
【瞬き・呼吸・視線移動】AI生成したイラストにLive2Dで動きをつけてみた【NovelAI】
現在開発中のゲームでイラストに動きを付けたいと思ったので、実験してみることにしました。今回実装するのは、瞬き・呼吸・視線移動のみです。やった作業はフォトショでちくちく修正したりと割と愚直な感じです。この記事でキミも30分でVtuberになっちゃおう!みたいな記事ではありませんので、あしからず。ただこの記事の応用で全身稼働も全然目指せると思います。Live2Dに関しては今回初めて使用したので、荒い説明もあるかもですがご了承ください。
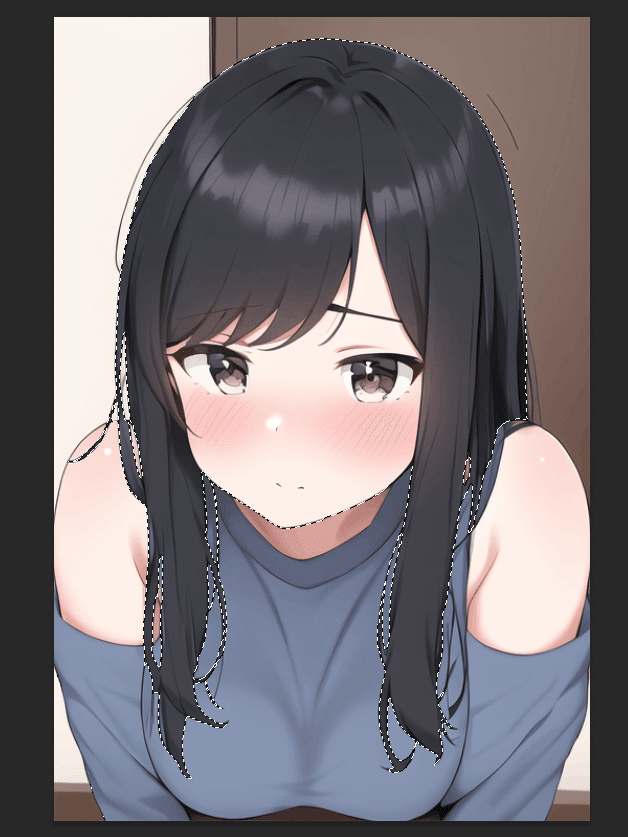
最終的にこんな感じになりました!ってのを先に出しておきますね。


こんな感じになりました!もっと丁寧にやればさらに上を目指せるとは思いますが、とりあえず命が吹き込まれた感じにできたんじゃないでしょうか?下に今回の作業ツールと時間を書いておきますね。
使用ツール:NovelAI, Photoshop(v24.7), Live2D Cubism(v4.2)
作業時間:約3時間(勉強しながらだったので、多分慣れたらもっと早い)
用意
1.イラスト
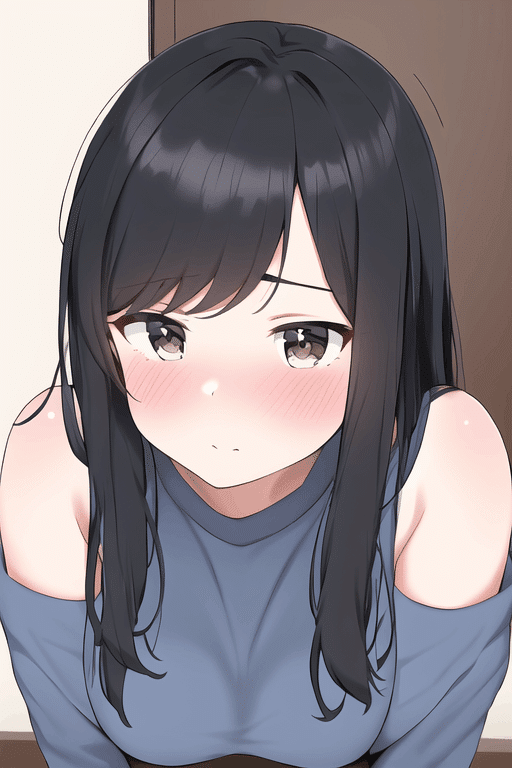
とりあえずなんでもいいので絵を用意してあげましょう。今回私はNovelAIを使用しましたが、他の生成モデルでもやることは変わらないと思います。ただ、自分が欲しい部分が切れてない方がいいです。頭頂部が途中で切れていない方がいいとかはもちろん、絵をパッと見るだけでは切れてることに気づかない場合もありますので、注意しましょう。今回僕も肩が少し切れていることに気づかず、手間が増えました。

あと今回の女の子が前傾姿勢で上半身のみなのは開発中のゲームの都合です。こういう姿勢である必要は全くないので、好きな画像を使ってください。
2.画像加工ソフト
私はAdobe Creative Cloudに加入してるのでPhotoshopを使用しましたが、Gimp(無料・オープンソースの画像加工ソフト)とかでもできると思います。ただ、今回Photoshopの「スポット修復ブラシ」「指先ツール」あたりを多用したので、それに似たような機能があるソフトのほうがいいかもしれません。
3.Live2D Cubismのダウンロード
Live2D Cubismの導入方法についてはすでに情報が充実してるので、特に説明しません。一応ダウンロードサイトのURLだけ貼っておきますね。今回はFree版を使用して作業を行っています。
イラストの加工
それでは早速イラストの加工を行っていきたいと思います。この工程については、以下の公式の解説動画を参考にしながらやりました。多分動画を見たほうがわかりやすいと思います。
1.背景の削除と体と頭の分離
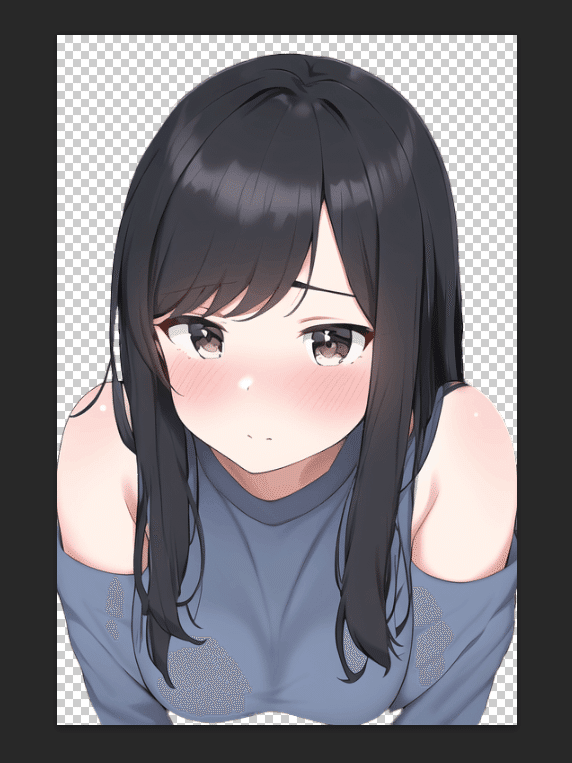
まずは背景の削除をしましょう!なぜか僕は背景を切り抜く前に頭を切り抜いてしまいましたが、絶対に逆のほうがいいです。まず背景を切り抜いてください。

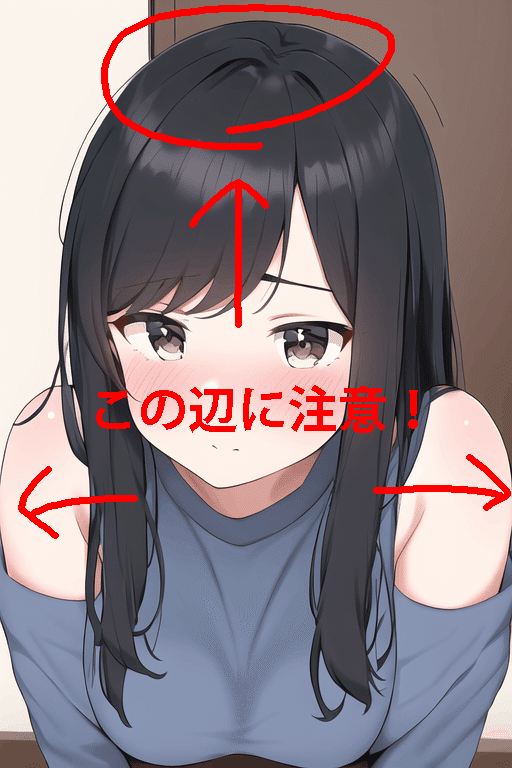
ここでのコツとしては、細かい部分をあきらめることも重要!ということです。特にAI生成絵の特徴として、よく見ると髪と背景が完全に分離されず馴染んでしまっているということが結構あります。この絵で言うと左上のこのあたりとか。

