
オンライン転職/入社のコミュニケーションを加速させるFigmaのメリット
まちぇり(@macheri_me)です。2年ぶりの投稿…!1歳8ヶ月になった娘はイヤイヤ期突入し、毎日白目向きながらデザイナーやってます。
そんな感じでプライベートも世の中も大変な時期ですが、最近の大きな出来事といえば転職活動・入社をすべてオンラインで行いました。2020年8月よりクックパッド株式会社のクックパッドマートチームにジョイン。
テレワーク中心(週1出社)ですがたくさんの仲間に囲まれ、ハイスピードで大きなデザイン施策をどんどん任せてもらえています!お仕事楽しい!

今回、この記事で私がお伝えしたいことは
Figmaはこのオンラインが基本となったコミュニケーションにおいて、最高のデザインツールです。
初挑戦のFigmaですが簡単で覚えやすい&他者との共同制作が何よりもやりやすく、デザインに関与するコミュニケーションがノーストレスです。本当に便利...。
【この記事ではFigmaのメリットを紹介しています】
・転職活動で気づいたFigmaのデザイン共有のしやすさ
・入社後に助けられたFigmaを活用した制作プロセス
・便利だからこそ注意すべきFigma共同制作のコツ
【こんな人に是非読んでほしいです】
・チームのコミュニケーションフローに課題がある人
・大規模組織で他業種への受け渡しが複雑な人
・Fimgaを導入しても尚、共同制作が上手くいかない人
Figma導入しようかなと思ってるデザイナーさん。チームが大人数、デザイン制作者が複数いるほどそのメリットを発揮するので、是非ともおすすめしたいツールです。
【転職】Figmaで作る「参照しやすいポートフォリオ」

●Figma習得にポートフォリオを作ってみたらメリットしかなかった
転職活動中いくつかカジュアル面談させていただいた中で知ったのは、ほとんどの会社が「使用ツールはFigma」または「Figmaに移行中」という衝撃的事実でした…。
当時Figmaノータッチでしたが「ならば練習がてらポートフォリオをFigmaのプロトタイプで作ってみよう」ということでポートフォリオ制作はFigmaで挑戦。その結果、Figmaを活用することによるデザイン共有のやりやすさを初めて実感しました。
ポートフォリオの一番の目的はかっこよく作ることではなく、自分のスキルを正しく理解してもらうことです。
私はデザイナーだけど…正直グラフィックセンスがあるわけてもない。私の強みといえば「チームワーク」と「プロセス」ですが、それをアピールするにはおそらく辞典並の冊子になると思います(笑)
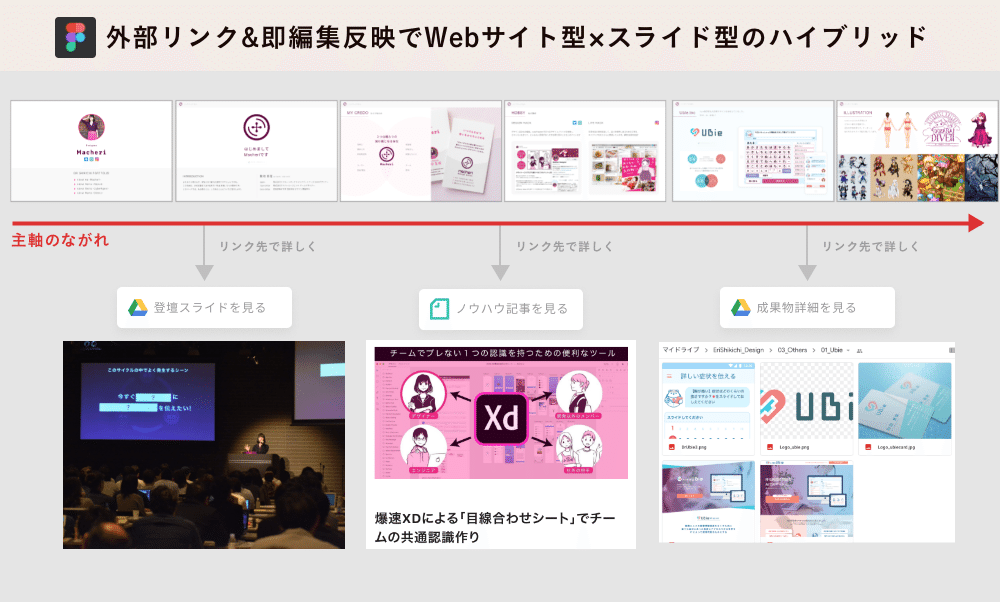
成果として見せられるデザイン(ビジュアル)はありますが、私が一番伝えたいアピールポイントは、note記事や登壇資料をみることでチームワークのコツやデザインプロセスを伝えることができます。

