
オフライン編集中によく言われるワードまとめ
どうも、しげぞうです。
今回はオフライン編集中よく言われるワードをまとめました。オフライン編集だけでなく、映像全般でも言えることだと思うのでぜひ参考にしてみてください!
オフライン編集ってなに??という方はこちらの記事からどうぞ!
前使い(まえづかい)
いまの使いより「前のタイミング」から使うこと。
いきなりワードだけだと分かりにくいですね。アニメーションを使って説明します。

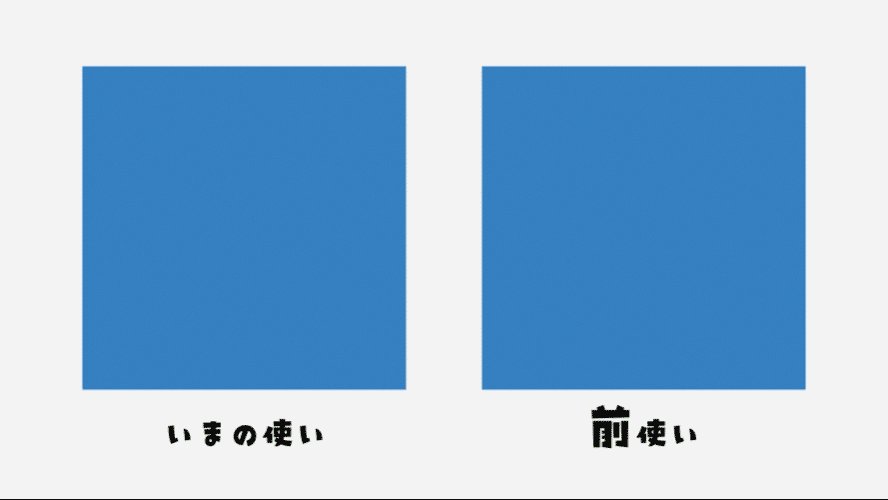
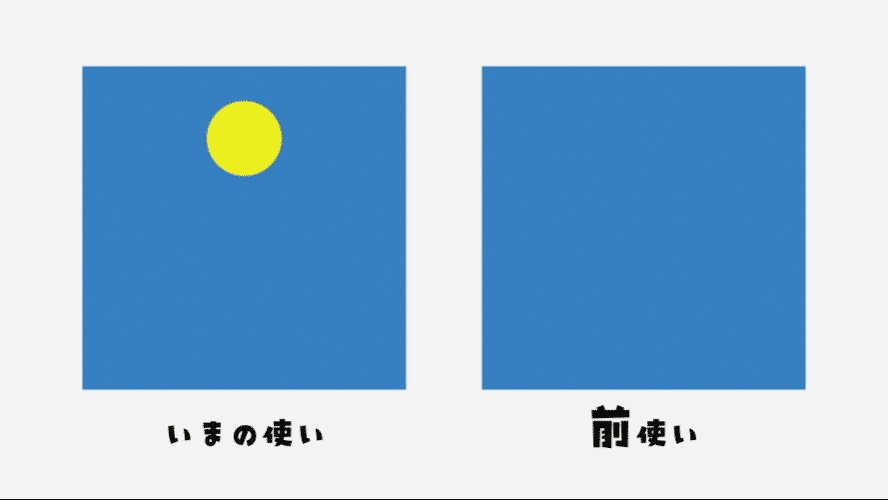
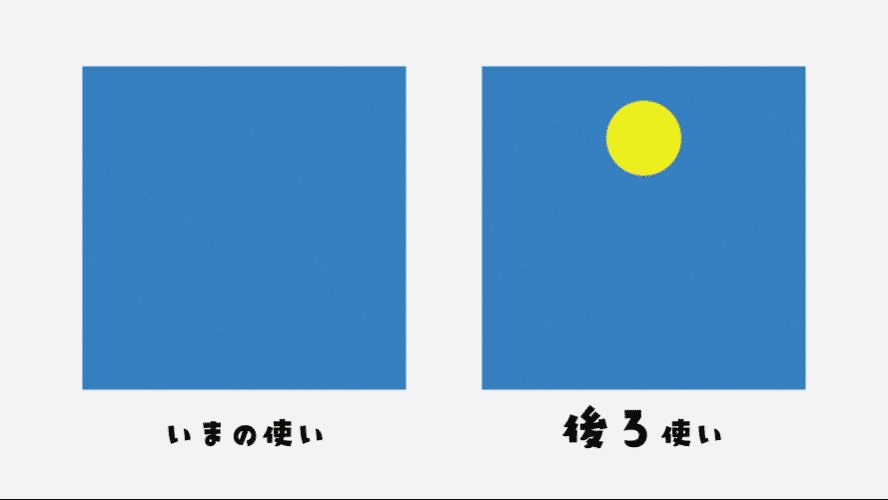
このカットは、
①マルが下から入ってくる
②少し留まる
③マルが下に抜けていく
というアニメーションになっています。
では、このカットをいまの使いより「前のタイミング」から使うと、どうなるでしょうか?(カットの長さは変えない前提です)
