
AIイラストをイラストACへアップする際にしている画像処理
こんにちわ!
イラストレーターの鹿角時計です(⭐️ ´ Å ` ⭐️)!
昨日の記事はこちら↓
● 昨日の記事について
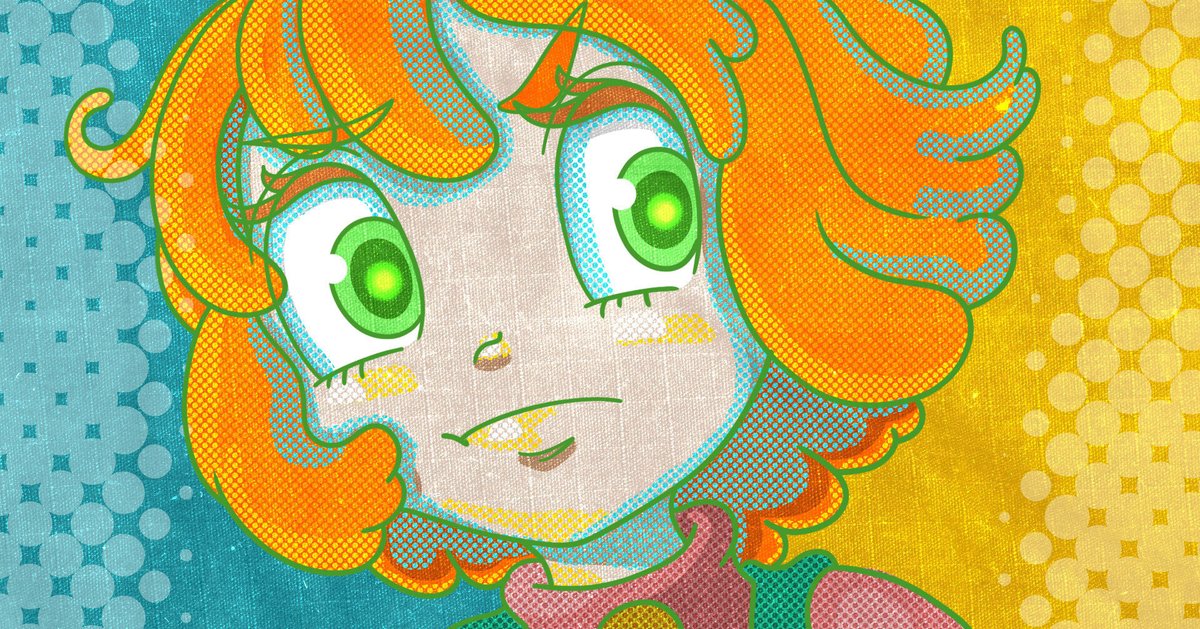
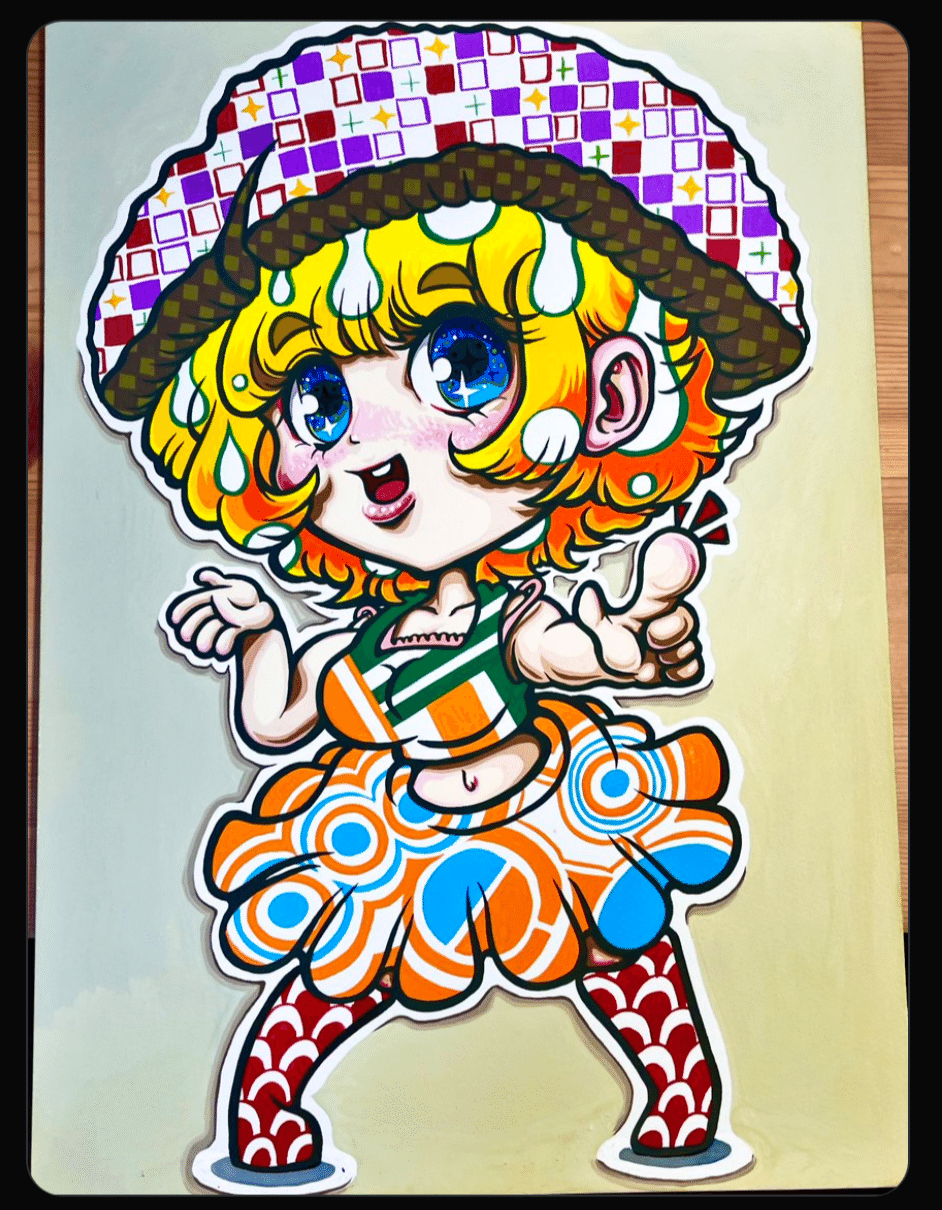
昨日描いた見出し画像

