
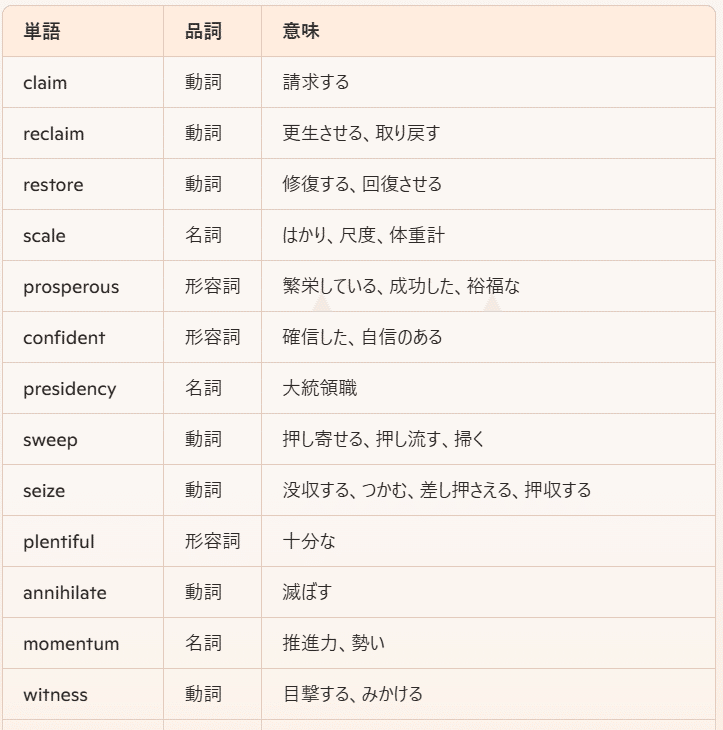
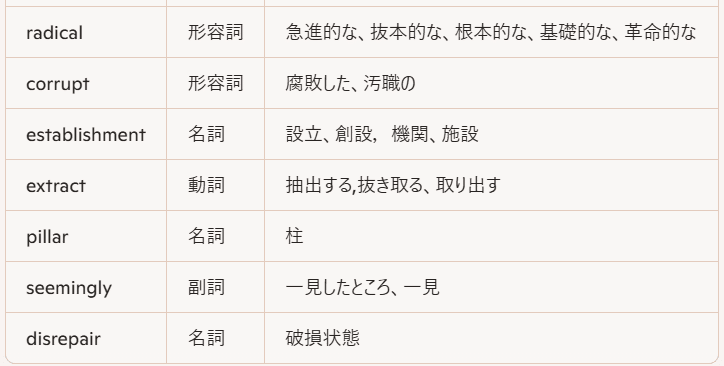
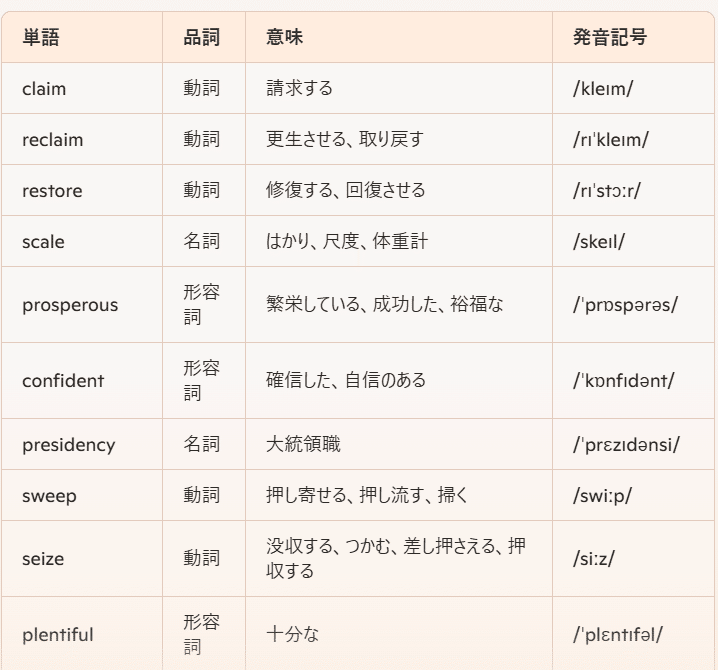
トランプ大統領演説2025から学ぶ英文法②:単語集① with Copilot




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vocabulary Table</title>
</head>
<body>
<table border="1">
<tr>
<th>単語</th>
<th>品詞</th>
<th>意味</th>
<th>発音記号</th>
</tr>
<tr>
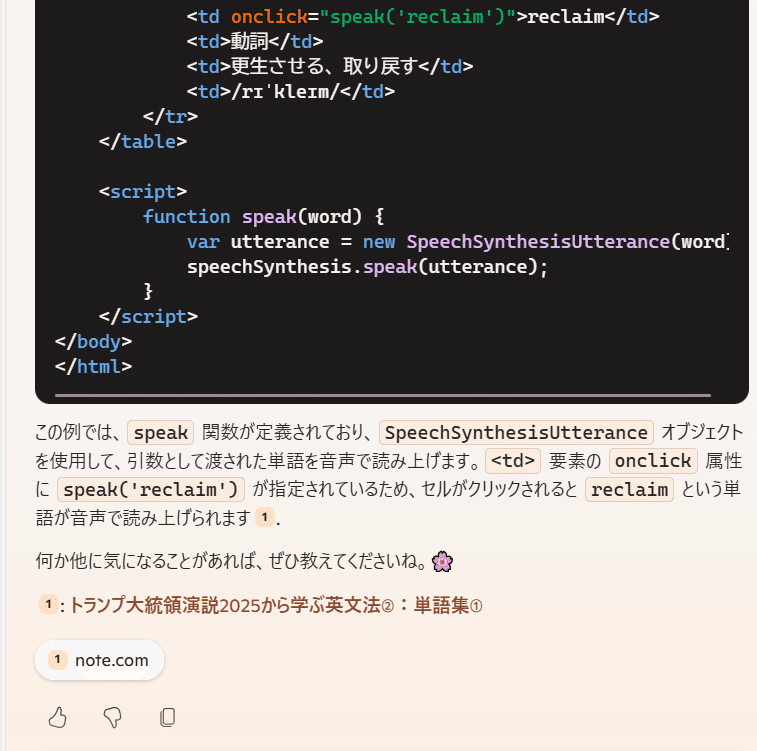
<td onclick="speak('claim')">claim</td>
<td>動詞</td>
<td>請求する</td>
<td>/kleɪm/</td>
</tr>
<tr>
<td onclick="speak('reclaim')">reclaim</td>
<td>動詞</td>
<td>更生させる、取り戻す</td>
<td>/rɪˈkleɪm/</td>
</tr>
<!-- 他の単語も同様に追加 -->
</table>
<script>
function speak(word) {
var utterance = new SpeechSynthesisUtterance(word);
speechSynthesis.speak(utterance);
}
</script>
</body>
</html>
こちらのコードについての質問をコパイロ先生にしていたところ、な、なんと、コパイロ先生の例文として、私のこの記事が教材となっていました!!!👏🎊!?

\(◎o◎)/!\(◎o◎)/!\(◎o◎)/!(*`艸´)ウシシシ\(-o-)/💡💡
そもそもMicrosoftCopilotでコパイロさんによって、こちらの例文が提供され、それをこちらのブログに貼り付けたので、Copilotの記録としても残っているはずなのに、noteブログを引用、しかも私が書いた記事😻を引用してくださる偶然性にワクワクしました!って話でした。