答えは…
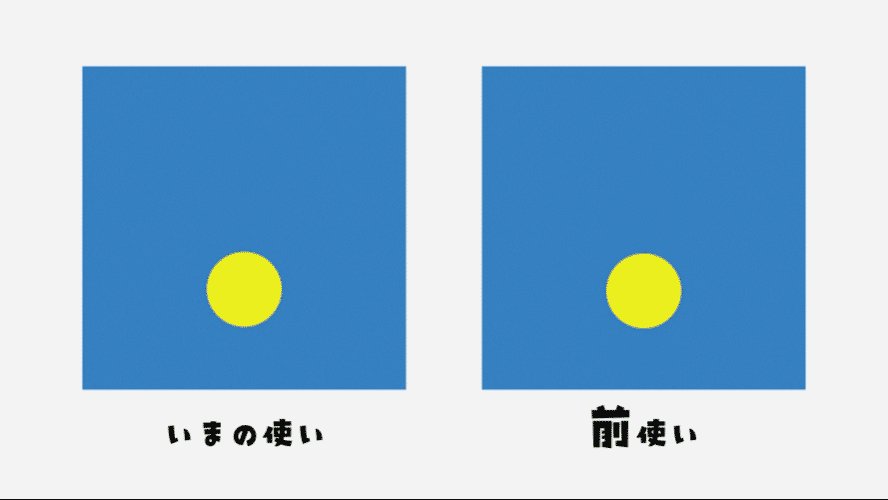
①マルが入ってくるまでの時間が伸びる
②マルが下から入ってくる
③少し留まる
となります。

マルが下に抜けていくアニメーションは入らなくなりましたが、マルが入ってくるまでの時間が長くなっています。これが前使いです。これは例題なのでかなり大胆に前使いにしていますが、実写だと2f、3fで微妙にズラしたりします。
使用例
「カットのケツの瞬きを無くしたいから、3f前使いにしよう」
「もう少し笑顔のタイミングを遅くしたいから半秒前使いにしよう」
後ろ使い(うしろづかい)
いまの使いより「後ろのタイミング」から使うこと。
今度は逆ですね。もう一度いまの使いを確認しましょう。

①マルが下から入ってくる
②少し留まる
③マルが下に抜けていく
になります。
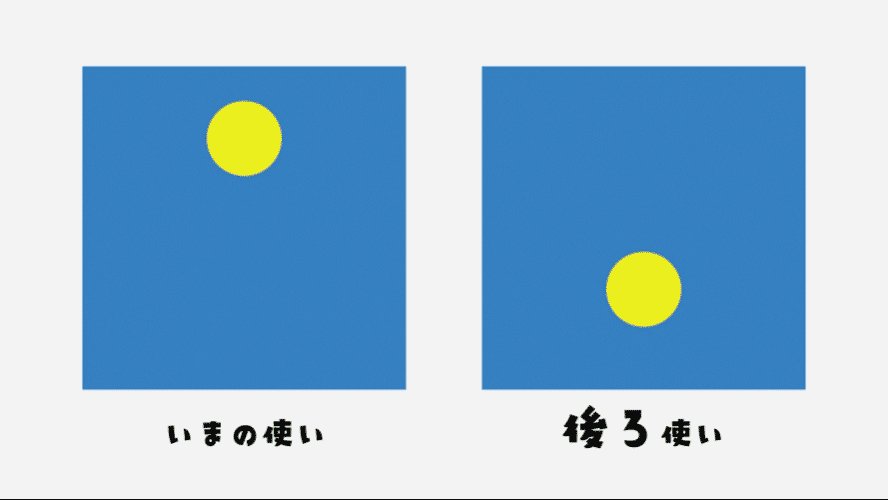
では、このカットをいまの使いより「後ろのタイミング」から使うと、どうなるでしょうか?
