
セシル変身アプリのアバターをResoniteにインポートする
2023/10/11作成
2023/10/22更新
拡張子を変えてお試しインポート
セシル変身アプリから出力したVRMファイルの拡張子を.glbに変更し、Resoniteにドラッグする。
モデルインポーターが起動されるので、以下の設定でインポートを実行する。
3Dモデル
一般的なほとんどのモデル
ヒューマノイドの身長に自動設定
高度な設定
マテリアル: XiexeToon
アセットをオブジェクト内に入れるにチェックを入れる
これでもアバターがインポートされるが、靴やアイテムなど一部のモデルが破綻していた。
もう少し頑張ってインポート
必要なもの
セシル変身アプリ
https://fantia.jp/fanclubs/10552Unity ※2021.3.4f1で検証
https://unity.com/jaUniVRM VRM0.x Import/Export ※v0.114.0で検証
https://github.com/vrm-c/UniVRMVRM to GLB for Neos ※v1.6.0で検証
https://github.com/kazu0617/vrmtoglb_autoconvertBlender ※Steam版v3.6.4で検証
https://www.blender.jp/
https://store.steampowered.com/app/365670/Blender/?l=japanese
Unity作業
セシル変身アプリから出力したVRMファイルをUnityのAssetsにドラッグしてprefabファイルに変換する。
変換されたprefabファイルをHierarchyにドラッグする。
Hierarchyを展開し、Hitomi_L.001、Hitomi_R.001をそれぞれLeftEye、RightEyeにリネームする。
※これを実施しない場合、Resoniteにインポートした際にHead配下にEye Managerが生成されなかった。
(名前)-Armature-Hips-Spine-Spine1-Spine2-Neck-Head-MeRootMe_L-Left-EyeRoot-LeftEye-Hitomi_Lの中にあるHitomi_L.001を右クリックしてRenameを選択し、LeftEyeにリネームする。
Me_R-Right-EyeRoot-RightEye-Hitomi_Rの中にあるHitomi_R.001を右クリックしてRenameを選択し、RightEyeにリネームする。
最上位階層の直下にある各コンポーネントを開き、マテリアルに設定されているShaderをすべてVRM/MToonからUniGLTF/UniUnlitに変更する。
※これを実施しない場合、Resoniteにインポートした際にテクスチャが自動反映されなかった。MToonだとGLBファイルに変換した際にテクスチャが同ファイルに含まれないものと思われる。Resonite上でテクスチャを手動設定するのであればShaderはVRM/MToonのままでもよい。メニューからVRM0-Export to VRM 0.xを選択し、VRM Exporterを開く。
ExportRootにHierarchyから(名前)をドラッグし、Versionに0.1等の値を入力してExportボタンをクリックする。SaveダイアログでVRMファイルの保存先フォルダやファイル名を指定して保存ボタンでVRMファイルを保存する。
VRM to GLB for Neos作業
Unity作業で保存したVRMファイルを_convert.batにドラッグする。(VRMファイル名)-converted.glbと(VRMファイル名).texturesフォルダが出力される。
(2023/10/18追記) 出力されたテクスチャのうち、髪のテクスチャCecilKamiWhiteColor.pngは髪の色に合わせて着色する。

Resonite作業(アバターの作成)
(2023/10/18追記) glbファイルとテクスチャがあれば、あとはアバター着付け師にお願いすればやってもらえるかもしれません。(追記ここまで)
以下、デスクトップモード前提で記載していますので、VRモードの場合は随時読み替えてください。
(VRMファイル名)-converted.glbをResoniteにドラッグする。
モデルインポーターが起動されるので、以下の設定でインポートを実行する。
- 3Dモデル
- 一般的なほとんどのモデル
- メートル(m)
- 高度な設定
- マテリアル: XiexeToon
- 両面化はチェックを外したまま ※これをチェックすると口を動かしたときに破綻する。スカートについては他で設定する
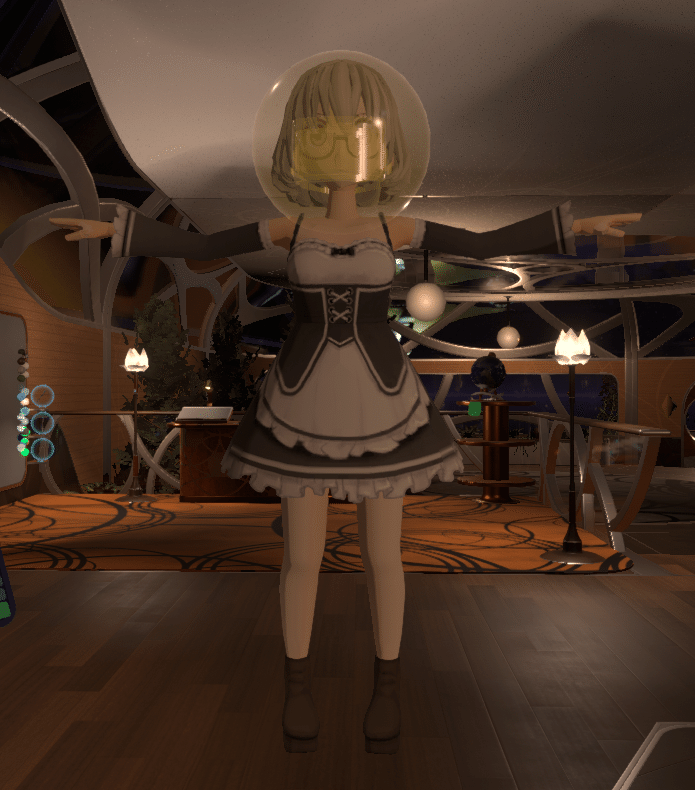
- アセットをオブジェクト内に入れるにチェックを入れる読み込まれたアバターを動かさず、ホームを開きアバタークリエイターを起動する。
ヘッドセットを頭の位置に合わせる。視点の位置を表す球は視界を遮らないよう髪よりも前にする。球を掴んで右ドラッグで移動、右ドラッグ中にEを押しながらカーソル移動で回転ができる。