最近描いているテイストを少しアレンジをしている最中です。
具体的には千を少し細くして、色調を意識した画作りをしています。
彩度は中程度に抑えて、明度が低くなりすぎないようにしています。
サムネイルにすると印象が少し弱いので、コントラストと対比をもう少し意識して、小物などや仕草を追加していこうかとおもっています。
昨日の記事は今まで描いた見出し画像をたくさんアップして、感想を述べていく回でした。

■ AIイラストについて ■
イラストが無料ダウンロード出来るサイト
「イラストAC」を利用しています。
もちろん投稿する側、イラストレーターとしてです。
↑↑↑↑ダウンロードしてくれると嬉しいです↑↑↑↑
手描きでも描いて投稿するのですが、AIイラストを上手に利用できれば効率よく作成していけるのではと思い、少しずつではありますが、投稿数を積み上げています。
現在63件
最低でも1000件にはしたいですね。
ストック型サービスは、noteもそうですが、コンテンツ数が大きくなれば費用対効果が大きくなります。ただし、大きく多くするまでが根気がいること、単純に数だけ目標にしてもだめだという点によって、新規参入が難しいので、クオリティと作品数をクリアするひとつの手段としてAIイラストを利用することにしました。
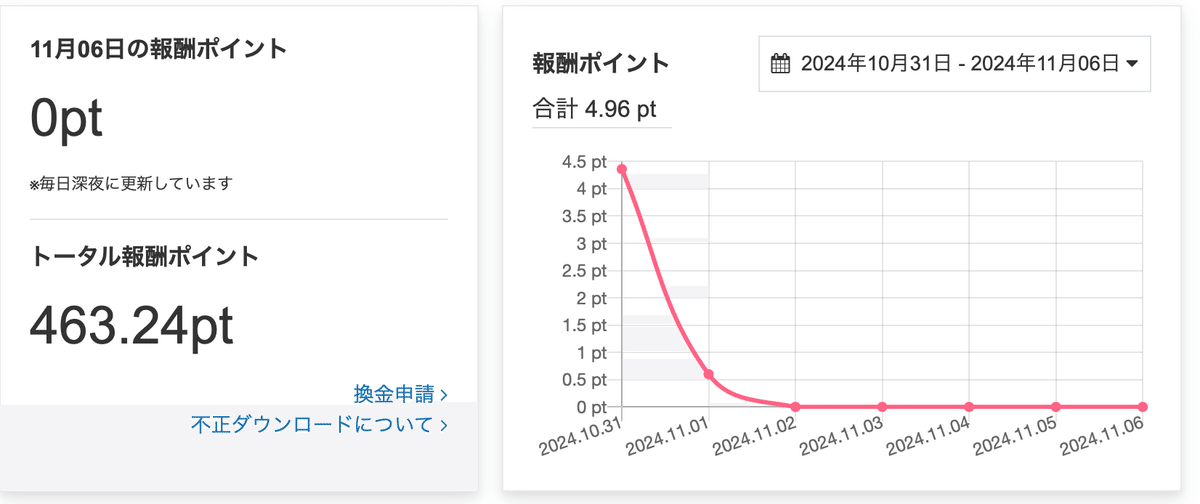
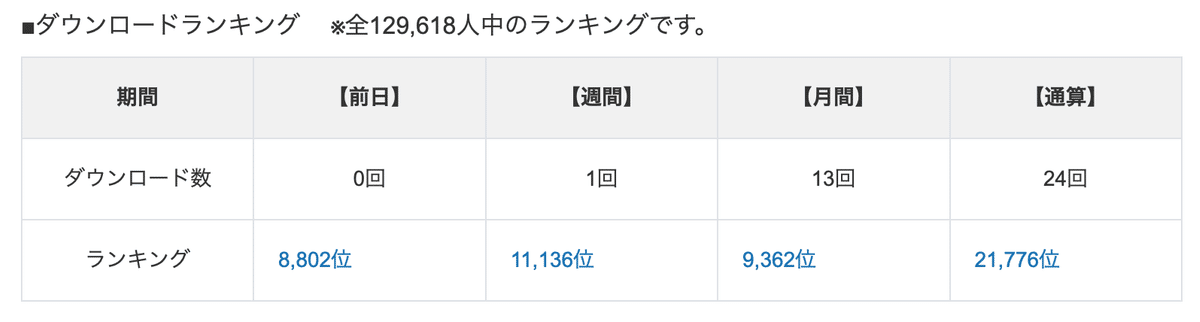
現在のトータルポイント

ダンロードされたのはまだ24回

8割がまだ手描きイラストです。
正直まだまだ入口周辺でうろちょろしているのと変わらないのですが、それでも少しずつやっていきたいです。
目標は5000円
5000円貯まると出金ができるのでそれを目標にしています。