こういう部分はあきらめてしまった方が後々きれいに見えます。左肩の上の二本の髪も同じ理由で切り捨てています。
もう一つのコツとして、なるべくドット単位ではっきり切り抜くことも大事だと思います。具体的にどういうことなのかはこの後の目の切り抜きの部分で説明しますね。
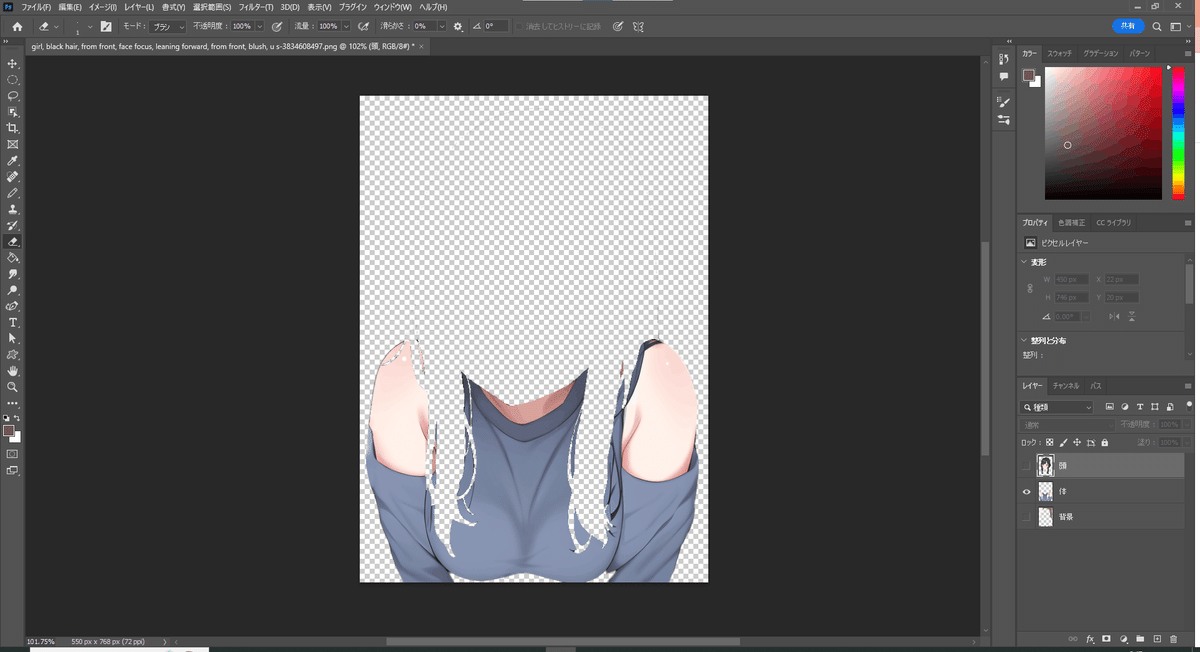
背景を切り抜いた後は頭を切り抜きます。大体こんな感じ。

背景を切り抜いた時と同様なのですが、特に髪の周辺は他部分と同化していたり、よく見れば不自然な動きをしていることも多いので、そういう部分は大胆にカットしています。特に胸の右側の髪部分とかが顕著です。
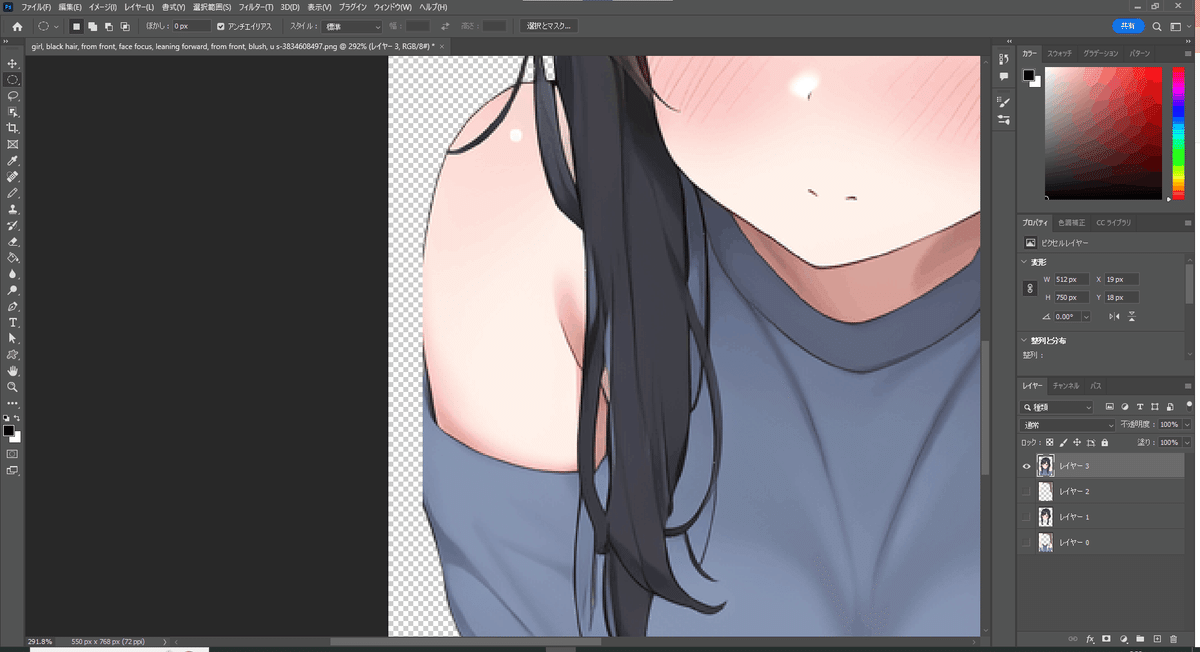
次に、肩が切れているのが気になるので、そこを修正します。

