
【MotionBoard】バブル図をバブル図っぽくなく使ってみた話。
期が変わっても相変わらずMotionBoardに関わっています。
みなさんいかがお過ごしでしょうかー。
★第4回★バブル図をバブル図っぽくなく使ってみた。
バブル図の「大きさ」を生かしたチャートを作りたい
例えばこのような案件の流れがあるとします。

で、案件ごとにいくら金額があるのか、を見たいとき。
ぱっと思いついた図が、Einstein Analyticsの折り紙チャート。
初めてこのグラフを見たとき、全然何を意味しているのか分からず、見せてくれた方に「見方がぜんぜんわかりません」「なんで棒グラフとかじゃダメなんですが」と散々聞いた覚えがあります……。
そう、別に棒グラフでも問題ないんですよね。
でも折り紙チャートを見てしまってから、「案件のフェーズが左から右に流れていく様子と、フェーズごとの大きさがわかる」というところが魅力的に思えて、「案件と言ったらこの図だ!」という認識になってしまいました。
で。
実際のMotionBoardで表そうとすると、ないんですよね、折り紙チャートみたいなものが。
そこで目を付けたのが、バブル図でした。
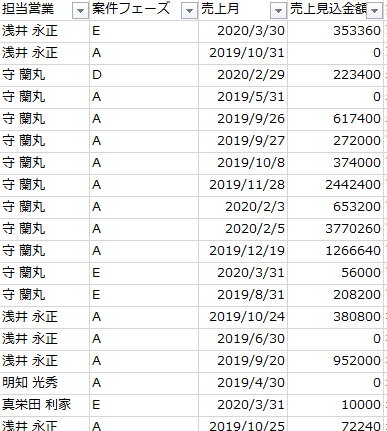
元データは、こんな感じの案件のデータです。

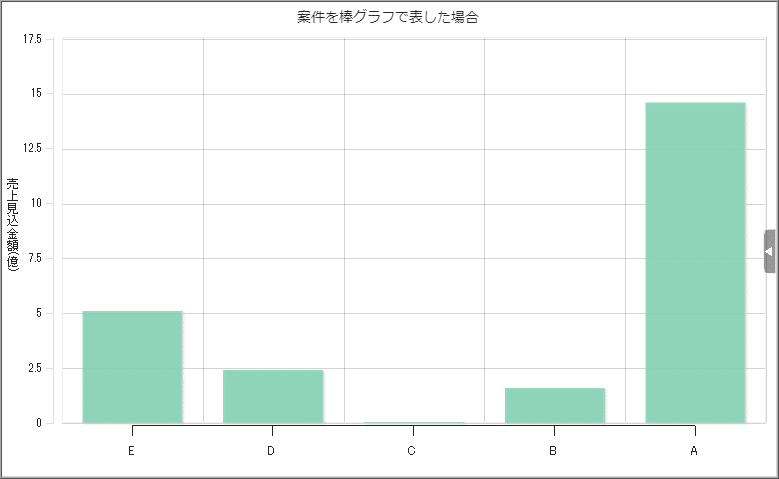
これを例えば棒グラフで表すと、こんな感じ。

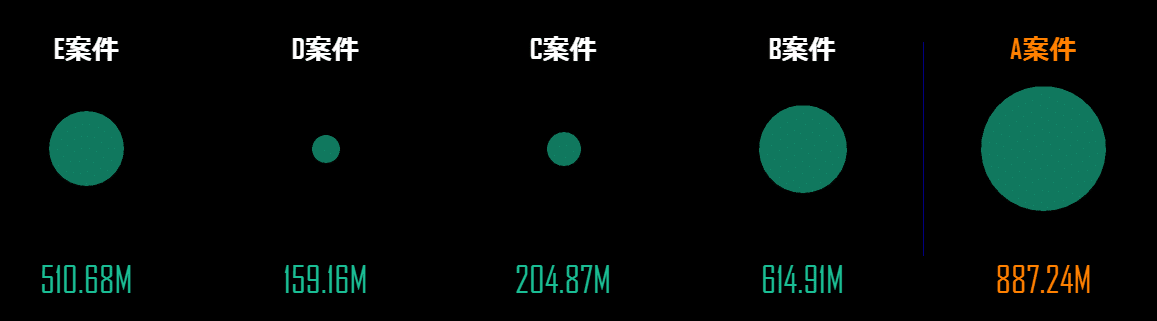
ただ、どうしても折り紙図に近づけたくて……バブル図を使った図が、こんな感じです。

