
Daily UI #005 (App Icon)
Daily UI 5日目のお題は「App Icon」。
スマホやパソコンのアプリのアイコンを制作していきます。
制作過程
今回は約5時間半かかりました。
制作の流れ
前回の反省点の確認:1分
要件定義:15分
リサーチ:1時間28分
ラフ:1時間50分
ビジュアル:1時間51分
-------------------------------------
計 5時間23分
要件定義
ビジネス向けのメールアプリを想定し、ペルソナや色をChatGPTに考えてもらいました。
サービス名:BizMail
サービスカラー:オレンジ(プライマリ) 、グレー(セカンダリ)
オレンジとグレーの組み合わせは、ビジネスの活力と専門性を表現しつつ、落ち着きと信頼性をもたらします。これにより、ビジネスユーザー向けのメールアプリであるBizMailのイメージを強化し、プロフェッショナリズムと効率性をアピールします。
機能:仕事関連のメールの送受信、カレンダー管理、タスク管理、重要な通知の受信など、ビジネスユーザー向けの機能を提供します。
ペルソナ:
岡田健太郎 (35歳・営業職)
・毎日の業務で、複数の顧客や取引先とのやり取りをメールで行う。
・カレンダーを活用し、予定管理やMTGのスケジュール調整を行う。
・タスク管理機能を利用して、仕事の優先順位や進捗管理を行う。
・重要な案件やスケジュール変更などの通知をすぐに確認し、迅速に対応する必要がある。
リサーチ
既存アプリやPinterestを参考にしました。
主に参考にしたもの
・既存メールアプリ(Gmail, iPhoneメール, Outlook, Blue Mail, Proton Mail, TapMail, Zoho Mail, Yahoo!メール, Spark Mail, メール-高速で安全なメール, Canary Mailfreenet Mail, デコメーラー,電子メールアプリケーション:Mail.ru, Boxer - WorkspaceONE
・既存チャットアプリ(LINE, Slack, Teams, メッセージ, LINE WORKS, Chatwork)
