
【MotionBoard】コンテナって実は使い勝手の良いヤツだった
2020年になったらやりたかったことのひとつ!
MotionBoardの技術的な情報をもっと増やしたーい!!!!!
なので、私が個人的にこの数カ月で蓄えた技術?小技?を、共有できればよいなーと思って書いています。
みなさんが「なるほど!」と思えることが何かしらありますように。
ということで。
★第1回★コンテナって実は使い勝手の良いヤツだった
●コンテナってこれです
「コンテナってなんのこと?」「コンテナって知ってるけど何に使うのかわからない」
MotionBoard初心者の方は、割とこういう方多いんじゃないでしょうかー。
私もそうでした。
で、コンテナってこれです。

ドラック&ドロップで、ボードの上に自由に配置したり、

区画の上に重ねたりできます。

そして、このコンテナの上に、チャートだったりボタンだったり画像だったりを載せることができるんですねー。
●活用方法1:レイアウト変更を楽にする
主にフリーレイアウトモードでボードを作るときに、よくやる方法です。
ボートを作る際に、「タイトル」「検索項目」「チャート群」と画面のレイアウトを大きく3つにわけることが多いのですが、
コンテナも「タイトル用」「検索項目用」「チャート群用」と3種類作ってしまうのです。
こんな感じで。

これで何が便利なの?
というと。
例えばボードがほぼほぼ完成したあとに、画面に項目を追加しなければならない……完璧なレイアウトを崩さないといけない……
ってとき、ありませんか(私はありました)。
そんなとき、「もうすでに配置してしまったチャートを一つずつずらす」ということをせずに、
コンテナごとドーンとずらしてしまえば良いわけですねー!
普通にレイアウトにベタチャートをベタ置きしていたら、チャートをひとつずつずらさないといけないじゃないですか。
でも、↑の図のようにコンテナを3分割しておいて、その上にチャートやら検索項目やらを置いていたら、
【チャート群】のコンテナを下にずらし、
その分【検索項目】のコンテナを伸ばし、
空いたスペースに追加の検索項目を置けば良いわけです。
●活用方法2:表示領域を増やす
これはいろんな方法があるのですが、コンテナは単純に「ボードの画面に+αの表示領域を作る」ものだと思っています。
レイアウトモードで作成したときに、めっちゃ入れ込みたいけど領域足りないー!
でもフリーレイアウトモードでスクロールするのは嫌ー!
ってときにめちゃんこ使えます。
レイアウトモードのときに私がよくやりがちなレイアウトがこちら。

見てのとおり、画面向かって左端が検索項目を置くスペースなのですが、
場合によってはこれじゃ入りきらないんですよねぇ。
で、こういうときにコンテナの出番。
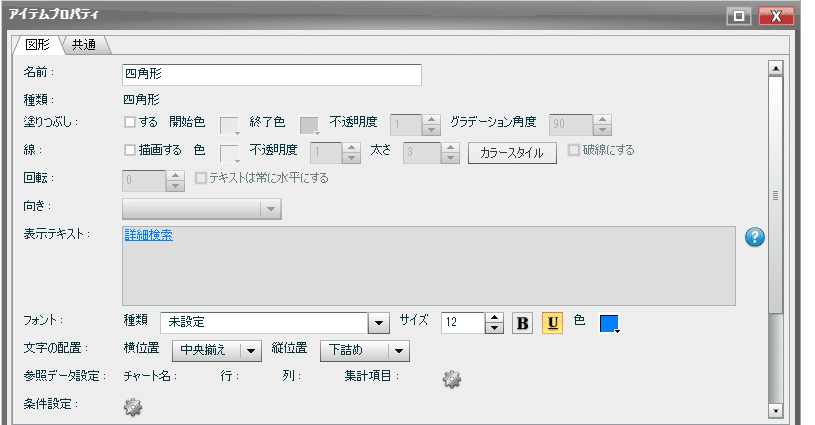
まず「図形」でこういうのを作る。

(装飾はなんとなくwebっぽくしたかっただけ 笑)
あと、コンテナでもう一つ検索項目用の枠を作って、元々の検索項目用の区画の隣に配置。

「ボタン」の「表示非表示切り替え」を使って、

さっきの「図形」のボタンアクションに仕込む。

そうすると、
図形をポチすると詳細検索の枠が!増える!!!!
(同じ手順で私は枠の非表示も実装しているよ。ポチポチすると枠が出たり消えたりして楽しいよ)
例として検索項目の増築をあげましたが、似ているチャートをたくさん出したーいとか、そういうときにも使えますね。
汎用性はたくさんありますね。
※※「ボタンアクションって何!?」「ボタンの機能って何!?」という方はマニュアルでLet's検索!※※
●活用方法3:見せたくないものを隠す
活用方法2でさらっとボタン機能を使いましたが、ボタンってみなさんどのくらい使ってますか??
ボタンにはいろんなギミックが詰まっていますよねー。
なので、「ボードの閲覧者は意識していない裏の処理」をボタンに組み込むこと、結構あると思います。
さきほどの例で作った表示非表示機能を付けたボタン、実はこんなところに配置していました。

このように、裏処理用のボタンを、ボタン用のコンテナに全部ぶち込む!!!!!
で、このコンテナを非表示にする。
そしたらほうら画面がきれいになった☆★
変にチャートの裏とかに隠してしまうと、どこ行ったか分からなくなって混乱しますからね。。
私は常にこの非表示ボタン用のコンテナを愛用しています。
ほかにも、ボード開発していて、気付いたこととか覚えておきたいメモを、一旦コンテナ上に残しておく、とか。
一時的に必要そうなものは、いったんコンテナにぶち込んでおくとか。
そういう使い方をしています。
●活用方法4:なんか格好良いレイアウトにしてみる
レイアウト全体のカラー、基本は白にしてしまうことが多いのですが、メリハリ付けたかったり、チャートの並び方的に「白じゃわかりにくい……」ってことありませんか?
(いや最近私があっただけなんですけど)
そんなとき使ったレイアウトがこちら!

(閃いたとは言わない。だってカタログに似たようなレイアウト載ってるんだもん。でも作り方全然わからなかったんだもん)
これ、ボードのカラーセットを黒にして、
検索項目、チャート群その1その2の区画にコンテナを置き、コンテナの背景を白にしたんです。
で、そうすると、検索項目をこういう風に分けられたり。

これだったら、その検索項目がどのチャートに作用するかがわかりやすいですよね。
(出来上がったときは「やるじゃん自分~♪」って思った。もっと褒めて!褒めて!!)
きっとテクニシャンはもっとすごい使い方をしているはず……!!!
コンテナの使い方は本当無限大です。
ということで、コンテナの使い方、いかがでしたでしょうか。
以上、情報共有という名の見せびらかしでした。
第2回もできるだろうか。
お楽しみに(?)。
