
XD使い始めこそ知っておきたい!よく似た機能を使い分けよう
こんにちは、まちえり(@macheri_me)です。Adobe XD Advent Calendar 3日目に参加します!
今回は私がXD初心者だった頃の失敗談から学ぶ「XDのデザイン制作で、はじめに気を付けるべきデータ構成」について書きます。知っておくことでXDデザイン制作のトラブル回避になります!
こんな人にオススメの記事です
・デザイナー問わずこれからAdobe XDに挑戦してみたい人
・Adobe XDを使い始めてある程度作れるようになった人
見た目は同じでもまったく違う機能たち
XD初心者の頃は簡単ゆえにスピード重視でサクサク作っていました。その結果、制作物の規模が大きくなった際に「こんなことになるならあの時この機能で作っておけば...」と後悔しながら作り直すことも多々あり。。
見た目が同じでも作りが違う2つの構成を比較しました。それぞれの方法で作るとどんな違いがあるでしょうか?
1:画像書き出しには【シェイプマスク】画像配置のみなら【ドラッグ&ドロップマスク】
●画像をトリミングして書き出す場合
画像のサイズをトリミングしたいときにマスクを活用します。後にリストUIの画像を1枚ずつ書き出ししたいときどうしていますか?

●2つの機能の違い
A:1つずつ「シェイプでマスク」する
B:リピートグリッドに複数の画像を「ドラッグ&ドロップ」する

●どんなことが起きる?
完成品はまったく同じに見えますがレイヤー構成は全然違います。
Aは1つずつマスク設定をしたため各レイヤーに図形と配置した画像が格納されている構成です。個別に細かい調整やマスク解除が可能です。
一方、Bのレイヤー構成は各マスクの詳細は確認できずリピートグリッド単体の構成のみ確認できます。要素を個別に複数選択はできません。また一度配置したらマスク解除、要素を変更することもできません。
注意すべきポイント
XD上で書き出したい画像は、Aの「シェイプマスク」をオススメします。
すでに素材として用意してある画像は、XD上で書き出しをしない画像を配置するだけならば「ドラッグ&ドロップマスク」でもよいです。
2者はレイヤー構成以外見た目は本当に変わりません。これがややこしいので私は一律で「シェイプマスク」を活用しています。
2:UIパーツには【オブジェクト図形】アイコンには【パス図形】
●UIやアイコンを図形で作成する場合
UIもアイコンもすべては図形によって作られています。UIパーツに使われる角丸図形と、アイコン描写などに使われる角丸図形はどう設定したら最適でしょうか?

●2つの機能の違い
A:「オブジェクト」による角丸描写
B:そのオブジェクトに「パスに変換」を書けた「パス」による角丸描写

●どんなことが起きる?
伸縮と拡大縮小することで違いが明確です。
一方向に伸縮するとAの「オブジェクト」は角丸が維持されるのに対して、Bの「パス」では角丸が引き延ばされたようになります。
同比率で拡大縮小ではAの「オブジェクト」は角丸のサイズが変わらず、Bの「パス」は拡大縮小に応じて角丸サイズも拡大縮小されます。
オブジェクトではIllustratorのような「角丸を維持したまま拡大縮小」といった細かい設定ができません。
注意すべきポイント
テーブルUIに用いるような角丸はAの「オブジェクト」による図形描写がよいです。
拡大縮小の角丸率を維持したい場合(アイコン等)は「パス」に変換をお勧めします。(一度パスに変換したらオブジェクトに戻せないのでこちらも注意)