答えは…
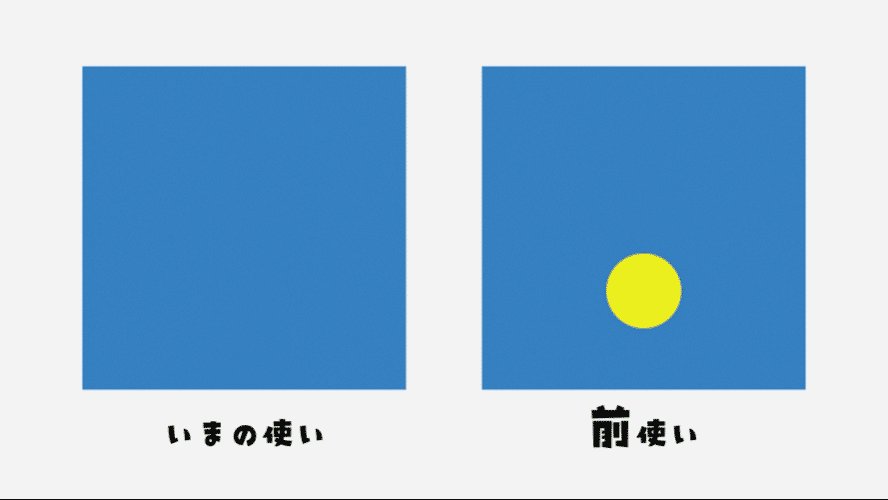
①マルが落ちてくるところから始まる
②少し留まる
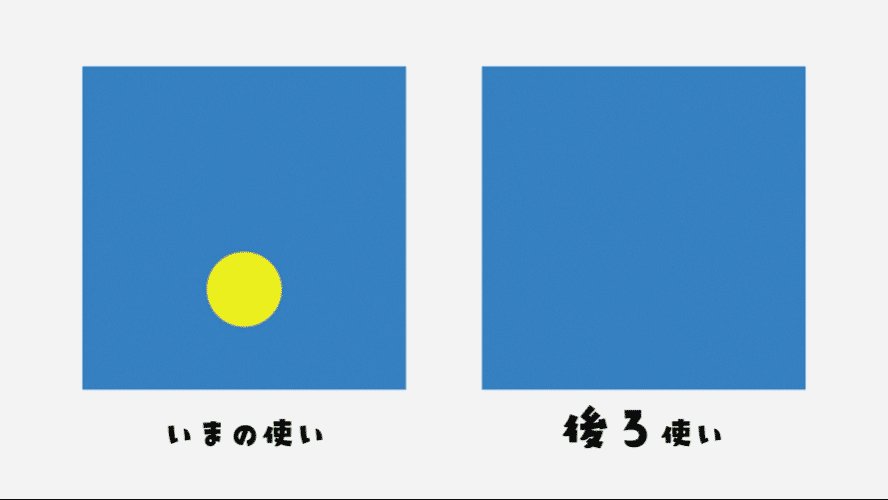
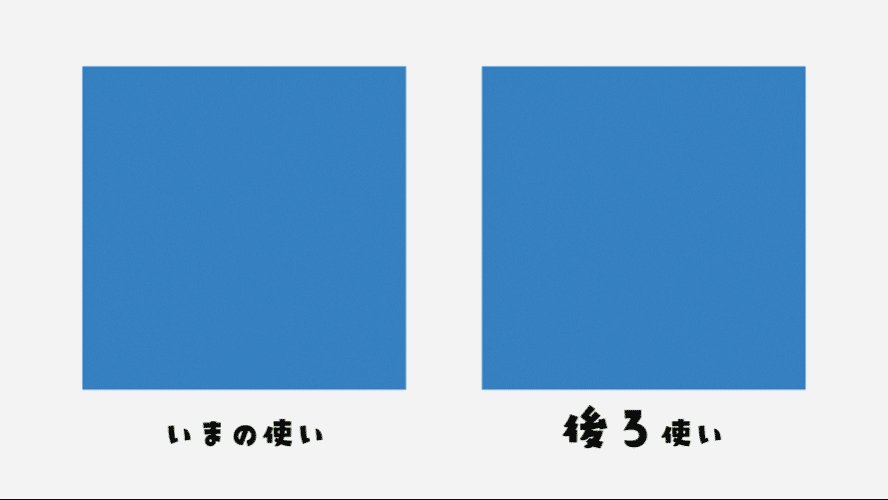
③マルが下に抜けていき、抜けたあとの時間が長い
となります。

マルが下から入ってくるアニメーションは入らなくなり、マルが抜けてからの時間が長くなっています。これが後ろ使いです。
使用例
「カットの頭のブレを切りたいから、5f後ろ使いにしよう」
「カットのケツの笑顔を頭にもってくるくらい後ろ使いにしてみて」
これが前使いと後ろ使いです。ちょっとややこしいですよね。人によってはタイミングを早くしたい(後ろ使い)、タイミングを遅くしたい(前使い)とも言うので、正しく言葉を理解することが重要です。まぁ、ぼくもよく間違えて「逆だよ」って言われますけどね。
