
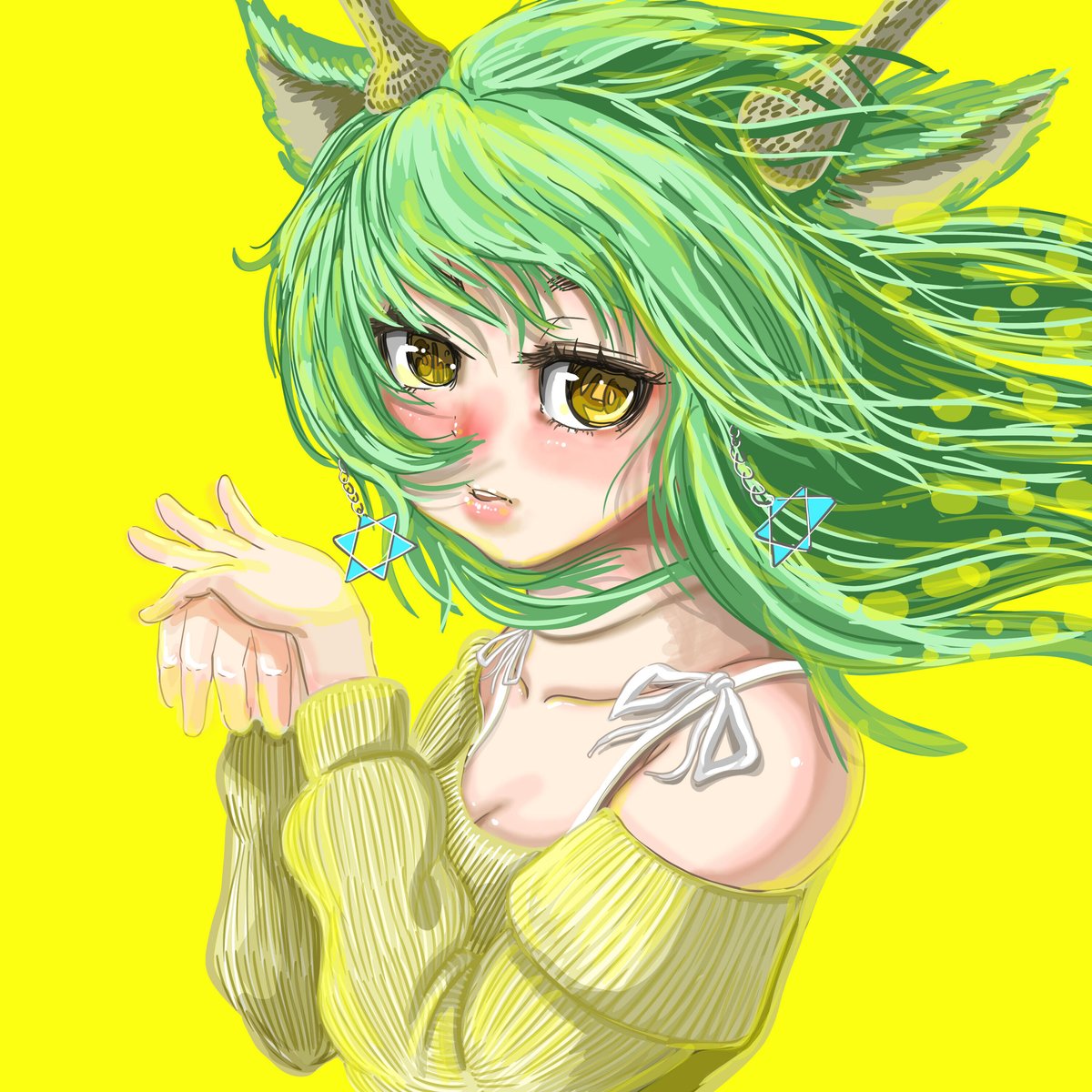
今日の見出し画像の作画工程 No.10
こんにちわ!
イラストレーターの鹿角時計です(⭐️ ´ Å ` ⭐️)!
昨日の記事はこちら↓
● 昨日の記事について
● 見出し画像反省