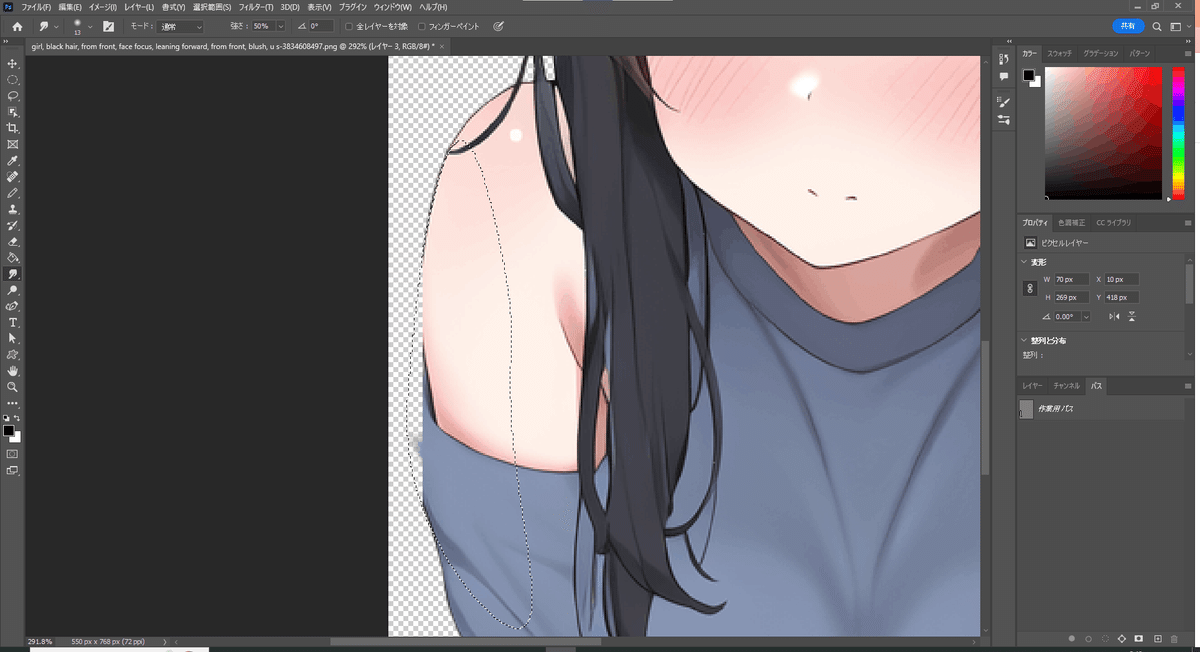
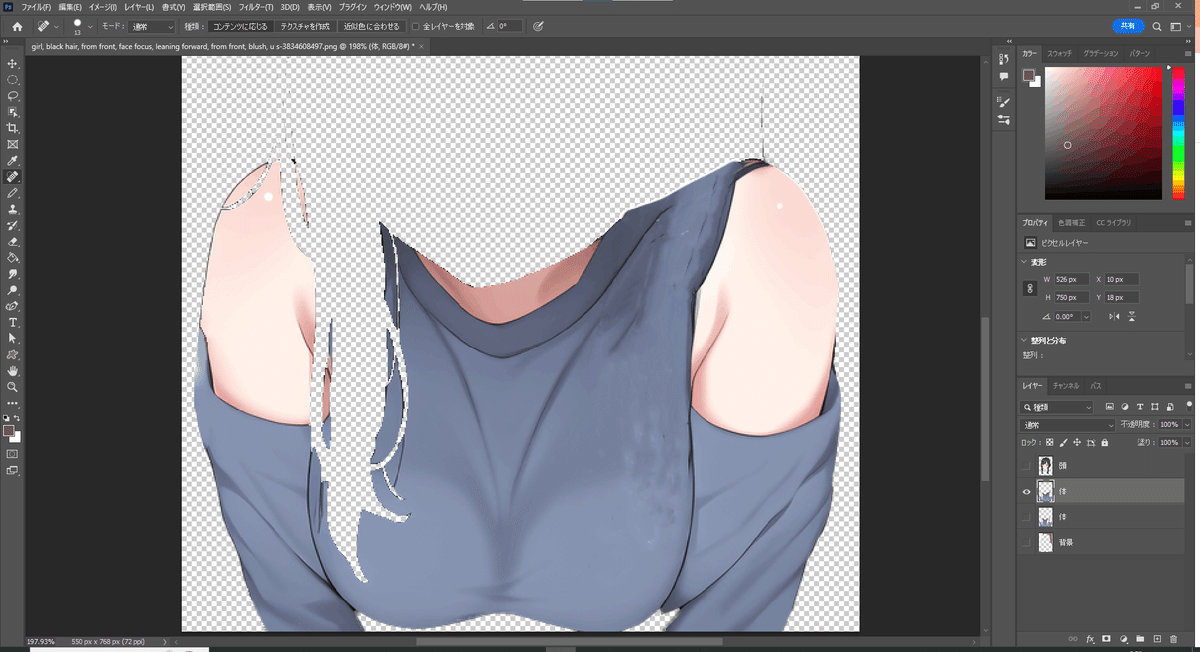
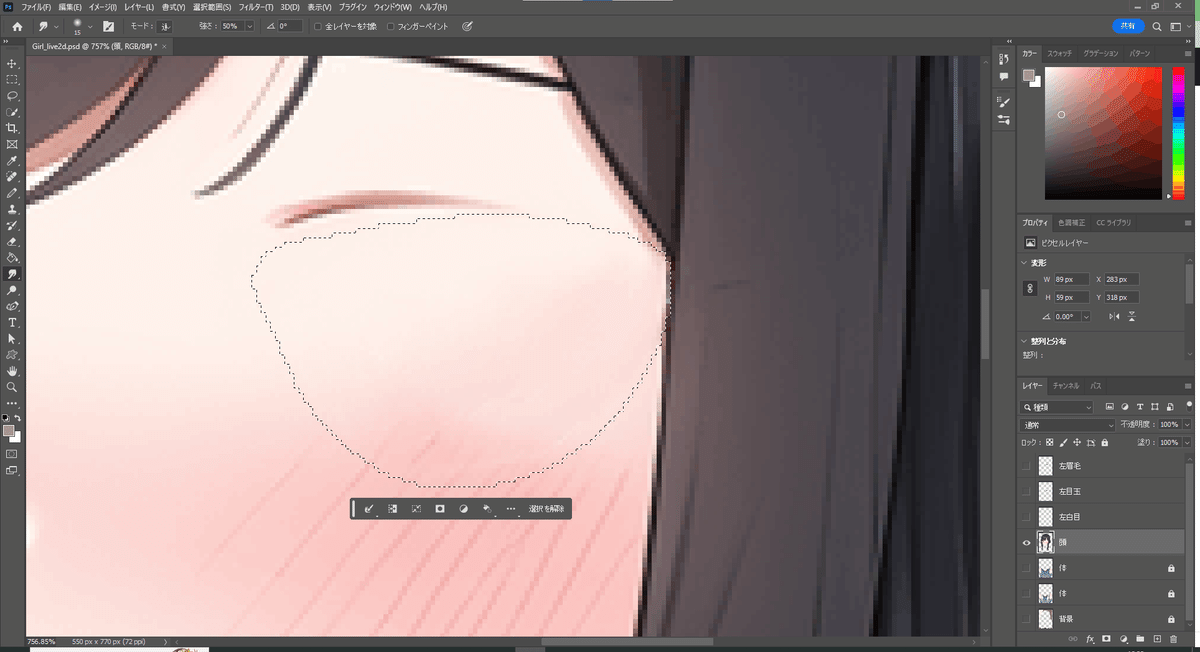
キャンバスサイズを横に広げ、拡張部分したい部分をパスで選択範囲にした後、

スポット修復ブラシと指先ツールを使ってなるべく自然な感じになじませながら拡張します。スポット修復ブラシがある一定のラインから修復してくれなくなる場合、一度指先ツールでそのラインから超えさせてあげるといいです。上の画像がそうなってるところです。

右側も同様にします。
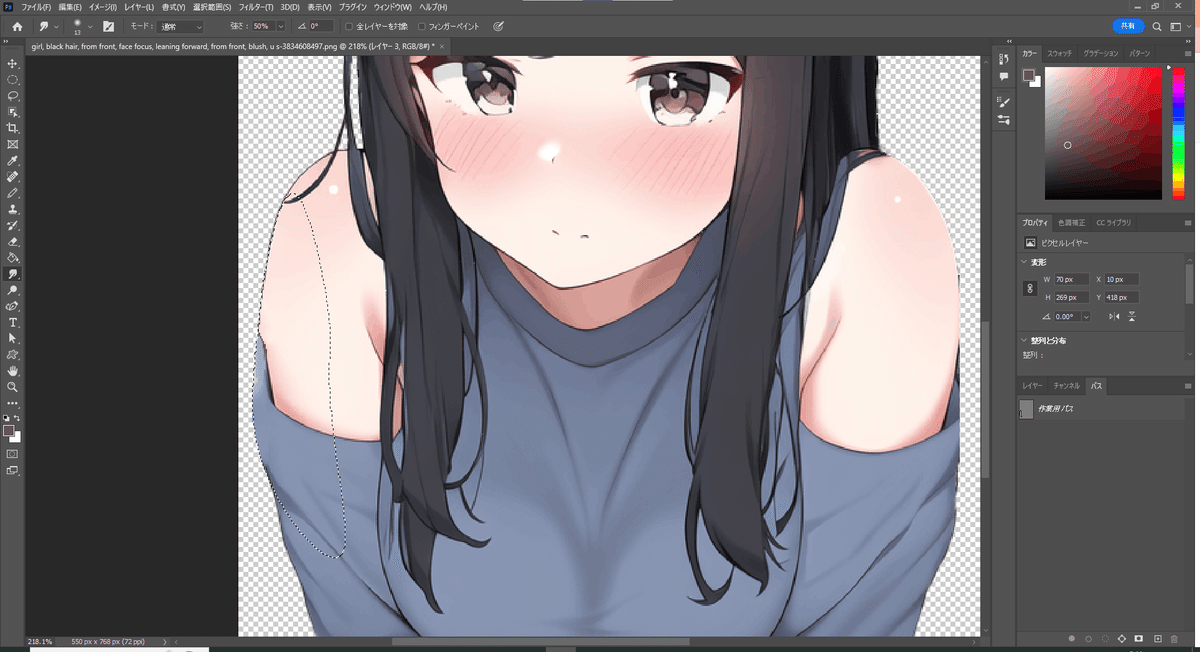
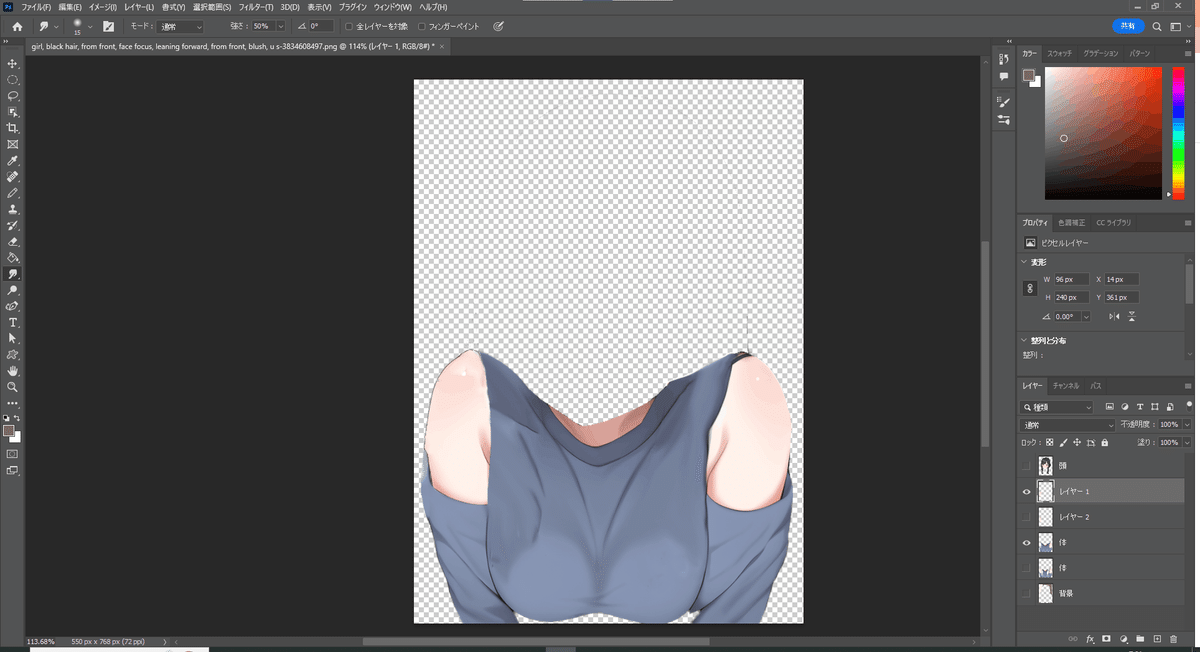
ここまで終えると、このような感じで胴体だけ残っている状態になると思います。

