
色々なBabylon.jsプロジェクトを作ってみた
はじめに
今回は、これからBabylon.jsの勉強を始めようとされている初学者の方向けに、Babylon.jsの開発プロジェクトの作成方法を紹介します。
Babylon.jsはHTML、JavaScriptといったWeb技術がベースとなっており、プロジェクトの作り方、実装方法には複数の方法があり、事前知識の要否、効率性などに違いがあります。本稿では各プロジェクトの概要と合わせて、どのような目的での利用が向いているかを紹介します。
Babylon.jsとは
Babylon.jsはMicrosoft社が提供するWeb上で3Dモデルの表示/操作を実現するフレームワークです。単純な3Dモデルの描画にとどまらず、AR対応、ハンドトラッキングなど、提供されている機能は多岐に渡ります。
類似のプロダクトとしてより歴史のあるThree.js が有名ですが業界では著名ですが、ドキュメントやチュートリアルの、Visual Studio Codeを筆頭とした開発ツールの充実度が注目されており、今後の発展を期待されるプロダクトです。
国内でも2022年5月にコミュニティが立ち上がり、約400名のメンバーがいます。個人的にも国内での一層の盛り上がりを期待しています。
プロジェクトの紹介
本投稿時点で5つのプロジェクトを公開しています。「はじめに」の繰り返しになりますが、以降のトピックスでは各プロジェクトの概要と、どのような目的での利用が向いているかを紹介します。各プロジェクトの使い方/構築の流れなどについては各README.mdをご覧ください。
Vanillaプロジェクト
最もシンプルなプロジェクトで、HTML、JavaScript、CSS1つずつで構成されています。このプロジェクトは、これからBabylon.jsの勉強を始める方、何はともあれBabylon.jsプログラムの動かしてみたい方が最も簡単に導入できるプロジェクトです。
Babylon.js の実装は、index.js#createSceneメソッドに実装するだけです。公開しているサンプルコードでは、Babylon.js公式が公開しているキューブの3Dモデルをロード/画面表示しています。こちらのcreateSceneメソッドを自由に書き換えてBabylon.js コンテンツを作成してください。
babylon-vanilla/index.js
var createScene = function() {
// シーンの作成
var scene = new BABYLON.Scene(engine);
// モデルのロード
BABYLON.SceneLoader.ImportMeshAsync("","https://assets.babylonjs.com/meshes/","box.babylon");
// シーンにカメラを追加し、それを canvas にアタッチ
const camera = new BABYLON.ArcRotateCamera("camera", -Math.PI /2, Math.PI / 2.5, 15, new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
// シーンにライト(光源)を追加
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0));
return scene;
};Vanillaプロジェクトで作成したコンテンツをプレビューしたい場合は、何かしらのWebサーバソフトウェア(apache、nginxなど)上で動作させることをおすすめします。というのも、WebARなどいくつかの機能ではWebサーバによる公開が前提になっているものがあり、ローカルPC上のファイル実行(エクスプローラ/Finderからの実行)ではうまく動作しないものがあります。
Visual Studio Codeを利用されている方であれば、Live Serverというモジュールを導入すると簡単に動作確認ができます。
npmプロジェクト
Vanillaプロジェクトと同じファイル構成ですが、node.js、npm、webpackを使用したビルド、デバッグができる環境を備えたプロジェクトです。このプロジェクトはnode.jsおよび周辺ツールを利用して、効率よくBabylon.jsのプログラムを開発したい方に向いています。