■ 私のAIイラストへのスタンス ■
私はAIイラストはもっと普及すべきだなぁと思っています。
単純に便利ですし、もっと出来ることが増えたらいいなぁと思っています。
まぁAIイラストで直接恩恵を頂いているわけではないので
関心が強いわけではないです。
AI学習についても気にしていないです。
多くの人が唯一無二の画風を持っているわけではないです、私は自分の絵柄が真似されるなんて思っていないですし、効率的な学習や最新の技術によって絵柄を模倣しつつ新作を作れるAIがでたとしても、「私」が描く意味というのは失われないと思っています。
究極的にはアナログで描けばAIとは戦う場所が全くちがうので問題にもならないと思います。
むしろイラストレーターやデザイナーの方が恩恵が大きいのではないかと思っています。一つの見方でしかありませんが、私が生きている環境の中ではAIは味方にしかなり得ない存在だということです。
多くの人が議論をしている問題だと思いますが、私の現在のスタンスはこうです。明日には180°変わっているかもしれませんし、私にとってはお酒のつまみに食べるならなにがいい?っていう質問と同じレベルの考えです。
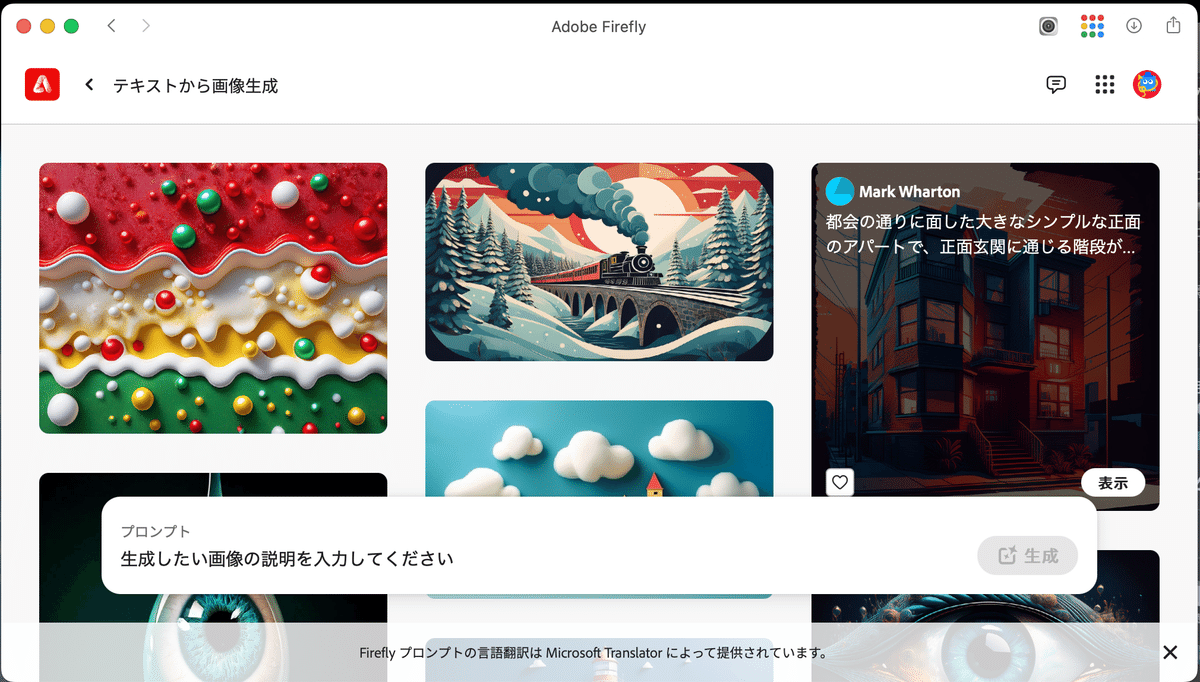
■ Adobe FireFlyを使うよ! ■
私が利用しているのはAdobe FireFlyというAIイラストで商用が可能です。
Adobeのソフトを契約しているとポイントが貰えて月にそのポイント分まで作成が可能です。
私はCreative Cloudを契約しています。
PhotoshopとIllustrator、Dreamweaver、Premier pro を使用するので一番オトクでした。

