
Autifyでリリース前のテストを効率化した取り組み
こんにちは、グロービスの基盤チームエンジニアの @shifumin です。Autifyを活用してサービスのリリース前テストを効率化し、デグレの発生を0件に抑えた取り組みをご紹介します。
私たちが解決したかった課題
私たち基盤チームは、主に基盤システムとお客様が利用するポータルサイトの開発・運用を担当しています。このポータルの主な利用者は、グロービスが提供する研修サービスのお客様である法人の受講管理者や研修の受講者です。
法人のお客様に利用いただくため、様々なWebブラウザでの挙動を確認するクロスブラウザテストが欠かせません。しかし、言語やフレームワークのバージョンアップグレード時など、全体的な動作確認を行うテストの工数が非常に多くかかっていました。また、Webブラウザ毎のチェック漏れやBabelのトランスパイル設定の漏れによって、ライブラリアップデート時に特定のブラウザで動作しないなど、不具合をたびたび見落としてしまっていました。
根本原因は、ユニットテストをある程度整備・自動化している一方で、E2Eテストは毎回Webブラウザ上で手動で行っていたからです。人間がマニュアルで実施し、動作を目視で確認するテストは、工数が膨大にかかります。また、どうしても確認漏れが発生してしまいます。
条件の違いやパラメータの違いを考慮した、ただでさえ膨大な毎回のE2Eテスト。これを安定して実施することを通じて、テストの工数を削減しつつサービスの品質を高めるにはどうしたらいいか、という課題にたどり着きました。
そこで、QAチームの協力を得ながらAutifyを導入し、E2E自動テストを整備することとなりました。
Autifyとは

Autifyはテスト自動化プラットフォームです。コードを書くことなくWebブラウザの操作をレコーディングすることで自動テストを作成できます(レコード&プレイバック)。
非エンジニアでもコードを書かずに自動テストを作成できます。またAIがテストシナリオ実行の検証を行うため、メンテナンスコストが低いことが特徴です。
詳しくは公式サイトをご参照ください。
Autifyをどのように導入したか
導入にあたっては、別サービスへの導入・検証実績があるQAチームのエンジニアとペアプロし、テストシナリオの作成方法を学びました。
