
【制作感想】ワイヤーフレームのトレースと気づき
1.はじめに
お久しぶりです。シイナです。
最近、デザインスクール(デジハリ)の他の方のデザインが凄すぎて、自分の勉強不足を感じる日々です。
ということで今回は、
「オッ、素敵なサイトだ!」と思われるようなデザインをできるようにするため、
とある素敵なwebサイトをトレースしてワイヤーフレームを作成し、構成を把握しました。
ご参考になれば幸いです!
2.ワイヤーフレームとは
2-1.ワイヤーフレームという手法について
ワイヤーフレームとは、「webサイトのページデザインの骨組み」のことです。
ワイヤーフレームはwebサイトの設計段階で使用される手法で、
デザインカンプと呼ばれる実際のデザインを作り込む工程の前に、配置する情報要素を顧客と確認するためのものになります。
ワイヤーフレームには最低限、ページに含める「画像」「コピー」「見出し」「本文」の情報要素があればOKです。
グレースケール(モノクロ)、テキストはダミーで作成します。

ちなみに上記の定義を書くにあたって参考にした文献は以下です。
めちゃくちゃわかりやすいです。
・1冊ですべて身につくHTML & CSSとWebデザイン入門講座
・いちばんよくわかるWebデザインの基本きちんと入門[第2版]
2-2.使用ツール
今回は基本的にFigmaで作っていて、図形などはイラレを適宜使用しました。
3.作成したワイヤーフレーム
今回、姫路市の「ひめじかん」という観光特設サイトを模写させていただきました!
ちなみに、上記サイトを見つけたのはwebDesignClipというクオリティの高いwebサイトを集めたサイトです。
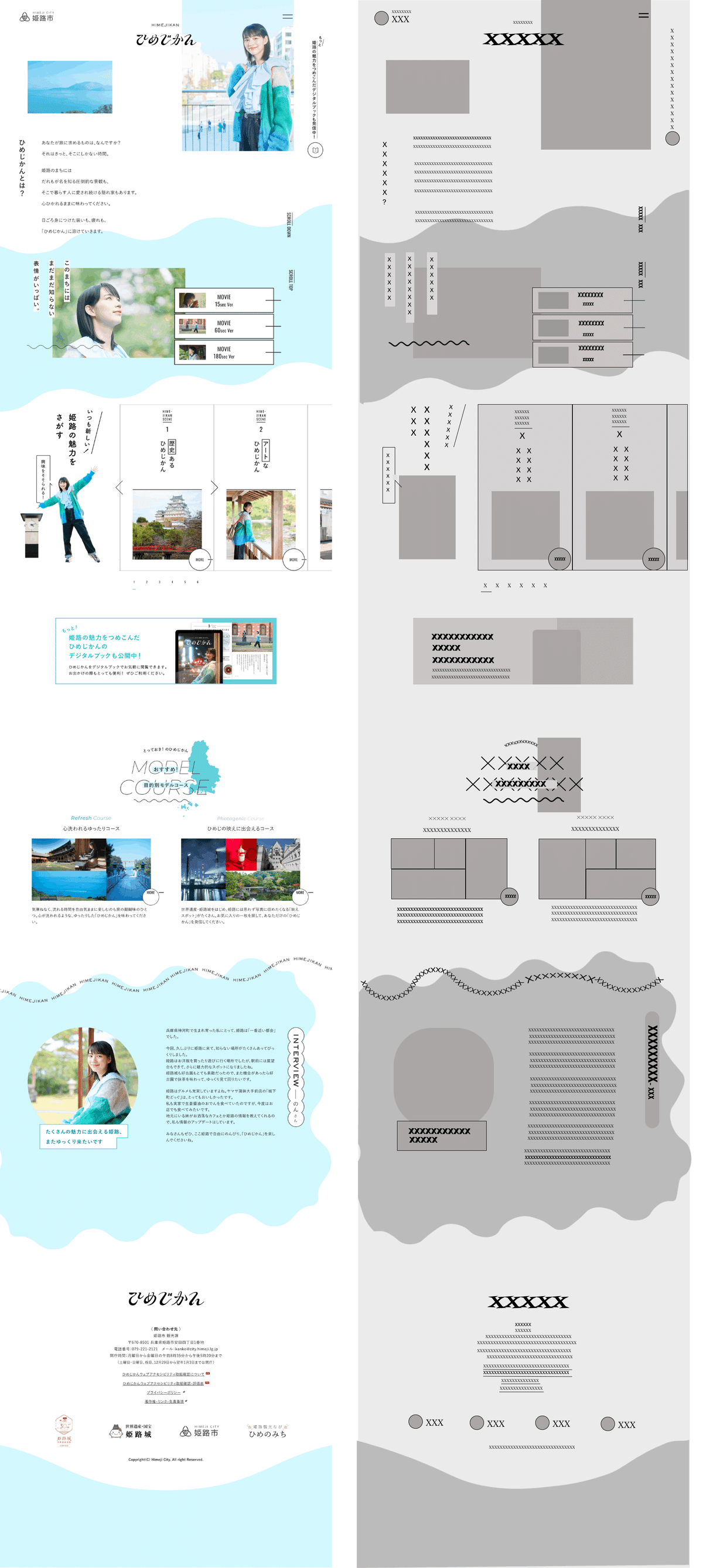
実際に作成したワイヤーフレームがこちらです!
左:姫路市のサイト画面
右:私がトレースしたワイヤーフレーム

4.気づき
・サイトを開いた時のファーストビューのアイキャッチ(目を惹きつける画像)が2枚あるが、配置と大きさでメインとサブをわかりやすく区別している

・波を表現している図形が非対称かつ前のページに被って視界に入らせることで、「このあと何が表示されるのだろう?」とスクロールしたい気持ちを起こさせる
文字の重ねをうまく利用している


・思ったより多くのフォントを使用して、雰囲気に合わせたフォントを使用している
(ポスターの時は似た種類のフォントを1.2種しか使わなかったため気になった)
WEBサイトはユーザーの見る時間が長いためストーリーを意識しているのかもしれないと思った
5.おわりに
スクールの授業でも何度かワイヤーフレームは作っていましたが、こんなしっかり作ったのは初めてでした。
(おそらくここまで細かく作らなくて良いと思いますが)
ワイヤーフレームを作ると、写真や文字の内容に目がいかない分、構成(設計)をより意識できると思いました。
ワイヤーフレームを使用しつつ、今後はデザインカンプ、コーディングと進んでいきます!
体調崩したり、色々ありましたが今月もなんとかアウトプットできてよかったです。
コメントいただけると励みになります!