ここからもさっきと同様にしていきます。スポット修復ブラシで大まかに修正してあげて、


こんな感じになりました!この時点でどう動かしてどの部分が失われそうかを想像しながら修正しましょう!今回はかなり簡単にやりましたが、Vtuber用のモデルなどを作ろうと思えば、さらに大きな修正が必要になると思います。
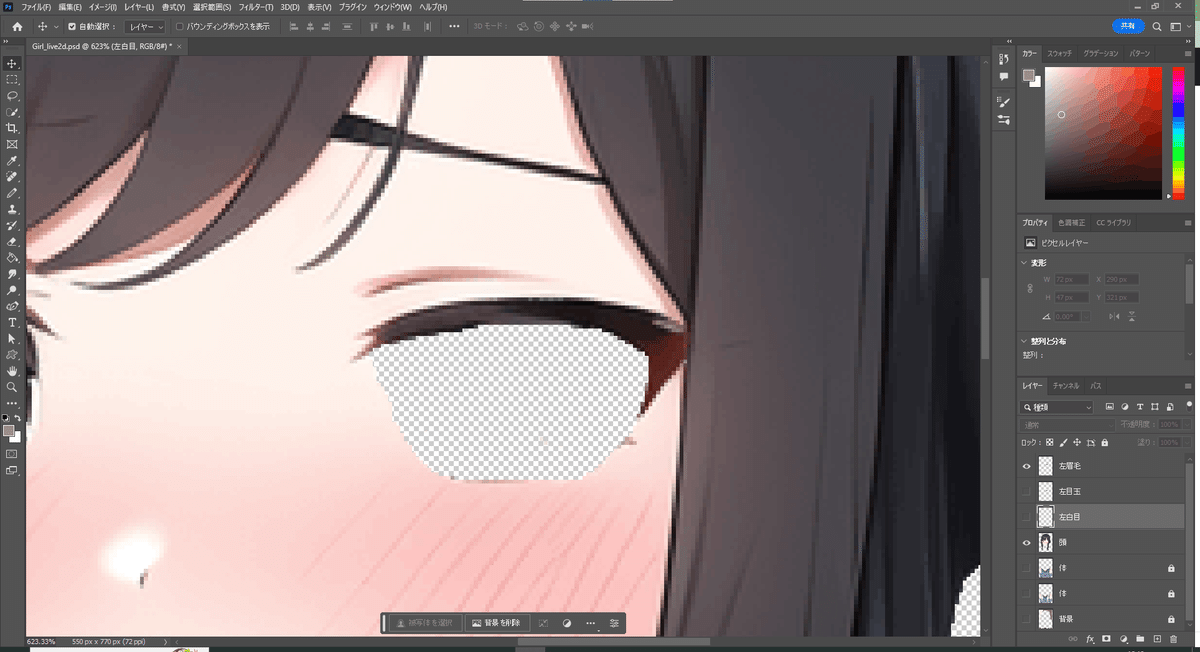
2.まつ毛、目玉、白目の分離
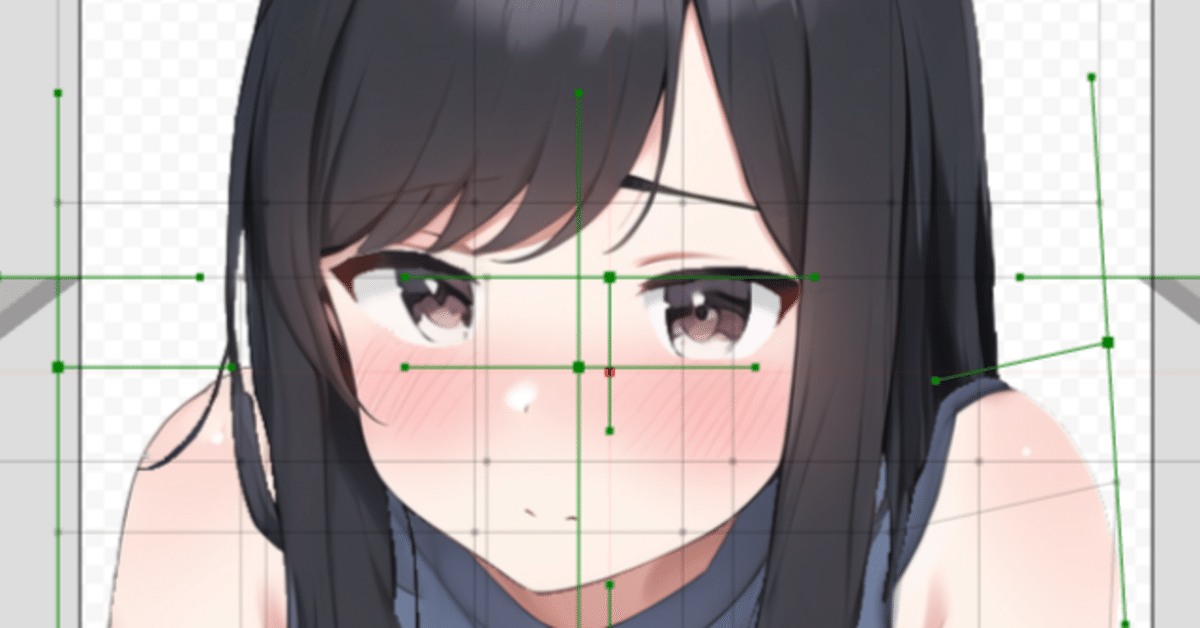
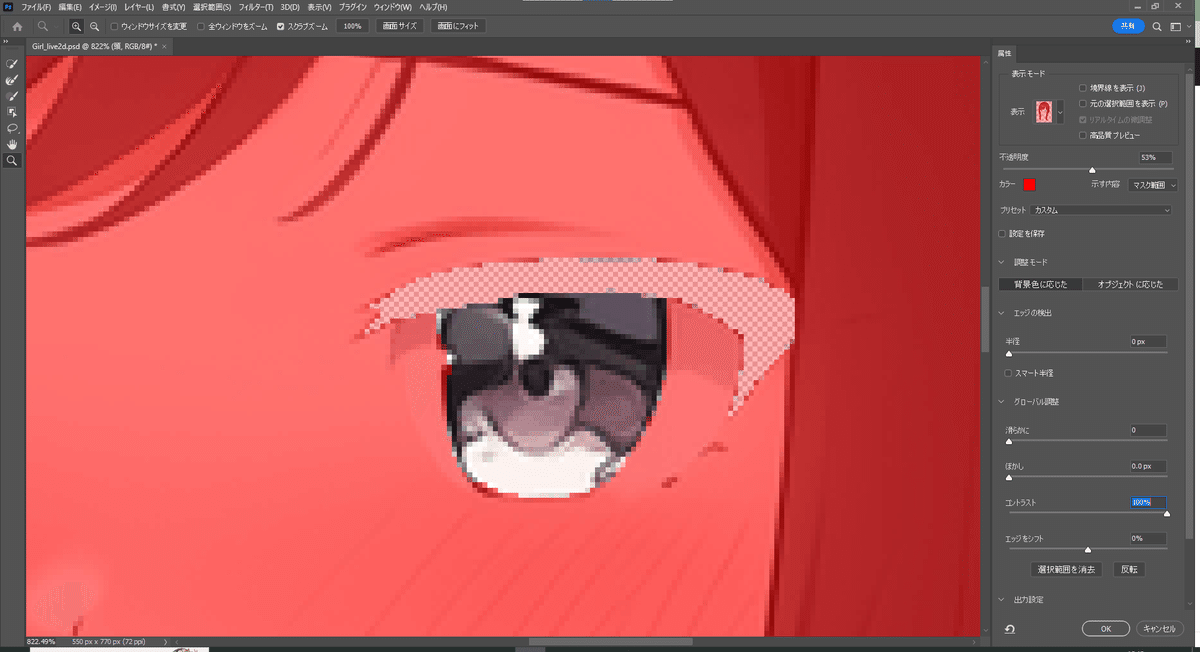
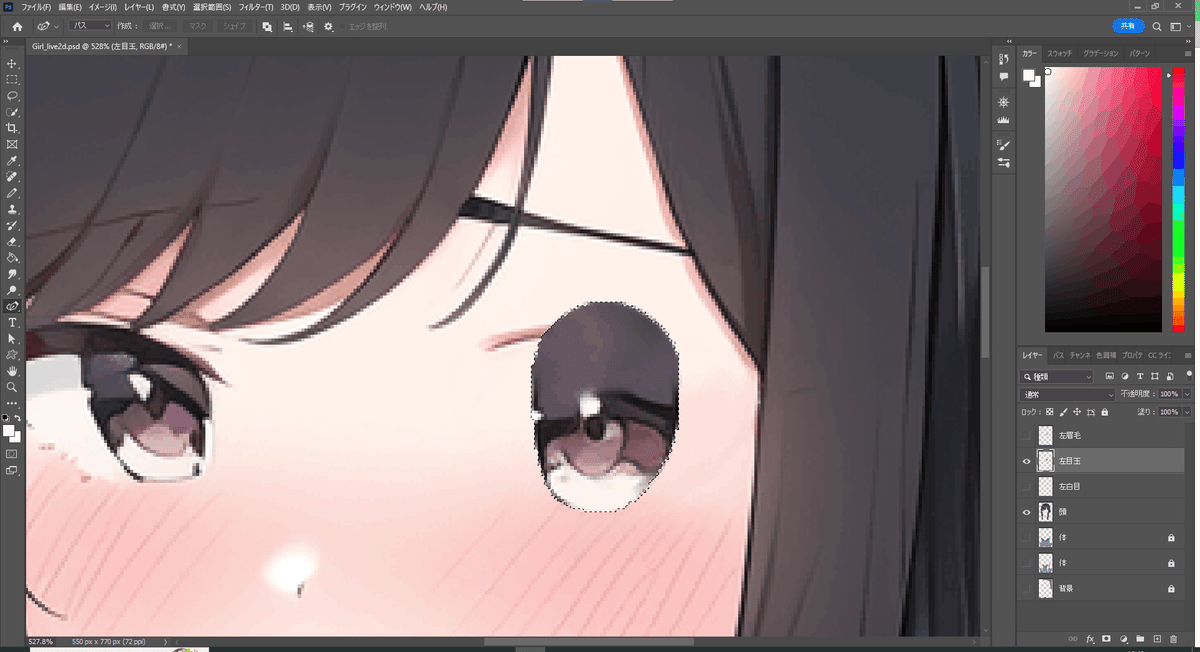
次は目を細かく分離していきます。目はまつ毛、目玉、白目に分離します。目の周辺を切り抜くときに意識したのが、ドット単位で切り抜くことです。具体的にどうするかといいますと、クイック選択ツールで大まかに選択した後に、「選択とマスク」からコントラストの値を100%にします。