テレコにする
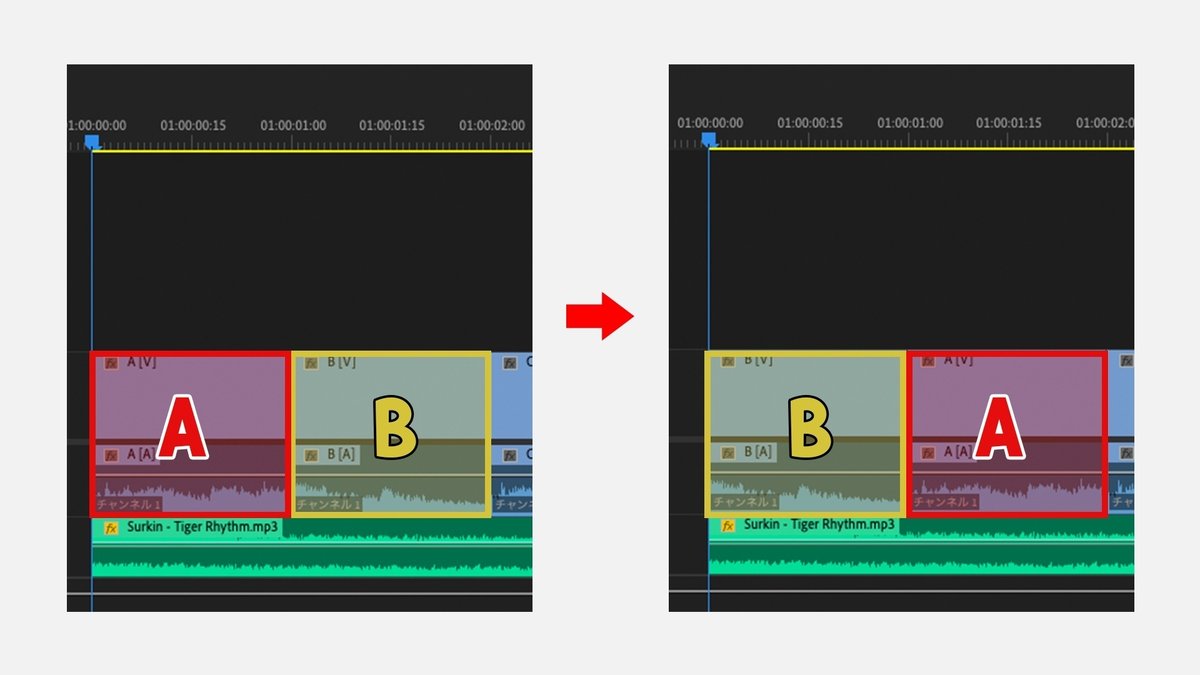
カットの順番を入れ替えること。

これは単純です。カットAとカットBを入れ替えることです。隣り合ったカットだけじゃなくて、遠いカットでも使われます。
使用例
「寄りと引きのカットをテレコにしてみて」
編集点を上げる
編集点の「タイミングを前にする」こと。
これは複数のやり方があるワードです。編集点を上げるということだけみればどのパターンも同じなんですが、編集結果がかなり変わります。
まず、編集点とは?というところから始めます。

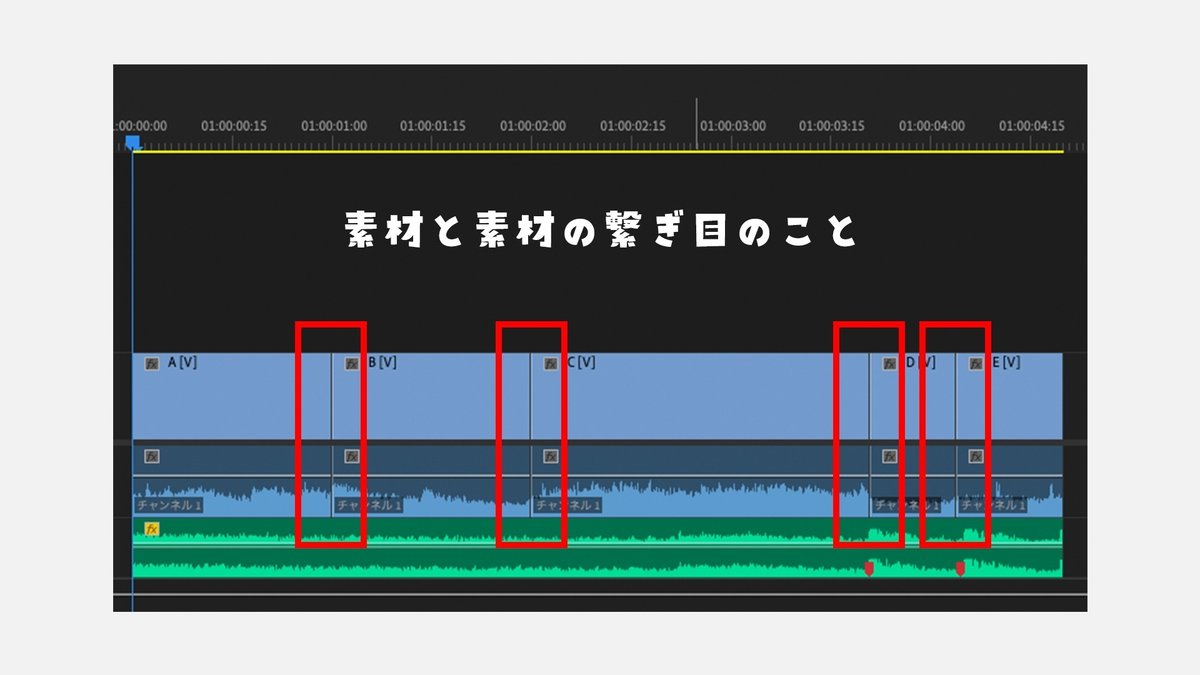
編集点とは素材と素材の繋ぎ目のことです。なので、繋ぎ目のタイミングを前にすれば編集点が上がったということになります。