雰囲気わかるでしょうか?
ぱっと見円グラフですが、円の大きさで金額の大きさを表しています。
案件フェーズごとに1チャートで作っているので、5つのバブル図チャートを横に並べている感じです。
(ちなみに金額はシングルデジタルで別チャートで作っています)
こんな特異な使い方する人滅多にいないだろうね!!!!!!
と思いつつ、もしかしたら何かの役に立つかもしれないので、作り方の説明。
作り方1:データソースにダミー項目を作る
てかそもそもバブル図自体が良く分からない、って方多いと思います。
バブル図は、基本「行」「列」に値を置かずに、「集計項目」に3つの項目を配置します。
3つとは、縦軸になる値、横軸になる値、そしてバブルの大きさを表す値です。
今回の例で言うと、案件の金額がバブルの大きさになるので、案件金額を集計項目に配置。
あと縦軸と横軸の値ですが、今回「ない」というのが正解。
ないならダミー項目を作っちゃいましょう!
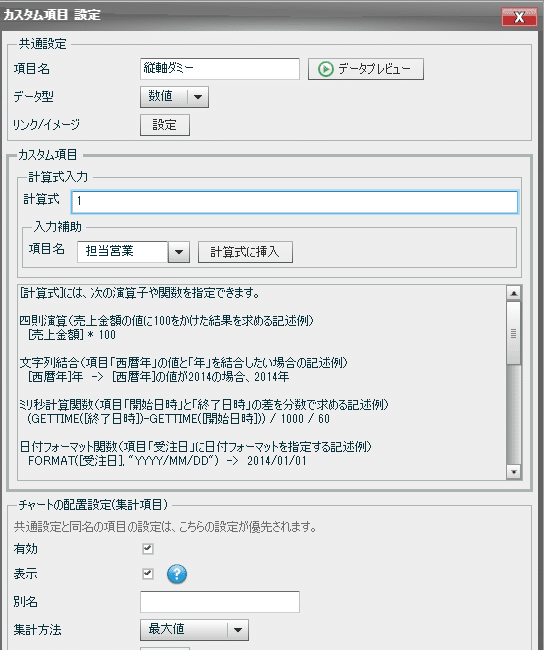
カスタム項目で、データ型を数値、計算式に"1"にして、縦軸ダミーと横軸ダミーを作成します。
そして集計項目に追加して、集計方法を「最大値」にしてください。

集計項目の並び順は、縦軸、横軸、大きさ、という順番になるように配置。

そして、検索条件で対象の案件フェーズを選択すれば、基礎は完成になります。
作り方2:デザインを整える
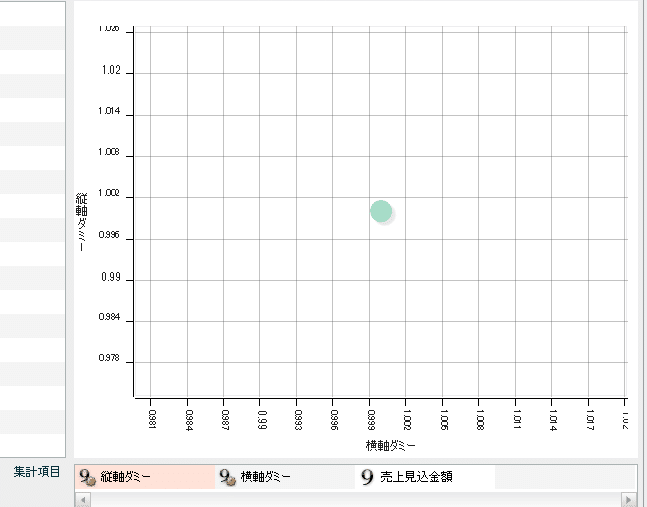
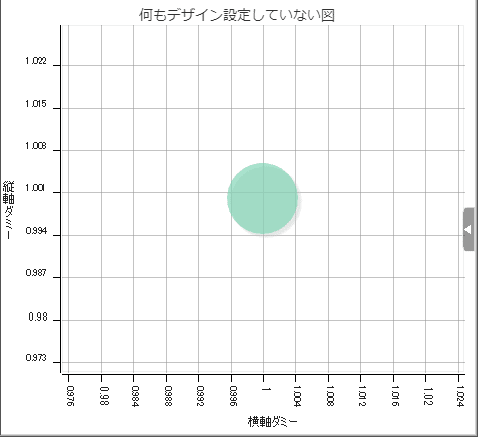
で、このままチャートを表示すると……