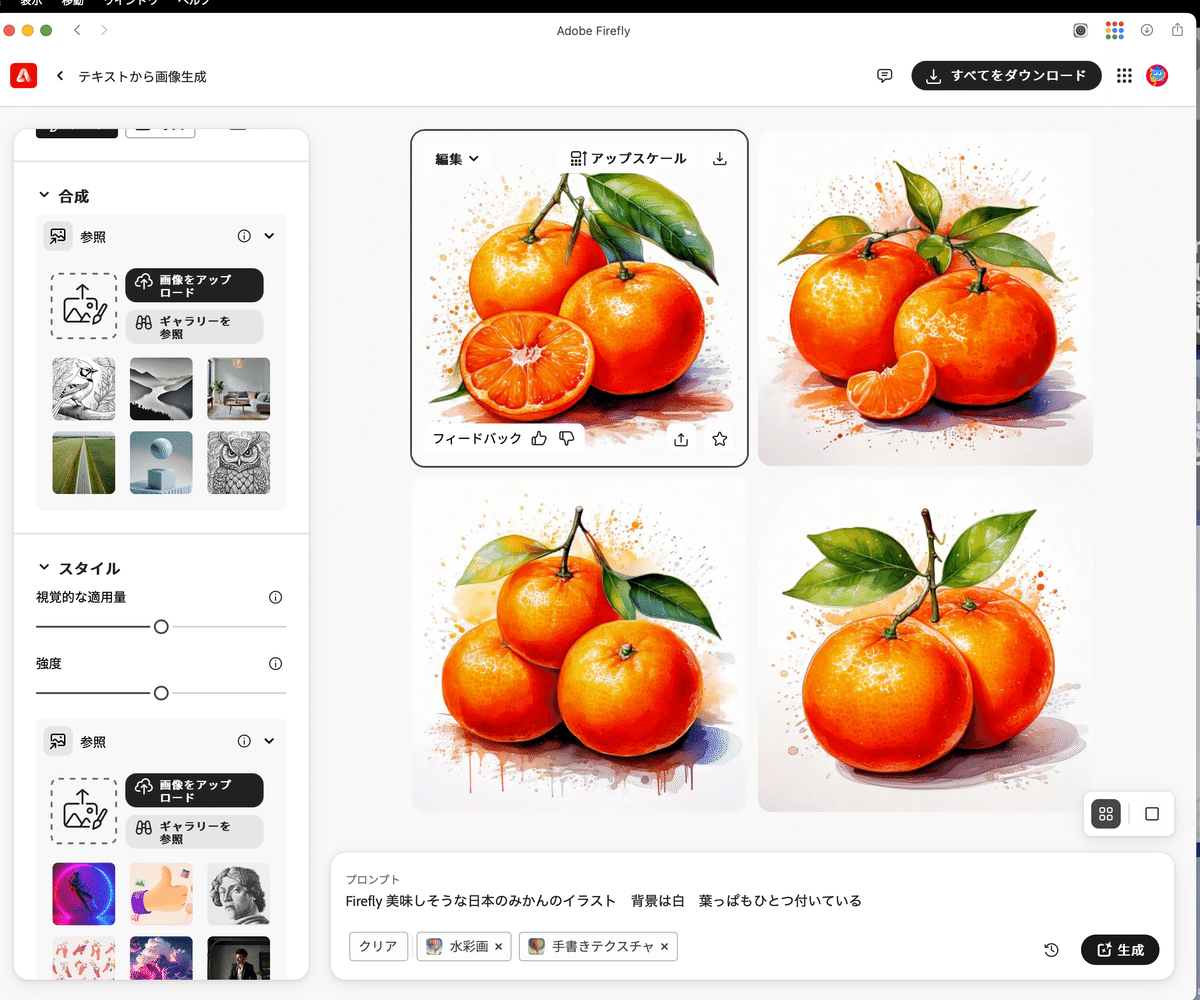
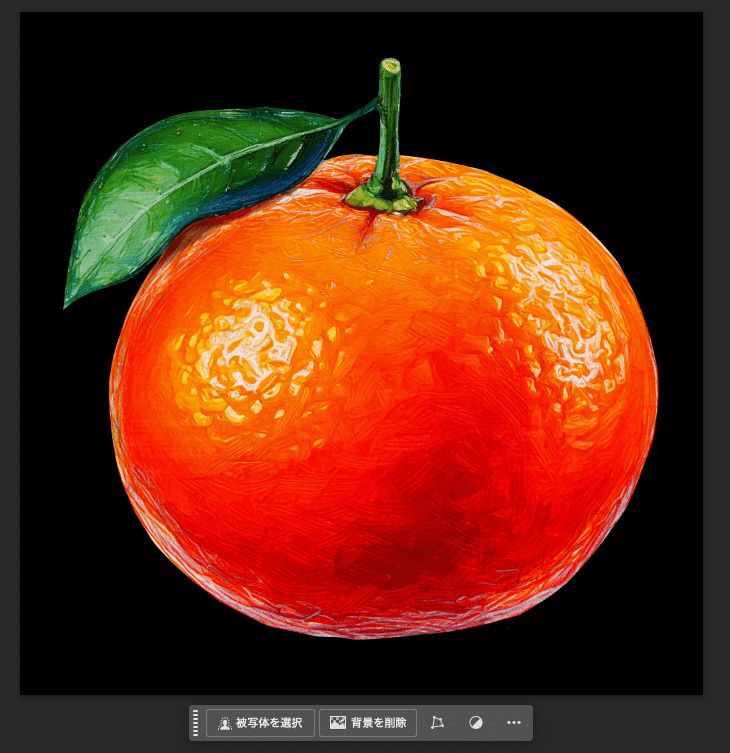
今回出力したのはみかん