がっつりアニメ塗りっぽく描きました。
少しずつデジタルに慣れてきて作業スピードも日々短縮しています。
TVアニメのパロディ風に何かのアニメの画風を模せばよかったかなぁと反省中です。
● 記事反省
見せ方に慣れてきたかなぁと思います。
しかしもっと工夫と、見てて面白いように書くべきかと反省。
単純に描き順の記事は高速スクロールの餌食となってインターネットの海の彼方へ消えていきそうです。
■ 今日の見出し画像の作画工程 ■

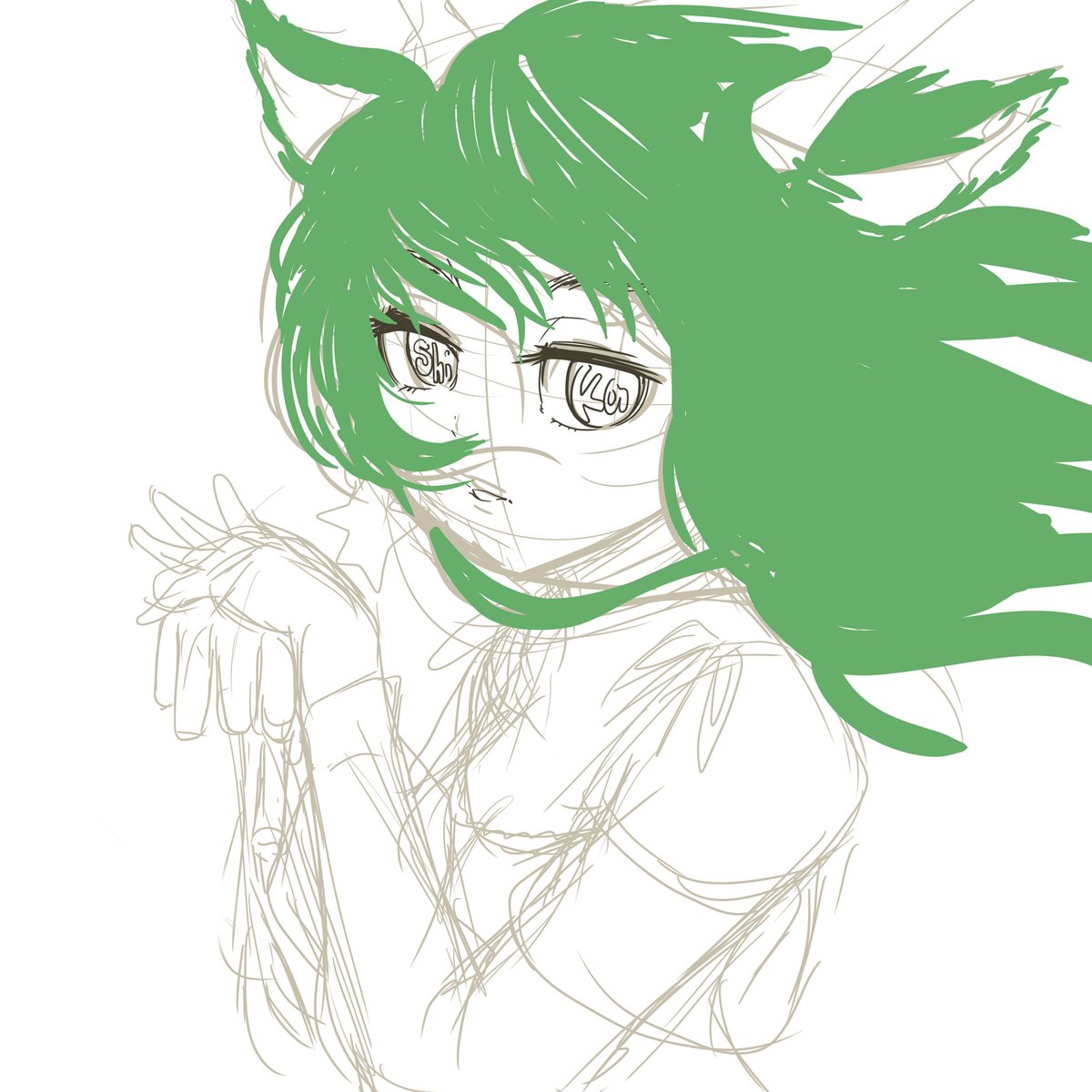
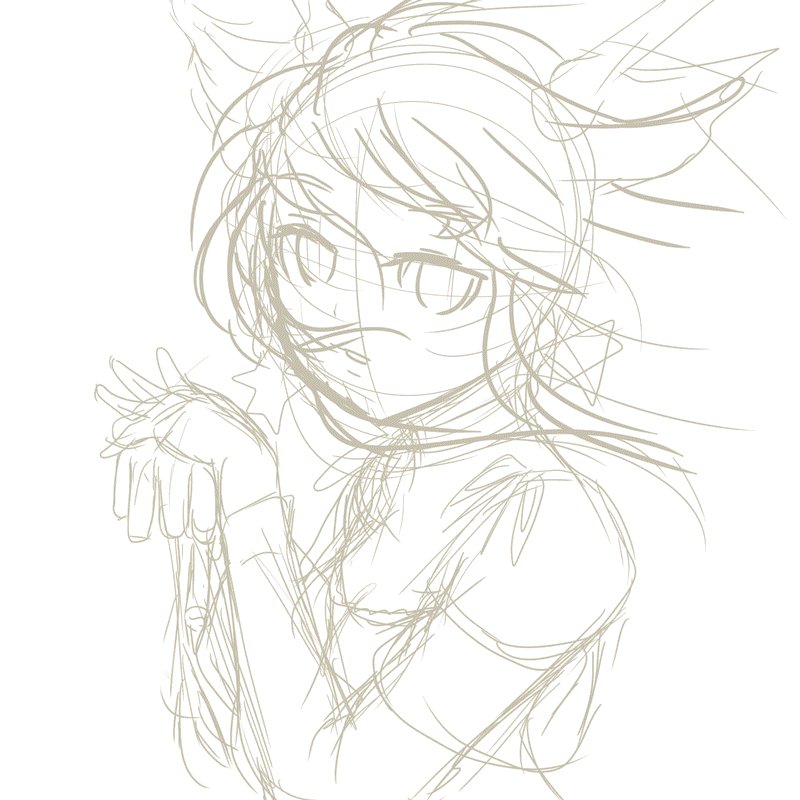
■ 下書き

