
浮いた文字を一発で作る方法と苦悩 Adobe Illustratorで作る 2025
浮いた文字を作る方法で簡易化できないのか検討中。

こんな画像を作るのに過去の自分は3つのパーツに分けていました。
1.文字パーツ

2.土台パーツ

3.影パーツ

この3つで構成されているのですが・・・・
過去の自分は
1.文字パーツを打って、テキストをクリップボードに移動、テキストエディタにペーストして、属性を切り、再びクリップボードに3.影パーツにペースト(書くと大変だが、単なるコピペーの作業なのでなれると楽)
おっと・・・2025年は書式なしペースト(Ctrl+Alt+V)というのが・・・・・一工程いらないじゃないか・・・・
その後に影部分を文字の長さに調整して作っていたのですが。

さて本題、これって一発で作れるんじゃ・・・

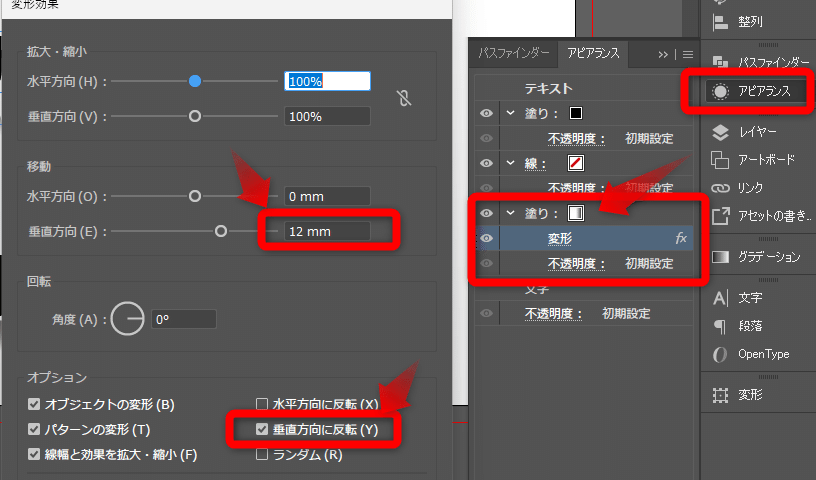
アピアランスで塗りを足して「変形」で文字をリフレクトで反転させて位置を下に下げる。塗りをグラデーションにしてグラデーションを調整する。
言葉で書くと大変だけど、一度設定してしまえばチョー楽。

設定を一応のせときます。未来のボケた俺のために。

さて、
その後がうまくいきません・・・・涙

この土台パーツがうまく作れない・・・・・
まず、塗りを足して「効果」の「形状に変換」から「楕円形」を選び文字を楕円形化させます。そして塗を先ほどと同じようにグラデーションにして、変形で位置を調整、文字>土台>鏡文字の順にアピアランスを並べます。

んで、ここまでは行くんですが・・・・・・・

楕円が文字数によって伸びる・・・・・大号泣


なんで、影を左に合わせるためにはいちいち数字で調節する必要がある。



楕円の形も違うし・・・・・・・
ということで、土台はいずれにしても調節しないとだめみたい。解決方法教えてほしい。
1.土台の調節を別のオブジェクトとして調節する。一体化は諦める。
2.一体化して最終的に調整する
この2択しか無いように思えますが解決策があればコメントで教えて下さい。
#左にあわせられないよーー # Illustrator #文字のアピアランス #note #重蔵