その後は、手動での動作確認で利用していたテストケース管理のスプレッドシートを活用し、既存のテストケースを流用してテストシナリオを整備しました。障害判定の重い箇所、具体的には、シングルサインオン(以下、 SSO)を含むログイン周りや、アカウント作成から登録完了までの一連の処理といったテストシナリオの整備を優先しました。

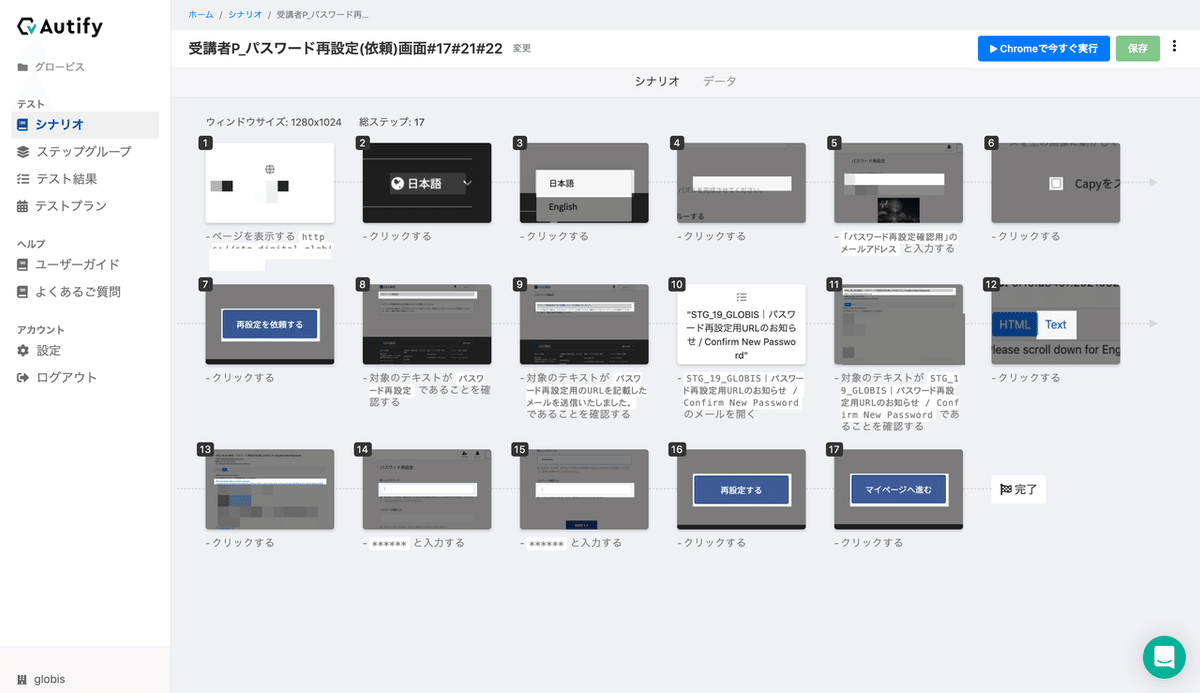
スプレッドシートのテストケースからテストシナリオを作成していきました。可能なかぎり、複数のテストケースを一筆書きで1つのシナリオにまとめました。

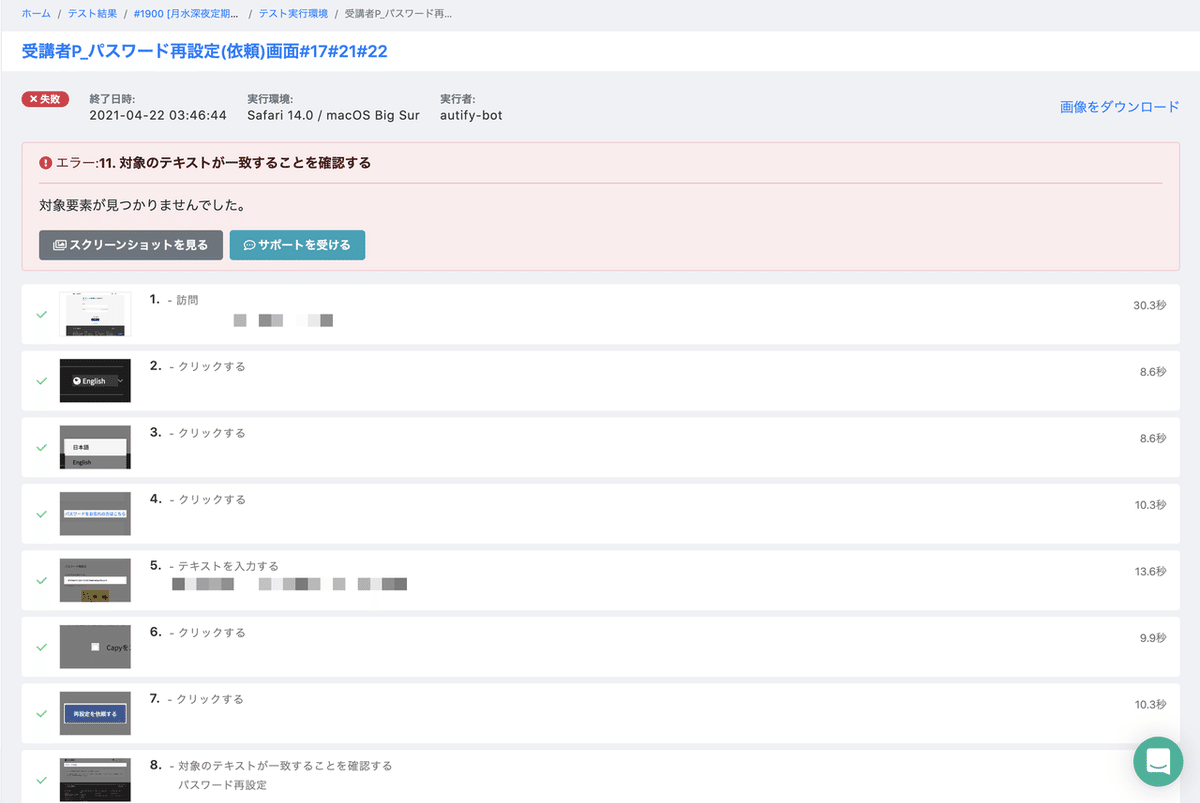
作成したテストシナリオがちゃんと動いているか、一つひとつ実行して確かめます。下記のスクリーンショットでは、Safariのあるシナリオのみ「対象の要素が見つからず」テストが落ちていることを確認できます。


もちろん、Autifyのテストシナリオは本番環境とほぼ同じであるstaging環境で実行しています。
Autifyの活用tips
Autifyのテストシナリオ作成tipsをいくつかご紹介します。
・テスト用データの準備をシナリオ内で行なう
・メールテスト機能を活用する
・JavaScriptステップの埋め込み
テスト用データの準備をシナリオ内で行なう
確認したい内容に応じて、事前にテスト用データを別の画面で準備してから目的の画面でのテストを行うことができます。
たとえば、ログイン時のパスワード再設定処理の確認で考えてみましょう。私たちは、ポータルを利用する法人管理者や受講者、そして組織や申込などのデータを登録・修正する社内のオペレーター向けの画面(以下、管理画面)の開発・運用も行っています。そこで、その管理画面をシナリオに組み込んで利用します。具体的には、
1. 管理画面で、ある受講者の該当するフラグを変更する
2. ポータルに移動し、1. でフラグを変更した受講者でログインし、パスワード再設定画面での動作を確認する
というように、テスト用のデータ準備も含めるのです。

この手法は、次にご紹介するメールテスト機能がAutifyに未搭載だった頃に、大いに活用していました。
メールテスト機能を活用する
去年末にリリースされたメールテスト機能はとても便利です。
メールテスト – Autify Help Center
こちらも詳細は上記を参照していただくとして、簡単にご説明すると
テストのためにAutifyの独自メールアドレスを発行し、そのアドレスに届いたメールをAutifyの管理画面だけでなく、テストシナリオ内で確認することができる
