
【制作感想】(後半)ポスターのデザイン意図と気づき
1.はじめに
こんにちは。シイナです。
前回の投稿(ポスター前半)では自力で作成したポスターについてデザイン意図を説明しました。
今回はデザインスクールの講評会や会社等でいただいた指摘をもとにブラッシュアップしたポスターについて、デザイン意図と気づきをまとめます!
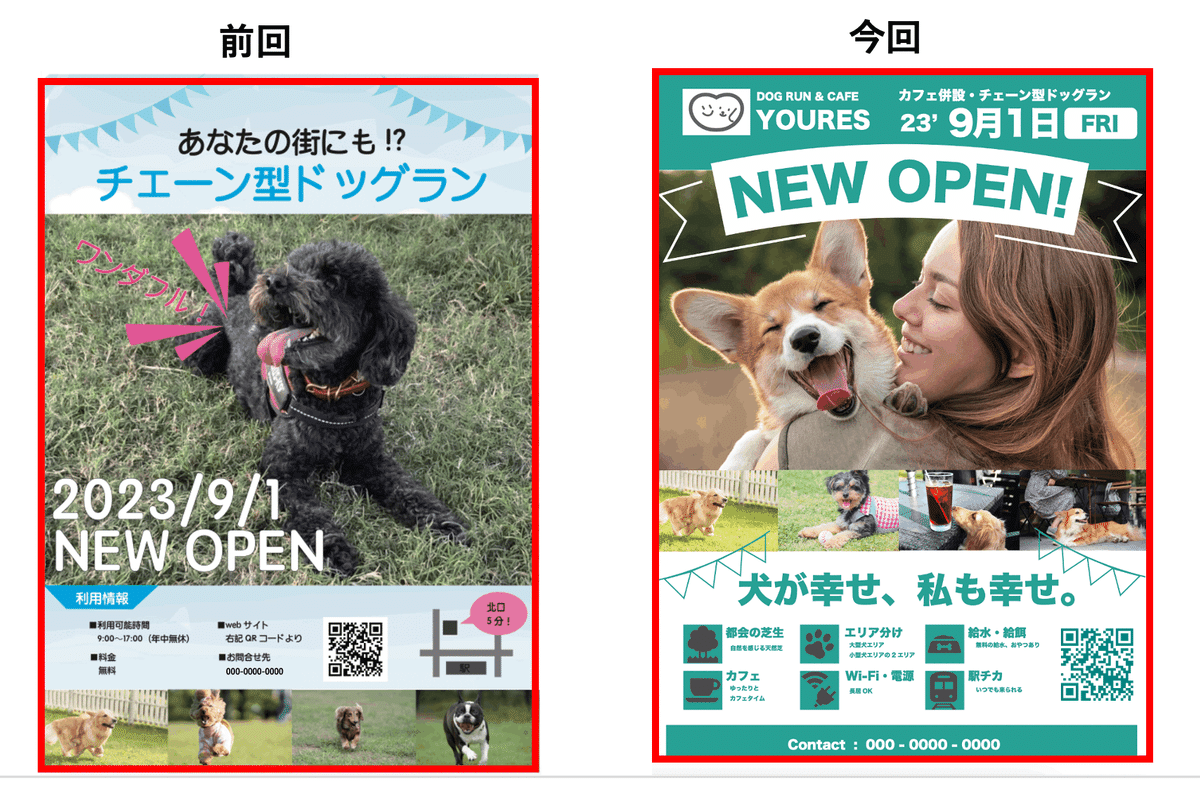
2.ブラッシュアップ前後比較
前回(自力)

今回(ブラッシュアップ後)

3.ブラッシュアップ点
全体的に、「ポスターは数秒しか目に入らないので、パッと見でメッセージを印象付ける必要がある」という点を意識してブラッシュアップしています。
01.メッセージの表現
テーマの5W1Hのwhatで「ドッグランで犬が幸せになると人も幸せになる」を設定していたにも関わらず、
前回は「チェーン型ドッグランがオープンする」くらいしか表現できていませんでした。
今回は、そのwhatのメッセージが一番伝わるように、メインビジュアル、キャッチコピー、ロゴなどを大きく変更しました。
・メインビジュアル、キャッチコピー
犬が笑顔→その笑顔を見た人間も笑顔、ということを表現
・ロゴ
「犬と人の幸せを提供する」、という企業理念を表現

02.流入、視線の動線(Z字)
パッと見た時の視線を、OPENとメインビジュアル(+補足画像4枚)の一点に集中させました。
「犬と人が笑顔だ!何がOPENするんだ?」と興味を持った人が、今回はZ字(視線が左上→右上→左下→右下で動くユーザ心理)で内容を見ていってくれるイメージです。

03.メインビジュアル
「メインビジュアルは画質の良い写真を使おう。」
これが私の至った結論です。
前回はスマホで撮った自分の犬の写真を使用していましたが、以下のような悩みがありました。
・A2で印刷すると画素が荒い
・レタッチができていない、暗い
・構図がワンパターン
・今回のポスターのコンセプトに必ずしも合っている写真ではない
ブラッシュアップする際には、iStockというサイトのプロの写真を使わせてもらいました。有料ですが、払う価値があるほどよい写真がたくさんあります。
また、無料だとphotoACも使わせてもらいました。

04.単色使い
前回は、複数の色を使っていたため、パッと見た時の印象がごちゃごちゃしていました。
パッと見た時の印象を、
「人と犬との調和」「穏やか」「自然」にしたいと思ったため、今回は柔らかめの緑一色にしました。

05.情報の整理
施設の詳細情報は、アイコンでパッと見て何があるのか分かるように表現しました。
まず上段に、犬にとって嬉しいポイントを。
次に下段に、人にとって嬉しいポイントを配置しています。
なおこのアイコンもicooon-monoというサイトの無料素材を使用させてもらっています。

06.セキュリティ意識
前回はポスターに自分の電話番号載せてしまっていて、個人情報漏洩!と会社の方から指摘をいただきました。。
(言っていただいた方ありがとうございます。。)
noteに載せる時点で、インターネットの全世界に公表している意識を持って、セキュリティ意識を向上させなければと思いました!
4.気付き
01.第三者の視点
今回、講評や感想でいただいて初めて気づく改善点が多くありました。ブラッシュアップ前後を比べると、格段にメッセージ性が上がっていたり、視認性が上がっています。
第三者レビューの重要性を再認識しました。
02.作ってみてわかるコツ
講義や教材で習ったことを作品にアウトプットしていくことの難しさを知りました。また、知識がまだまだ乏しく作品数も少ないので、抜けている点を自分で気づくこともできませんでした。
ここは学習と制作をやって経験値を貯めていくしかないと思うので、引き続き頑張っていきます!!!
5.おわりに
今回は、前回からのブラッシュアップメインの内容でした。
次回は、webサイトデザインをやる予定です。
今後も勉強・仕事・プライベートを充実させ、楽しくデザインやっていきたいです!
以上です!
コメントいただけると励みになります。
