
今日の見出し画像の描き方
この記事は間違って消してしまった13記事のうちの11個目です。
復活させました。ご迷惑おかけしております。


こんにちわ!
イラストレーターの鹿角時計です(⭐️ ´ Å ` ⭐️)!
昨日の記事はこちら↓
● 昨日の記事について
——————————————————————
昨日の見出し画像

毎月の末日に成績発表と評して、ビュー数やスキの数などを公開しています。noteがきちんと成長しているか分析しつつ、今後の軌道修正、対応策を検討するというのが目的です。
まだまだ安定もしないですし、どんな可能性があるのかもわかりませんが、いまのところ、概ね順調と言えそうです。
——————————————————————

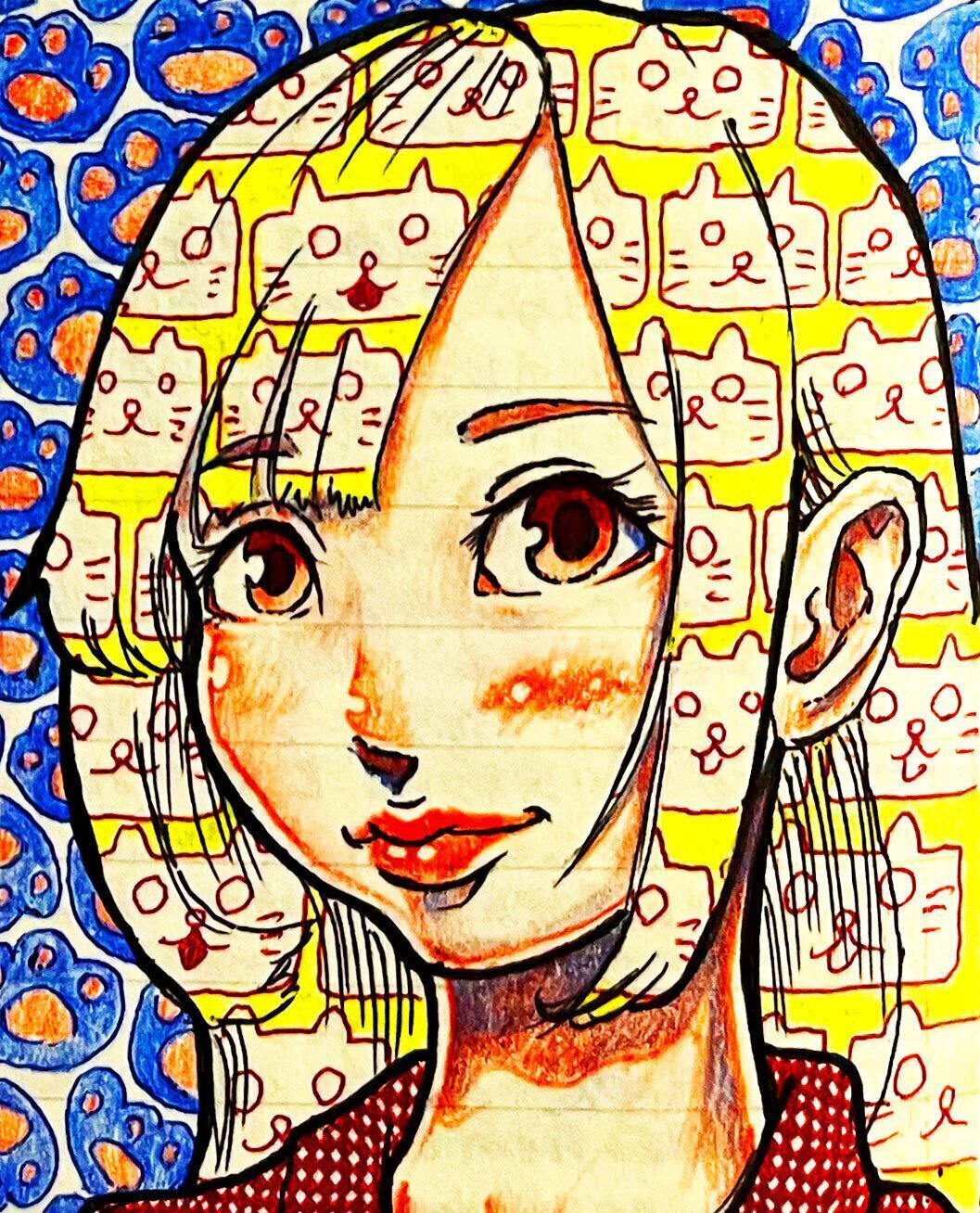
■ 今日の見出し画像の描き方です ■
Adobe Photoshop
作業時間 20分弱
画像サイズ 1920×1006
(note見出し画像がキレイに見えるサイズです。)
ざっくりとキャラクターのラフを描きます。

レイヤーを分けて、ラフを不透明度10%にして線の清書をします。
ブラシサイズは30くらい

ラフのレイヤーを消して
線画の塗り分けたいところを自動選択ツールで選択して

選択範囲を拡張すれば、塗りつぶした時に線の際が汚くならないので便利です。
塗りつぶしツールは線画のれいやーの下になるようにしたレイヤーに適用します。そうすることで色を塗ってから線画を描いたように線画に影響が出ず、線の太さで細い部分がキレイ濡れているように見えるので便利です!
だから太めの線がスキっていうのがあるかもしれません。

ざっくり塗り分けたら、
左の背景(ピンク)は右側の髪の毛や顔の際
右の背景(みどり)は左側の髪の毛
などに、ドットでかけるブラシを使用してひかりの反射を入れていきます。

反射とは文字通りひかりが反射して描く対象に跳ね返る現象です。
わかりやすいのはりんごとかを明るいところに置くと、とくにかげになっているりんごの表面が光っていたり明るかったりします。

テクスチャーをレイヤーモード「乗算」にしてキャンバスのアナログっぽい
感じを出します。(この絵柄はこのテクスチャーが決め手ですね。)

あとは少し効果を入れたり、文言を入れて完成です。
大体20分くらいですね。もっと早く描くには細かい点を犠牲にしなきゃならないので、このラフな感じのイラストだと結構汚くなっちゃいます。
せいぜい15分前後が速さの限界ですかね。
速さは技術より単純に画風の問題ですね。
手数が要らない絵ほど早くなります。
ただ、単純な形態のイラストに時間がかかっていないかというと、全くそんなことがないので、単純に手数がかかるかどうかが時間に直結します。

■ タイムラプスの動画はこちら ■
この動画は30秒くらいです。
あ!!!
気付いた!
これ、いいわ!!!
見出し画像を描きながら記事が作れちゃう!
これ便利!便利ネタ!!!
そんな感じで、今月も頑張っていきましょー!
(⭐️ ´ Å ` ⭐️)ノシ ではまた🌟

🔶🔶🔶🔶🔶各種リンク🔶🔶🔶🔶🔶
——————————————————————
■lit.link
■ココナラで販売中
■SKIMA
■Pixiv
——————————————————————
■ おまけ ■
にゃんこぱたーん


いいなと思ったら応援しよう!