『美味しそうな日本のみかんのイラスト 背景は白 葉っぱもひとつ付いている』というプロンプトと、表現方法の指定などで作成しました。
このままじゃ使いづらいですよね。

正直思うように画像は生成できません。
試行錯誤を続けて妥当する画像を選んでいるに過ぎません。
それでも自分で始めから描くよりは断然早いです。
写実描写であれば一般的なイラストレーターよりも質は良いでしょう。
表現上おかしな点(現実にありえないような)が散見されますが、そういう画像を避けて生成すれば問題ないでしょう。
様々なタイプのイラスト、写真画像をいくらでも生成できることがAIイラストの最も大きな強みですね。
■ AIイラストでも処理してあげれば便利になるよ! ■
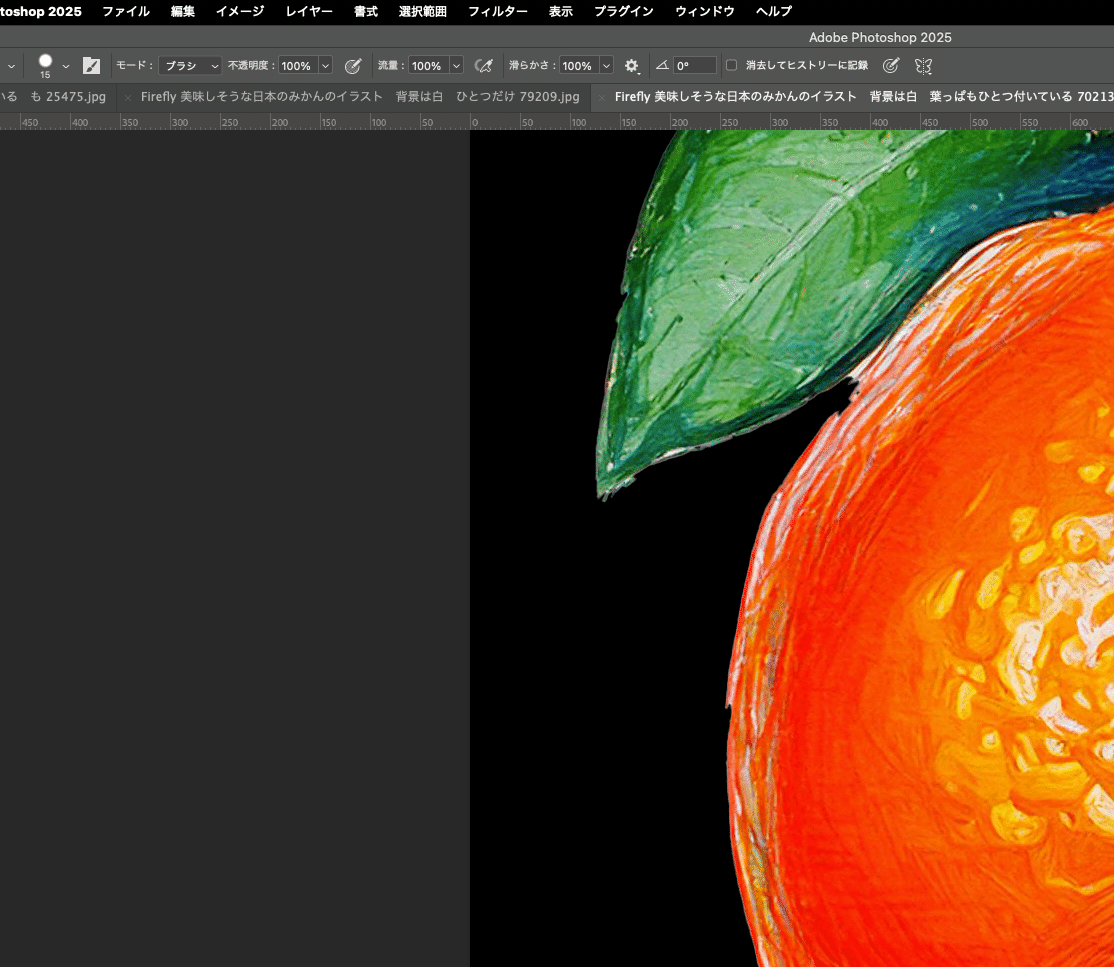
背景を透過するためには、縁を滑らかにする処理を行わなければなりません。
また、部分的に欠損していたり、おかしな描写が混じっていることもあるので修正したりします。


