
見出し画像有償依頼頂きました!(その2)
■ こんにちわ! ■
イラストレーターの鹿角時計です(⭐️ ´ Å ` ⭐️)!
昨日の記事は↓
見出し画像有償依頼の依頼のやり取りを、依頼者様の許可をいただき公開させて頂きました!
改めてましてTeamモハP様
ありがとうございます!!
全部が全部見せているわけではありませんが、
一般的にやり取りなどは開示されない情報なので、
こうやって記事にできることは本当にありがたいです。
自分の至らなさを公開しているのと等しいので、
恥ずかしいというのはありますが、
それも含めて見ていただけたらと思います。
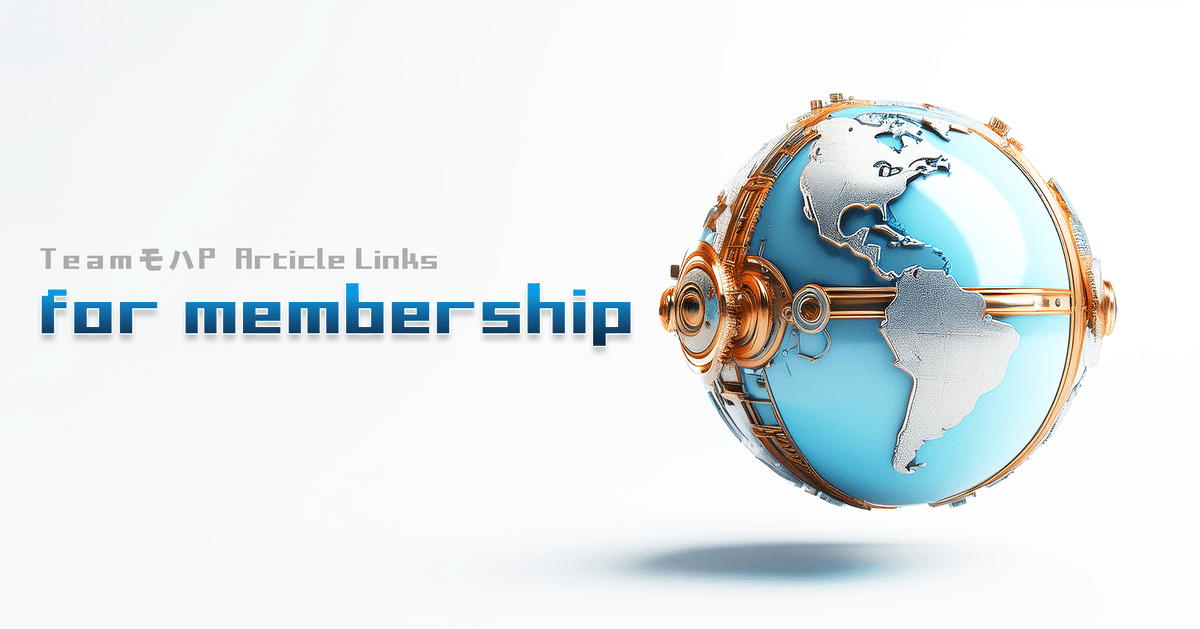
こちらが作成した画像を使って頂いた記事です。
ぜひご覧になっていただけると幸いです。

■ 見出し画像作成について ■
先日の記事では、作成依頼時のやり取りをメインにお伝えしましたが、今日は制作した画像について!
ヒアリングが終了し、ラフを制作しました。
こちらがラフ案になります。





今回の見出し画像はイラストではなく、デザインメインでの作成です。
要件としてイラストが必要ではなかったためです。
お気付きの通りAI画像を使用したデザインになります。
ベースイメージとなる素材は特にありませんので、
サイトマップのイメージとなる
「未来、情報、通信、つながり」
といったキーワードを使用し
AdobeFireFlyという画像生成AIでイメージにあう画像をたくさんつくりました。
作成するにも生成クレジットというポイントが必要で、すべてを無料で使用できるわけではありません。Adobeのソフトを購入している場合にポイント以内で使用可能になります。
また、商用利用が可能ですので、権利関係も問題なくクリアできます。
まずAdobe Illustratorで下記の画像を作成しました

ヒアリング時に地球儀に文字が巻き付いているものを作成しようとしたというお話があり、では、そちらを再現してみようと思ったからです。
今回は球面の前面にしか文字は見えていませんが、ガラスのようにして裏側に回り込んでいる文字も表示できます。
上記の画像は別パーツです。