角度、位置、大きさ、などは変えています。
同じポーズを描いてもただの作業になるので経験値としても美味しくないからです。
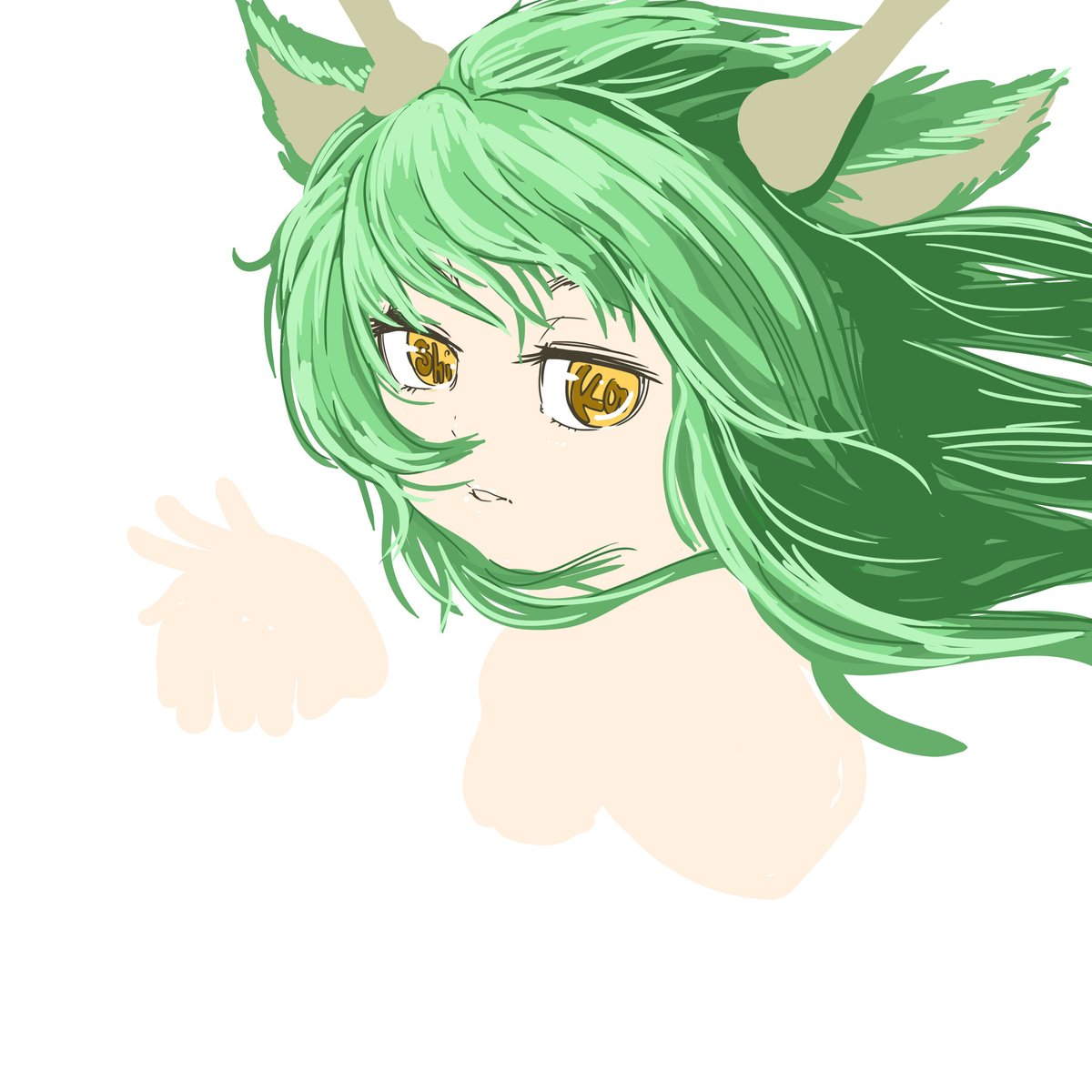
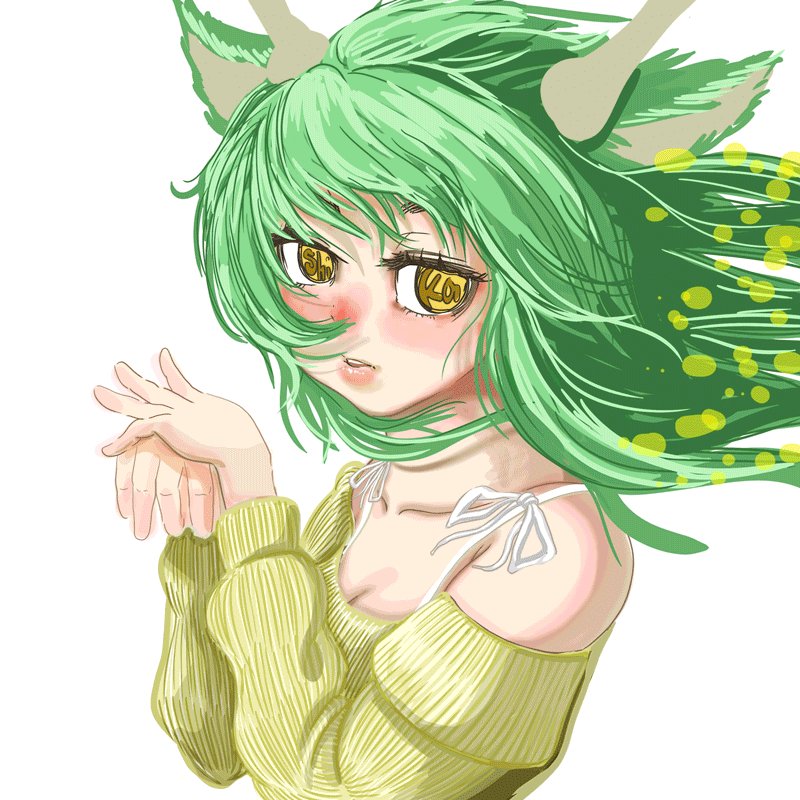
■ 主線を描かずに着彩と描画 塗り①