・外部リンクを貼ることができる(これかなり便利)
・選考のフィードバックをもとに伝え方を調整して即更新できる
主軸を一通り読めばどんな人がわかるし、気になる案件はリンクを参照すれば更にわかる!といった自己アピールができるようなポートフォリオで共有をしました。自分を一番表現できるベストな方法だったかと思います。
ここまでは「Figmaってデザイン共有するのに便利だなぁ」程度でしたが本当に感動したのは実務で活用するようになってからでした。
【制作】常時デザインシェアによる「議論の土台」で施策を爆速で仕上げる
企画・デザイン・開発は各自分断して進めていくのではなく、毎日全職種メンバーとよく議論し決定していくことで、施策のジャッジが格段に早くなります。
中でもデザインは施策の今の状態を表すものなので、制作途中でも常に関係者全員に共有することで、残論点・次やるべきことが都度明確になり施策前進を加速させることができます。
坪田さん(@tsubotax)のこのツイートが今でも好きです。そしてFigmaはこの制作スタイルに非常にマッチしています。
良いモノを出そう一人で抱え込んでしまうUIデザインプロセスだと、レビュー時に実装考慮不足や意図と違う場合に巻き戻って悲劇を生むので、常に巻き込んで議論して、定例を意思決定の場にできるとチームが幸せになる。 #tsubo_sketch pic.twitter.com/OVvRqeziOk
— 坪田 朋 / クラシル (@tsubotax) November 20, 2018
●進捗10%でも制作途中のデザインを常に晒して議論を加速させる

クックパッドマートチームの施策の進め方
・全員がGithub Issueを活用しており、非同期でも議論が進められる
・刻々と変化する生産者・流通・受け取り場所・注文者の複雑な4つの領域を大人数で把握しながら複数の新施策を同時に進める
・大規模な改善施策がアイデア発案から2週間でデザイン完成状態まで仕上げる
入社して2ヶ月、しかもほぼオンラインでのコミュニケーションですが、すでに驚きのスピード感を以て複数のデザインと施策を前進させているところです。制作を進める中でFigmaに助けられたことは何度もあります。
正直入社直後はチームの雰囲気を探るために躊躇してしまうこともあり、デザイン共有が上手くいかないこともありました。しかし、Figmaでデザインを常に晒していたことで自然とSlackで議論のきっかけが生まれ、オンライン対応で会えない状況下でもすぐ打ち解けられたのも大きなメリットです。

