
「開発工数削減」UIデザインの品質を上げる必須項目
今回はクリエイティブ職ではないプロジェクト責任者向けの情報です。デザインの開発工数を削減する内容をお伝えします。
最後に、令和最強のアプリ参考サイトを教えるので、チェックしてみてくださいね。
私たちに依頼で多い仕事にデザイン品質の底上げがあります。半年以上開発して問題が発覚。のちにデザインを改修する事案になるのです。そこで、品質を上げるために指導した内容をまとめてみました。
あなたがプロジェクトのデザイン品質に問題を感じるなら、やることは簡単です。下記をデザインチームにシェアしてみましょう。
📱Appleヒューマンインターフェイスガイドライン

▶︎ Apple ヒューマンインターフェイスガイドライン
iOS & iPadOSの開発には必ず目を通しましょう。数年前は英語のpdfを頑張って解読したものですが、2023年6月から日本語のWEBページで読めるようになりました。次の2点だけでも品質がグッと上がるので引用してみます。
タップサイズ
タップサイズが小さく押せない、という問題が多いです。これについては下記を参照しましょう。
すべてのコントロールおよびインタラクティブ要素に十分に大きなヒットターゲットを割り当てる。例えば、タッチスクリーンデバイスでは、ヒットターゲットの大きさが44x44ポイント以上である必要があります。
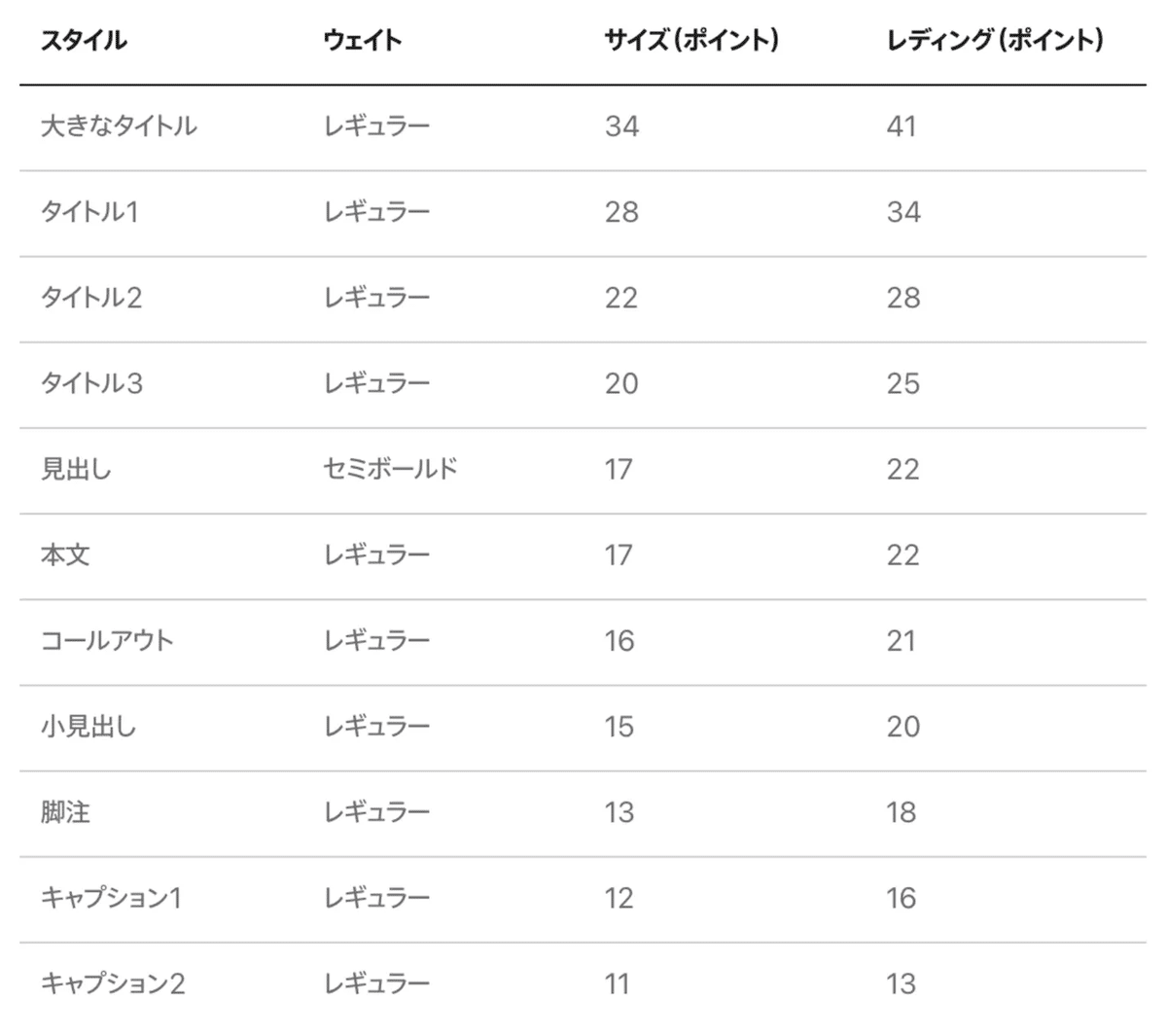
フォントサイズ
フォントサイズの設計も品質に関わる大きな点です。迷ったらまずはデフォルトのサイズルールに則ってみましょう。

📖AndroidはMaterialデザインをチェック

▶︎ Materialデザイン