この画像をベースにした地球儀を画像生成AIで作成しました。
画像の画面における大きさや位置、最初の画像を作る分には十分です。
作成した地球儀を更にベースにして、別の地球儀を作るという工程を繰り返しラフ案に提出するイメージを大量に生成しました。
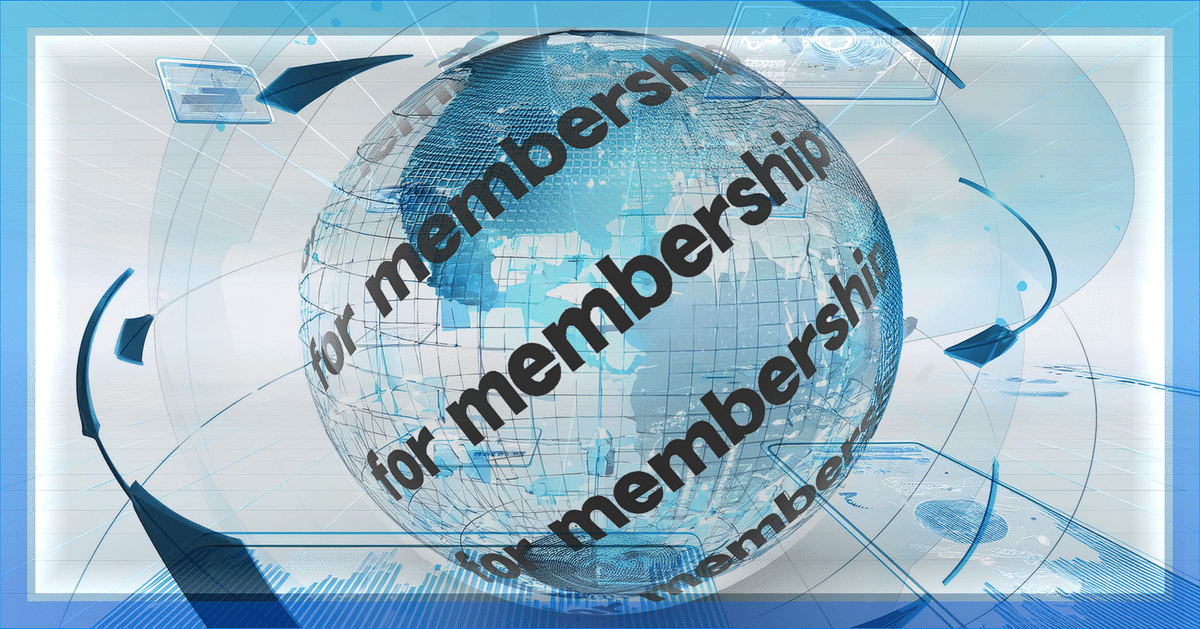
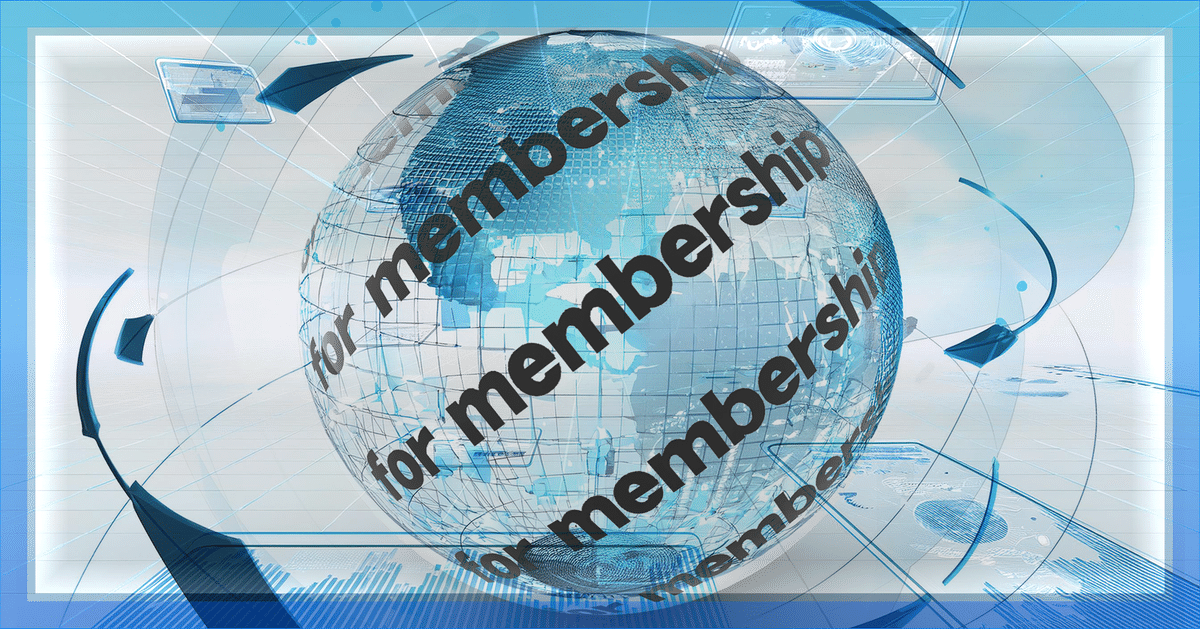
例えば一番目のラフ案(下記画像のさらに下)はこちらの画像をベースにしています。