はい、こんな感じになります。
このままでも別に良いと言えば良いのですが、なんとなーーく、バブルの中心が不安定。
なので、まずバブルの中心を固定します。
イメージとしては、2×2の真四角の中心に、バブルの中心が来るようなイメージです。

そのために、縦軸ダミーと横軸ダミーの最大値・最小値を設定します。
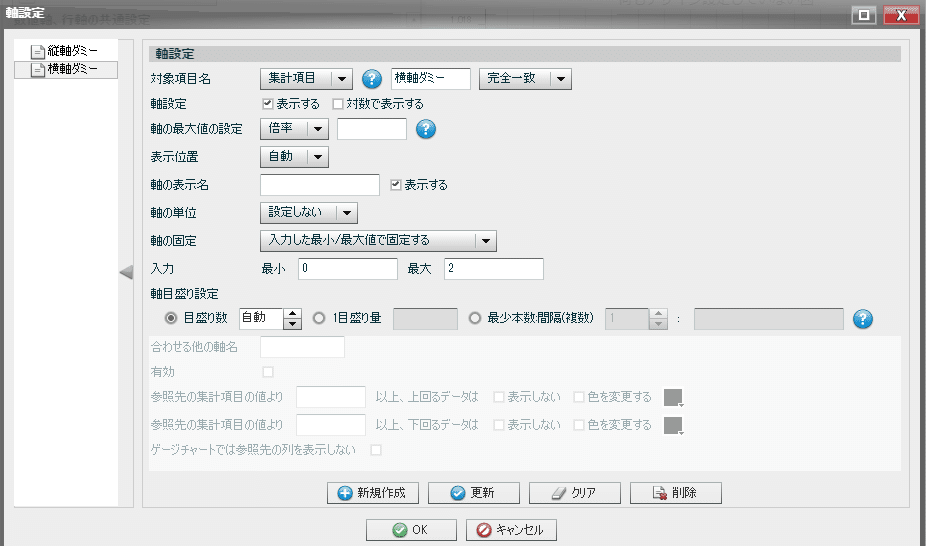
チャート編集⇒チャートエリア⇒共通設定⇒軸⇒数値軸の設定の中の、「最大値、最小値、単位」の歯車マークをクリック。
対象項目名を集計項目のまま、「縦軸ダミー」で「完全一致」。
軸の固定を「入力した最小値/最大値で固定する」にして、最小値「0」、最大値「2」にして、新規作成ボタン。
同じ設定で横軸ダミーも作ります。

そしてもうひとつ、金額の最大値・最小値も指定します。
今回の例でいうと、A案件の金額が一番大きいので、この金額よりも多めの9億で設定。

次に、チャートのメモリが邪魔なので、消します。
同じく共通設定⇒軸⇒数値軸、行軸の共通設定の中の、「散布図・バブル図の軸を表示する」のチェックを外します。
で、まだうすーーーい枠線が残っているのわかりますか?
これも消しちゃいましょう。
共通設定⇒背景⇒枠線の設定で、「枠線の不透明度設定」を「0」にします。
凡例(右側にある三角印)も邪魔なので消します。
チャートエリア⇒凡例の中の、「凡例の使用」のチェックを外します。
あと微妙にバブルに影がついていますよね。
これもバブルの中心がぶれて見えるので消しちゃいましょう。
チャートエリア⇒共通設定⇒全体⇒色の設定で、「影を付ける」のチェックを外します。
保存するとこうなります!

バブル!!のみ!!!!!!
これを案件フェーズ分並べると、こうなります。

バブルの中心も揃うし、バブルの大きさによって金額の大小比も一目瞭然!!
あとはタイトルとか背景とかのデザインを変更したり、シングルデジタル使ったりとかすれば、最初のようなチャート(↓)になります。

まとめ
Q.だからどうして縦棒グラフではダメなのですか?
A.気分です。
まぁ、案件のフェーズが進んでいくように、横に進んでいくような感じのチャートにしたかったわけです。
このバブル図の使い方では、チャート自体が離れてしまているので、成功とは言いがたいかもしれないですが、
縦棒グラフよりは横に流れている感じが出ているかな……なんて。
ということで、バブル図のバブル図っぽくない使い方のお話でした。
次回もチャートの変化形?の記事を書く予定です。
