
Daily UI #004 (Calculation)
Daily UI 4日目のお題は「Calculation」。
電卓アプリを制作していきます。
制作過程
今回は約3時間かかりました。
制作の流れ
前回の反省点の確認:1分
要件定義:13分
リサーチ・考察・項目考える:54分
ラフ:18分
ワイヤーフレーム:28分
ビジュアル:1時間19分
---------------------------------------
計 3時間07分
要件定義
買い物時に使うことを想定し、それに合わせたペルソナや色をChatGPTに考えてもらいました。
ペルソナ:
夏川さくら(25歳・オフィス勤務の会社員)
・料理、ショッピング、旅行が趣味。
・毎日の食料品や日用品の買い物をよくする。
・スマホで買い物リストを作成し、購入予定品や予算を管理している。
・レシートの数字をすぐに計算し、割引やポイントを考慮した支払い額を素早く算出したい。
・シンプルで使いやすいインターフェースを好む。
・買い物中に手に取りやすく、操作も迅速に行えるアプリを求めている。
サービスカラー:
プライマリカラー:青
・買い物時の計算や支出管理における安定感や信頼性を表現します。青は安心感や信頼性をもたらす色として知られています。
セカンダリカラー:白
・清潔感やシンプルさを表現します。インターフェースの見やすさや使いやすさを強調します。
ターシャリカラー:オレンジ
・元気や活力を与える色で、ポジティブな気持ちを促します。買い物の楽しさや充実感を強調します。
リサーチ
Dribbbleや既存サービス、電卓機を主に参考にしました。
主に参考にしたもの
・Dribbbleのデザイン(「Calculation」で検索)
・note(Daily UIの記事)
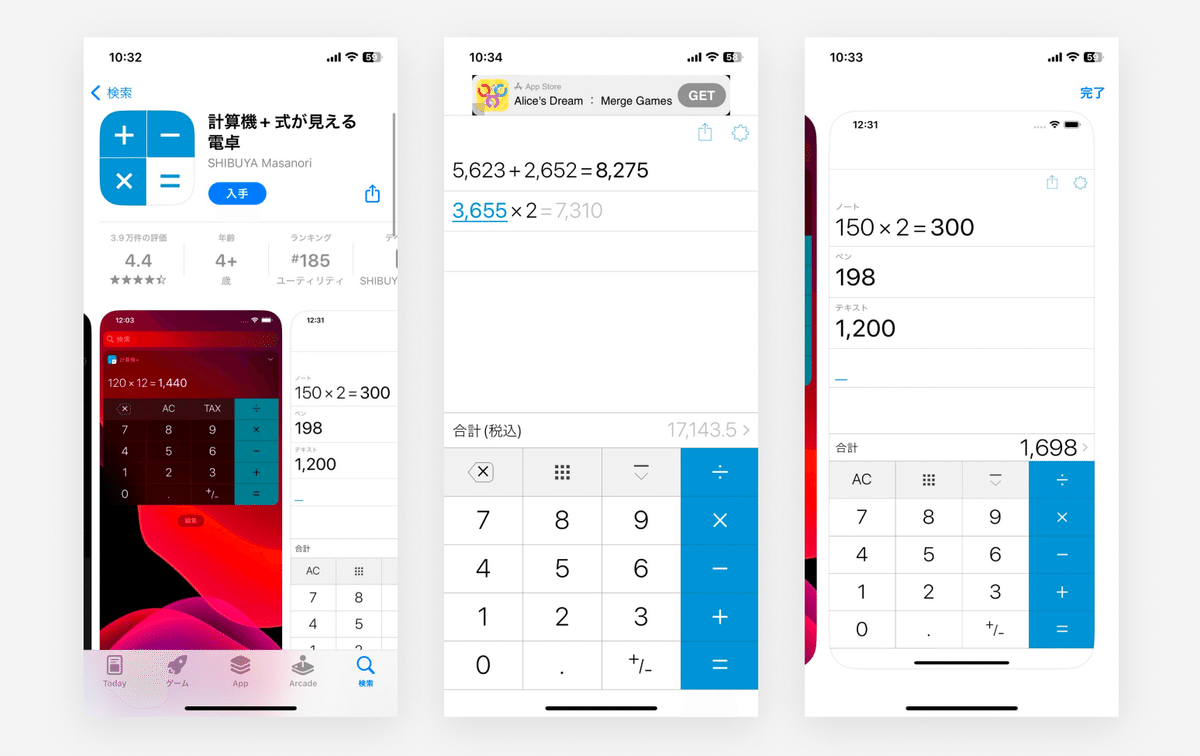
・既存サービス(計算機+式が見える電卓 / 計算機++割引と税込電卓 / 万能電卓:多機能計算機 / iPhone計算機)
・Yahoo(「電卓」で画像検索)
考察
既存サービスの中で特にいいなと思ったのが、「計算機+式が見える電卓」。
・=を押す前に計算結果が表示されるところ
・合計の種類が選べるところ(税込・平均など)
・各項目に名前つけられるところ
がいいなと思いました。