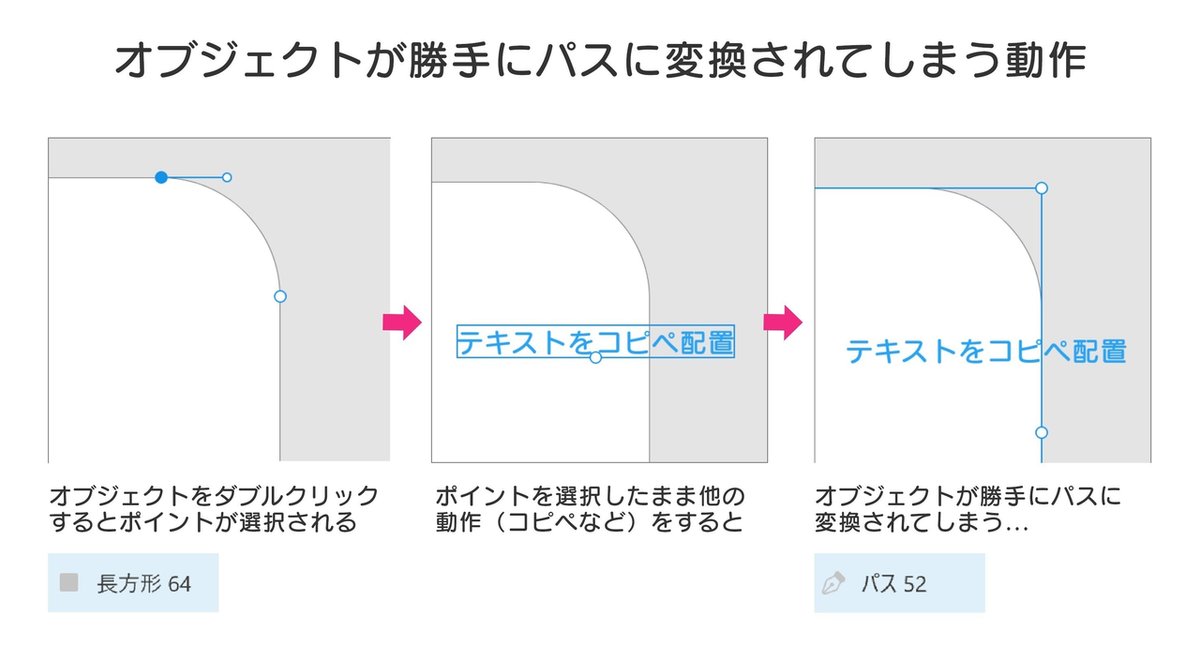
もっと注意すべきポイント!!!
XD独特の現象ですが、オブジェクトの角丸ポイントを選択したまま他の要素をコピー&ペーストなど違う動作をすると勝手にパスに変換されます。二度とオブジェクトに戻せません。オブジェクトによる角丸を維持したいならばうっかりその動作を行わないように注意すべき現象です。
3:コーディング依頼は【元データ納品】ではなく【デザインスペック納品】で
●コーディング依頼のために納品する場合
デザインが完成したらコーディング担当者にデザインを納品します。どういったデータ形式での納品ベストでしょうか?

●2つの機能の違い
A:リンク生成による「デザインスペック」の表示
B:「XDの元データ」の表示

●どんなことが起きる?
もしも相手がそのフォントを持っていなかった場合、Aの「デザインスペック」は問題なく表示されるのに対して、Bの「元データ」ではフォントを持っていないため正しく表示されません。小さくアラートが出ますがどこがフォント不適用なのか気づきにくいです。
初期の頃はデザインスペックの性能が悪くXD元データを納品するフローを採用していました。その結果相手にフォントがないことを忘れており、書き出してもらった画像のフォントが適用されておらず素材がめちゃくちゃだったことがあります。。
注意すべきポイント
コーディング担当者にはデザインスペック納品が最適ですが、どうしても元データでのやり取りが必要な場合は相手に確実に指定フォントを入れてもらう/フォントはアウトライン化をする/フォントを持っている自分が画像書き出しをするなどの対応が必要です。
4:アイコンの書き出し&管理は、【XD上】ではなく【Illustratorの元データ】で
●Illustratorで描いたアイコン類を管理する場合
細かい描写のイラストアイコンにはIllustratorが最適です。ではそれらの素材を管理するにはどうしたらよいでしょうか?

●2つの機能の違い
A:XD上のみで管理(Illustratorからデータをコピペ、CCライブラリ等)
B:XD上で管理せずIllustratorデータを残しておく