顔のパーツを黒(に近い茶色)で描いているのは、顔のパーツはほぼ線画と肌の色で決まっちゃうからです。
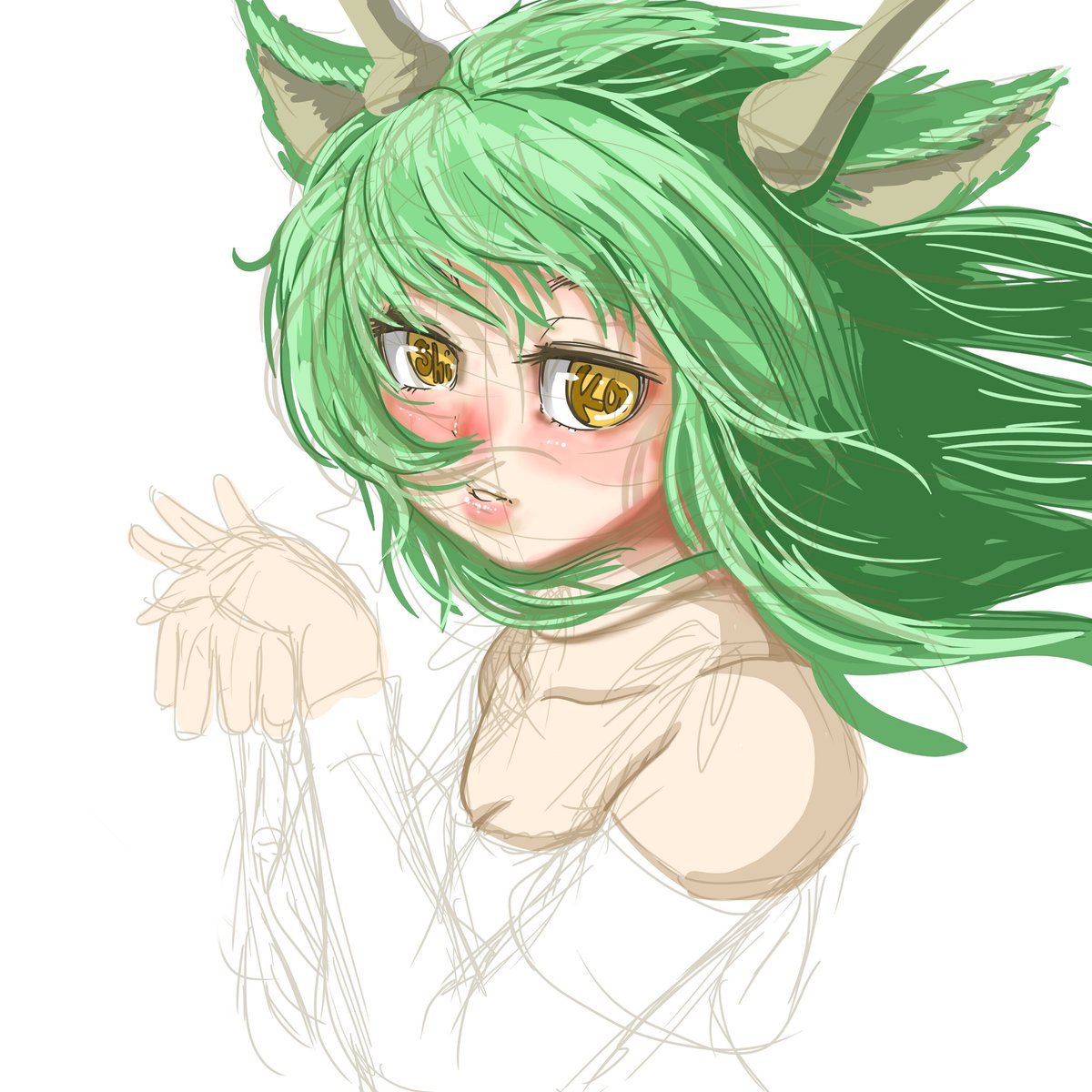
■ 塗り② 肌と髪