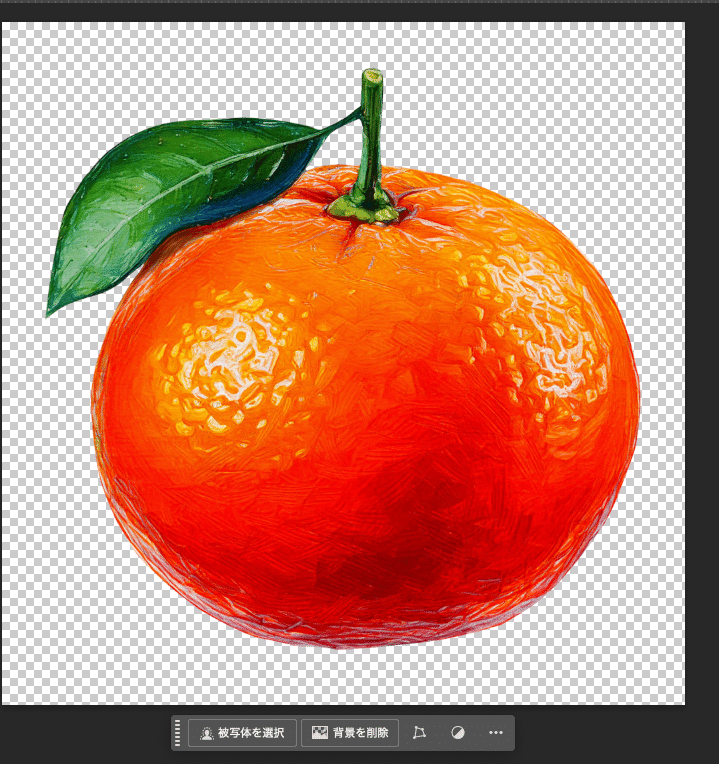
縁をキレイにした透過イラスト

透過PNG画像というのは便利です。
なんで便利だというと背景を気にせずに配置出来るからです。
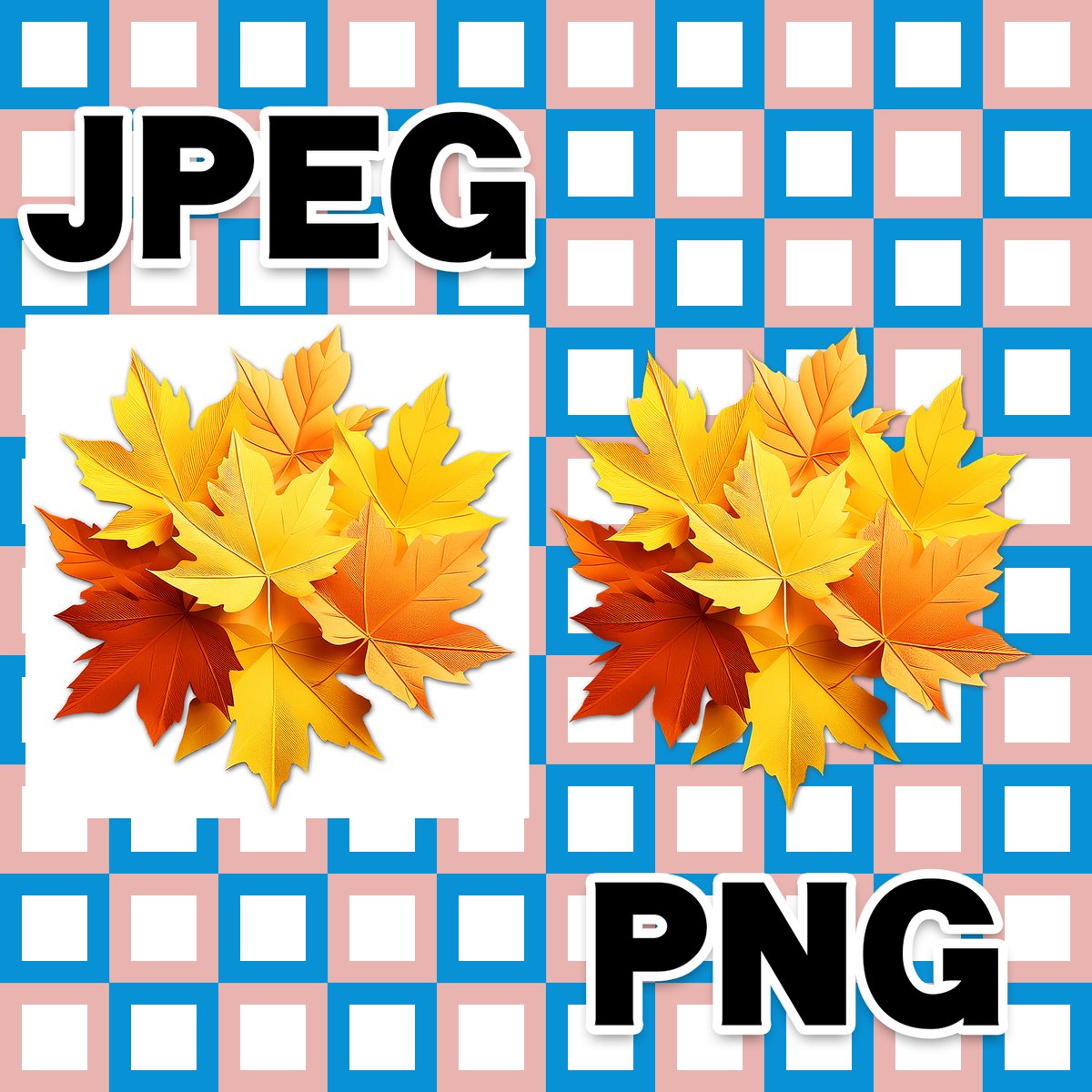
JPEGは普段の写真データなど多くの画像形式です。

