
🟥Illustrator🔰 スウォッチとブラシとシンボルとグラフィックスタイルの違い
Illustratorでなんとなくわかってみたような機能を自分の中で整理してみます。書きかけになりつつ成長記事になるかもしれません。
スウォッチとブラシとシンボルとグラフィックスタイルの違いについては大雑把にわかってるつもりではありますが、同じことが出来たりする場合があるので、機能の境がわからなくて迷うことがしばしばありました。
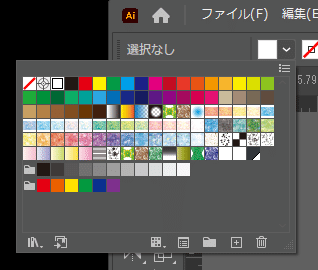
1.スウォッチ
塗りに対して効果をつけるもの。
普段は色を選ぶときに使っていますよね。

ベタ塗り以外だとグラデーションをテンプレート化しておいておくと便利なのかもしれません。模様もつけられるので便利です。
※この辺がグラフィックスタイルとごっちゃになる場合があるし、単体でものを登録するとシンボルと同じような動きになりますね・・・卍
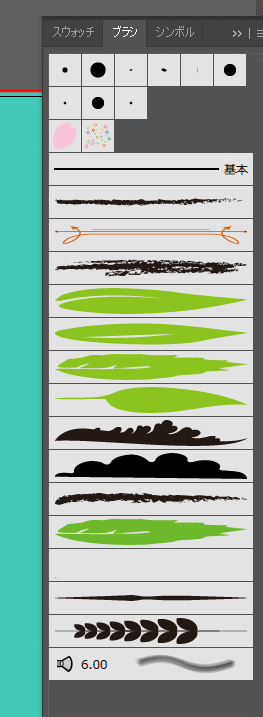
2.ブラシ
線に対して効果をつけるもの。

線にもこのスウォッチが出てくるので混乱してたのかも。色を指定するための場所なんでしょうけどわかりにくい。

線そのものを形に置き換えたり、飾りを一瞬でつけたり。3ぐらいのぱたんでいろいろ出来ますね。

こんな感じの絵が

一瞬でこんな感じに。
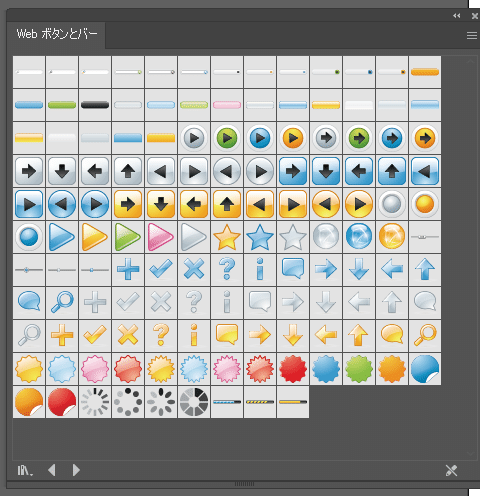
3.シンボル
何度も使う形をおいておく場所
本来はロゴとかそういったものを置くといいんでしょうね。ボタンなんかも登録しておくと楽。

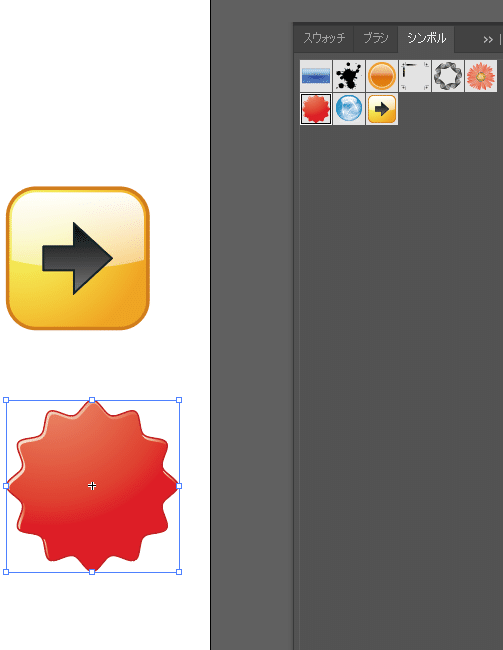
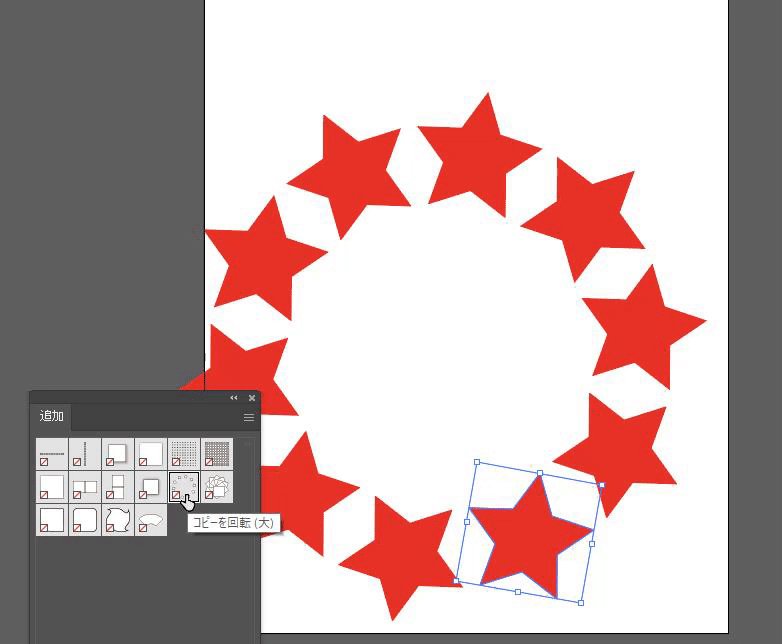
ドラッアンドドロップでこんな感じ