そうすると選択範囲の曖昧な部分(100%選択されていないドット)がなくなるので、ここから細かく選択しなおしましょう。
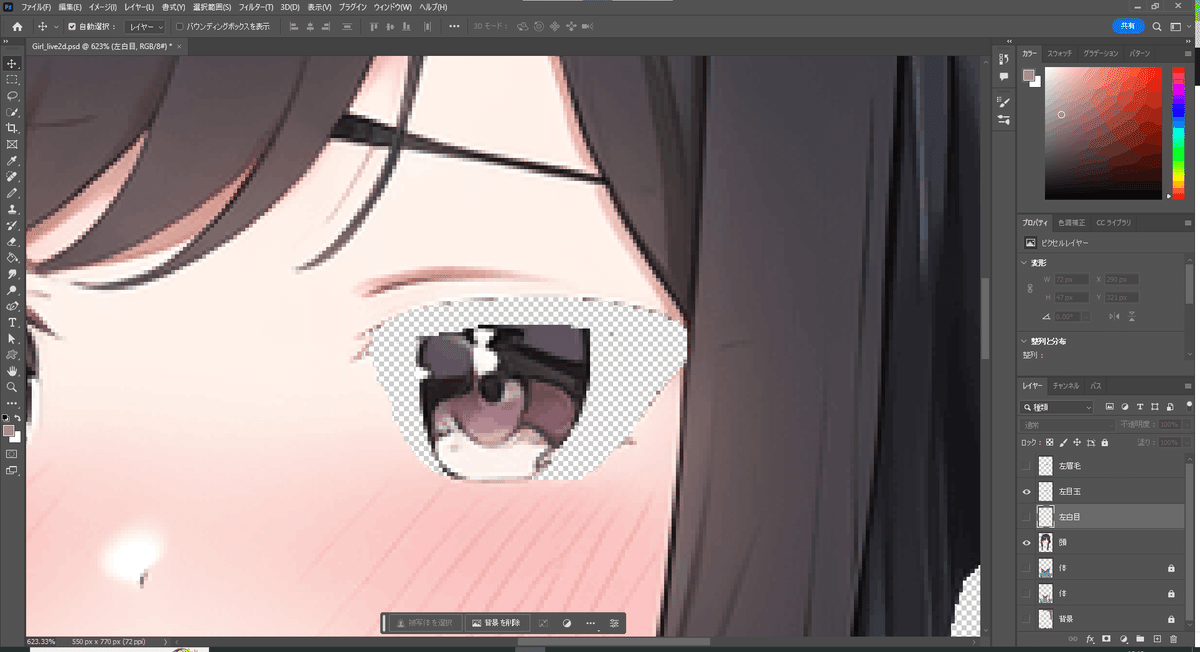
そうしてまつ毛、黒目、白目を切り抜いていきましょう。