見ての通り元の画像だけではない画像を複数重ね、アドビフォトショップで加工しています。
ちなみにこれらはラフ画像なので完成品ではありません。
AdobeFireFlyは文字を指定してもちゃんと文字を画像にしてくれないので、文字はすべて自前で作成、効果をつけています。
やりようはあるのかもしれませんが、まだまだ使い慣れてはいません。
■ ラフの修正対応 ■
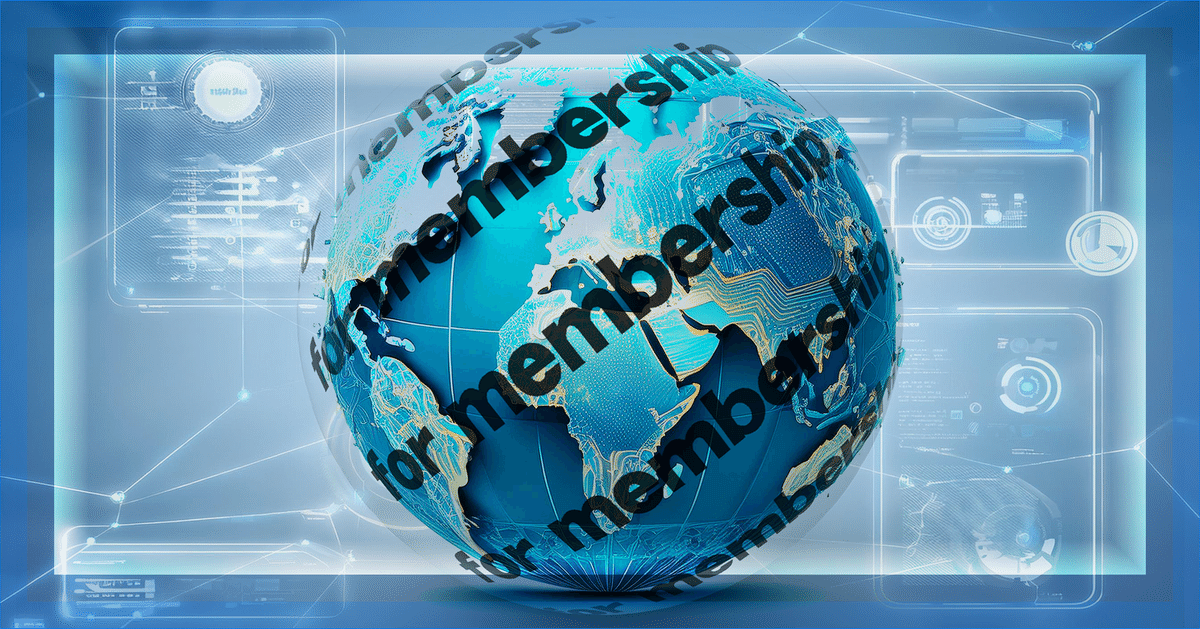
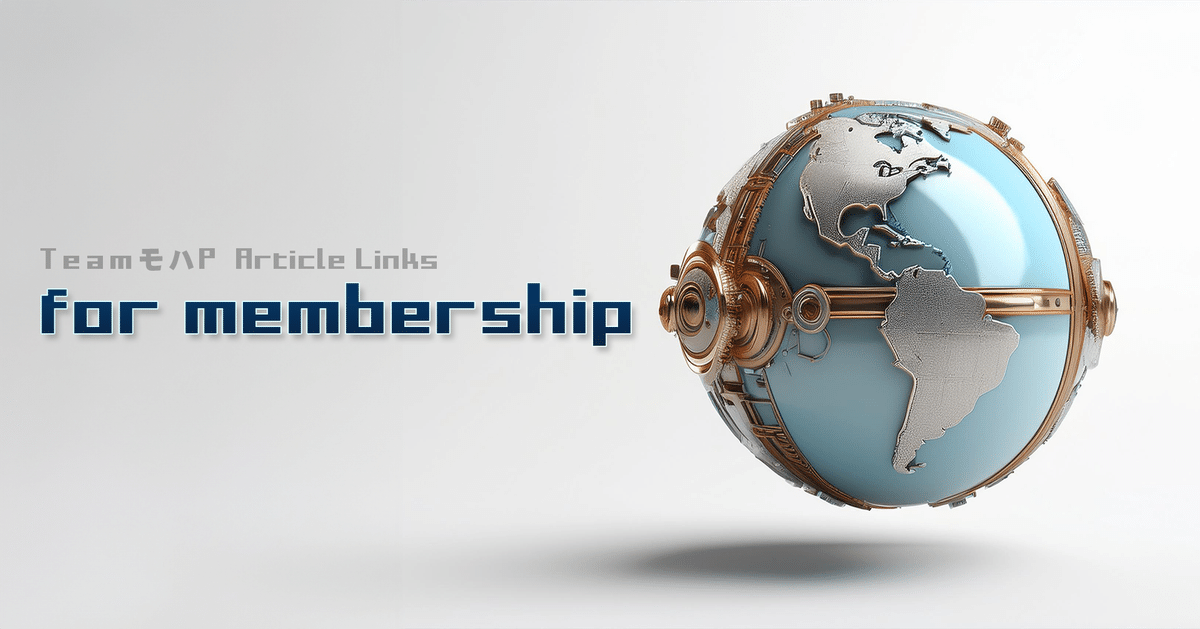
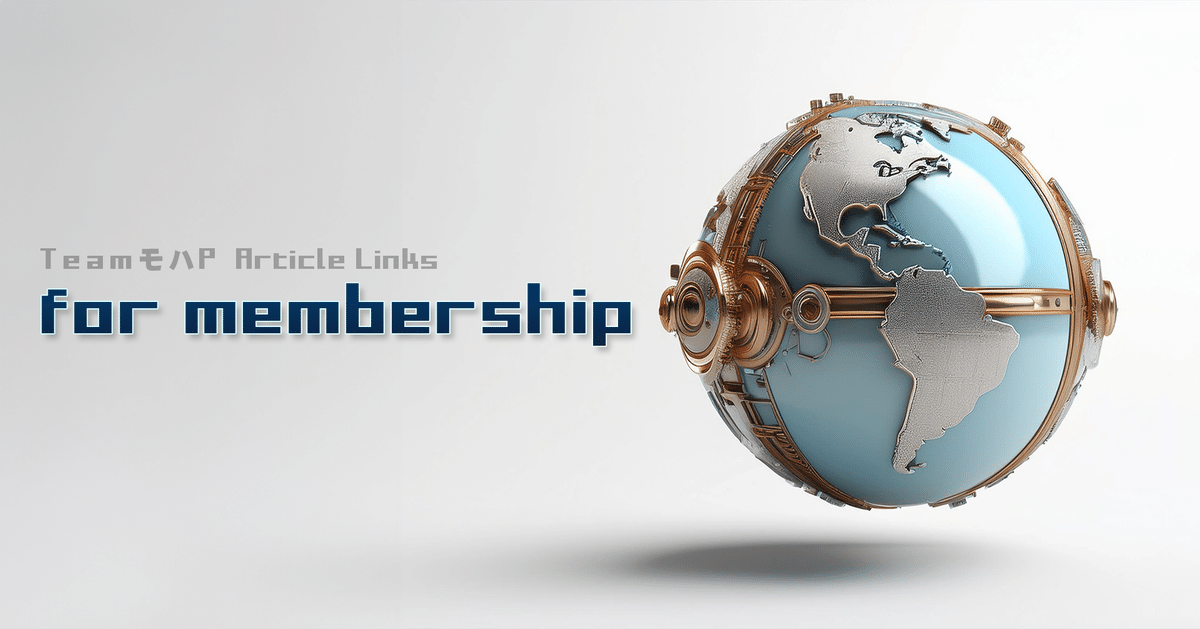
ラフ案にあるこちらの画像を採用して頂きました。