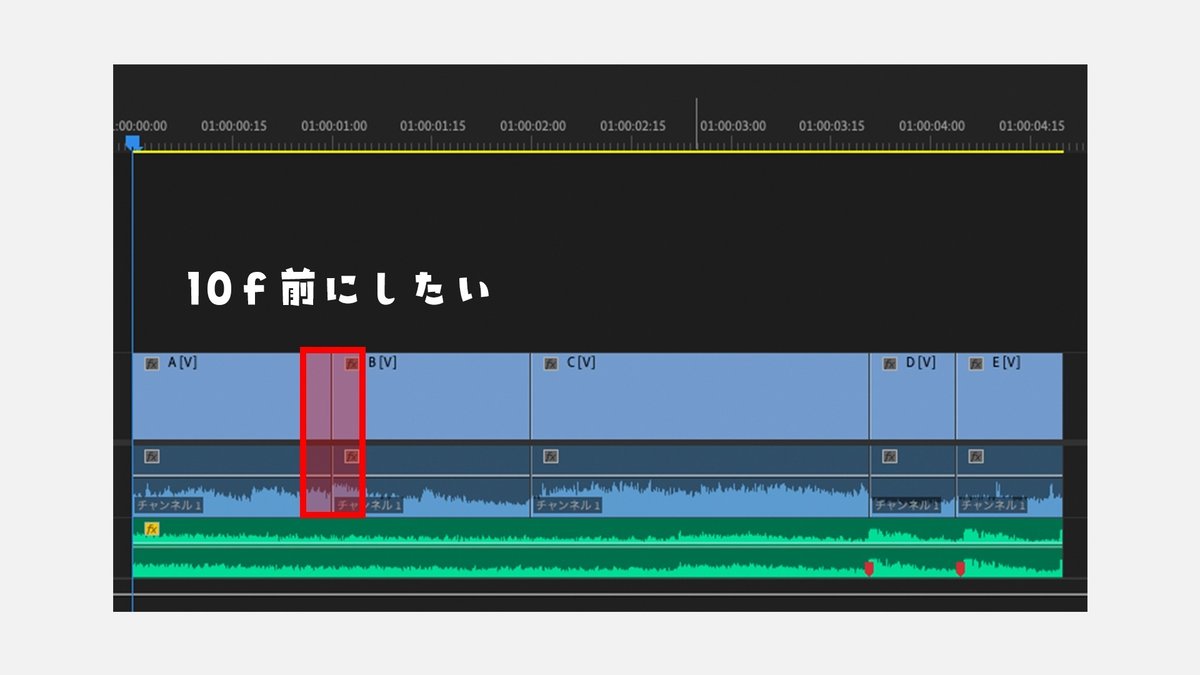
例題として、このカットAのケツを10f切って編集点を10f上げる、ということでやってみましょう。
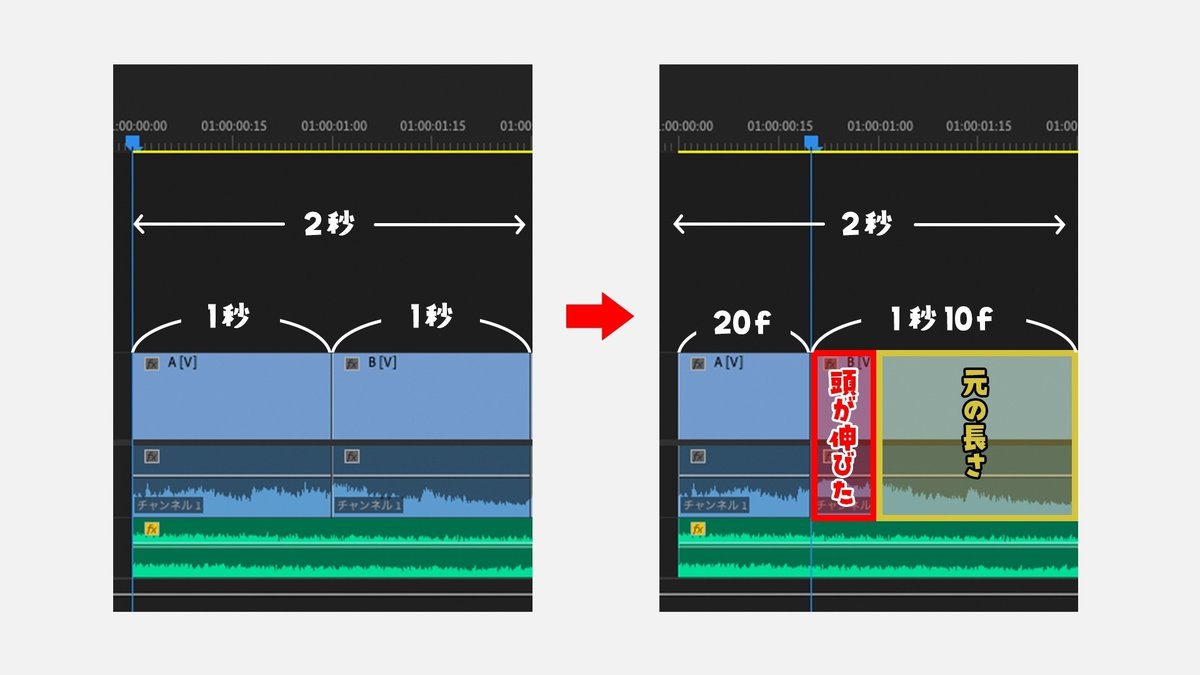
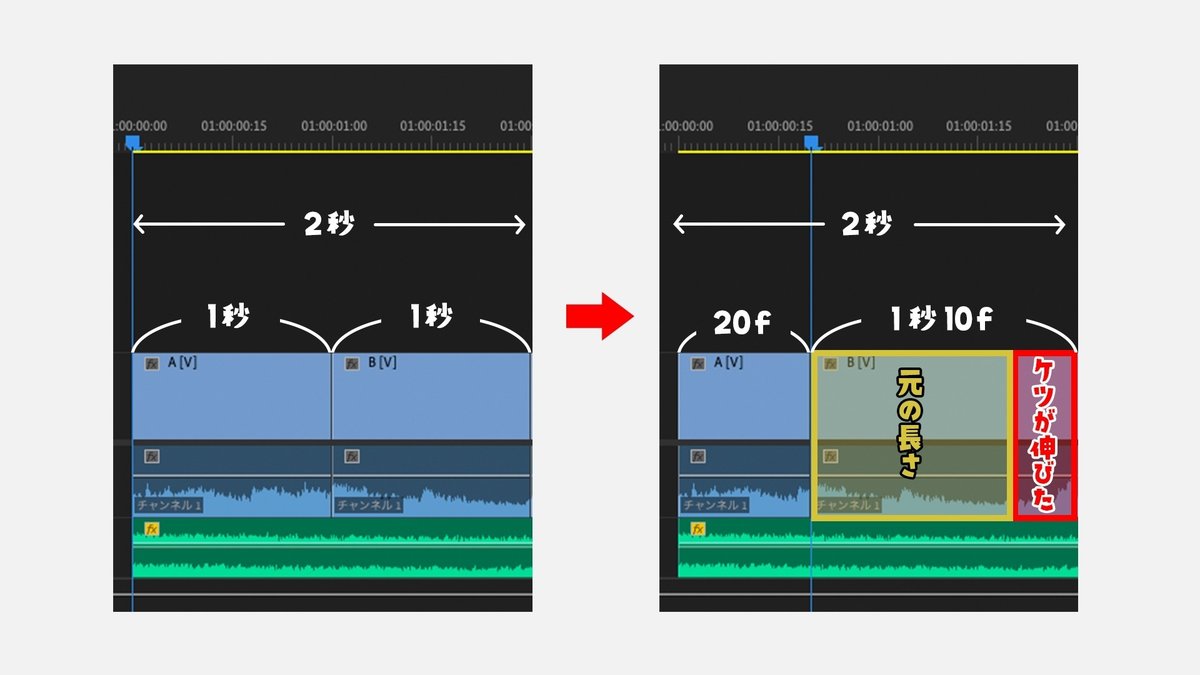
①Bの頭伸ばすパターン

カットA、カットB両方とも尺は1秒です。ここから、カットAのケツを10f切ってカットBの頭を10f伸ばします。こうするとカットAの尺が20fになり、カットBの尺は1秒10fになります。両方合わせて2秒なのは変わりません。
編集的にはカットBの頭が10f伸びたので、使いは調整する必要があるかもしれません。
これで、もとより編集点のタイミングが10f前になりました。つまり、編集点が上がったということです。
②Bのケツ伸ばすパターン