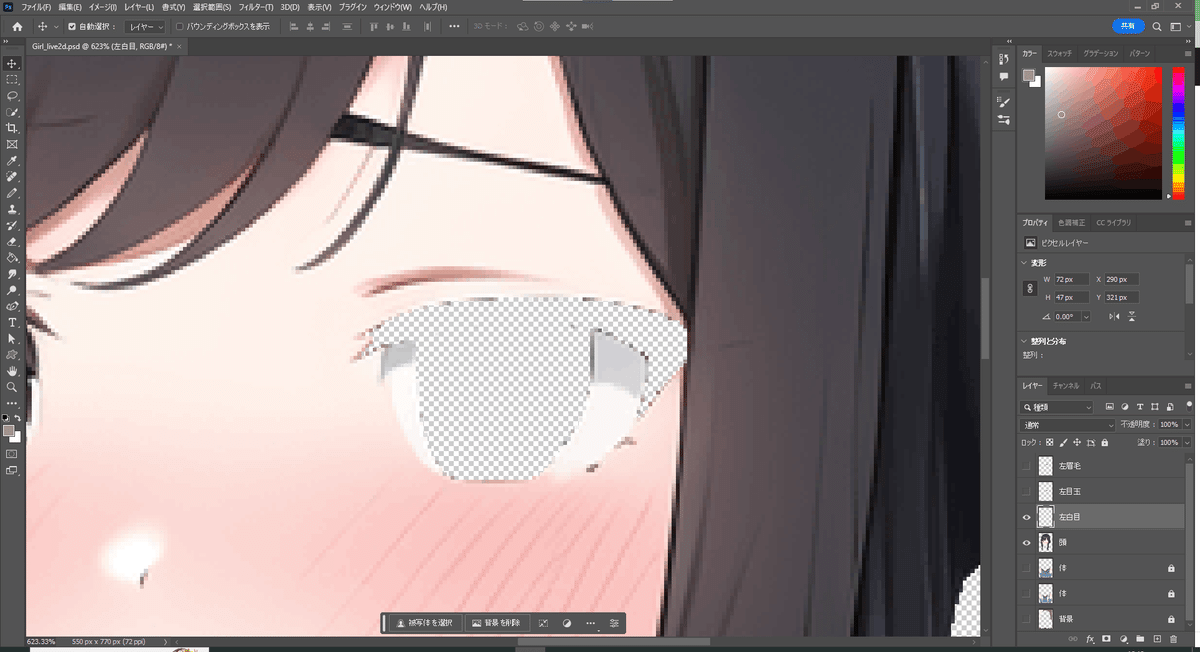
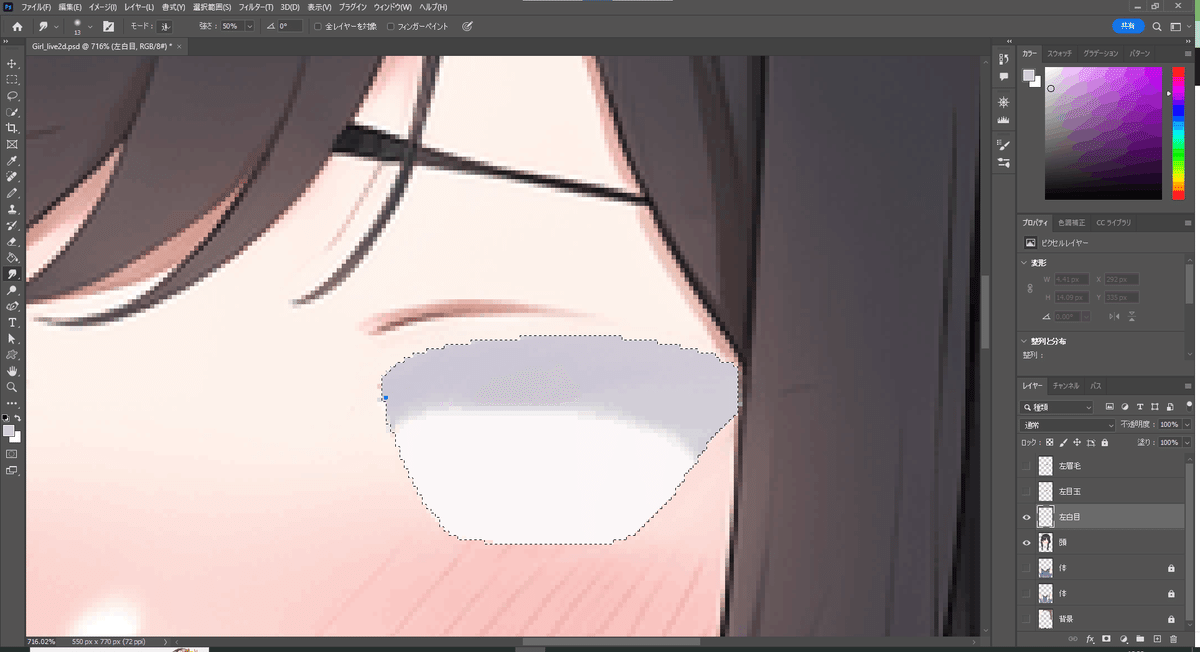
そしてぽっかり空いてしまった部分を体のときと同じ要領で修正していきます。

白目の影だけ残してあげたいので、気をつけましょう。

黒目についてですが、本来の黒目を想定するとイラスト上で目から大きくはみ出してしまいます。しかし、これはLive2Dで動きをつける際に隠すことができるので、現段階で気にしなくて大丈夫です。

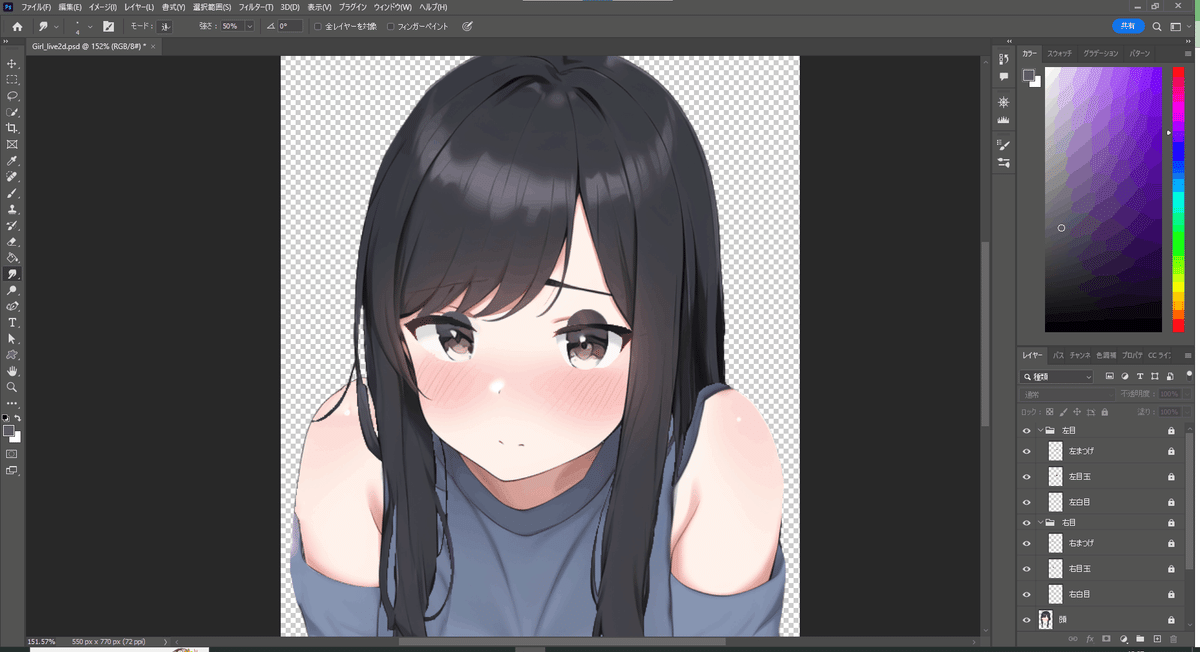
左目も同じように修正してあげて、こんな感じになりました!