・既存ビジネス・営業向けアプリ(Backlog, Microsoft 365, Onedrive, Dropbox, Salesforce, cyzen, kintone, Sansan, Eight, myBridge, ニューズピックス, スマートニュース, LinkedIn, LinkdInラーニング)
・Pinterest(「メール ロゴ」「ロゴ B」「orange UI」などで検索)
考察
メールアプリを見る感じ、青が多めでした。ビジネスっぽさや落ち着いた感じ、信頼性をイメージできるからでしょうか。イラストはほとんどがメールのアイコンでした。
その一方で、チャットアプリはあんまりチャットぽくないのも多かったです。チャットだけでなく、他にもいろいろ機能があるからなんでしょうか。
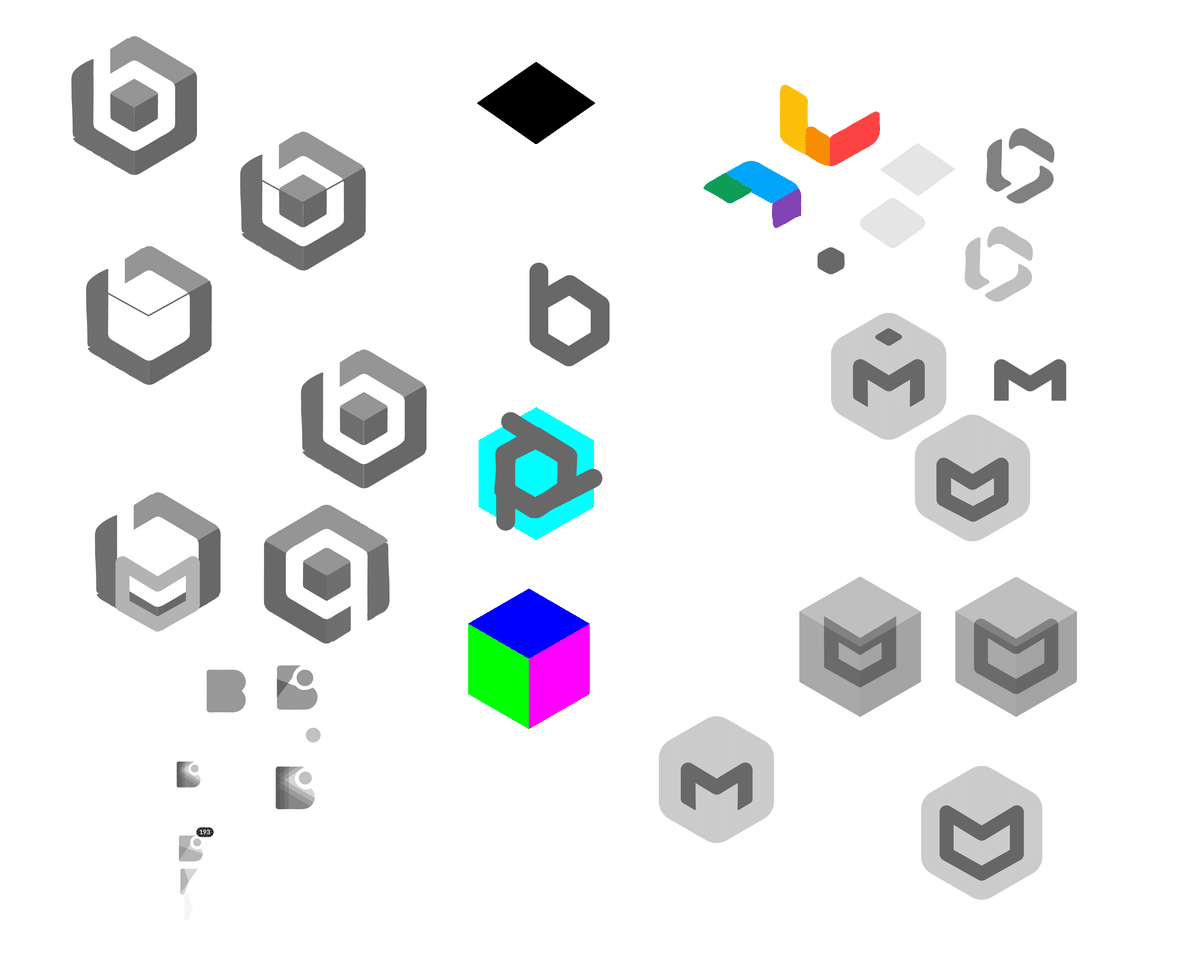
ラフ
一旦紙に描いた後、Illustratorで制作しました。

はじめは立方体をモチーフにして作ろうとしてましたが、上手くはまらず断念しました。左下が最終系に近いです。

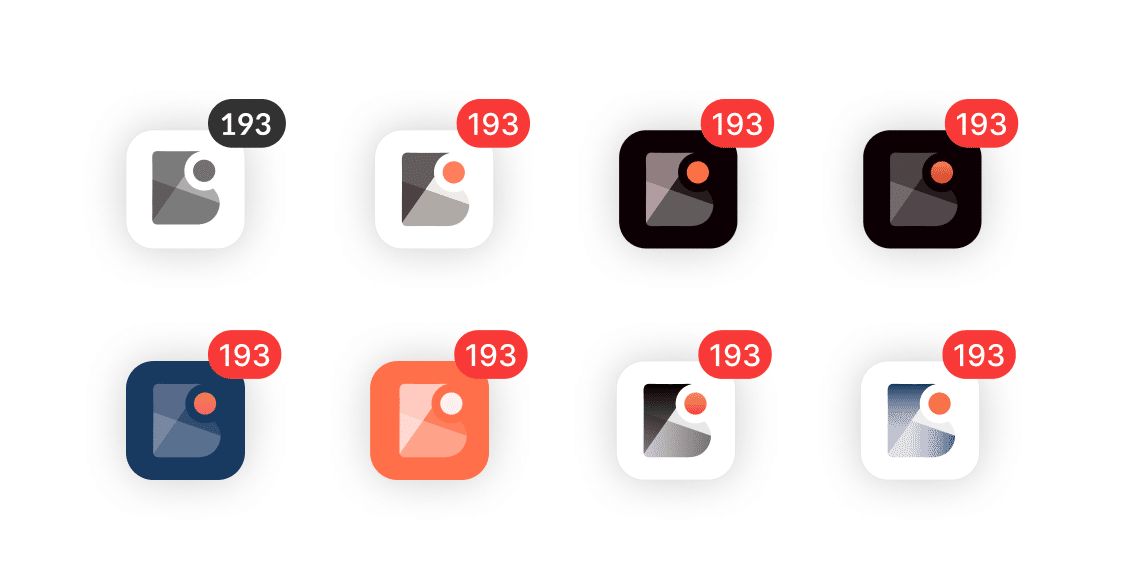
色味もいくつか考えました。黒や紺背景はモチーフがぼんやりしてしまったので却下。オレンジ背景は通知のバッジと色がかぶるのでこちらも✕。