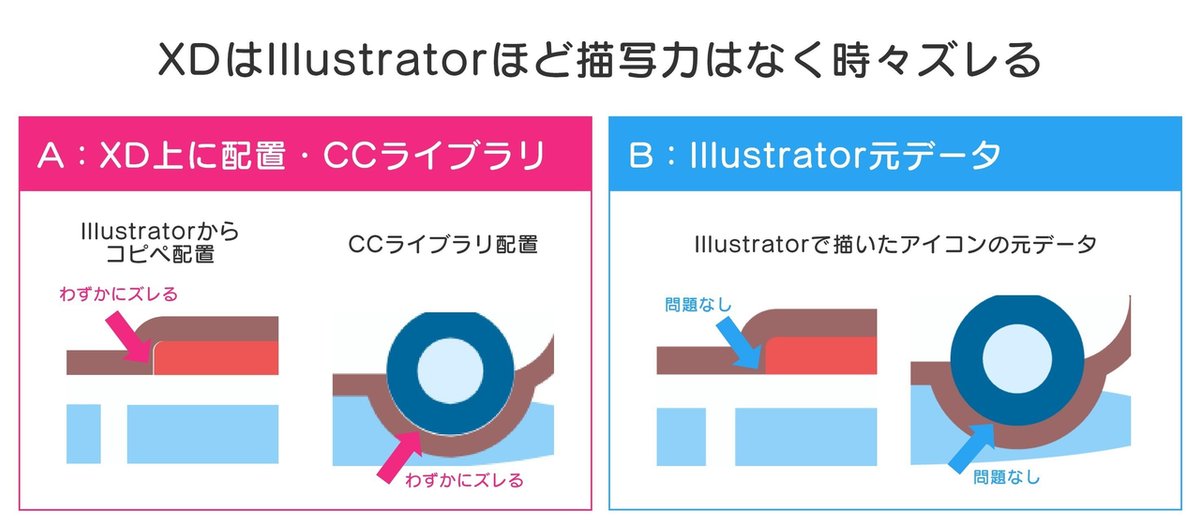
●どんなことが起きる?
XDはIllustratorほど細かい描写には向いていません。描写が細かすぎると塗がズレることがあります。なんとCCライブラリデータを配置しても同様です。Illustratorはもちろんズレなく問題ございません。書き出しをするならばIllustratorのきれいなデータから書き出すのがベストです。
注意すべきポイント
アイコンはシンプルなもの以外は出来るだけXD上で描写しない方が良いです。XD上では素材配置のみで、書き出し専用としてアイコン類はIllustratorで別管理しましょう。
5:PhotoshopのCCライブラリ登録は【PSB形式】ではなく【PSD形式】で
●Photoshopの写真加工素材を引用する場合
Photoshopで写真加工したものを、CCライブラリからXD上に配置できます。PhotoshopからCCライブラリに登録するデータ形式には要注意です。

●2つの機能の違い
A:PhotoshopからPSD形式で登録
B:PhotoshopからPSB形式(ビッグドキュメント形式)で登録。
※PSB形式はスマートオブジェクトをCCライブラリに登録すると発生します。ご覧の通りCCライブラリのリスト上ではデータ形式の詳細が分かりやすく表示されません。

●どんなことが起きる?
AのPSD形式のデータをXD上に配置すると問題なく表示されますが、BのPSB形式のデータをXD上に配置するとデータがひどく荒れた画像のように表示されます。
注意すべきポイント
CCライブラリのリスト上ではPSD/PSBの区別がつきにくいです。必ずPhotoshopでCCライブラリに登録するときはPSDで登録しましょう。(PSB形式のメリットを未だにあまり感じるシーンがない...)
まとめ:事前に違いを知って後に運用しやすいデザインを作ろう
【おさらい】
1:画像書き出しにはシェイプマスク、画像配置のみならドラッグ&ドロップマスク
2:UIパーツにはオブジェクト図形、アイコンにはパス図形
3:コーディング依頼は元データ納品ではなくデザインスペック納品で
4:アイコンの書き出し&管理は、XD上ではなくIllustratorの元データで
5:PhotoshopからのCCライブラリ引用はPSB形式ではなくPSD形式で
始めの頃はスピード重視で作ってしまい、制作中のデザインの規模が大きく成長した時点で運用が大変でした。XDに限らず他でも同様ですが、デザインの見た目は一緒でも構造が違うことで後の作りやすさは変わります。
特に最初が適当だと後の制作が不便、更にメンバー増加によって制作過程で混乱が生まれます。ツール導入初期こそ機能を理解して後にどう影響するのかを逆算しながら最適な機能を使うことがベストです。
XDの最新機能を知るためにも以下2つのページは是非とも月1回はチェック!
それでは皆様、来年も素敵なXDライフを~(´・ω・)ノシ
ありがとうございます!何か気になることあったらお気軽にご連絡くださいませ!