Androidアプリはこちらに目を通しましょう。Appleより先にWEB公開していたり、各パーツの大きさと余白のルールがあるなど、ものすごく整っています。
💪デザインシステムを作ろう

なぜデザイン修正する度にフォントサイズや余白ルールが変わってしまうのか?これは複数人の作業で、ルールが整ってない状態で起こります。なのでプロジェクトのデザインシステムをまとめましょう。フォントサイズ、カラーリング、使用UIパーツなどを一覧化します。
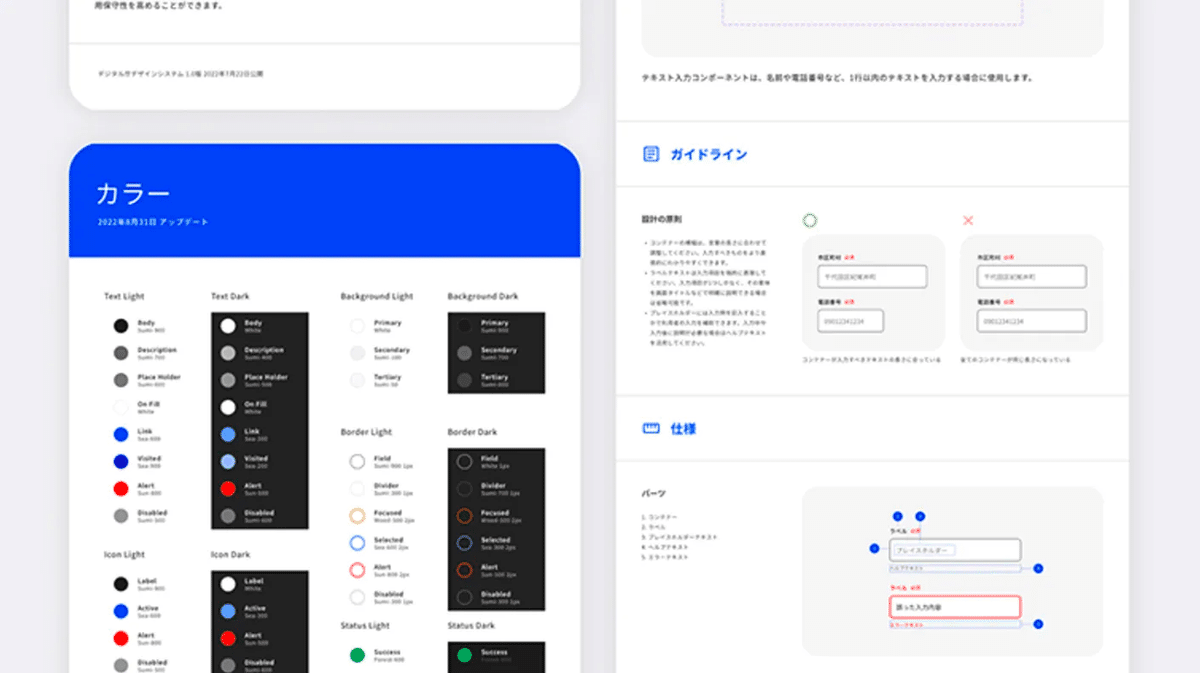
2023年現在、Figmaで作るのが主流です。リファレンスが多く、UIデザインの制作が楽だからです。なかでもデジタル庁デザインシステムが、参考になるでしょう。
Figmaデータもあります。
