
【MotionBoard】ひとつのデータソースで、複数のチャートを作る。
表示したいデータによってやり方はいくつかあるかと思うのですが、今回は主にチャート作成のときに『作成済みデータセット』と、チャート編集の『初期表示タブ』の使い方のお話です。
★第7回★ひとつのデータソースで、複数のチャートを作る。
●商品ごとにチャートを作りたいとき
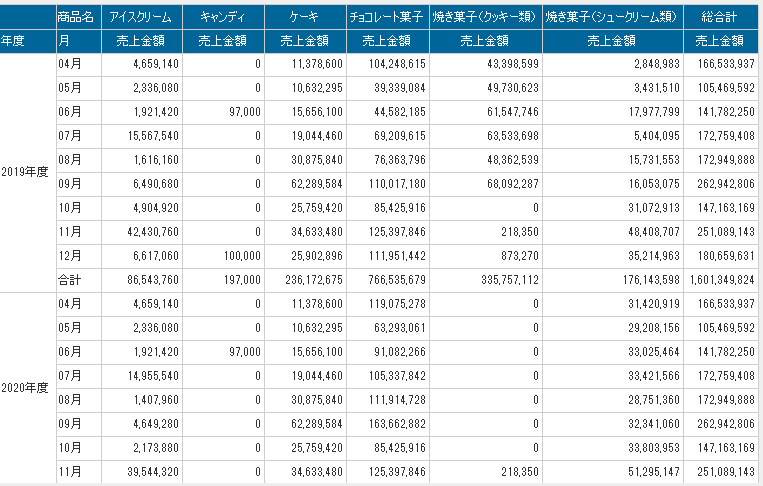
集計表にすると、こういう商品ごとの売上金額の表があるとします。

これを、商品ごとに、それぞれチャートを表示させたい!というとき。
わざわざ商品の数分データソースを作成したら、ボードがどんどん重くなります。
なので、この集計表を作っているデータソースから、それぞれ商品ごとのチャートを量産してしまいます。
この集計表のデータソースは「DS_商品別売上」なので、これをバンバン使います。

●チャートふたつめ以降は『作成済みデータセット』で
さっそく新しいチャートを作成します。
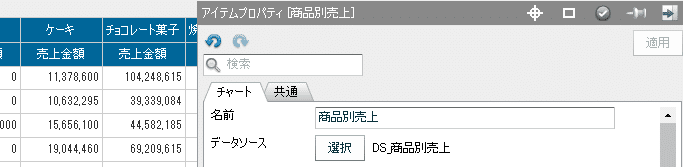
チャート新規作成の画面で、チャートの名前を「アイスクリームの売上」にして、使用するデータソースは『作成済みデータセット』で「DS_商品別売上」を選びます。

待って!『専用データソース』にも「DS_商品別売上」あるじゃん!何が違うの!?
って方。もう少しお待ちください。
いったんこれで、表示するチャートを縦棒グラフにしてチャートを作成します。
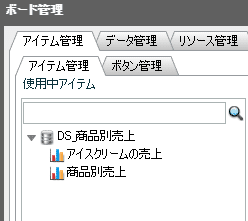
ではここで、画面右下のボード管理→アイテム管理を確認してみます。

ひとつのDSから、ふたつのチャートが作成されていますね!
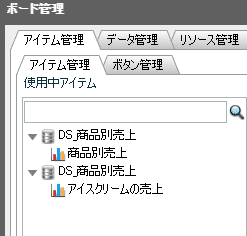
これが、『専用データソース』を選んで作成すると、こう表示されます。

さて、この違いはなんなのか!
前者のほうが、ボードが軽くなる!!!
とりあえず、そう覚えておいていただければ大丈夫です。
(すみません、詳しい理由をご存じの方、補足いただければ幸いです……)
●『初期表示タブ』で表示商品を選択
ではチャートに戻りまして、今の状態ですとデータが全件表示されているので、商品が「アイスクリーム」のものだけ表示できるようにします。
検索画面で設定したいところですが、そうすると最初の表までアイスクリームのみになってしまします。
なので、チャート編集を開きます。
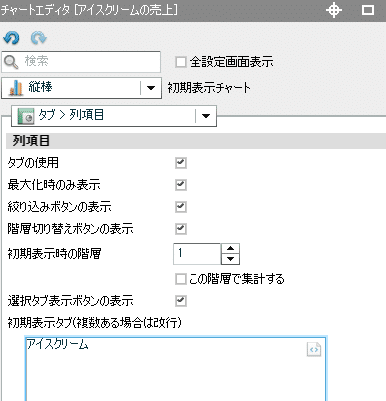
タブ→列項目→初期表示タブ に「アイスクリーム」と指定します。

すると!
アイスクリームのみの縦棒グラフになります!

(11月にアイスが売れる変なデータにしてしまった。。)
同様に、チャートを『作成済みデータセット』から新規作成し、初期表示タブで「キャンディ」「ケーキ」……と指定すると、ひとつのデータソースから商品ごとのチャートが量産できるのです。
棒グラフで作成しましたが、上記の方法でまたアイスクリームのチャートを集計表で作れば、同じデータでふたつの見せ方ができます。
棒グラフの簡易集計がなんか納得いかない……というときに使えますね。
●応用:月別の売上も、累計の売上も、ひとつのデータセットで作れる
上記の内容を応用すると、このようなチャートも全部ひとつのデータソースから作成できます。

エディタの中はこんな感じ。

(文字潰れてたらごめんなさい。)
ちなみに。
「なんでこんなグラフの出し方するの?せっかくのBIならもっと動的なの作ればいいじゃん!」
とお思いの方。
そのとおりです。
なので、私はPPTなどに出力する資料用のチャートでこの方法をよく使います。
というわけで。
節約できるならデータソースは節約して少しでもボードを軽くしよう、というお話でした。
(にしても、今回のデモデータ、ダメダメすぎる)