カットBの頭を変えないでケツを伸ばすパターンも編集点を上げていると言えます。2カット目の出だしは変えたくない、みたいな時ですね。カットAのケツは同じく10f切られます。
結果だけ見ると両方とも10f編集点が上がったということなのですが、カットBの使いが変わり、編集結果が違います。
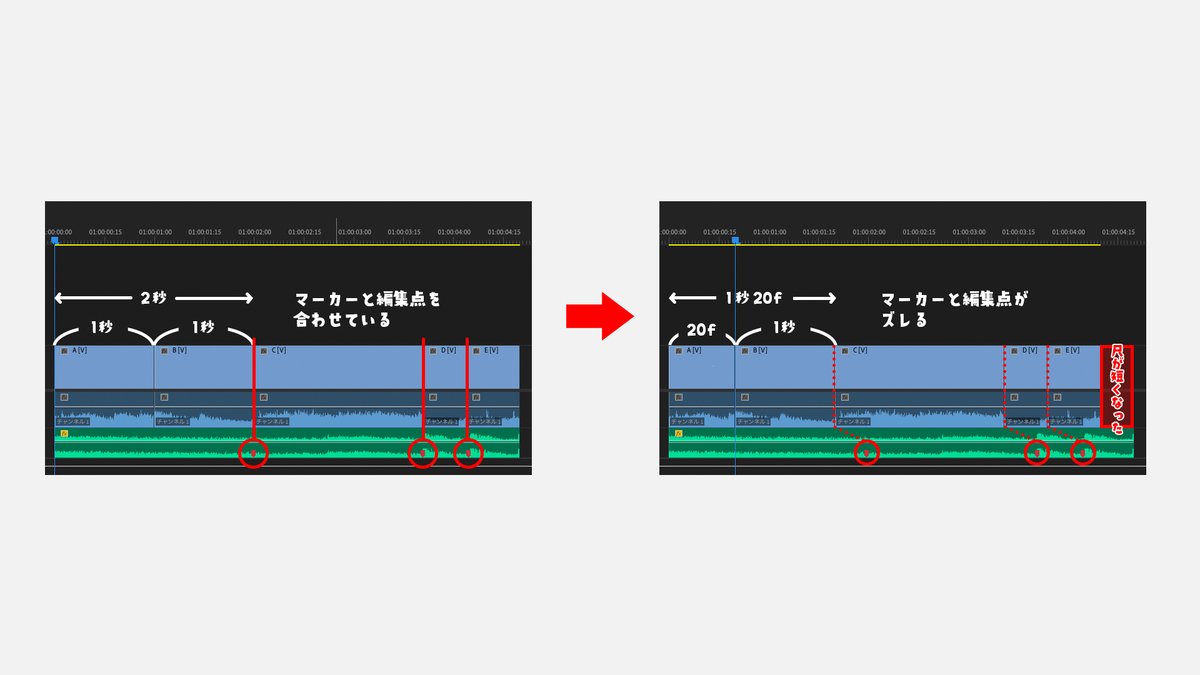
③総尺短くするパターン

2カットで2秒という尺を変えてします。カットAを10f短くしますが、2カット目の尺と使いは変えません。①に似ていますが、この場合タイムライン全体の総尺が10f短くなります。
こうすると、カットA以降の編集と音楽とのあたりが変わります。赤いマーカーの位置で編集点を合わせていましたが、10f前にきてしまいました。なので、音楽とシンクロ率が高い作品の場合、あまりいいやり方ではないかもしれません。