また、AppleとAndroidでもデザインシステムが公開されています。ルールの参考になりますね。
🖼️アプリ参考サイトで雰囲気を伝える
デザインの方向性を最初に示すと試行錯誤の工数を減らせるでしょう。参考サイトから雰囲気に合う事例を探してみましょう。アプリのギャラリーサイトは多くが公開され更新がストップしています。そこで2023年時点でオススメのサイトを2つご紹介します。
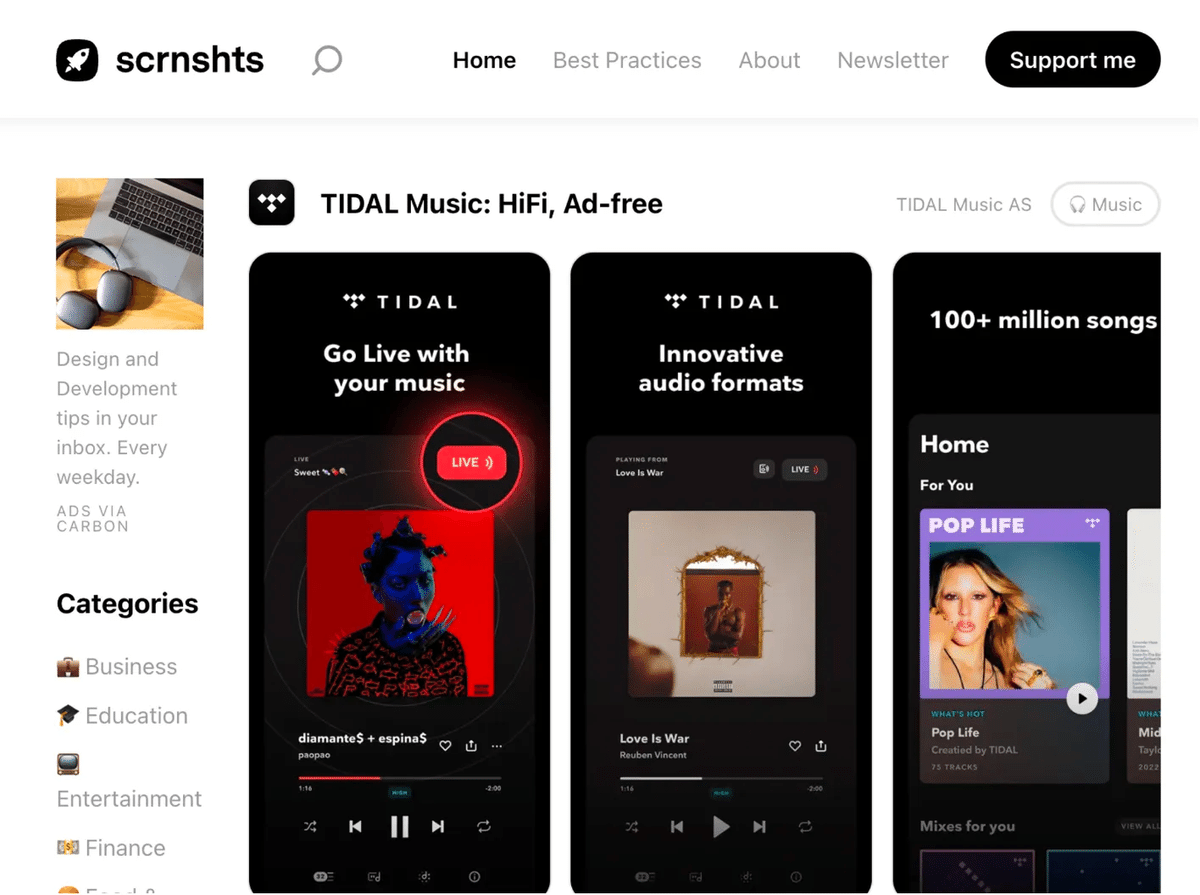
scrnshts
音楽、ニュース、ファイナンスとカテゴリーごとにアプリのデザインを確認できます。

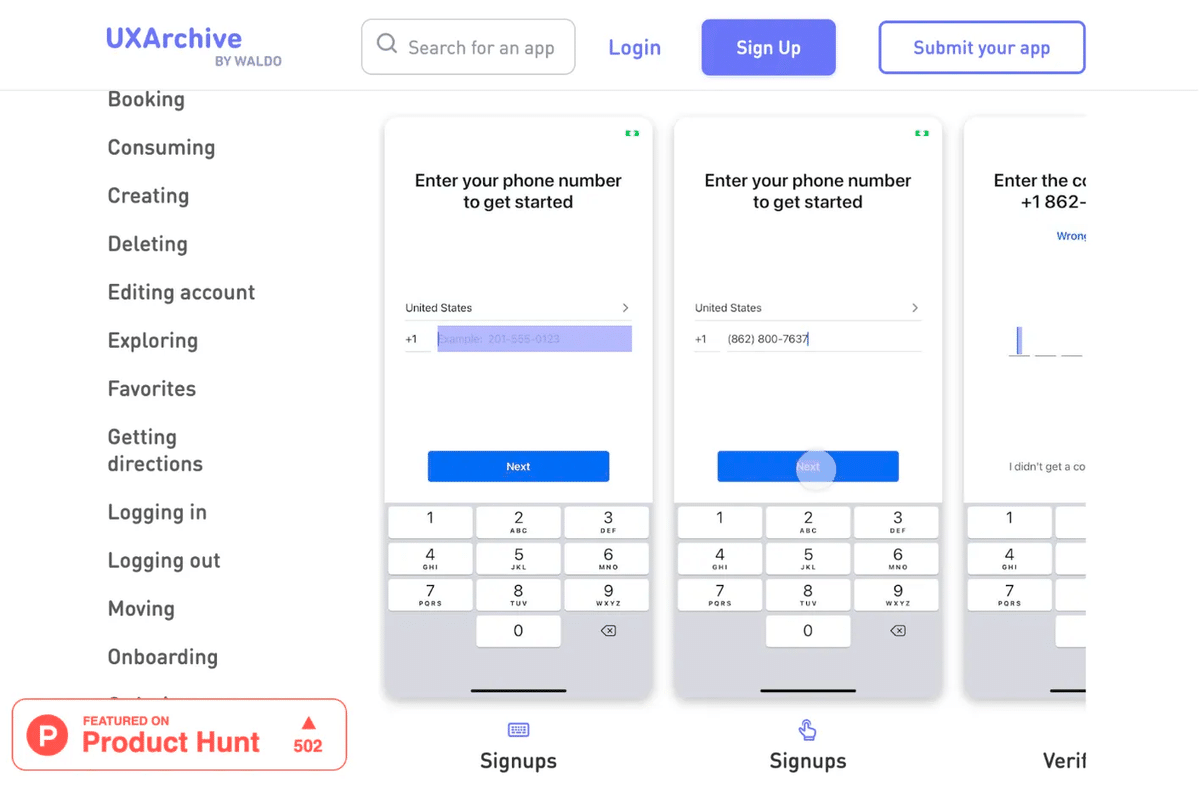
UXArchive
登録時のチュートリアル、設定画面などUX別で事例を探したい方にオススメです。

🏆最強のアプリ参考サイトは?