機能です。
1. (事前準備)Autifyの独自メールアドレスを発行し、必要があれば確認したいサービスで当該アドレスを登録しておく
2. テスト対象の画面でメール送信を伴う操作を行う
3. Autifyのメールテスト機能で送信されたメールを受信する
3-a. アサーションを用いてメール内容を確認する
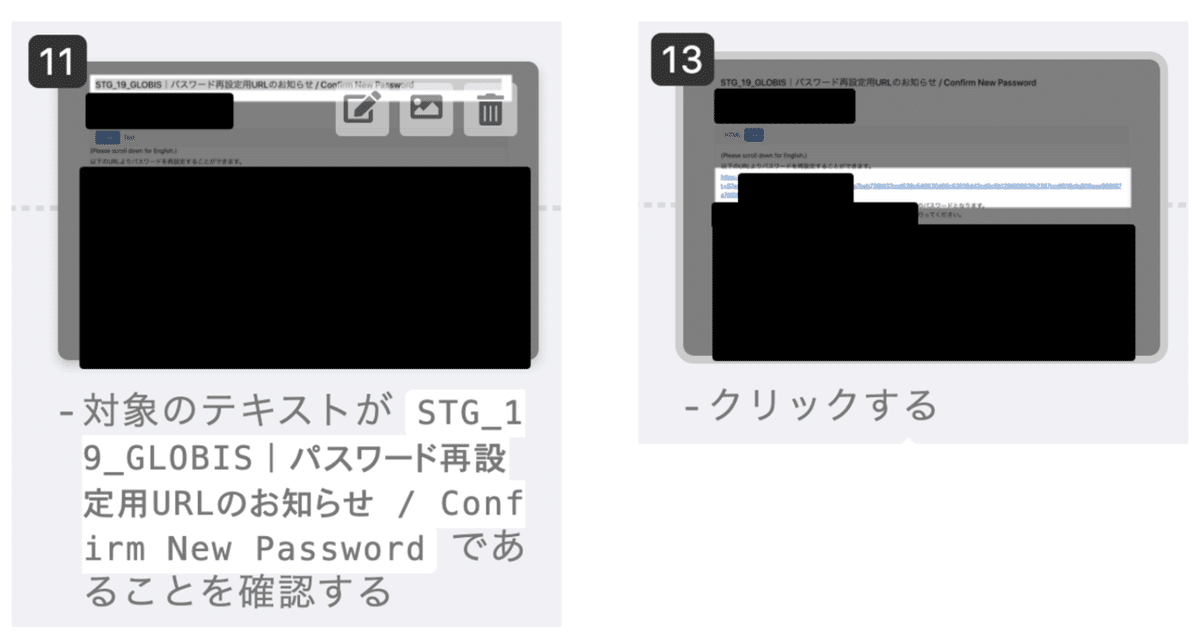
3-b. メールに記載されているURLをクリックし、テスト対象の画面へ遷移する
4. テスト対象の画面に戻り操作を続行する
といったことができます。

メールテスト機能リリース以前の、ポータルからメール送信後に管理画面のメール送信履歴画面でJSステップを利用してセレクタと正規表現で頑張ってメール本文からURLを抽出した苦労は過去のものということですね。
JavaScriptステップの埋め込み
もちろん、ある程度はノーコードで非エンジニアでも自動テストが作成できるのがAutifyの特徴ですが、さらに詳細なテストシナリオを作るために、画面の操作によるレコーディング以外にJavaScriptステップを埋め込むことができます。
例えば、
・日時文字列を生成して変数に保持して流用する
・セレクタで直接DOMを参照する。あるいは更新する
など、JavaScriptで実現できることをテストシナリオに組み込むことができるのです。
私たちは、前述のメールテスト機能リリース以前の管理画面での受信メールの確認や画面内の特定の文字列抽出などに利用しています。
Autifyを導入した結果
リリース前の動作確認がたいへん楽になりました。
ある程度の工数を使って一度テストシナリオの整備を完了すると、リリース前の自動テストが定期実行されます。一般に自動テストを3回実施すると、最初に投入したコストを回収できるといわれています。もちろんメンテナンスは継続的に必要となりますが、それでも、今までSafari、Chrome、Firefox、Edge、そしてIE11の5つのブラウザで、人間がいちいち手動で、しかも同じテストを確認していたことが、クロスブラウザテスト機能で1つのシナリオの作成と簡単な設定で実行することができるようになったのです。この恩恵は本当に計り知れません。
また、作成したテストシナリオを適切な粒度のテストプランにまとめ定期実行するといったテスト自動化を整備したことで、リリース前には必ずE2E自動テストが実行されている状態となりました。自動テストの結果を確認することで実装不具合をリリース前に必ず検知することができるようになりました。