●他デザイナーの制作物を随時参考にして自身の制作を加速させる

ドキュメント型のデザインツールだと、よく各自ローカルにデータが保存されてしまい最新版データが闇に葬られること、ありましたよね。
あるあるデザイン共同制作話 その1
A「終わったらフォルダに最新データを格納しておいてください!」
B「わかりました!退勤前にやっておきますね」
後日...
A「(格納されてない...)最新データどこですか?」
B「あっ忘れてました!ローカルのどこかにあります!少々お待ちを!」
共有とやりとりでタイムロス...
あるあるデザイン共同制作話 その2
A「今日体調悪くお休みします。。」
B「承知しました!(早く進めたいから引き継ごうかな)」
デザインデータアップされてない。。タイムロス...
こう言ったローカル保存によるデータ受け渡しの課題、Figmaを使うとほぼ0です。projectさえ共有されていれば、現時点でのデザインだけでなく過去のバージョン全て把握することができます。
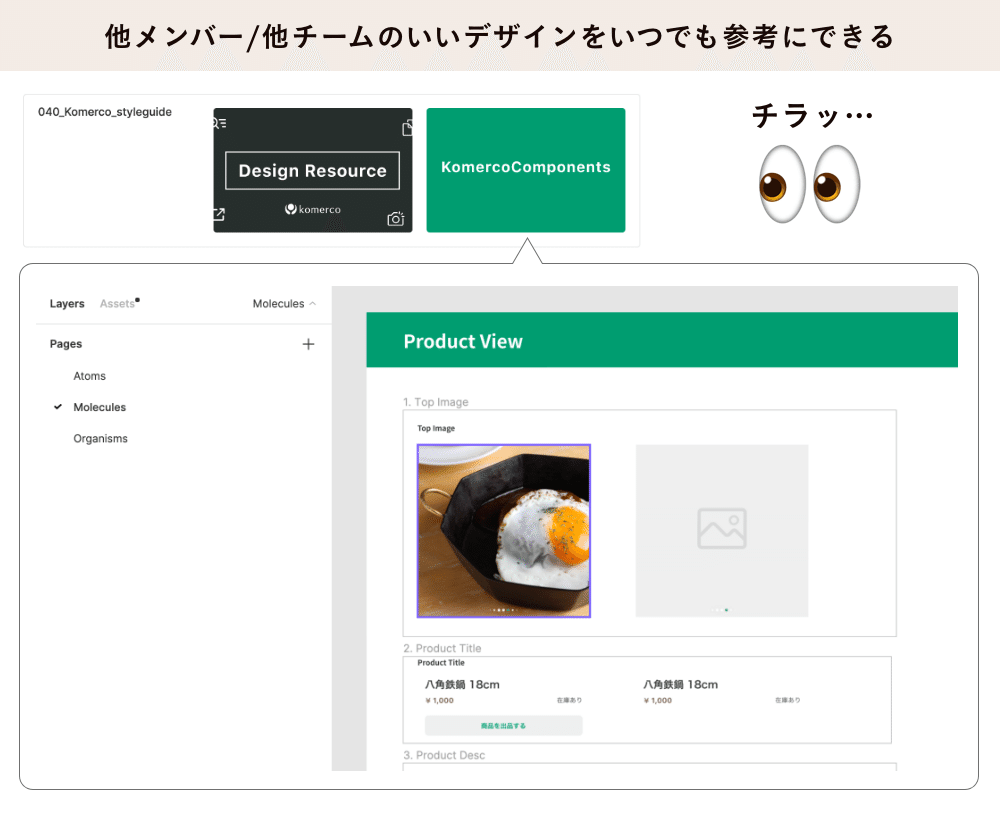
・新しいデザインを作る上で他データを参考にしたいならば、そこにあるデザインをノー許可で拝借できる
・同時編集が可能なのでオンラインでもペアデザインに最適
・進捗がリアルタイムわかるため他メンバーの声をかけていいタイミングが聞かなくてもわかる
・全社でFigmaを導入しているため、チーム内外問わず活躍しているスーパーデザイナーズの制作の進め方がわかる=つまりかなり勉強になる(たまに社内の他サービスのデザインをこっそりチェックしている私...)

入社して2ヶ月の間に夏休み期間で他デザイナーさんのタスクを引き継ぐこともありましたが、1回も連絡することなく制作引継ぎできたのもFigmaのオンライン共有のメリットがかなり効いていると思います。
【注意!】共同制作の効率化には最低限ルール化が必要
このように、経過途中を共有・編集できることは大きなメリットを生みますが、誰でも編集できるからこそ容易に構成がカオスになります(笑)
その結果、せっかくFigmaを導入しても共有・共同制作がスムーズにいかなくなってしまうことにつながります。
厳しいルール化はスピードが下がるので避けたいですが、最低限以下のルールはやるようにチーム内でルールを整えることで誰でも「探しやすい」「見やすい」データ作りを心がけています。
1:中にどんなデータが入っているのかわかりやすい表紙と名前をつけよう

クックパッドマートチームでは、皆様に提供しているお買い物アプリ以外にも関連アプリやwebページを展開しています。また、スピードアップのためバナー、LPなど多くの制作物がFigmaで作られています。
複数の制作メンバーによって日々新たなファイルが次々と共有されるため欲しいデータを探す&担当者に聞いて入手するコストが大変でした。
そこで以下のようなタイトル構成ですべて整理+統一した結果、チーム間での「あのデータどこにありますか?」のやりとりが減りました。
・「タイトル+イメージ」で統一したサムネイルを必ずつける
・データ自体の命名ルールもよく使う物から順になるように「ナンバー+命名規則」を統一させる
・ファイルのソート順を「Alphabetical / Descending」に設定する
2:制作途中でも最新デザインと仕様が把握できる構成を心がけよう