レイヤー名はLive2Dに引き継がれるので、なるべくわかりやすい名前にしておきましょう!
Live2Dで動きを付ける
ではLive2Dで実際に動きをつけていきます。とはいえこれも公式のチュートリアルのほうがたぶんわかりやすいので、下に貼っておきます。ここからは特にAI生成画像特有の性質からくる苦労みたいなものはほぼないので、ぜひ動画を見てください。
1.呼吸の動きのつけ方
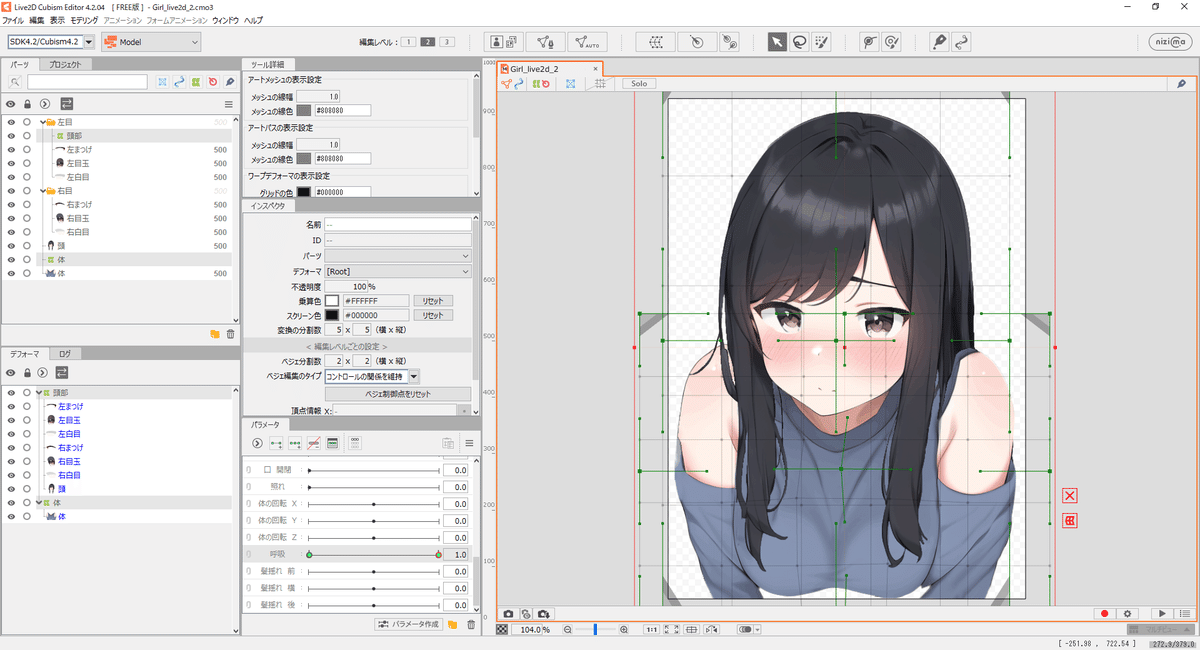
呼吸は頭部の上下と胸のふくらみで表現しました。ここからはイラストによって全然こだわるところが違うと思いますので、参考程度に吸ったときと吐いた時の頭部と体のデフォーマの変化だけのせておきます。
息を吸ったとき

息を吐いた時

髪が肩に乗ってるよう調整したところ以外は、特に局所的に調整したところはありません。
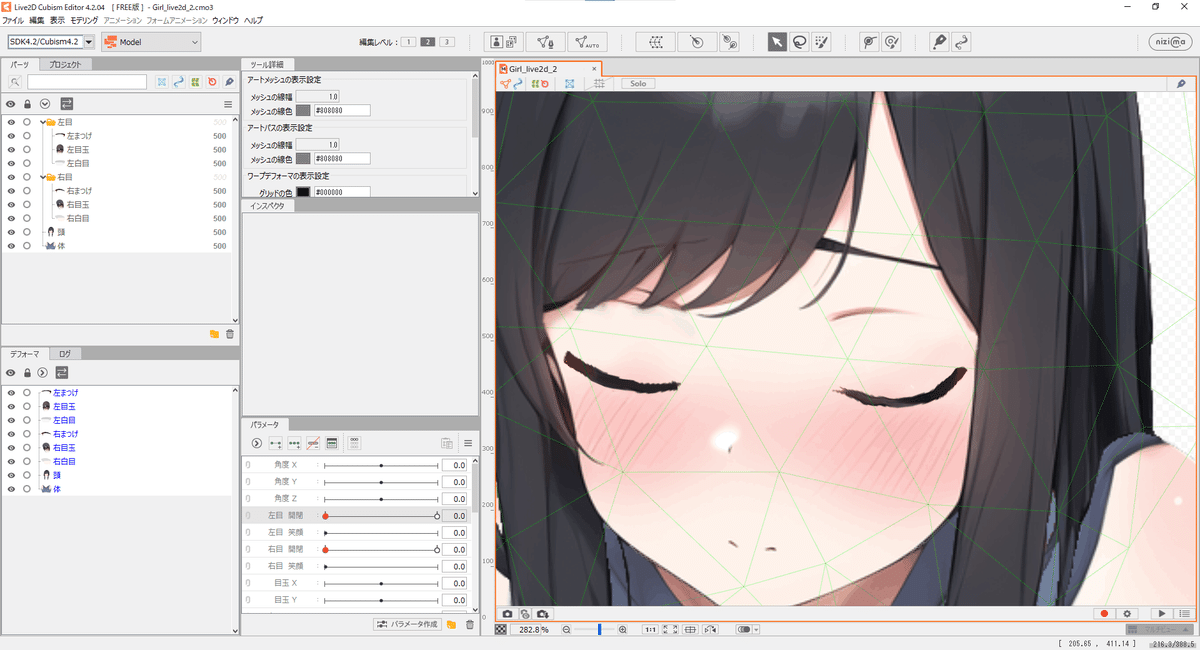
2.瞬きの動きのつけ方
これも動画で詳しく解説されていたので、その通りにやりました。
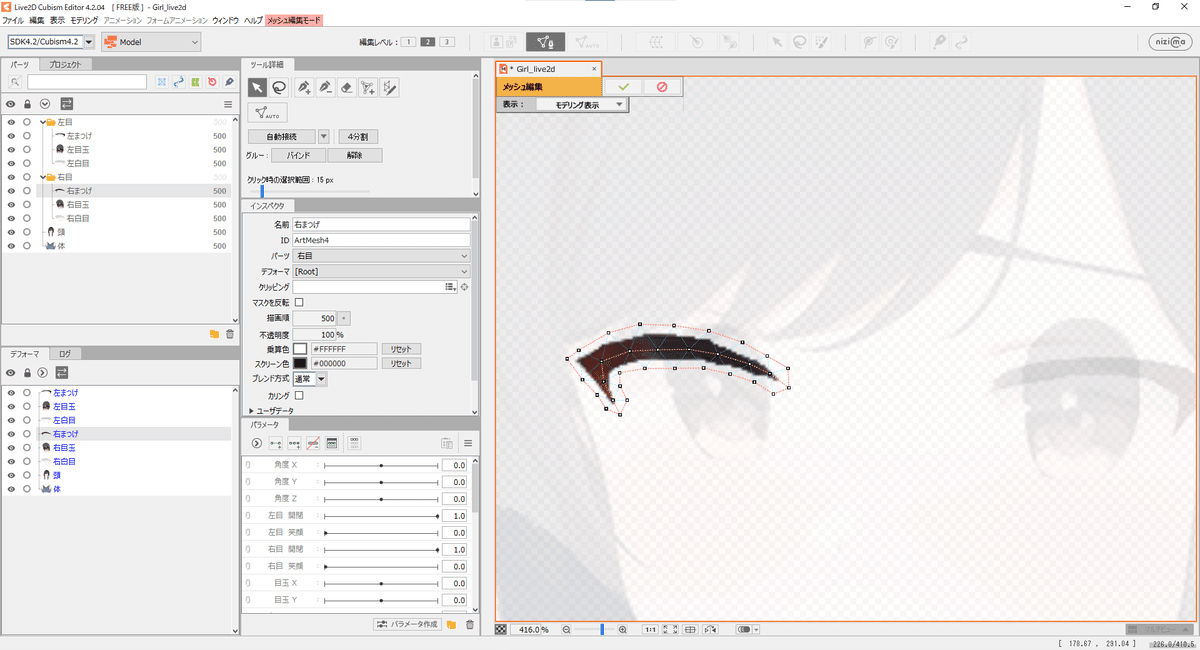
メッシュはほぼ自動生成ですが、まつ毛のメッシュだけ自分で打ち直しました。こんな感じ、