さっき作った形も登録

シンボル化すると何度も使い回せます。※スウォッチにいれても同じようになるんだよなぁ・・・

こんな感じで模様としても使えるから、単発ならシンボル、壁紙的に使いたいならスウォッチって使い分けなのでしょうか・・・・
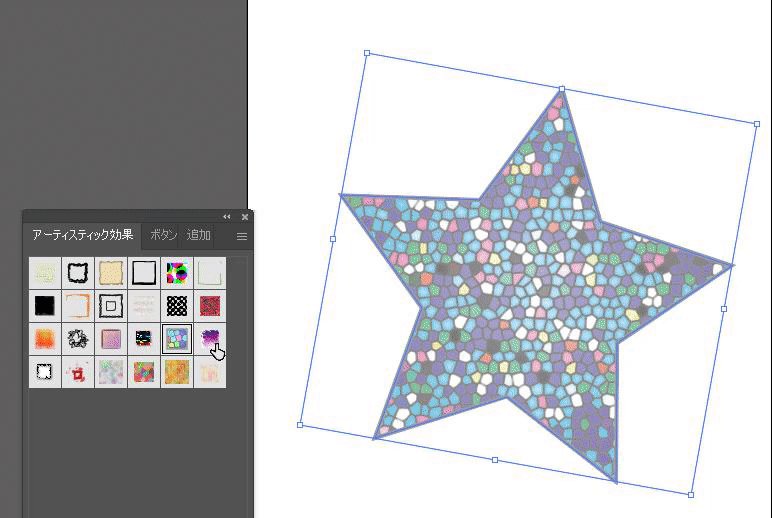
4.グラフィックスタイル
効果をおいておく場所
本来は上の3つと一緒にスべきもんではないとおもいます。
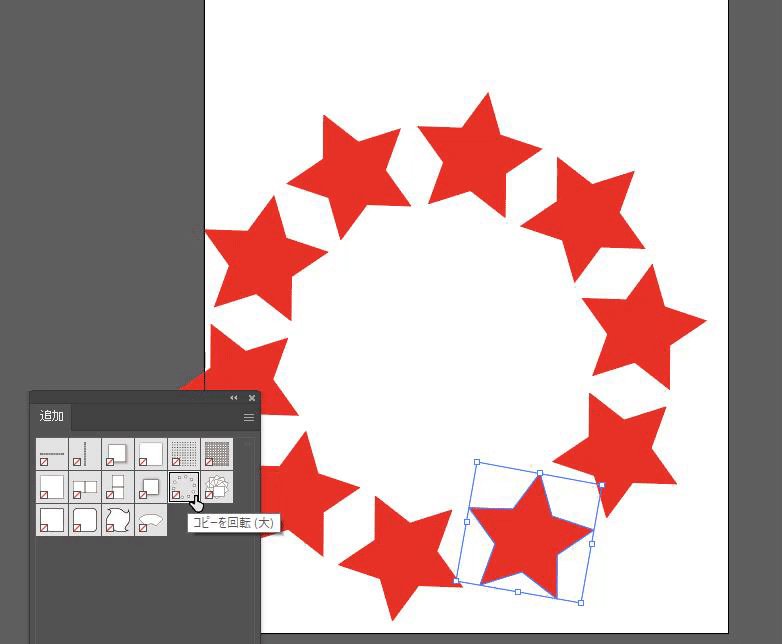
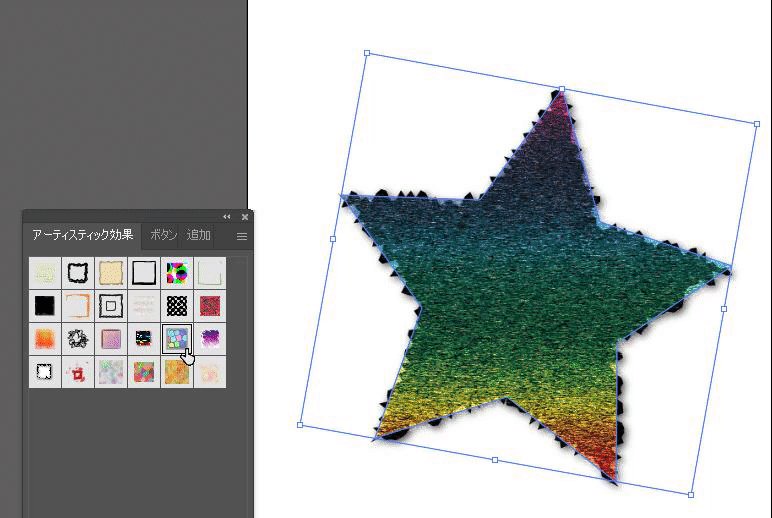
グラフィックスタイルはほんといろんな効果を付けられるのでうまく自分の道具箱を作れれば時間短縮になりそうな。