髪の毛は本当は3つのレイヤーに分かれていましたが、めんどくさいので統合しちゃいました。
後悔しました。
■ 塗③ 肌の赤みと肌の影

■ 衣装の塗り

■ GIFアニメーションで変化を確認

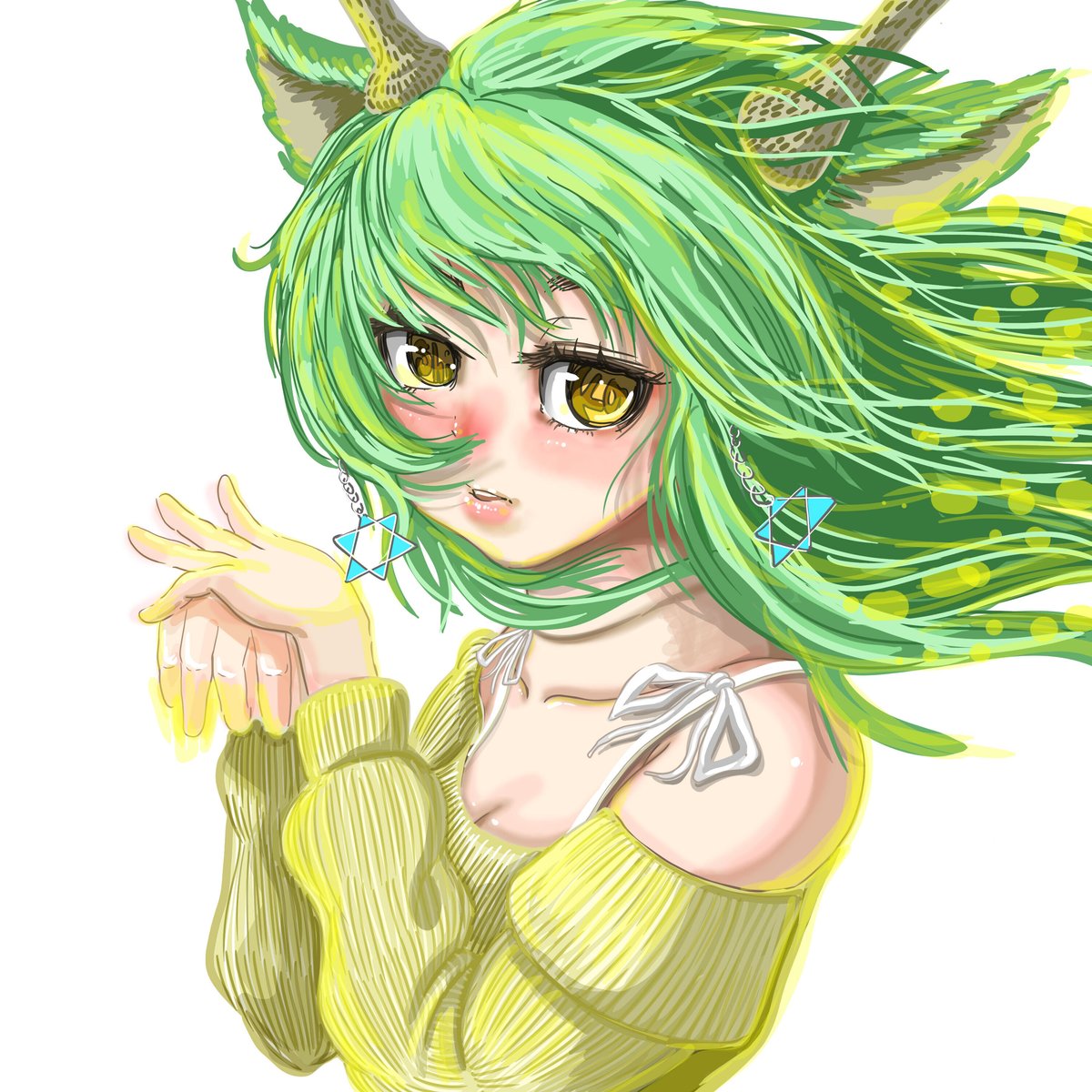
■ 装飾やハイライトを入れる

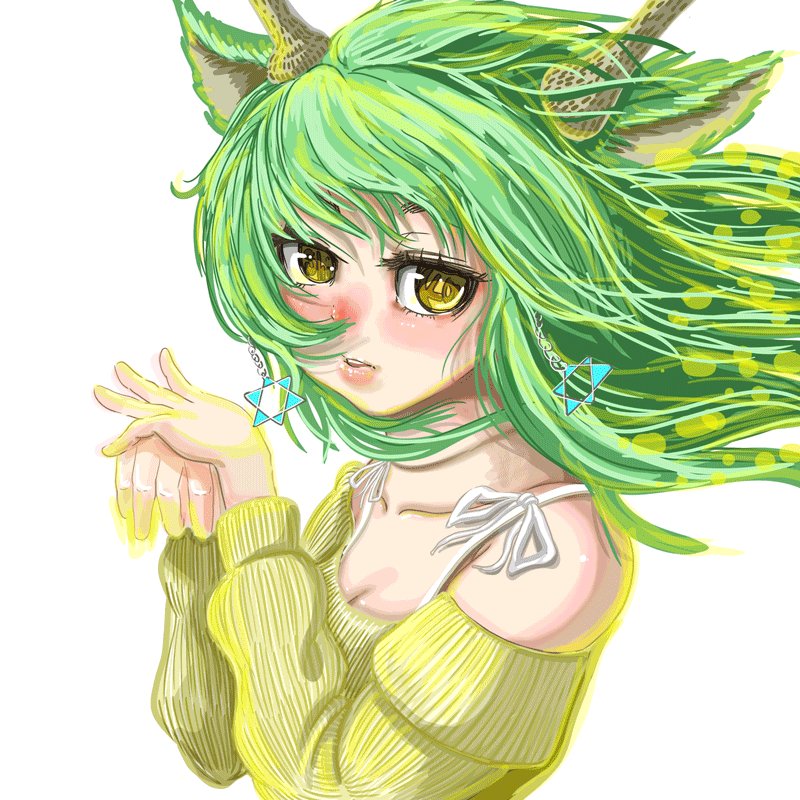
■ 背景を黄色にするため環境光の反射をキャラクターへ差し込む