その結果、なんとAutifyによりテストを導入した部分でのデグレの発生が0になりました!
やはり、退屈なことはAutifyにやらせるべきですね。
利用していて感じるAutifyの良さは次の通りです。
・安定したクロスブラウザテスト
・作成したテストシナリオをクロスブラウザで簡単に実行できる。そしてそのクロスブラウザテストがどのWebブラウザでも実際の挙動と相違なく実行できている。背後に見え隠れする偉大な努力を感じる。
・テストシナリオのメンテナンス性の高さ
・AIによる自動検知で軽微な画面の変更は吸収しテストシナリオの変更が必要ない、あるいは、自動検知による要確認機能で簡単にシナリオに反映させることができる。
・カスタマーサポートがすごい
・いつもお世話になっております。
・丁寧なご対応をさらに爆速でいただける。シナリオを修正するためのJSのコードをいただいたこともあります。
逆に、個人的に期待している今後の改善点は次の通りです。
・テストの実行時間の短縮
・並列実行はサポートされているもののテストシナリオそれ自体の実行所要時間が長い。短縮されると改善を素早く回すことができる。
・「不明なエラーが発生しました」の解消
・まれにサービスの実装、テストシナリオの操作起因ではない「原因が不明なエラー」が発生する。再実行するとテストは通るものの人間の確認と対応が必要となり、負担となる。
・検索機能の拡充
・テスト結果画面など一部の画面では検索機能が充実していない。テストシナリオ、プラン、実行結果の確認や再利用する際の手間を削減するために、実装されると嬉しい。
まとめ
この記事では、私たちグロービスの基盤チームによるAutifyの活用事例をご紹介しました。
Autifyを工夫して利用することで、サービスの品質を維持しながらリリース前のテストを効率化しました。その結果、Autifyの自動テストでカバーしている範囲ではデグレの発生が0になりました。
Autifyの活用事例として少しでも参考になれば嬉しいです。
最後に
グロービスでは「教育を通じて社会を良くする」ために、手間のかかる作業を効率化し、より創造的な開発に注力したいエンジニアを募集しています。
興味を持っていただけた方は、下記をご覧いただけると幸いです。ぜひお気軽にお問い合わせください。
もしくは、 @shifumin までお気軽にご連絡ください!