babylon-npmプロジェクトでは、Babylon.js の実装はtop_scene.js#createSceneです。実装の中身はbabylon-vanillaと同じですが、ESModule形式で実装しています。つまりこのままではブラウザで動作しません。webpackでビルドしてください。
babylon-npm/src/top_scene.js
import { Scene, SceneLoader, ArcRotateCamera, HemisphericLight, Vector3 } from "babylonjs";
export function createScene(canvas,engine) {
// シーンの作成
var scene = new Scene(engine);
// モデルのロード
SceneLoader.ImportMeshAsync("","https://assets.babylonjs.com/meshes/","box.babylon");
// シーンにカメラを追加し、それを canvas にアタッチ
const camera = new ArcRotateCamera("camera", -Math.PI /2, Math.PI / 2.5, 15, new Vector3(0, 0, 0));
camera.attachControl(canvas, true);
// シーンにライト(光源)を追加
const light = new HemisphericLight("light", new Vector3(1, 1, 0));
return scene;
}viteプロジェクト
Webフロントエンドの開発ツール vite(ヴィート) で作成したプロジェクトです。(viteの設定はVanilla+JavaScriptで構築)
このプロジェクトもnpmプロジェクトと同じく効率よく開発したい方に向いています。個人的な意見ですが、npmプロジェクトのwebpackを使った環境を構築するよりもviteの方が簡単に感じました。またこの後紹介するVue、ReactのようなWebフロントフレームワークサポートも充実しているため、本格的なBabylon.js製コンテンツを含むWebサイトの開発を考えられている方には、こちらのほうがおすすめです。
babylon-viteプロジェクトでは、Babylon.js の実装はtop_scene.js#createSceneです。babylon-npmとファイル名は同じですが格納パスが異なる点に注意してください(vite構成です)。
細かな違いですが気をつける点が、babylon-npmでは使用しているBabylon.js のモジュールが「babylonjs」であるのに対し、babylon-viteでは「@babylonjs/core」であることです。両者の違いはTree Shakingの対応・非対応で、「@babylonjs/core」は対応済みのモジュールです。viteで作成したプロジェクトでは「@babylonjs/core」でないとビルドエラーになりましたので、間違えないように注意してください。
babylon-vite/top_scene.js
import { Scene, SceneLoader, ArcRotateCamera, HemisphericLight, Vector3 } from "@babylonjs/core";
export function createScene(canvas,engine) {
// シーンの作成
var scene = new Scene(engine);
// モデルのロード
SceneLoader.ImportMeshAsync("","https://assets.babylonjs.com/meshes/","box.babylon");
// シーンにカメラを追加し、それを canvas にアタッチ
const camera = new ArcRotateCamera("camera", -Math.PI /2, Math.PI / 2.5, 15, new Vector3(0, 0, 0));
camera.attachControl(canvas, true);
// シーンにライト(光源)を追加
const light = new HemisphericLight("light", new Vector3(1, 1, 0));
return scene;
}vueプロジェクト
Webフロントエンドのフレームワークである Vue 3 を用いて作成ししたプロジェクトです。プロジェクトの作成自体はviteを使用しています。
