
【制作感想】webサイトデザイン制作の気付き
1.はじめに
こんにちは、シイナです。
今回は、入学して6か月目の中間課題発表会に向けて作成したwebサイトデザインについてまとめます!
2.企画書
まずサイト作成にあたって行ったリサーチや設定したインサイト、キラーコンテンツなどについて初めにご説明します。
2-1.タイトル&コンセプト
カフェ併設型ドッグランWith1という空想のサービスのwebサイトを作成しました。
キャッチコピーは「犬が幸せ、私も幸せ。」、
コンセプトは「犬と人の幸せの場を創造する場の提供」です。


2-2.リサーチ、インサイト
犬を飼っている人は郊外に住んでいる人が多いにも関わらず、ドッグランは比較的に都心に集中している状況があります。
またドッグランでは、広大な芝生に対して人間用の椅子が少ないことが多く、数時間立ちっぱなし、犬を追いかけっぱなしでかなり疲れるということを実体験から感じました。
そこからインサイト(消費者も気づいていない深層心理)は、「犬をドッグランに連れて行って体力発散させたいが、行ったら行ったで大変。座ってのんびり、犬が走るところを見ていられたら良い」と設定しました。

2-3.サービス内容、キラーコンテンツ
リサーチ、インサイトから設定したサービス内容は、「ドッグランで走る犬を見ながらカフェでゆっくりできる。店員による見守りサービスがあるため安心安全!」です。
キラーコンテンツは、「犬と過ごせるホテルへのご招待抽選の実施(会員が貯めることのできるポイントにより応募可能)」としました。


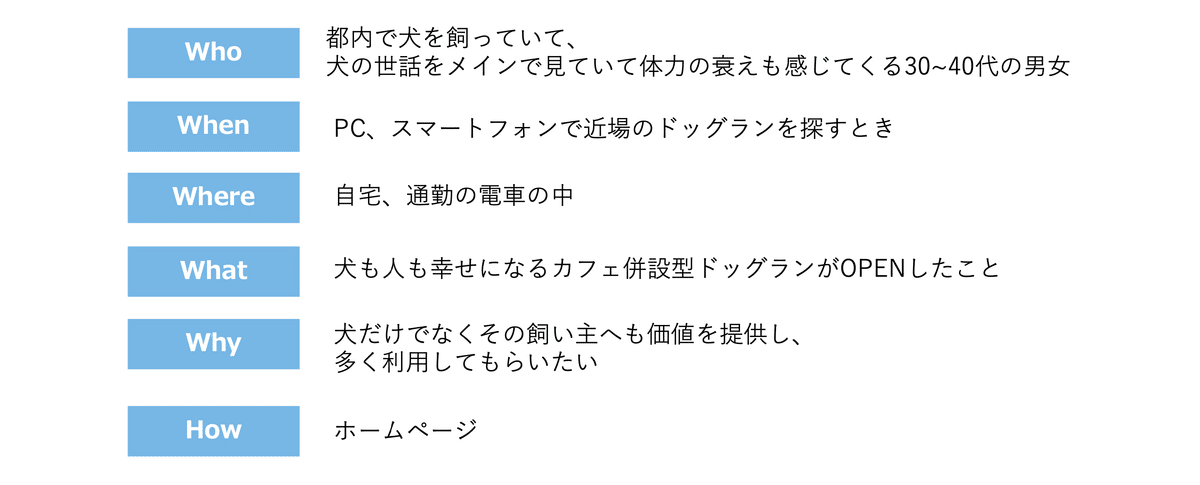
2-4.5W1H
メインターゲットは、犬の世話をするボリュームゾーンと考えられる30〜40代の男女としました。

2-5.ロゴ
犬と人との幸せをイメージして以下のように作成しました。

2-6.ブランドカラー、フォント
安全かつ安らぎをイメージし緑をブランドカラーに採用しました。
ただサービス自体が活動的な場を提供するものなので、フォントでポップさを表現しました。

3.webサイトデザイン
私が作成したwebサイトデザインはこちらになります。
↓動画版(スペシャルムービー付き)
↓画像版(スペシャルムービーなし)

4.webサイトデザインのデザイン意図
意識したポイントは以下です。
・1スクロールで画面の下の端に、次の画像が見えるように配置した
webサイトは読み物と聞いたので、「この下に何があるのだろう?」とスクロールさせたい気持ちにさせるようにデザインした
・コンセプトにあったデザインとなるように、人と犬が笑顔である写真を配置した
・内容においてテンションの波を作った
ファーストビューからコンセプト、施設概要からポイント、プライスからキャンペーンなど、気になってもらえたらしっかりその情報を得られるように順番を配置した
特にプライスからキャンペーンは、「会員になれば料金がお得なんだ」→「会員には特別な特典があるんだ!」→「会員だけが応募できるキャンペーンがあるんだ!!」と興味が繋がるようにした
・著作権に違反しないよう、画像は、画質の良い有料コンテンツ(商用利用可能なもの)を使用した
5.気づき
作成時に考えていたことは必死すぎてあまり覚えていないので、作成後の気づきについてまとめます。
・これまでさまざまなサービスのwebサイトに対して「悪いUIだな」と感じることは多かったが、自分がいざ作ってみるとそれこそクソUIひどいUIになってしまった
例えばコンテンツ同士の重なり、特にスクロールについてくるヘッダーや黒い犬と本文や画像が重なり、情報の視認性が低いなど
原因は、圧倒的な時間のなさと、やはり知識やスキル不足と感じている
・webサイトデザインを作成するにあたり、Illustrator、Photoshop、Figma、VsCode、またこれまで作成したデザインや参考にしたデザインなどを総動員した
今回新たな使い方を発見することも多く、大きく成長したように思う
6.おわりに
入学してからの半年、あっという間に経ってしまいました。
たまに、「私はデジハリに入学して、吸収できているのだろうか。成長できていないのではないか。」と不安になることが多々あります。
ただ、気づきで書いたように、入学初期は苦手と思っていたIllustratorやPhotoshopを使用して、デザインをできるようになっていました。
確実に成長はしていることを、この6ヶ月課題で感じることができました。
知識不足、スキル不足を感じることは今でもめっちゃくちゃあり、落ち込むことも多いですが、これからも頑張っていきたいと思います!!!
長々と書いてしまいましたが、ここまで読んでくださりありがとうございます!
