
潜む問題や疑問Part⑦~転職のしにくさから見えてきた問題①「規模・職種・働き方・従業員数」~新しいベーシックインカム構想~寄付と共創から芽生える持続可能なwinwinの関係性~幸福度UP&貧困と貧困にかかわる諸問題を軽くするための取り組みに向けて㉗ with Copilot
今回は、コパイロ先生に混在した思いついたいくつかの区分で転職のしやすさをランク付けしていただきました。
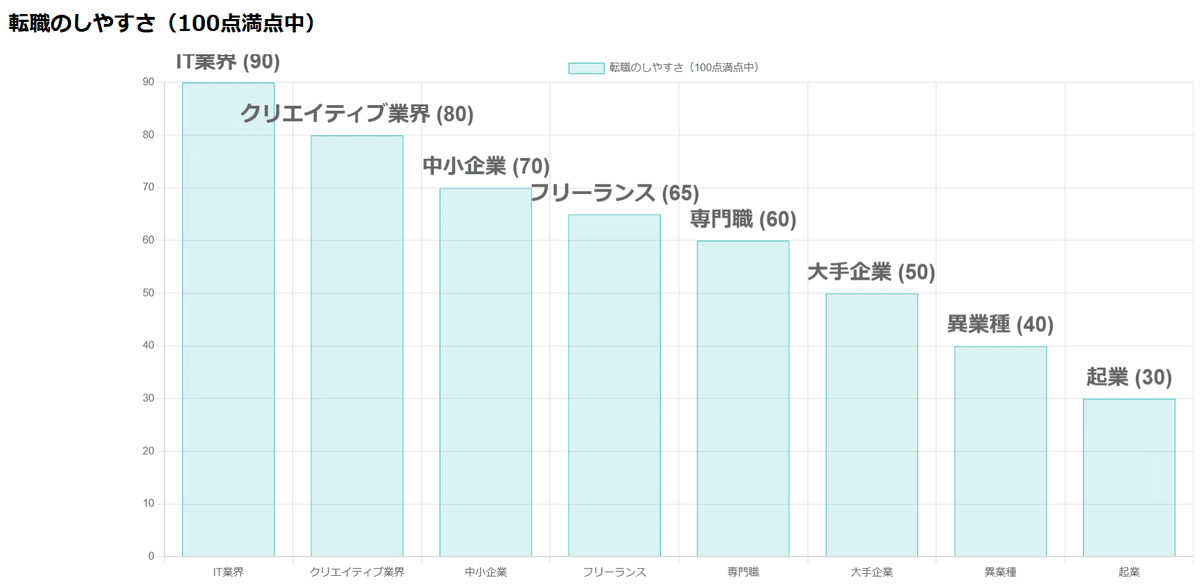
業界、形態、規模、業種の垣根を超えて、コパイロさんのデータをもとにした主観でランク付けという形で、それぞれを100を転職がしやすいという状況にした場合、それぞれの数値付けしてもらい、グラフにしてみました。

このグラフは、各業界における転職のしやすさを100点満点中で評価したものです。IT業界が最も転職しやすく、次いでクリエイティブ業界、中小企業、フリーランスの順に転職がしやすいことがわかります。一方で、起業は最も転職が難しい結果です。
こちらは従業員別です。

会社員で副業がブームですが、小規模で起業するという事に関して、転職という視点でみたとき、転職することが難しい中でかなり困難、起業って経営が難しいんだなとわかりました。それぞれを組み合わせていくと、さらに難しいことがわかります。
ところで、Abemaである議員候補であられる方が、選挙に投票に来た人には1万円配れば投票率があがると回答、おっしゃっておられました。その財源は?の質問に、税金からだったかな?しかも、ベーシックインカムを毎月31万を掲げて選挙に挑んでおられたのが、ほぇ~と。
これなら、新しいベーシックインカム構想である毎月14万も実現してほしいてか、できるのでは?とかいろいろ思いました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>従業員数別成功のしやすさグラフ</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script src="https://cdn.jsdelivr.net/npm/chartjs-plugin-datalabels"></script>
<style>
body {
margin: 20px;
}
h1 {
margin-top: 0;
padding-top: 20px;
font-size: 24px;
font-weight: bold;
}
canvas {
max-width: 100%;
}
.chart-container {
position: relative;
width: 80%;
margin: auto;
}
</style>
</head>
<body>
<h1>従業員数別成功のしやすさ(100を成功)</h1>
<div class="chart-container">
<canvas id="myChart"></canvas>
</div>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['1-5人', '5-10人', '10-15人', '15-20人', '20-50人', '50-100人', '100人以上'],
datasets: [{
label: '従業員数別成功のしやすさ(100を成功)',
data: [90, 80, 70, 60, 50, 40, 30],
backgroundColor: 'rgba(75, 192, 192, 0.2)',
borderColor: 'rgba(75, 192, 192, 1)',
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true,
ticks: {
fontSize: 24,
fontWeight: 'bold'
}
},
x: {
ticks: {
fontSize: 24,
fontWeight: 'bold'
}
}
},
plugins: {
datalabels: {
anchor: 'end',
align: 'end',
font: {
size: 24,
weight: 'bold'
},
formatter: function(value, context) {
return context.chart.data.labels[context.dataIndex] + ' (' + value + ')';
}
}
}
},
plugins: [ChartDataLabels]
});
</script>
</body>
</html>
