
🟫FONT Font Awesome 6! Unicodeが□の時
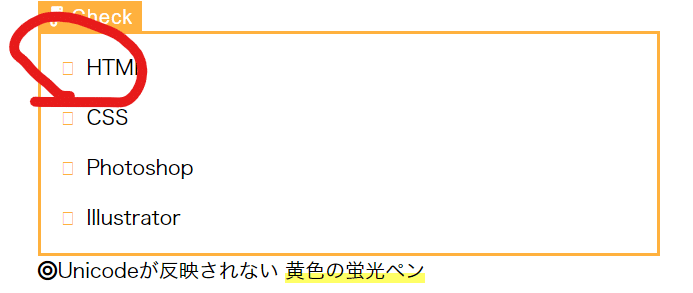
Font Awesome 5のfree版で特定のユニコードが□表示になるのでFont Awesome 6!に登録したけど変わりなし・・・orz
とあるサイトで見つけた解決方法
font-weight: 900; or font-weight: 400;
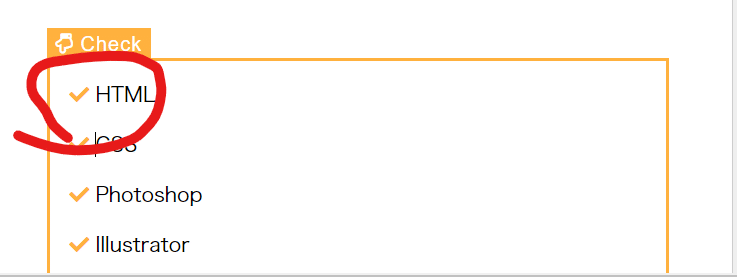
これをCSSに追加したら表示した!

丸の部分が文字化けしている・・・・
CSSは

ここの空いているCSSのスペースに「font-weight: 900;」太さを挿入↓

で・き・た

いや、サンプルソースが反映されないと迷子になるよね。文句は絶対言ったらダメだけど。
今回お世話になったサイト
font-weightを指定する必要があります。FREE版の場合は、400か900のみしか指定できません。
プロ(有料)はもっとウエイトの種類があるみたい。
ブランドアイコン(TwitterとかAppleとか)は
font-family: "Font Awesome 5 Free";ではなく
font-family: "Font Awesome 5 Brands";としないと表示されないようです。
サンプルソースのサイト
ユニコードとかを一覧表示
本家
Font Awesomeの詳しい解説
ちょっとつかれた。
この記事が気に入ったらサポートをしてみませんか?
