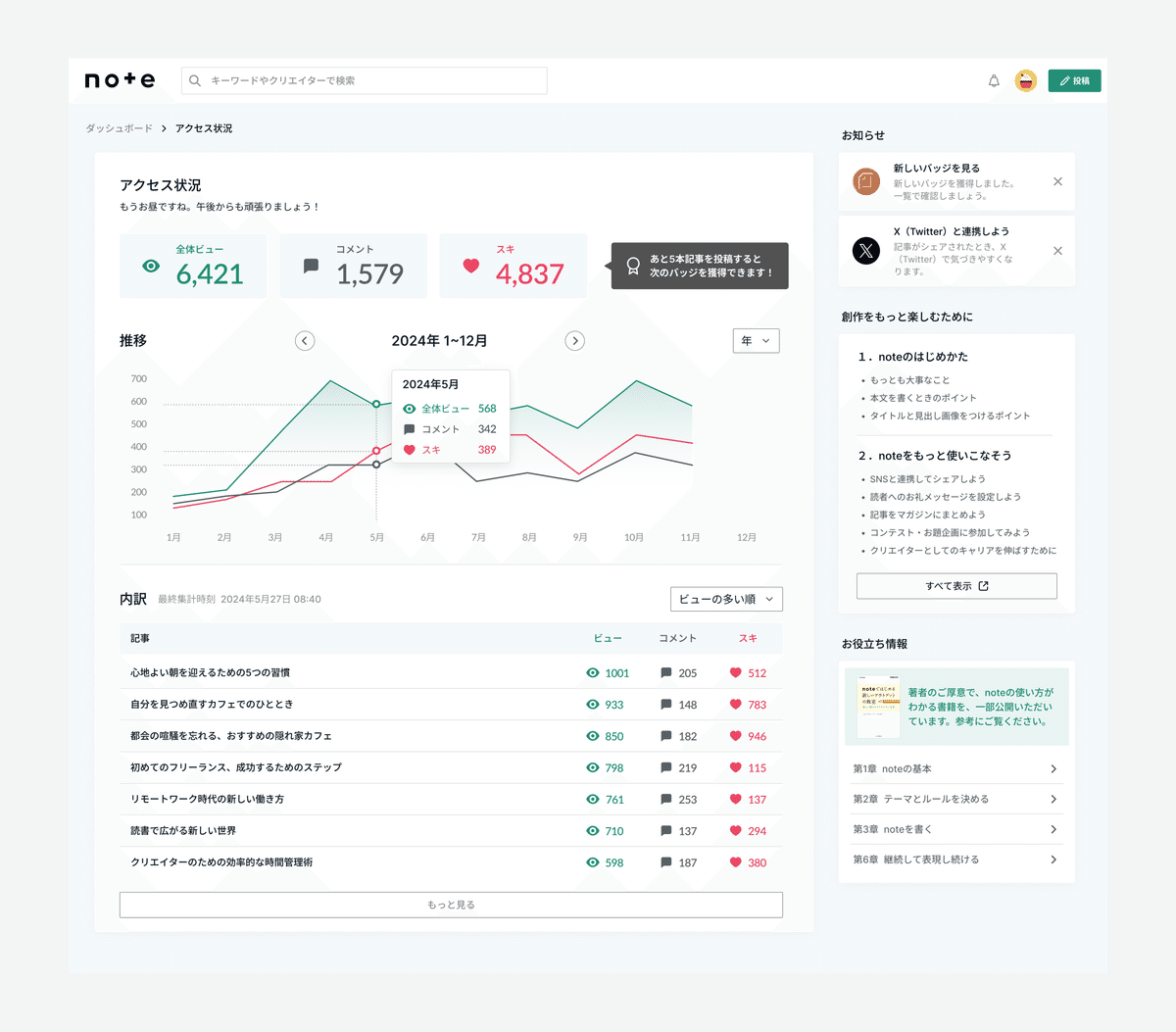
完成
制作した画面がこちら ↓

内容はほぼ変えずに、グラフを追加しました。右列のお知らせ・リンク集は、より直感的に操作できるように細かい変更を加えました。一言で言うと、「○○できそうな感じ」を意識しています。「✕ボタンで消せそうな感じ」とか「別タブで開きそうな感じ」「URLとして押せそうな感じ」などです。
デザインのポイント
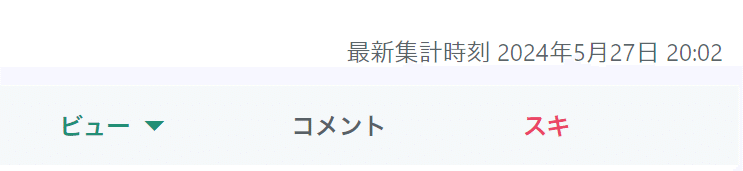
内訳のドロップダウン
画面下半分の内訳の順番は、ドロップダウンリストでビュー・コメント・スキの多い順にそれぞれ並び替えできるようにしました。現行だとビューのすぐ右に▼があり、何を指すか分かりにくかったので変えました。(というか、これを作っていてようやく▼の意味に気づきました。押しても何にもならないけど何だろうとずっと思っていた…)

↑だとビューの多い順に並べているよ、の意味。
投稿を応援するメッセージ
「アクセス状況」の下にちょっとしたメッセージをつけてユーザーを応援するようにしてみました。マイページなんかで時々見るのを参考にしています。時間帯やアクティブ頻度に合わせて内容を変える想定です。

制作してみて
・枠線のみのボタンの汎用性がなかなか高いなと思いました。ボタンにしたいけどそこまで目立たなくていい、という時に使うといい感じになります。
・ヘルプマークつけ忘れました。スキされた数の右にあるやつなんですが、制作したデザインだとどこに置いてもバランスが悪くて1回消してしまい、そのまま存在を忘れていました。今思えば、全体ビューの説明なので全体ビューのすぐ右に置けば良かったかも。

