
ホームページのSNS対策 OGP設定と確認方法 Web リニューアル覚え書き 2023
Webの設定でいろいろ勘違いしていたことがあったので個人的な覚え書きでです。
SNSにリンクを張ったときに出来画像について、
画像は相対リンクではなく、絶対リンクが必要(みたい)
<!-- OGP START -->
<meta property="og:type" content="website">
<meta property="og:url" content="https://www.eyebright.jp/index.html">
<meta property="og:site_name" content="eyebright">
<meta property="og:title" content="東京で一番速くディスクコピー出来る専門店">
<meta property="og:description" content="都内最速DVDコピー専門店 爆速コピーはアイブライト、飯田橋A2出口より走って12秒">
<meta property="og:image" content="https://www.eyebright.jp/images/sns/index.png">
<!-- //OGP end -->
<!-- twitter START -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@EyebrightTokyo">
<meta name="twitter:title" content="DVDコピー専門店アイブライト">
<meta name="twitter:description" content="都内最速DVDコピー専門店 超速コピーはアイブライト、飯田橋A2出口より走って12秒">
<!-- //twitter end -->こんな感じの設定となっておりますが・・
まず、以前はurlを設定していなかった・・・orz
<meta property="og:url" content="">そして画像を相対リンクにしていた・・・orz
<meta property="og:image" content="/images/sns/index.png">その結果SNSから色々不具合が出ていた模様・・・悲しい。
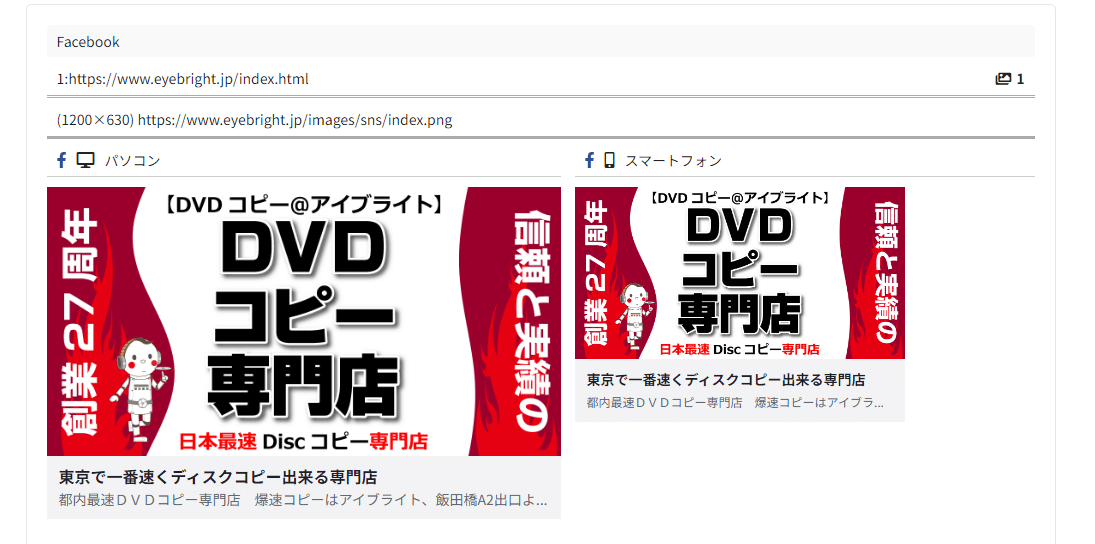
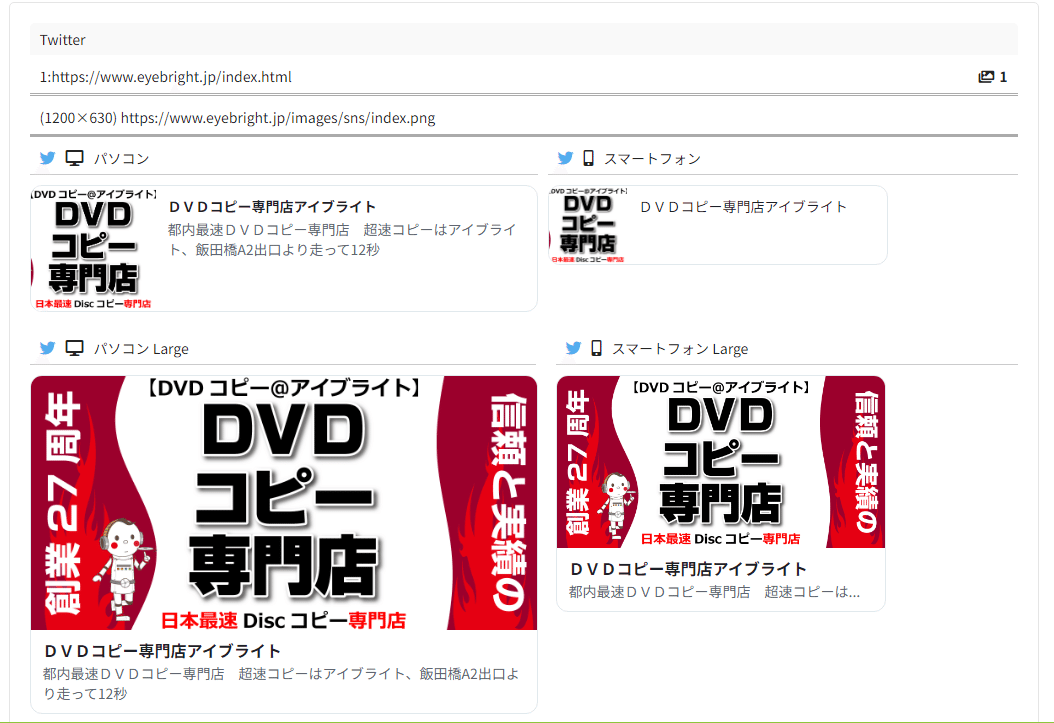
設定の確認方法
こちらで一括確認。


プレピューの確認が出来ます。
で、いろいろなサイズにリサイズされてしまう画像ですが、3要素に分けてデザインするといいように思いました。過去記事よろしくです。
ちなみに、Twitterは絶対リンクでないとOGP読まないみたい・・・
https://t.co/ldEaxJ8vV5
— 都内最速DVDコピー【公式】有限会社アイブライト (@EyebrightTokyo) September 4, 2023
フルパスじゃないと画像が反映されないのか・・・
https://www.eyebright.jp//index.htmlが抜けるとOGPの画像リンクがはずれました・・・
— 都内最速DVDコピー【公式】有限会社アイブライト (@EyebrightTokyo) September 4, 2023
今回お世話になったサイト。