この紅葉も私がつくったものです。
これはMacのKeynoteやMicrosoftのパワーポイントなどで色付きのページに飾りを配置したりする時にとても便利です。
AIイラストを出力した段階ではJPEGで背景がありますので、これをPhotoshopで加工修正してあげます。
デザイナーなどが画像を他の素材と合わせて使う場合もこのように背景が透過された素材を自作したりして作ります。背景が透過できればドロップシャドウをつけたり縁をつけたりするのがすごく楽にできます。

今日の記事はAIに対してはイラストーレーター視点ですが、技術的にはフォトレタッチャー的なデザイナーの立場でしたね。

■ 今日の反省 ■
わかりやすい記事を目指しているのですが、
自分に足りないところを客観的に見ることがまだまだできていません。
もっと説明画像を丁寧につくるべきか
文章の区切りや段落をもっと工夫すべきか
人に読まれる、興味のわく分野をきちんと捉えているか
話し言葉やキャラクターは適切にできているか
見出し画像は目を引いているか
文章構造をきちんと考えた構成ができているか
内容は読みやすくなっているか
わからない点を説明できているか
イラストを挟んで集中を切らさないようにできているか
などなど
考えるべき点は多くあります。

ん_?
いま確認で記事をスクロールしてましたが、スクロールする時にやっぱり台詞のある漫画系イラストは気になっちゃいますね。
やっぱりこういうイラストを挟んでおくと、スクロールで飛ばされちゃう現象を緩和できるかも!?
読んでもらうための工夫をしていきたいですね
(⭐️ ´ Å ` ⭐️)ノシ ではまた🌟
🔶🔶🔶🔶🔶各種リンク🔶🔶🔶🔶🔶
——————————————————————
■lit.link
■ココナラで販売中
■SKIMA
■Pixiv
——————————————————————
■ おまけ ■
今回からnoteのおまけに掲載するイラストも管理して、今後同じイラストをおまけにアップしないようにしようとおもっています。
ただ、今までアップしたものについてはかぶるので、
あれ?
このイラスト前に見たなぁ
なんて言ってくれる私の「noteを見てくれる神様」には、
申し訳ないのですが、
「仕方ねぇなぁ」って言ってくれることを期待しております。

いいなと思ったら応援しよう!