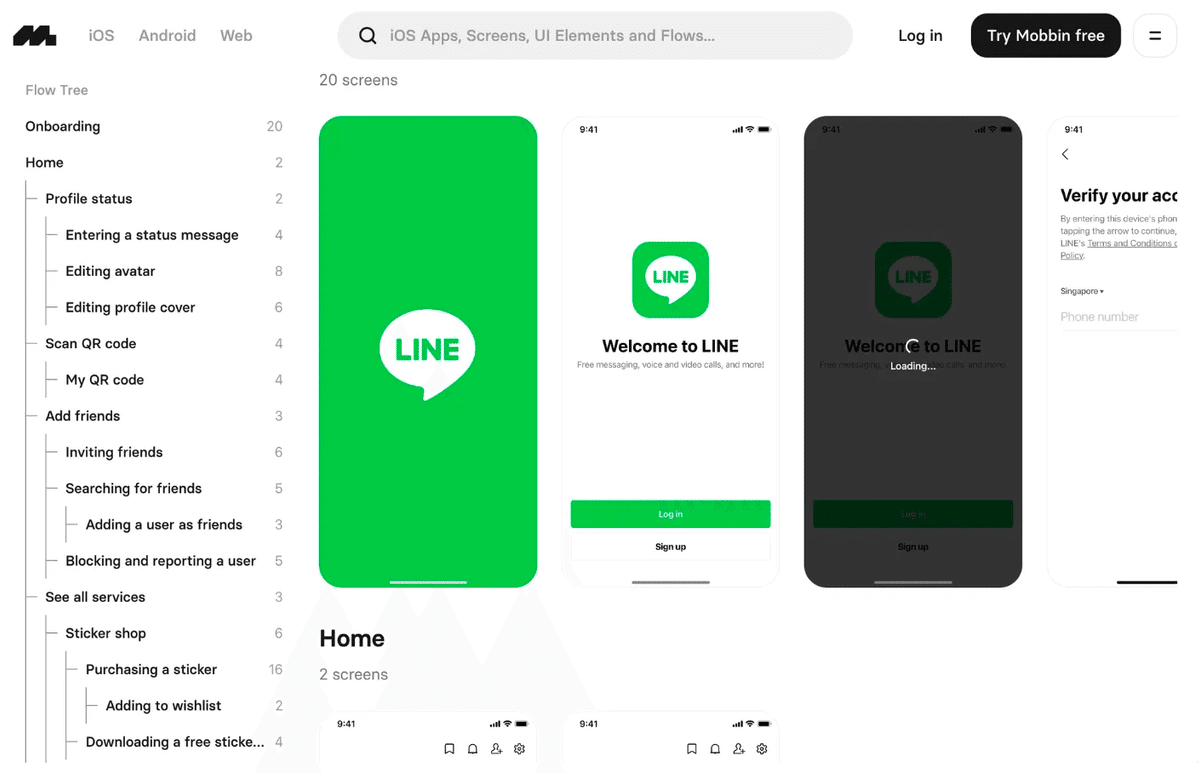
Mobbinが最強です!

2023年10月現在、これを上回るものはないでしょう。
アプリ全画面を網羅する画面数
有名アプリは定期的に内容をアップデート
iOSとAndroidの両方がチェックできる
毎週届く更新情報
現場のUIデザイナーやリサーチャーはみんなチェックしてると思います。無料プランだと閲覧に制限がありますが、課金(月8ドル)して業務に活かせるならモトは取れるでしょう。
Thank You
ありがとうございました。
今回お伝えしたのは、ほんの入り口になります。デザインの改修は時間だけでなく予算も減ります。こうならないために最初から私たちに相談していれば…といつも思うのです笑(いつでもご相談を受け付けます。)
次回の配信も楽しみにしてもらえると嬉しいです。
それでは!フォースと共にあらんことを🖐️
この記事はニュースレター「レイワープ通信」のアーカイブ記事です。ポップカルチャーとデザインをテーマにお届け。
最新号はニュースレターのみに配信されます。ご登録は以下からどうぞ!
(一方的な営業メールは送らないので、ご安心を)
私たちについて詳しく知りたい方はコーポレートサイトをご覧ください。