戻るボタンがあるデザインも多くて、いいなと思いました。
個人的に、「戻る」概念はデジタルの1番の強みだと思ってます。アナログが絶対勝てないところなので。ぜひとも入れたいところです。
おおよそリサーチが終わったところで、必要な項目も書き出していきます。
項目
・キーボード(%, AC, 0~9, 00, 小数点, ×÷+-, =, +/-?, ()?
・計算履歴
・レシート読み込み機能
・戻るボタン
・計算結果の表示
・計(合計, 合計(税込), 合計(税抜))
・計算過程
・編集機能
・タイトルを入力、名前を編集
・ゴミ箱
・戻る、一部編集(カーソル)
・コピー?
ラフ
一旦紙に描きます。ここは割愛。
ワイヤーフレーム
ラフを基に制作したワイヤーフレームがこちら↓

完成
制作したUIがこちら ↓

各計算結果は、左スワイプでメニューが表示されます(名前を編集、削除する)。「名前を編集」をタップすると、タイトルをつけられます。
iPhoneのメールアプリを参考にして制作しました。
また、=を押す前に計算結果が表示されるようにもなっています。薄い灰色文字のところがそうです。予測変換みたいな感じです。
画面中央のアイコン3つは、それぞれ
左:計算履歴
中:カメラ(レシートの読み込みなど)
右:戻るボタン
です。
デザインのポイント
(1)キーボード
+-×÷や戻るボタン・%をどう配置するか、結構悩みました。戻るボタンはスマホやパソコンのキーボードに合わせて右上にして、+-×÷は電卓機に合わせて縦一列にしました。なるべく身の回りの似たものに合わせています。
ペルソナの「使いやすいインターフェースを好む」「操作を迅速に行えるアプリを求めている」に沿ったものにできたんじゃないかと思います。
形は、タップ領域が大きくなるように余白狭めの四角形にしました。iPhoneの電卓アプリのよりちょっと大きいくらいです。
(2)数字キーの境界
数字部分のキーボードの境界線には、線ではなくてドロップシャドウを使っています。線だと主張が強いので、シャドウでふんわり仕切っています。
制作してみて
・最初はDribbbleみたいなオシャレなやつを作ろうと思ってたんですが、使うシーンなんかを考えるとちょっとださいくらいのやつが使いやすいのかもと思い直して作りました。安易にオシャレさに走らなかったのは正解だったと思います。
ターゲットではなくペルソナにしたのが、より具体的な場面の想定につながって良かったのかもしれません。ペルソナを活用できたのも良かったです。
・レシートを読み込めるようにカメラ機能をつけたんですが、よくよく考えるとどう使うんだ、となりました。もうちょっと検討すべきでした。
・ChatGPTにサービスカラーを考えてもらうと、高確率で青になることに気づきました(今までのお題でも、4日中3日に青が入ってます…)。次は青以外で指定してないといけなさそうです。思わぬ気づきでした。
コラム:数字配列の違い
電卓アプリを見ていて、電話アプリに似てるなとぼんやり思ったんですが、よく見ると配置が違うんですね。
電卓は、下から上に0,1,2,3,…9と順に数字が大きくなっていくタイプ。対して電話は、0が下なのは同じで1~9は上から下に配置されています。

これは、定められている基準が違うからだそう。
電卓は、ISO(国際標準化機構)が定めた基準に従っています。元々配置が統一されていなかったものの、より使いやすいからという理由で今の並びが基準になったんだとか。
一方、電話はITU-T(国際電気通信連合の電気通信標準化部門)の基準に従っています。日本がアメリカの電話配置を真似したのが始まりで、その後何パターンも配列が検討された結果、今の配置が最も自然と判断されたようです。
ちなみに、パソコンのテンキーは電卓と同じ配列、TVのリモコンのチャンネルは電話と同じ配列だそう。
なんだか奥の深い数字配列の話でした。
参考:電話と電卓の数字の配列-電話と電卓の数字の配列が異なるってこと知っていましたか- |ニッセイ基礎研究所 (nli-research.co.jp)