常に共有されている状態のため、これまでのドキュメント管理型のツールにあったような「デザイン納品」という概念がFigmaにはありません。制作途中はパターン出し、参考などもあり一時的にデータ構成が分かりづらくなることがあります。
ベストな状態は常に「明日突然休んでも、誰でもすぐ引き継ぎできること」です。そこで制作過程の中で最低限以下のルールを心がけることで、他制作メンバーが誰でも、いつでも、現状が分かるデザイン共有をできるようになりました。
・最上部にドキュメント仕様へのリンクを貼る
・長期にわたる大施策は現状のステップを表示する
・現状のデザインを透過100%、それ以外は透過30%にしておく
3:乱立予防「とりあえずデータ」は個人ファイルで作業しよう

ブラックボックス化を防ぐためにも各自ローカルでの制作は極力なくす方がいいですが、一方でProjectの中で新しいファイルが乱立しがちです。その予防として各メンバーの個人ファイルを立てました。そのファイルの中のページならば何やってもいい落書き帳的な使い方です。
以下は個人的な使い方例ですが、何書いてもいいページなので躊躇なくアウトプットできるし、脳内の雑なメモ書きであってもいつでも誰かに参照できる場所にあると話がスムーズです。
・まだ施策にする前の段階で色々粗めに検証してみる
・今期目標を整理するのに自己分析をして上司に共有する
・ミーティング前にアイデアを整理する
・ちょっとした画像作り、デザインレビューメモ
・ポートフォリオを作って社内でもスキル参照できるようにする

(個人作業用ページにある「クックパッドデザイナーズのスキルマップ」をベースに克服したいポイントを深堀してみた脳内メモ)
【まとめ】Figmaは、デザインの「過去」「今」「未来」すべてを格納できる
Figmaのオンラインコミュニケーションのメリットまとめ
・大人数にプロセス共有するのに便利な機能が多く揃っている
・他者・自分の制作途中を晒すことで議論と制作が加速する
・メンバー同士のちょっとした気遣いで制作が効率化される
一言でいうとFigmaはデザイン資産のWikipediaみたいなものです。
Figmaさえ見れば、様々な取捨選択を行ってチームが成長してきた2年間の歴史、他メンバーが作るサービスの未来のことも、誰にも聞かなくとも全てそこにある状態が作られます。
入社2ヶ月でも大きな施策をいくつも任せてもらいハイスピードで前進できているのも、Figmaのメリットをチームの制作プロセスに上手く活かせているのがかなり大きいと感じています。
本当に!オンラインコミュニケーションのやりづらさを全く感じない!とにかくノーストレスなので!全力でFigma導入をオススメしたいです!
【最後に】クックパッド株式会社では一緒に働く仲間を募集しています
●全社向けのデザイナー募集について
レシピサービス、新規事業ともにデザイナー大募集中です。
カジュアル面談の前にまずはゆるっとDMいただいてもOKです!
Wantedlyで詳しくみる→ Wantedly
DMする→ @macheri_me / @transitkix / @saladday
noteを読む→ Cookpad Design Magazine
●クックパッドマートチームの募集について
・事業成功のためなら誰でもオーナーになって施策を進められる
・みんな自分が作っているサービスが大好き
・職種問わずみんなでいいものを作ることを考えている
そんな感じの最高のチームです。マッチするなと思った方は是非!
採用サイトで詳しくみる→ 採用サイト
DMする→ @macheri_me / @tyoneda
noteを読む→ クックパッドマートnote
直近いくつか新機能をハイスピードで次々お届けする予定なのでまたそのプロセスについては今後noteに随時書いていこうと思います!
毎日の料理を楽しみにするためにこれからも頑張っていくぞ。えいえいおーっ✊

(個性豊かなデザイナーズ。サービスデザインも受け取り場所デザインも広告デザインもその他グラフィックデザインもほぼ内製。みんなで協力して毎日前進していきます!)
いいなと思ったら応援しよう!