こちらの画像について
今のデザインはいい意味で全体的にダークな印象ですが、折角ですので明るめの雰囲気のものも一案(新しいデザインではなく、今のデザインの光の加減やテイストに手を加えたもの※)いただいて、比較するようなカタチでお願いしても宜しいでしょうか。よろしくお願いいたします。
と、修正指示点を伝えていただきましたので、
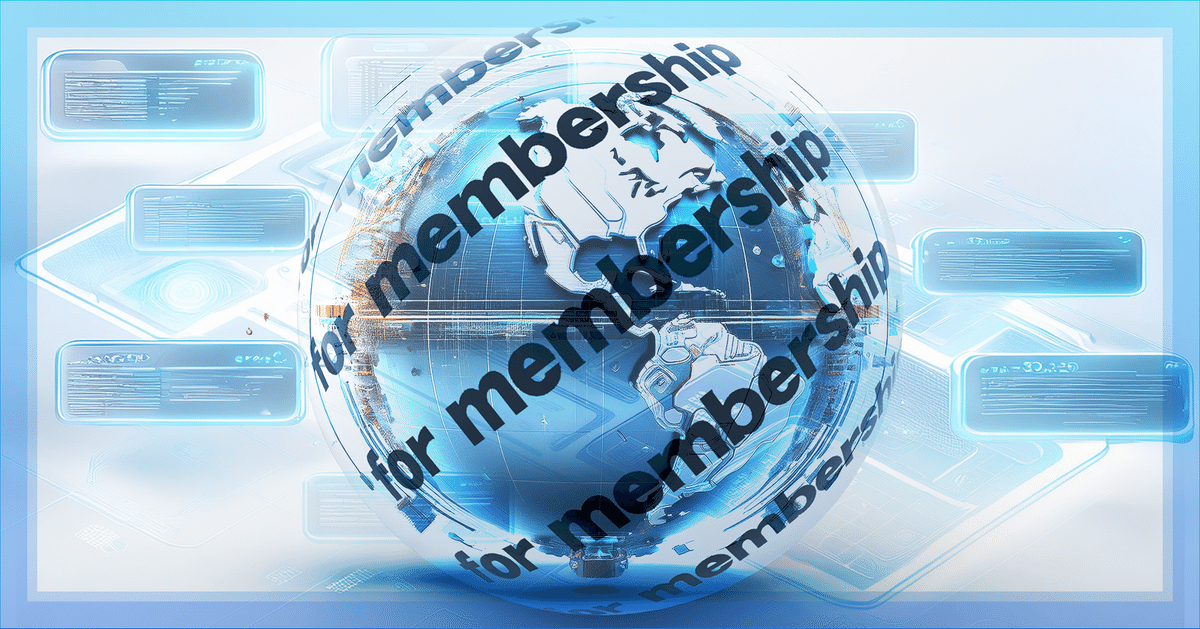
2点明るめに、彩度もあげたものを用意しました。
ラフ案を暗めにしたのは、少し古っぽさを出し、クラシックなイメージを強く出したら良いのではと考えたからです。


■ 最後に ■
AdobeFireFlyでは自分が描いたイラストを元に、
画像を生成して使用できるので
デザインのツールとしてものすごく強力だと感じました。
高クオリティな画像でラフをたくさん出すことができ、
調整や修正対応により多く時間を裂くことができるので、
より、クライアント様のご希望に沿ったデザインを
提供できる可能性が高まります。
実戦で生成AIを利用させて頂き
今回はとても良い経験をさせて頂きました。
また、サンクスCHEER!を送って頂き本当にありがとうございました!!
明日は1ヶ月の成果まとめをお送りします!
(⭐️ ´ Å ` ⭐️)ノシ ではまた🌟
——————————————————————

🔶🔶🔶🔶🔶各種リンク🔶🔶🔶🔶🔶
■ココナラで販売中
■SKIMA
■Pixiv
——————————————————————
■ おまけ ■
似顔絵イラスト

いいなと思ったら応援しよう!