普段はこっちか・・・

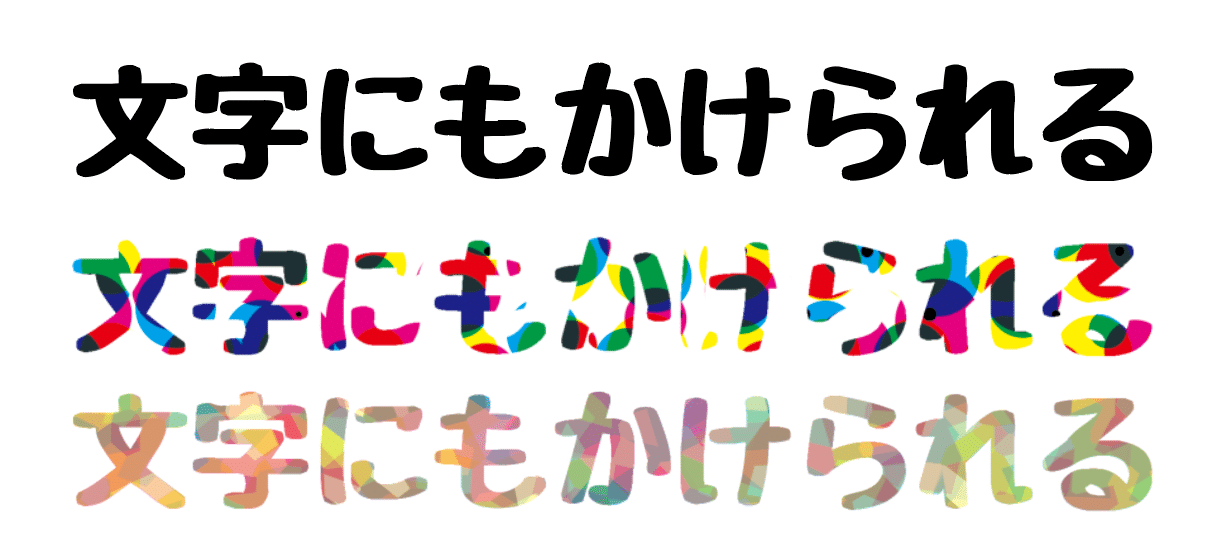
文字にもかけられるので

まあ、お好きなパターンがあれば便利でしょう。
アピアランスがかなり発達してきてるので、アピアランスうまく行って残したい場合はグラフィックスタイルで登録するのでしょう。
まとめ、
基本的にはいつも使うものを登録してく場所で、登録しすぎると、探してる時間に作ったほうが早い!なんてことになりそうです。
とにかく、ソフトの使い方は反復あるのみ!なにが自分にとって早いのか。これを追求することなのでしょうね。
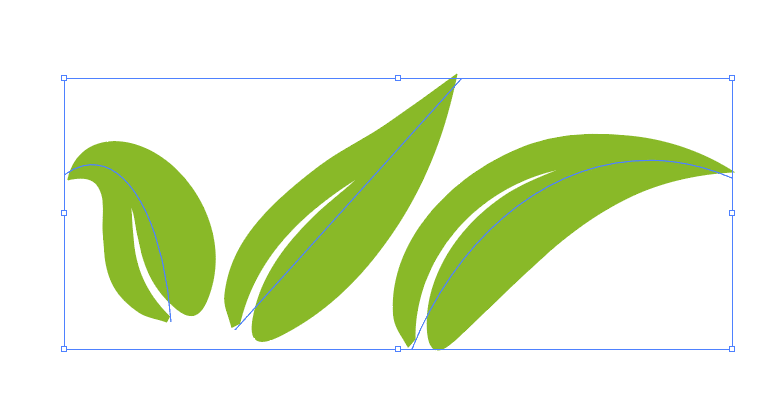
ブラシに関しては曲がるので楽です。そっから今回の修行になりました。

こんな形が楽に作れます。
書くとだいぶ整理されるな。