ですが、これも編集点が10f上がったということに間違いはありません。
このように編集点を上げるというのはシーケンス全体に影響を及ぼすパターンもあるので、その時の編集の方針で判断する必要があります。音楽と合わせているのか、そこまで気にしなくていいのか、もう1fも使いをズラせないのか…。なかなか奥が深いです。
使用例
「そのカット前食って編集点上げちゃって」
「音楽と合わせてるからそれ以降ズラしたくないけど、編集点は上げて」
編集点を下げる
編集点の「タイミングを後ろにする」こと。
はい、これは今の逆ですね。これも同じようにどんな編集をしているかを意識する必要があります。割愛します。
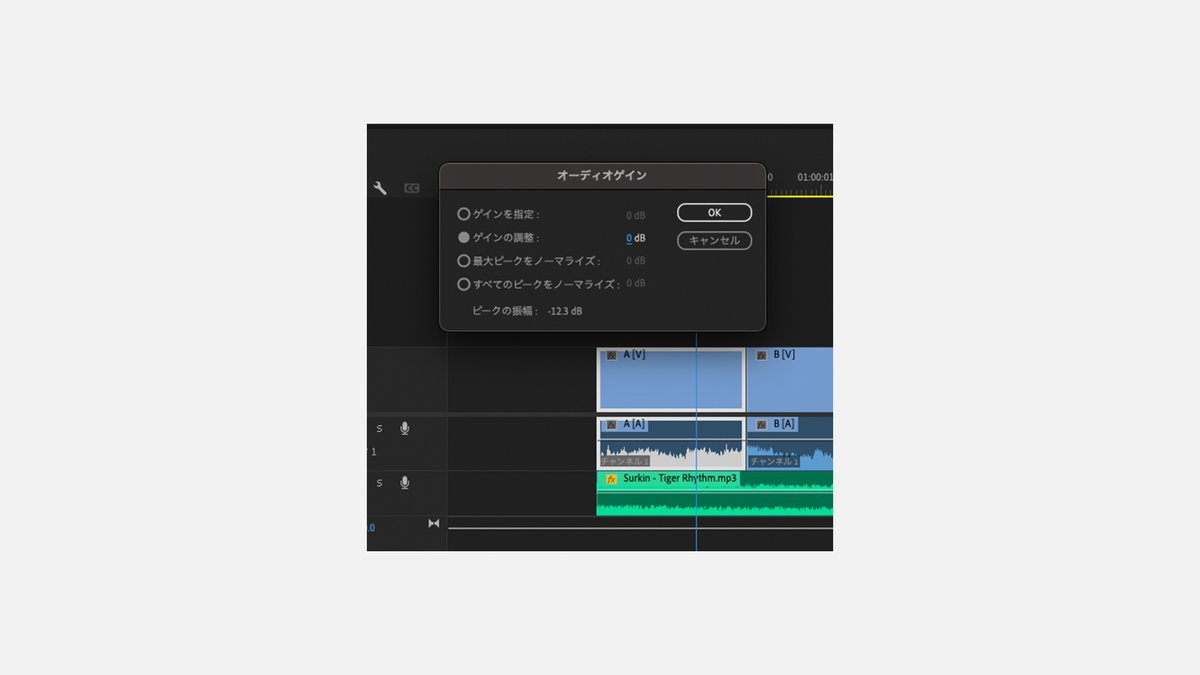
つく
音のボリュームを上げること

これは単純です。ボリュームを上げるってことですね。
使用例
「そのクリップの音ついてみて」
上手活かし
画角の上手を活かすこと。

画角の話しです。スケールアップした時にセンターじゃなくて右側を入れたい時に使います。アンカーポイントを右にしてからスケールアップしてもいいかもしれないです。
上手の上を活かすとか、上手の下を活かすとかもあります。
使用例
「上手活かして寄ってみて」
下手活かし
画角の下手を活かすこと。

先ほどと逆ですね。下手なので画角の左側を活かします。
この上手下手は混乱しがちなんですが、覚えるしかないですね…。目線をどこに置くのかがポイントだと思います。
まとめ
というわけで、オフライン編集中によく言われるワードでした!もしかしたら、他部署では違う意味で使われてたり、本当の意味とは違うこともあるかもしれません。もしあればぜひ教えてくださいー!
他にもオフラインエディターについて記事を書いていますので何卒!
それでは、さよならー。
いいなと思ったら応援しよう!