こちらはBabylon.jsのコンテンツおよびコンテンツを内包するWebサイトそのものを開発しようという方向けのプロジェクトです。
babylon-viteプロジェクトでは、Babylon.js の実装はMyFirstScene.js#createSceneです。vue3のファイル構成のため、これまでのプロジェクトより多少複雑ですので注意してください。
babylon-vue/src/scenes/MyFirstScene.js
import { Engine, Scene, ArcRotateCamera, Vector3, MeshBuilder, StandardMaterial, Color3, HemisphericLight,} from '@babylonjs/core';
const createScene = (canvas) => {
const engine = new Engine(canvas);
const scene = new Scene(engine);
const camera = new ArcRotateCamera(
'camera',
-Math.PI / 2,
Math.PI / 2.5,
15,
new Vector3(0, 0, 0)
);
camera.setTarget(Vector3.Zero());
camera.attachControl(canvas, true);
new HemisphericLight('light', Vector3.Up(), scene);
const box = MeshBuilder.CreateBox('box', { size: 2 }, scene);
const material = new StandardMaterial('box-material', scene);
material.diffuseColor = Color3.Blue();
box.material = material;
engine.runRenderLoop(() => {
scene.render();
});
};
export { createScene };vueプロジェクト+
vueプロジェクトに次のサンプルコードを追加したものです。
マルチページでのページ切替
1ページ上にBabylon.jsシーンを複数描画
このプロジェクトは、先に紹介したBabylon.js 勉強会の中で、「Webサイトの一部がBabylon.jsコンテンツになるとき、どういう構成になるのだろう?」というコメントを受けて試作したものです。そのため、Babylon.jsそのものの勉強ではなく、Babylon.jsのコンテンツを内包するWebサイト全体を開発されたい方は、こちらが参考になると思います。
※Vue3の知識が前提となりますので、事前にVue3の入門程度を学習されることをおすすめします。
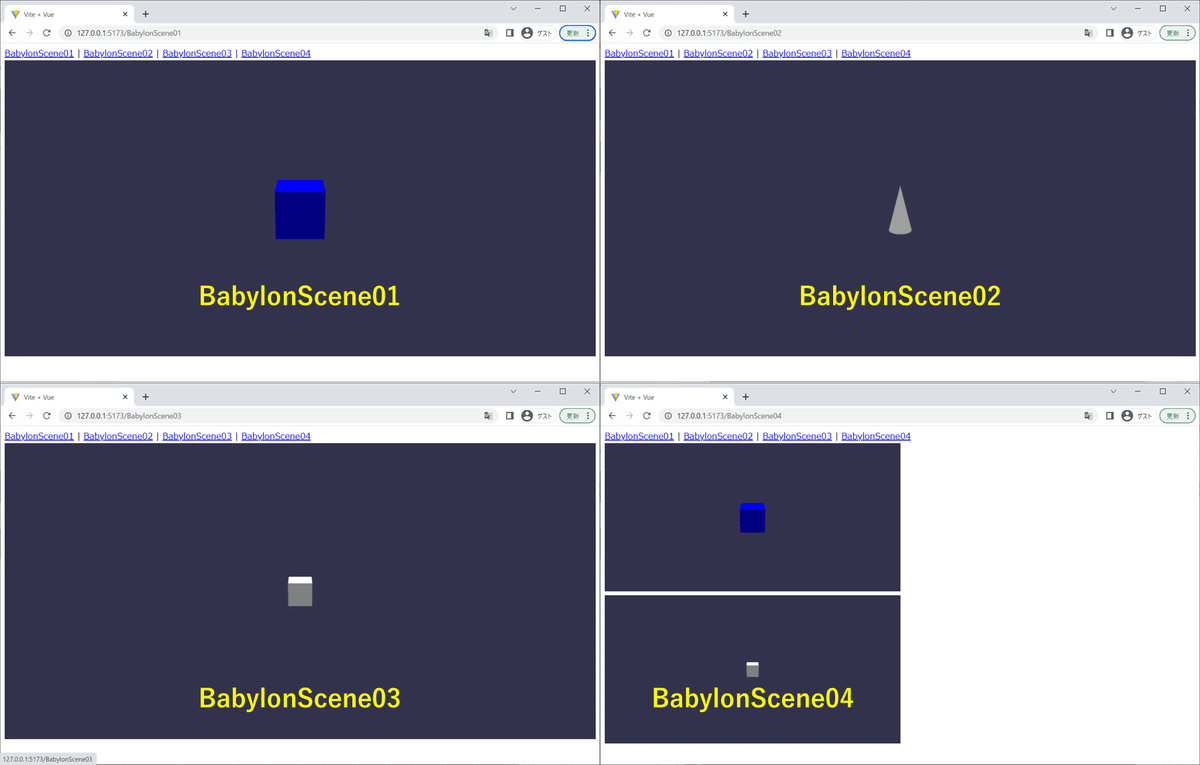
babylonjs-vue-extは4ページ構成のWebサイトです。以下各画面の表示結果ですが、画面上部のBabylonScene01~04までのリンクをクリックすることで切り替えています。(切替にはvue-routerを使用しています)

BabylonScene01/02:Meshbuilderで3Dモデルを描画したもの
BabylonScene03:外部の3Dモデルを読み込み/表示したもの
BabylonScene04:BabylonScene01,03を同じHTML上に同時描画したもの
おわりに
Babylon.jsプロジェクト5種類を紹介させていただきましたがいかがだったでしょうか。なお、Babylon.jsのプロジェクトは上記の他にも様々な作り方があります。有名所ですと、React、Angularjs、Svelte…様々です。極論、Babylon.jsはJavaScriptで完結した仕組みですので、本稿で紹介したものや、公式サイトで紹介されている以外の様々なWebフレームワーク、ツール上で動作させることができます。Babylon.js用に大きく何かを変更することはありません。
本稿をきっかけにBabylon.jsに興味を持たれた方は、いろいろ試してはいかがでしょうか。私は、TypeScript、Nuxt3、Svelte…あたりを試してみようと思っています。機会があればまた紹介させていただこうと思います。