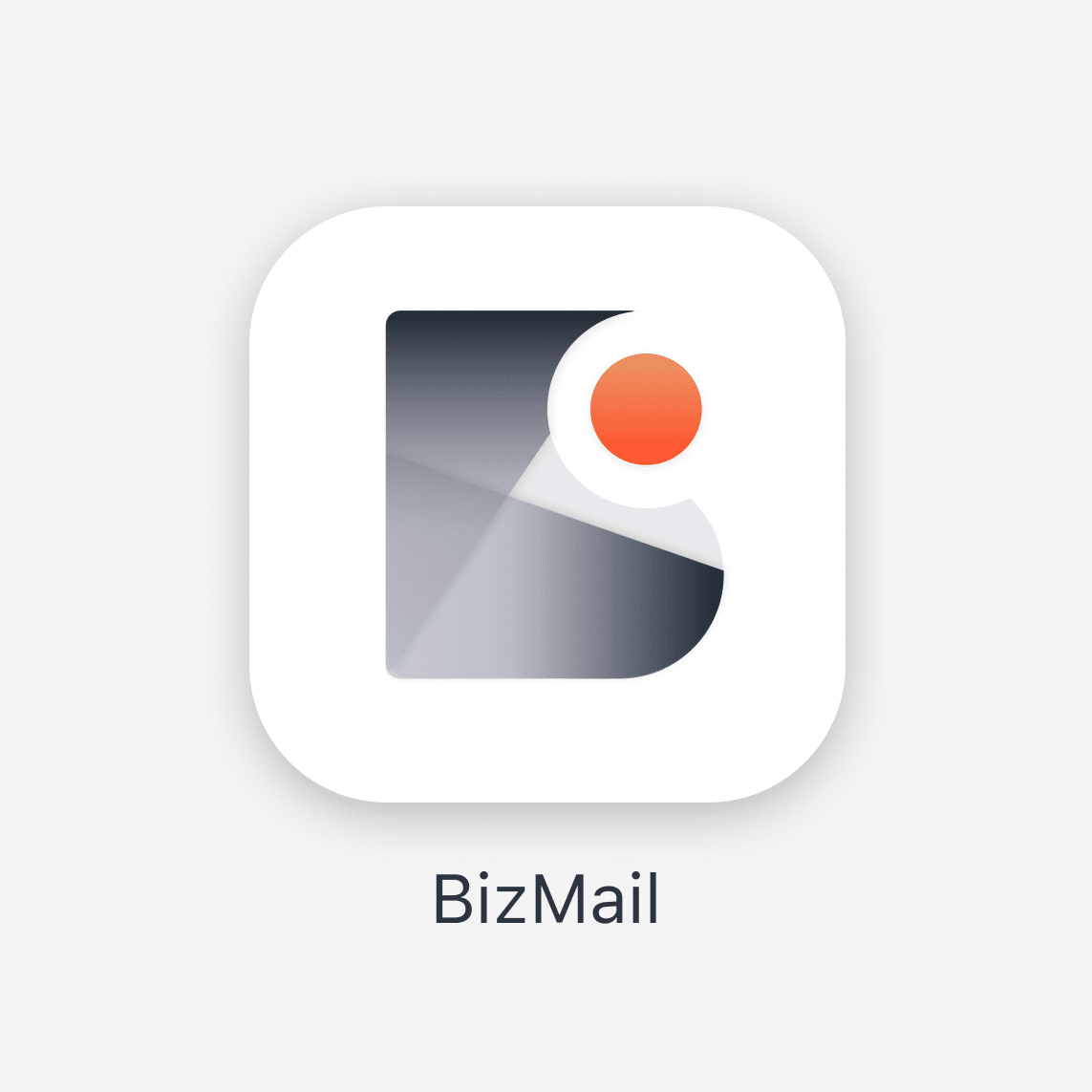
完成
最終的に制作したアイコンがこちら ↓

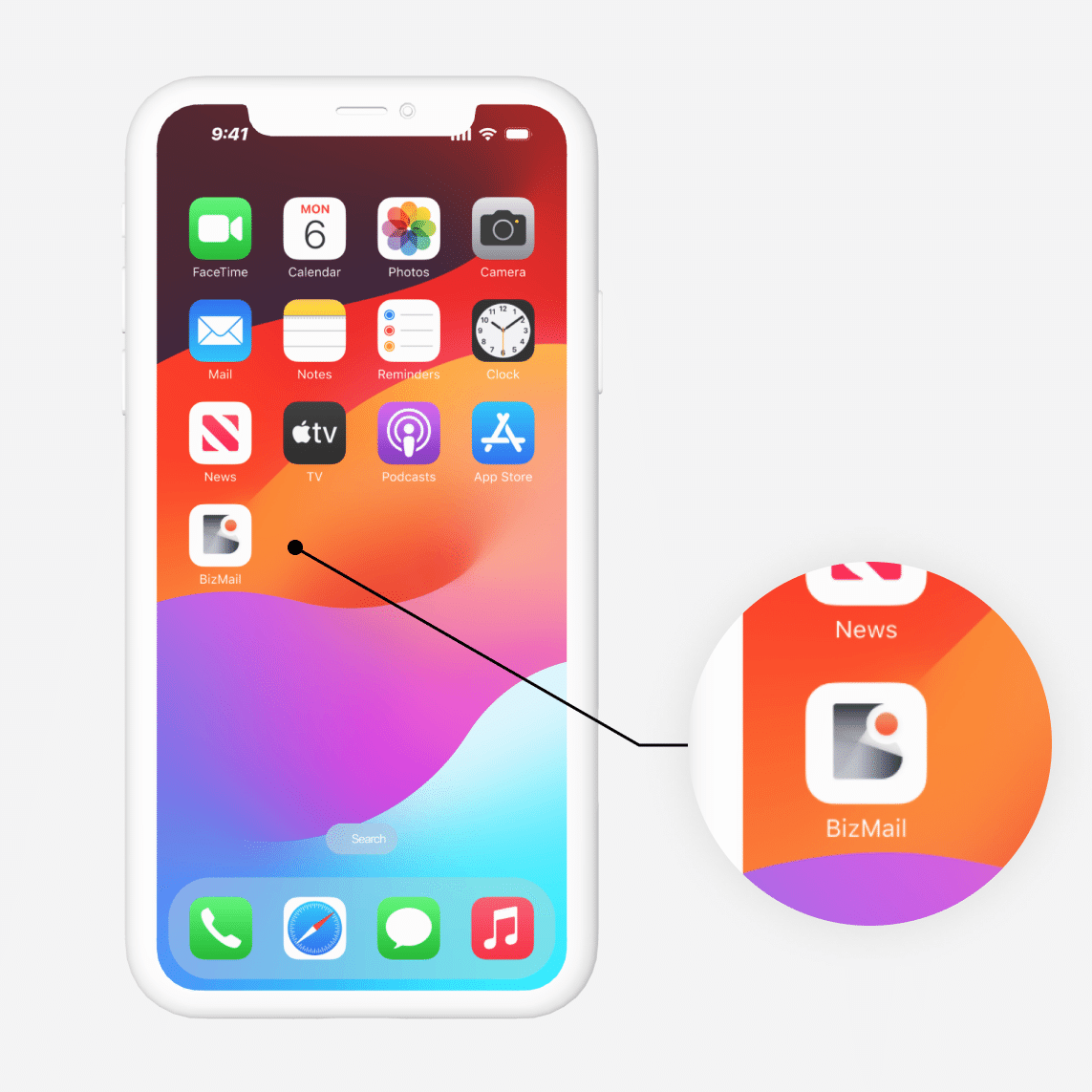
モックアップにはめるとこんな感じ ↓

サービス名「BizMail」の頭文字「B」をモチーフにしました。2層に重なっているところは、メールのアイコンをイメージしています。右上のオレンジの丸は通知のバッジを模しています。
色は全体的に落ち着いたグラデーションにし、信頼性や今っぽさを出しました。今っぽさは、情報感度への高さも印象付けられるかなと思っています。
制作してみて
・既存アプリと比べると、ちょっと輪郭がぼんやりしてしまったかなと思います。もう少しぱきっとできると、目立って良かったのではと後から思いました。
・今までと違う色を使うと決めたはずなのに、気づいたら前回と似た配色になっていました。次こそは全然違う色味にします。今回作っていて、背景をいつも白にするから似た感じになってしまうのかもと思いました。ダークトーンとか、全然違う感じにすれば良いのかも…?