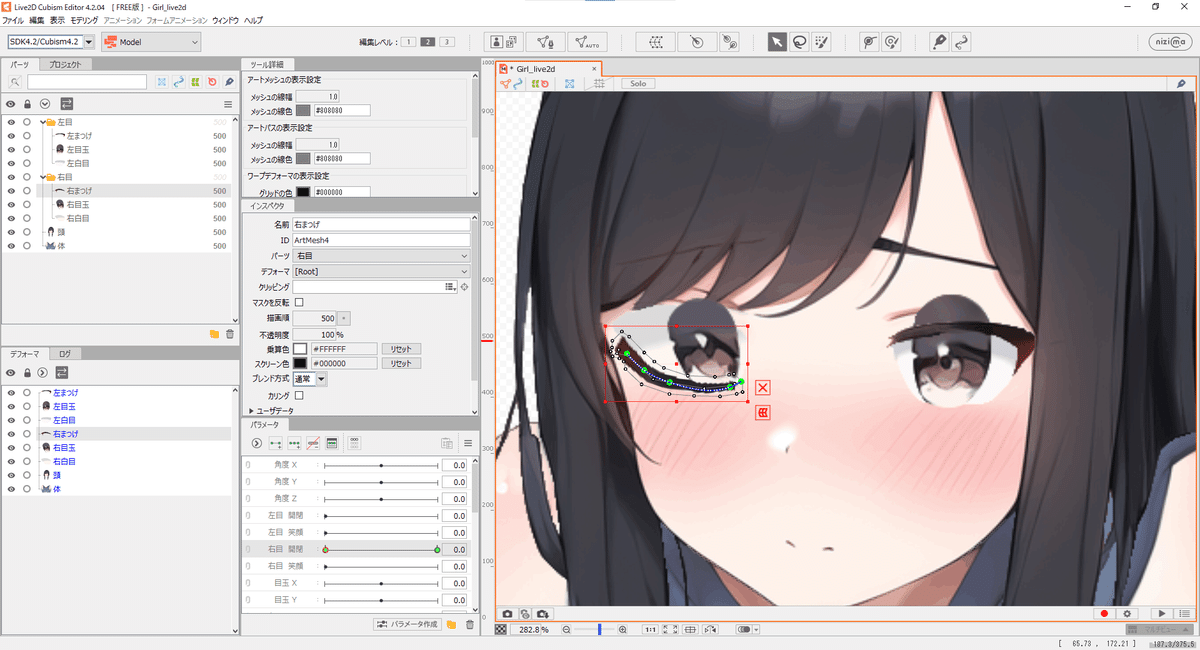
それでは瞬きを作っていきます。左目の開閉が0の時にこんな感じにします。これも割と愚直に。

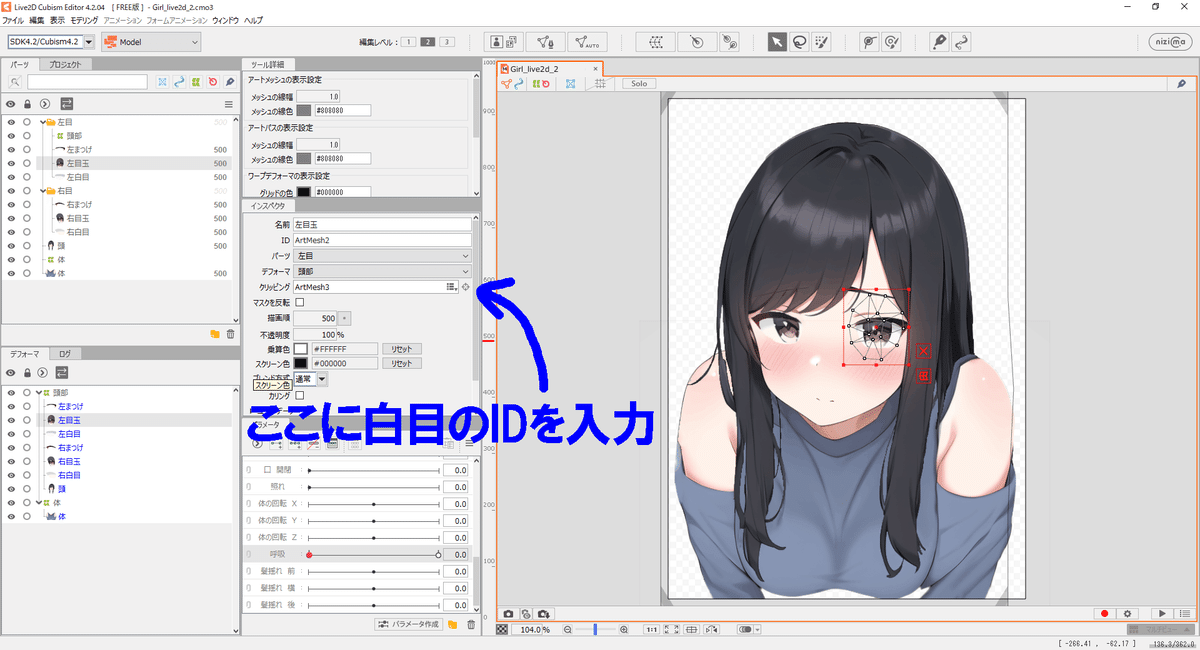
そうしたら次は黒目を白目の中に入れてあげましょう。黒目の「クリッピング」の空欄に白目のIDをコピーしてペーストしてあげます。

そうすると、黒目が白目の範囲内にしか表示されなくなります!その状態で目を閉じたときに白目をまつ毛の下に隠すように変形させてあげると、下のような感じになります。これで瞬きができるようになりました!

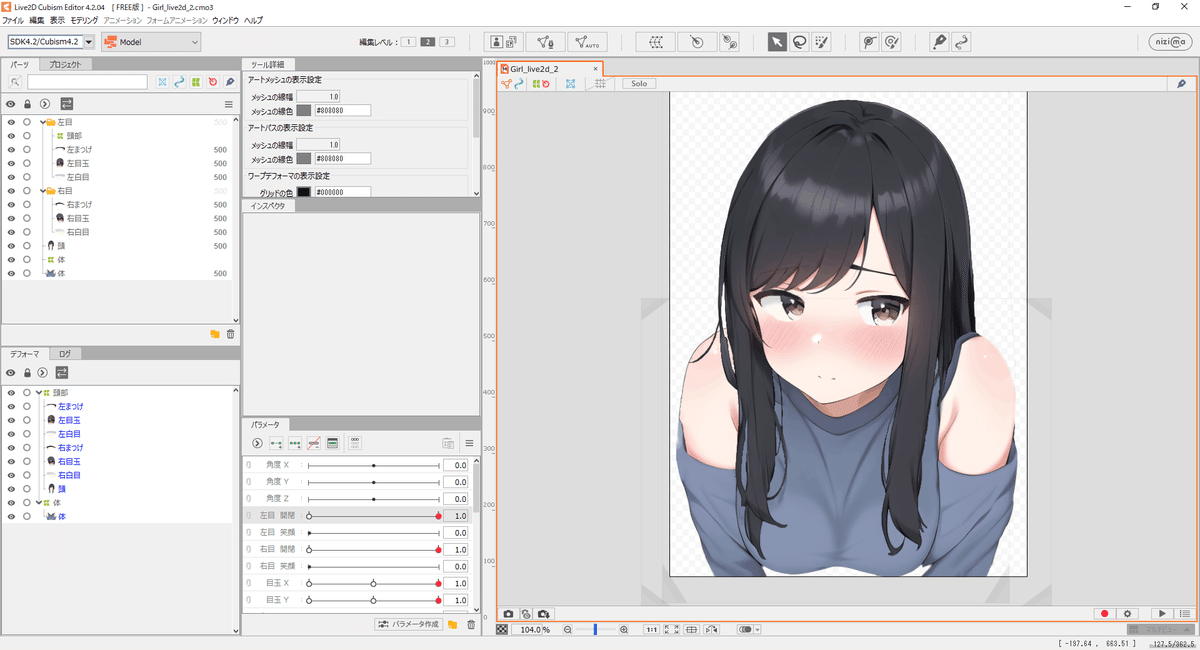
次は黒目の移動を設定します。これは変形する必要がないので簡単です。目玉のXYに合わせて移動させてあげましょう。例えば左を向くときはこんな感じ。

これを全方向にやってあげれば終了です!お疲れさまでした!
完成
完成したものがこちらになります!一気に生きてる感じがでたんじゃないでしょうか?ほぼLive2Dを触ったことのない私でも思ったより簡単にできましたので、皆さんもぜひ挑戦してみてください。
AI生成画像特有(?)の問題としては、やはりところどころ絵の境界があいまいな部分があって、切り抜きが少しだけ大変、というくらいでしょうか。絵の生成段階で切り抜きやすい絵(人物が途中で切れておらず、背景との境界がはっきりしている絵)を用意することが作業時間を大きく減らすと思います。あと、修正の際に画力があるに越したことはないな、とも感じましたね。人間の手を一切加えずに絵がキレイに動くのはまだもうちょっと先かも。

今回はやりませんでしたが、
眉毛を動かす
髪を揺らす
顔をパーツごと移動させて顔全体を追従させる
あたりももっとリアリティを出すためにできると思います。
それではみなさん楽しいAIライフを!
