
【SANGO】シェアボタンをかわいい吹き出しにするカスタマイズ
みなさんごきげんよう。ブログカスタマイズばかりで記事を書かないバビです。
先日こんな記事を書いたのですが、
→【SANGO】スマホフッター固定の丸いシェアボタンを設置する
やっぱりメニューボタンも邪魔だなと思って、ちょっと可愛いい感じの吹き出しタイプのシェアボタンを作ってみました。
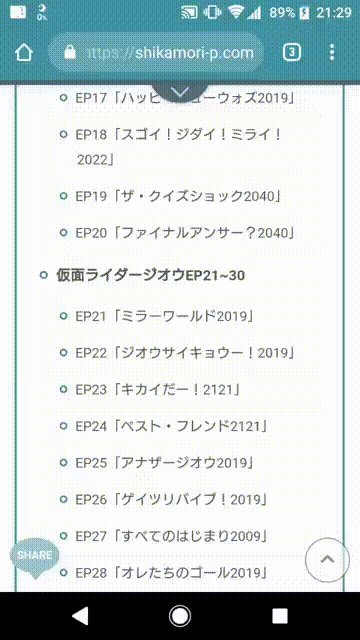
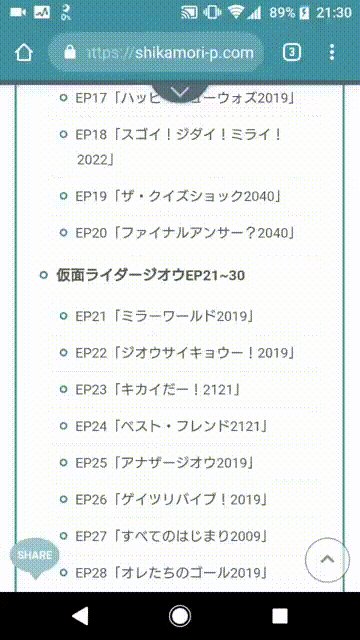
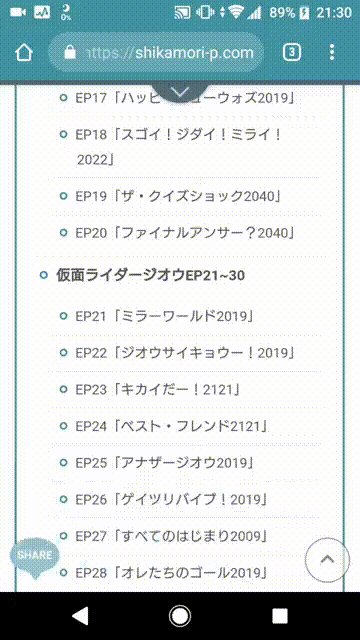
左下のがそれです。

合わせてトップへ戻るボタンのサイズと位置も調整しています。
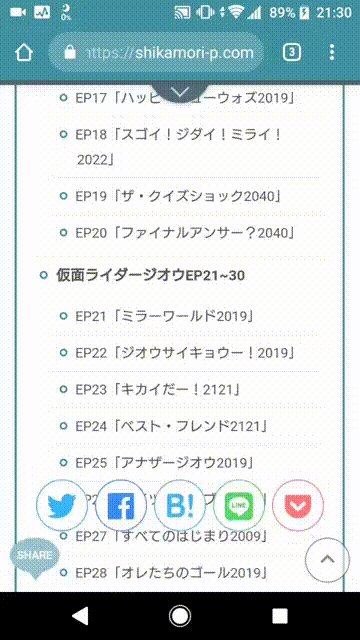
シェアボタンにちょっと可愛い動きもついてます。

ほんとはボタンを押したらSNSボタンと一緒に上に上がる動きにしたかったんですが、間違えてこうなりましたw
HTMLとCSSをコピペするだけで簡単に実装できるので、よろしければ使ってください。
<注意>
※WordPressテーマ「SANGO」向けのカスタマイズです。
※SANGOデフォルトのフッター固定メニューは使わず、新たにシェアボタンを作成しています。
※基本的に質問は受け付けていません。カスタマイズは自己責任でお願いします。
1.事前準備①
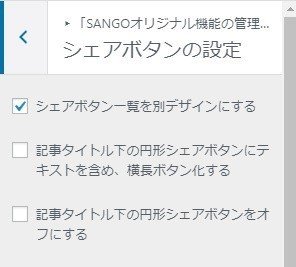
ダッシュボード→外観→カスタマイズ→SANGOオリジナル機能の管理→シェアボタンの設定
で、「シェアボタン一覧を別デザインにする」にチェックを入れてください。

2.事前準備②

ダッシュボード→外観→メニュー
で、新たにフッター固定メニューを作成します。
項目は何も設定せず、「モバイル用フッター固定メニュー」にチェックを入れて「メニューを保存」で保存します。
3.HTMLコードをウィジェットに貼り付ける
<div class="fixed-share"><a href="#sng_share">SHARE</a></div>
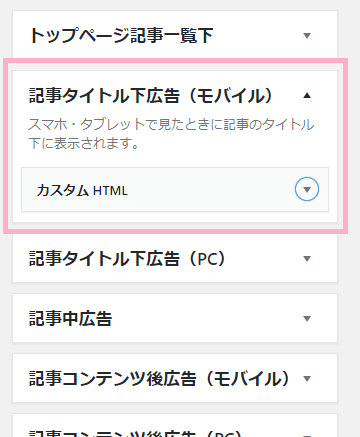
このコードを「記事タイトル下広告(モバイル)」ウィジェットの中に「カスタムHTML」を追加して貼り付けます。