アバタークリエイターの以下のボタンを順にクリックする。
- 頭の前方向を揃える
- 頭の上方向を揃える
- 頭の右方向を揃える
- 頭の中心を揃える
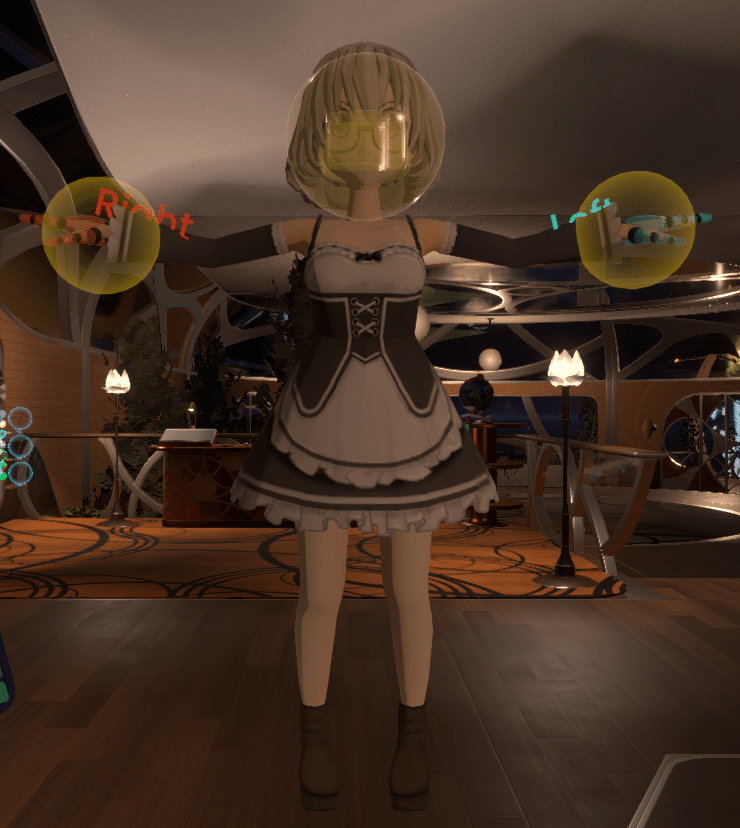
- 手の位置をあわせる右手の位置や向きを合わせる。右手の位置を合わせると左手の位置も自動的に調整される。右手を掴んで右ドラッグ中にEを押しながらカーソル移動で回転、右ドラッグ中にシフトキーを押しながらホイールで拡大縮小ができる。

アバタークリエイターの作成ボタンをクリックする。
アバターをクリックし、アバターを着るをクリックする。
インベントリーを開き、現在のアバターを保存をクリックして作成したアバターを保存する。
元のアバターをクリックし、アバターを着るをクリックする。
Resonite作業(アバターの設定)
インベントリーを開き、Resonite Essentials-Toolsから先頭のDev Toolをダブルクリックする。
Dev Toolを右クリックしながらTキーを押してコンテキストメニューを開き、装備をクリックする。
作成したアバターにカーソルを合わせ、Rキーを押してギズモを表示させる。
Tキーを押してコンテキストメニューを開き、インスペクターを開くをクリックする。
Head配下のEye Managerを開き、MaxSwingを30から10に変更する。
(VRMファイル名)-converted.glb-CenteredRoot-Armature-Armature-Hips-Spine-Spine1-Spine2-Neck-HeadEye Manager
上位Armature配下のCMeを開き、DirectVisemeDriverのEnabledのチェックを外す。
※これを外さないと声と目が連動してしまう。
(VRMファイル名)-converted.glb-CenteredRoot-Armature-CMeAssets配下のMaterial: EditKami* (Instance)をそれぞれ開き、ColorのRGBに髪の色を指定する。設定する値はUnityからEditKami、GAhoJ、GAhoKのマテリアルに設定されているColorをRGB 0-1.0表示にすることで確認できる。(2023/10/18追記) 髪の色はColor設定でなくテクスチャで対応したほうが後々陰影が調整しやすい。以下のテクスチャを着色したものに差し替える。Material: EditKami (Instance)
Material: EditKamiB (Instance)
Material: EditKamiC (Instance)
Material: EditKami (Instance).001
Material: EditKami (Instance).002
Material: VFukuBMat (Instance)のCullingをOffに設定する。これでスカートの裏地も描画されるようになる。
(VRMファイル名)-converted.glb-CenteredRoot-AssetsMaterial: VFukuBMat (Instance)
アバターをクリックし、アバターを着るをクリックする。
インベントリーを開き、現在のアバターを保存をクリックして作成したアバターを保存する。
(2023/10/18追記) 以下を参考に陰影を調整する。
ShadowRampテクスチャ変更
ShadowSharpness=0
EmissionMapテクスチャ設定+EmissionColor=0.2, 0.2, 0.2, 0 ※お好みで
(2023/10/22追記) Color=0.8, 0.8, 0.8, 0 ※Emission設定した場合にお好みで
(2023/10/22削除)
RenderQueue=2501DeliciousCameraでAFが効かなくなる等デメリットがあった為、RenderQueueはデフォルトの-1に戻し


謝辞
以下を参考にさせて頂きました。先人の知恵なくてはここまでたどり着きませんでした。ありがとうございました。