■ 背景を黄色にすると

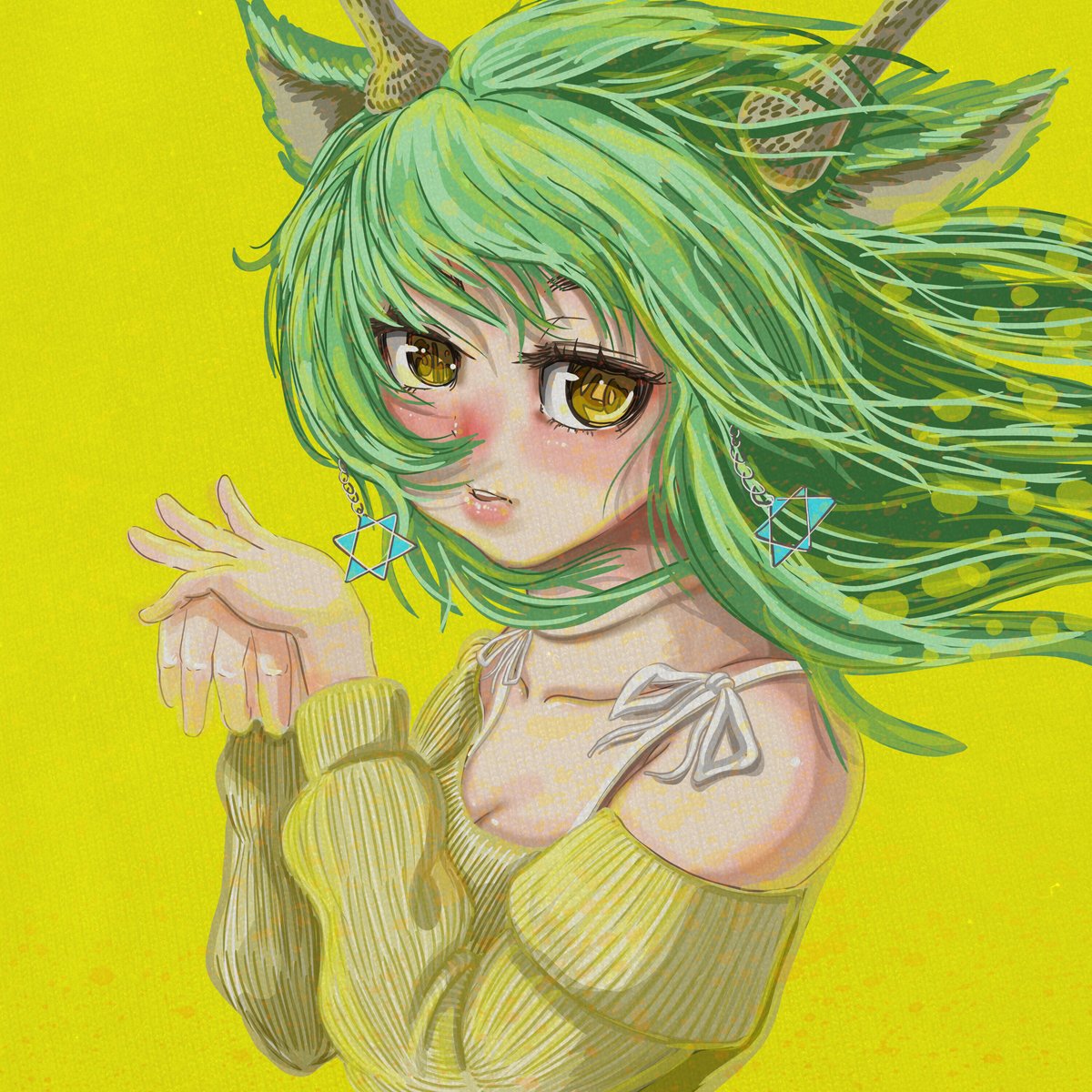
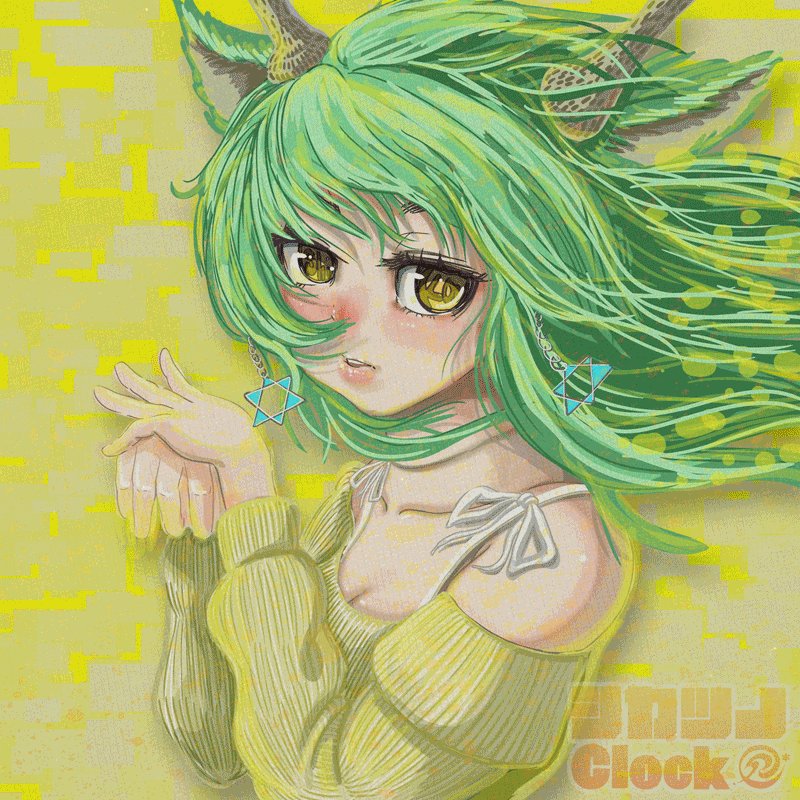
■ テクスチャーの適用