4.CSSコードを子テーマのstyle.cssに貼り付ける
以下のCSSコードを、外観→テーマの編集→(子テーマの)「style.css」に貼り付けます。
/*-----上に戻るボタン-----*/
.fixed-menu ~ .totop {
bottom: 10px;/*ボタンの位置*/
}
.totop {/*ボタンのデザイン*/
background: #fff!important;/*背景色*/
border: 1px solid #424242;/*枠線*/
width: 45px;/*幅調整*/
height: 45px;/*高さ調整*/
}
.totop .fa {/*アイコン*/
line-height: 40px;/*行の高さ*/
color: #424242;/*アイコンの色*/
}
/*-----モバイル用シェアボタン-----*/
.fixed-share a{/*ふきだし本体*/
position: fixed;/*画面に固定表示*/
bottom: 20px;/*下からの距離*/
right: auto;/*右からの距離*/
left:10px;/*左からの距離*/
height: 35px;/*ボタンの高さ*/
width: 50px;/*ボタンの幅*/
padding: 8px 0 1px 0;/*内側の余白設定*/
background: #9cc5ce!important;/*ボタンの色*/
text-align: center;/*文字を中央寄せ*/
border-radius: 50%;/*円にする*/
color: #fff;/*アイコン・文字の色*/
z-index: 3;/*重なりの順序*/
text-decoration: none;/*下線削除*/
font-weight:bold;/*文字を太字に*/
font-size:11px;/*文字の大きさ*/
}
.fixed-share :before {/*ふきだしの三角部分*/
position: absolute;/*基準の配置*/
content: "";/*文字なし*/
bottom: -8px;/*下からの位置*/
left: 18px;/*左からの位置*/
border-top: 10px solid #9cc5ce;/*上線追加*/
border-left: 8px solid transparent;/*左の線は透明に*/
border-right: 8px solid transparent;/*右の線は透明に*/
}
.fixed-share a:active{/*吹き出しが上にびよんと動く*/
padding-bottom: 100px;
}
/*-----出てくるSNSボタンの調整-----*/
.fixed-menu__share{
margin-bottom: -10px;/*SNSボタンの位置調整*/
}
.fixed-menu__share .sns-btn__item a {
border-radius: 50%;/*SNSボタンを丸く*/
}
.fixed-menu__share .sns-dif ul {
background: none;/*SNSボタン背景透過*/
color: white;/*アイコンの色*/
}
.fixed-menu__share .tw a {/*Twitterアイコン*/
border: 1px solid #3ab4ff;/*枠線*/
}
.fixed-menu__share .fb a {/*facebookアイコン*/
border: 1px solid #3b8df7;/*枠線*/
}
.fixed-menu__share .pkt a {/*Pocketアイコン*/
border: 1px solid #ff7b7b;/*枠線*/
}
.fixed-menu__share .hatebu a {/*はてブアイコン*/
border: 1px solid #45b5f7;/*枠線*/
}
.fixed-menu__share .line a {/*LINEアイコン*/
border: 1px solid #59d869;/*枠線*/
}
.fixed-menu {/*フッター固定メニュー分の高さ削除*/
margin-bottom: 0px;
}以上です。
吹き出しの色は#9cc5ceにしていますが、自由に変更して使ってください。
(変更箇所は吹き出し本体と三角の部分の2か所あるので注意です。)
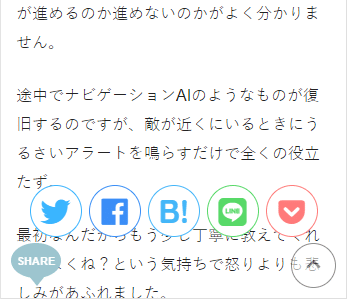
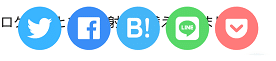
おまけ:SNSボタンを色付きに変える場合

上のCSSコードの「/*-----出てくるSNSボタンの調整-----*/」以下をこちらに変えてください。
/*-----出てくるSNSボタンの調整-----*/
.fixed-menu__share .sns-btn__item a {
border-radius: 50%;/*SNSボタンを丸く*/
}
.fixed-menu__share .sns-dif ul {
background: none;/*SNSボタン背景透過*/
}
.fixed-menu__share .tw a {
background: #3ab4ff;/*Twitterの色*/
}
.fixed-menu__share .fb a {
background: #3b8df7;/*facebookの色*/
}
.fixed-menu__share .pkt a {
background: #ff7b7b;/*Pocketの色*/
}
.fixed-menu__share .hatebu a {
background: #45b5f7;/*はてブの色*/
}
.fixed-menu__share .line a {
background: #59d869;/*LINEの色*/
}
.fixed-menu__share a{
color: white;/*SNSアイコンの色*/
}