言うほど大層なもんじゃないですが、私はスキです。
■ 背景に手を加える

■ レイヤースタイルで効果を適用して完成

■ 掲載画像のGIFアニメーション(これだけ見ればOK)

■ 反省
やめどころが難しいですね、描き込もうとおもったら再現がないので。
あとはやっぱりラフをもっとキレイに細かく描いて置くほうが絶対早いですね。間違いも少ないし。ラフを徹底してキレイにするように心がけたいと最近思い始めした。
ハイライト強めにしたり線を濃くしたり、見せ方としてもっとキレイになったりしそうですが、ここまでの感じの空気感もスキなのでここでやめておきます(めんどくさくなったわけではありません。・・・たぶん)
アクセス数が最近がくんと落ちて危機感を感じています。
12月に入ったばかりの時は大丈夫そうだったのに。。。
ビュー数にこだわっても離脱率のほうが多ければ全く意味はないのです。
「どのように読まれているか」は測れないので、結局より良いものを描く、書くということしかないのでしょう。
ビュー数はひとつの指標、noteだと唯一だと言ってもいいと思いますが、客観的に分析できるデータとして重要視しています。
でも、あまり振り回されないよう注意していきたいです。
(⭐️ ´ Å ` ⭐️)ノシ ではまた🌟
■ リンク ■
■ おまけ ■
ノート1ページまるまるなので割と時間かけています。
結構何回もnoteには載せてますが、再掲。
お気に入りだけど反応は薄い。かなしいねぇ

いいなと思ったら応援しよう!

